Sitemap介紹、規劃與製作

今天小編要來為大家介紹Sitemap,網路上對於Sitemap的定義有很多,但對於小編來說,Sitemap的定義應包含所有網站頁面(不包含功能點擊效果,如Popup),將其頁面組織規劃,架構成一個網站地圖。 Sitemap就像在繪製蓋房屋的草圖,包含如何一層一層建立與其中有哪些設施,透過草圖的繪製可以先與客戶進行確認,因此在此階段,應盡可能的將所有未來網站會呈現的頁面列入Sitemap中,以降低日後要再修改的風險。
Sitemap繪製的方法有很多,根據不同的產業與專案特性,可以選擇適用的方法,而最常見的就屬樹狀圖,同時,繪製Sitemap的工具也很多,讀者可以嘗試多種不同的工具,找出最適合自己使用的。
在繪製Sitemap的第一步驟,需要先蒐集客戶需求,參考客戶目前提供的資料;接著可根據客戶提供的資料進行規畫,或者可以自網路搜尋範本,蒐集好各項資料後即可開始繪製囉!以下是幾種較常見電子商務用來製作網站所使用的Sitemap範本。
註:在此小編使用的是google_draw.io的工具。
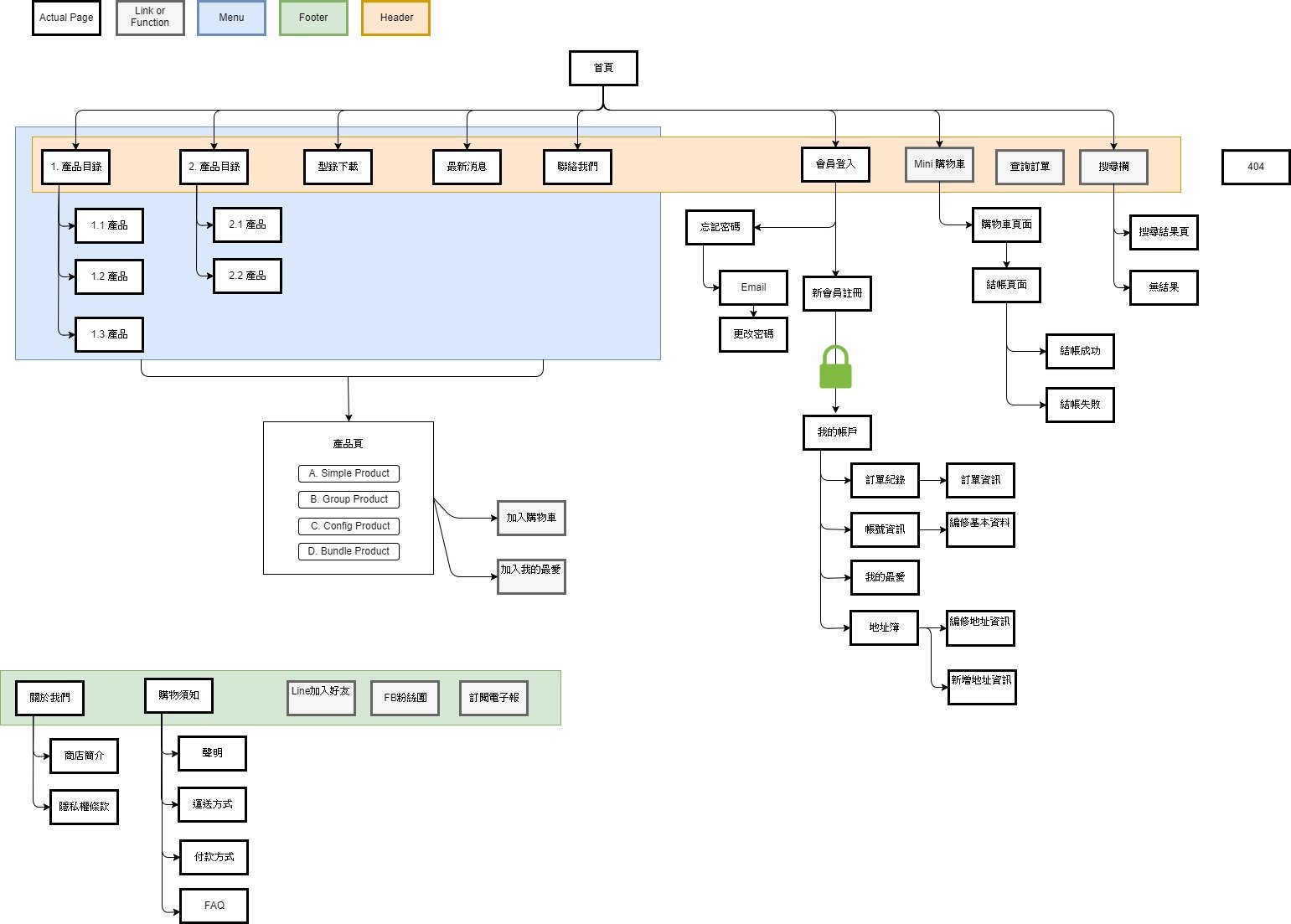
範例 – 完整的電商網站架構
有完整的Header頁首、Footer頁尾、首頁、目錄頁、內容頁、商品(產品頁)、購物車、我的帳戶(會員登入/註冊)。

