強大的前端框架工具Bootstrap 3介紹

Astral Web使用Bootstrap 3作為我們的前端框架基礎,以簡化我們的工作且提高開發效率,並在前端和後端開發人員之間進行溝通。
Bootstrap 3 是什麼?
Bootstrap是一個由Twitter開發的精簡開源前端框架內部工具,用於設計響應式網站,包含排版、格式、按鈕和內容介面。 Bootstrap 3支持最新版本的Google Chrome、Firefox、IE、Opera和Safari,採用行動優先設計理念,允許設計出可快速構建響應式設計,並添加基本JavaScript組件,如對話框、標籤、輪播、警報等等。
- Official Website: https://getbootstrap.com
- Bootstrap 3 中文手冊 (Chinese (simplified)): https://v3.bootcss.com/
- W3schools documentation: https://www.w3schools.com/bootstrap/
- 官方網站: https://getbootstrap.com
- Bootstrap 3 中文手冊 (簡體中文): https://v3.bootcss.com/
- W3schools 文件: https://www.w3schools.com/bootstrap/
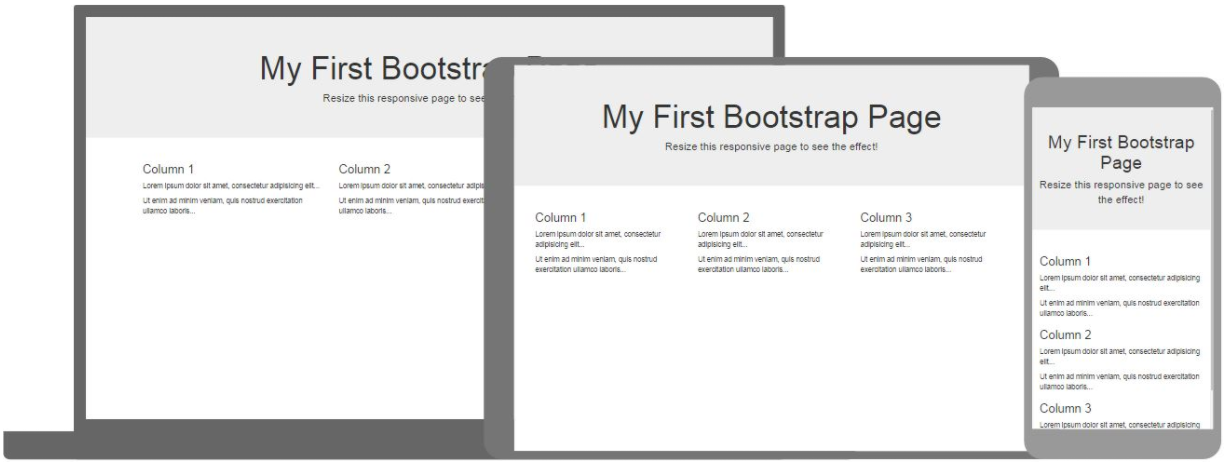
處理四種不同的響應式格式
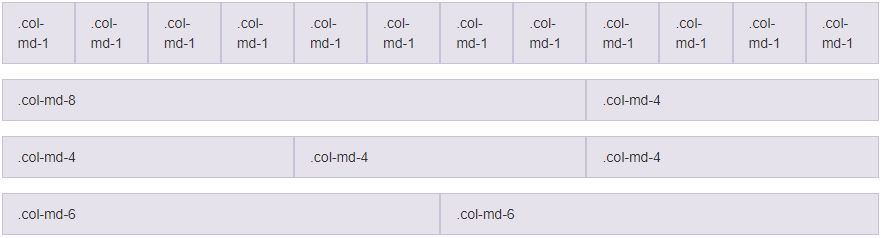
Bootstrap有一個流體網格系統、允許多達12列, 以便您根據不同的視窗口大小進行設計。您也可以根據需要禁用響應功能。

image © w3schools Website: www.w3schools.com
網格類別描述

images © Bootstrap Website: www.getbootstrap.com
xs (特別小型設備,如手機): 任何時候皆為水平的 。
sm (小型設備,如平板): 水平寬度於768px以上。
md (中型設備,如筆記型電腦): 水平寬度於992px以上。