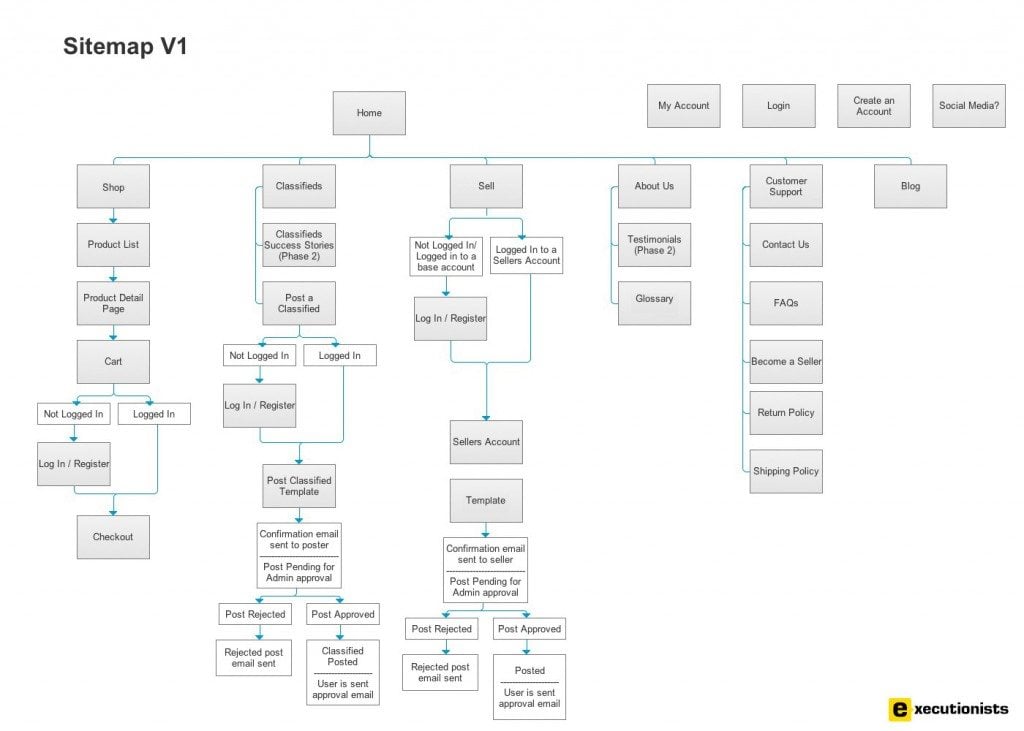
其他範例

出處:網路資源 https://www.executionists.com/sample-sitemap/
建置網站設計用的Sitemap並不需根據某種固定的形式呈現,應視客戶的需求、產業特性、規模增減Sitemap的階層與架構或者是Sitemap版面的調整;除了與客戶確認這張設計圖,更重要的是要與專案內部成員溝通,確認他們理解Sitemap的意義與建置的可行性,透過不斷的溝通協調,專案成員可以透過這張設計圖可以建置出客戶需求才是最重要的。
以上,是小編本週為大家帶來從電商Sitemap的介紹,若有任何問題,歡迎洽詢歐斯瑞喔。







我要留言