lg (大型設備,如桌上型電腦): 水平寬度於1200px以上
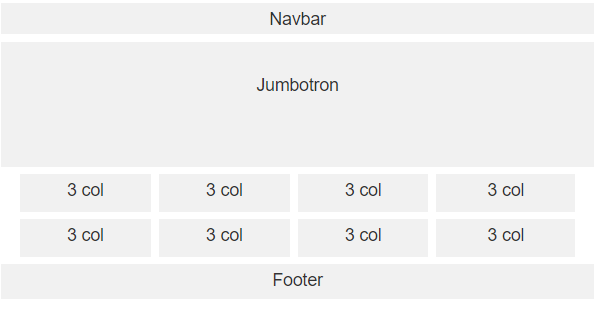
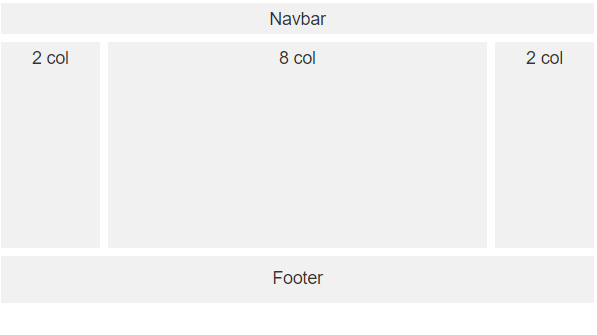
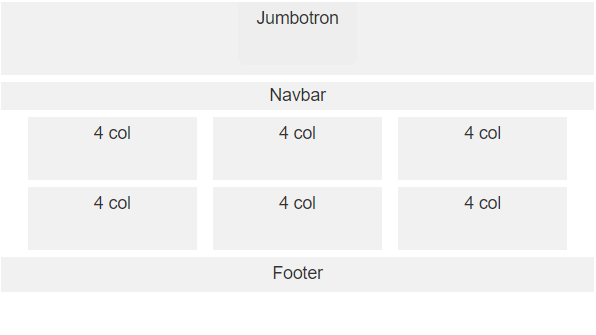
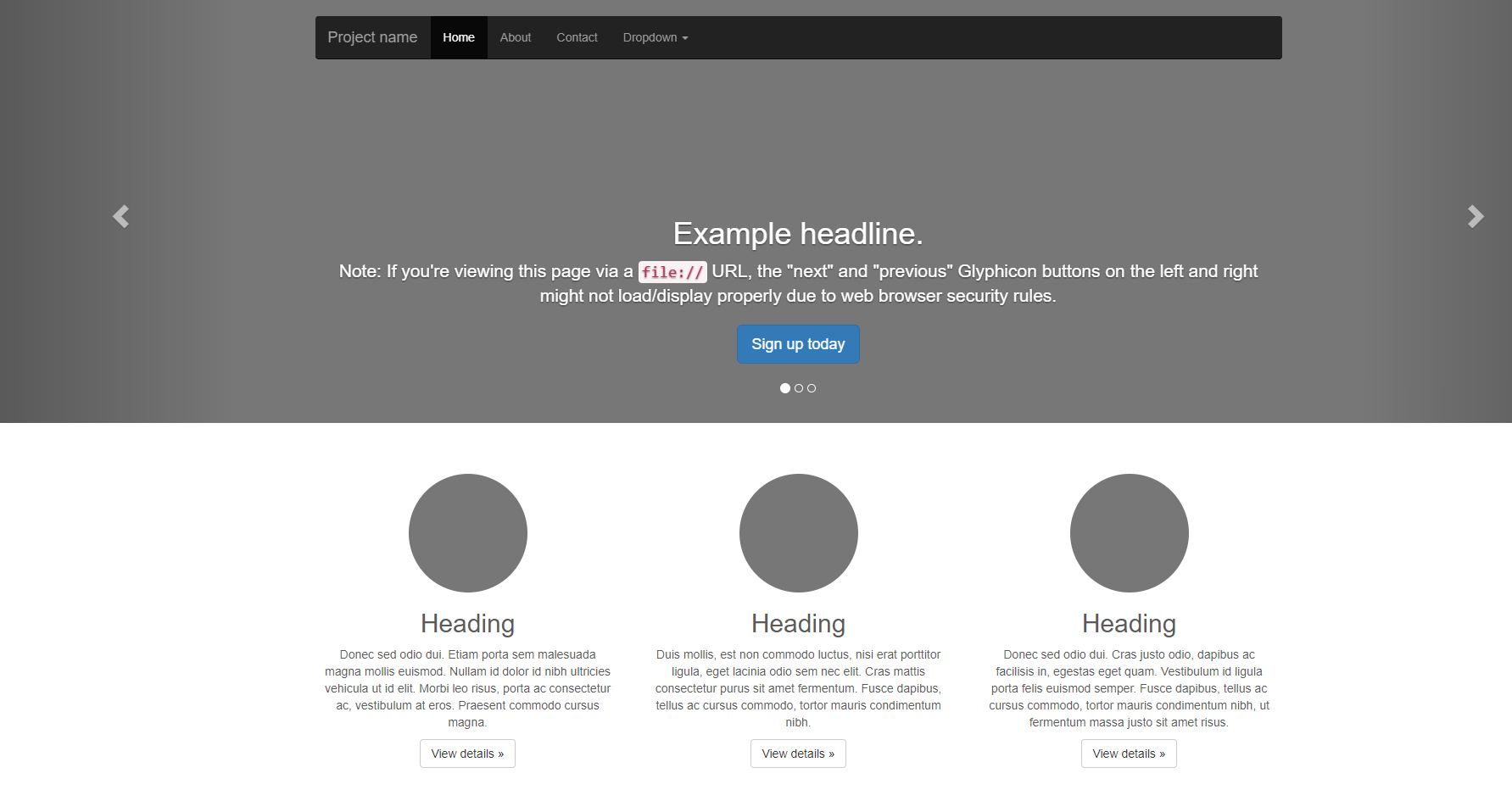
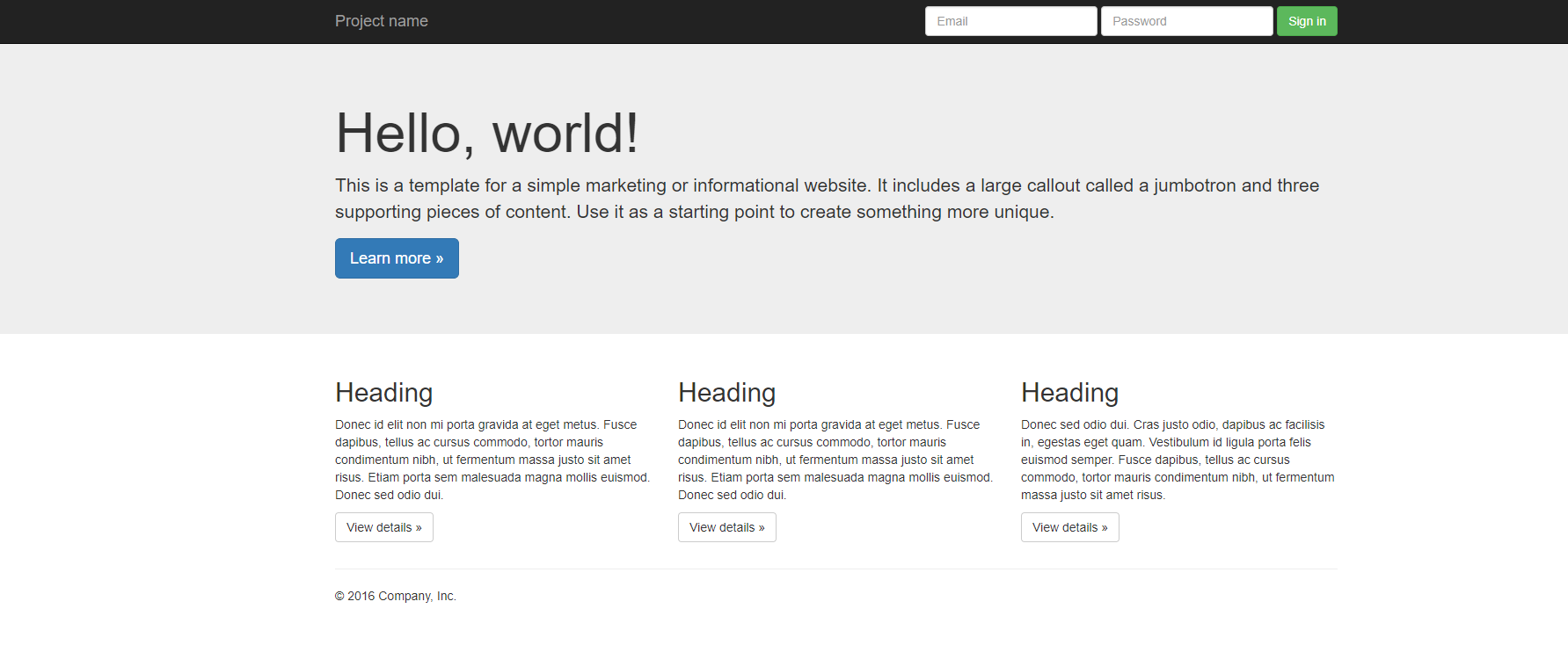
樣板範例
 |
 |
 |
images © Bootstrap Website: www.getbootstrap.com
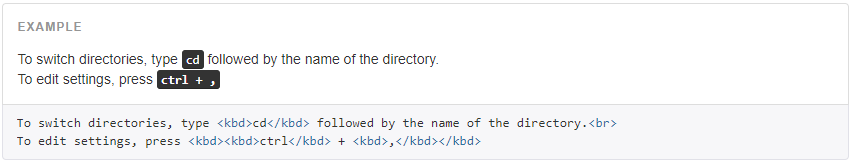
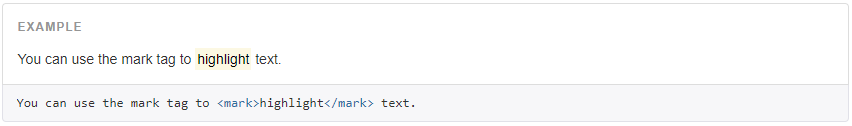
支援印刷
我們使用全球通用字體大小(<body> <p>)14px,行高為1.428。除了<h1> – <h6>等基本元素外,Bootstrap還可以使用各種HTML元素(如顯著<mark>,引用 <blockquote>,鍵盤<kbd>等)進行更多樣式的設置。


images © Bootstrap Website
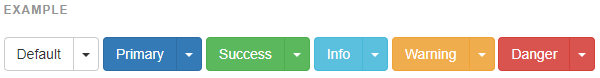
更多客製元件
Bootstrap包含了幾個基本的 JavaScript / jQuery 插件,這些插件對於開發者來說是很受歡迎的,同時也廣泛的被用戶們認可,這意味著我們可以減少許多在執行面可能會遭遇的問題。例如模式顯示、下拉選單、導航欄、標籤、警報、工具提示、彈出窗口、按鈕、折疊、輪播等等。




images © Bootstrap Website
一個具有無限可能的基礎工具
憑藉一個強大的設計基礎工具,不僅可以提高您在設計和開發流程的效率,同時還可以提高您創建一個具時尚且引人注目網站能力。您查看我們的網頁上所提供的客戶案例,以了解我們最新的Web開發實例。
歐斯瑞公司-客戶案例 https://www.astralweb.com.tw/portfolio/









我要留言