簡單、強大的螢幕擷錄取工具 – Snagit

相信大家都有在電腦上使用過"Print Screen"(Windows)或是使用其他擷取螢幕工具來擷取螢幕畫面,不管是使用哪種方式或工具多少都會碰到無法擷取整個只能擷取局部…等問題,特別是當你想擷取整個網頁卻無法使用捲頁來擷取整個頁面。
又或者您是遊戲實況主想錄製遊戲攻略解說畫面,還是您遇到極需尋求技術人員解決問題卻無法用文字表達,必須使用錄影方式將操作過程記錄下來提供給技術人員,不管您的使用身份是是一般使用者、工程師、測試人員都可能會面臨到相同的問題。
今天歐斯瑞就為大家介紹"Snagit"這款強大的工具,一起來看看!
首先,Snagit是一款能在Windows和Mac上使用的螢幕畫面擷錄取工具。它不僅能擷取螢幕畫面及錄製畫面外,同時也能編輯所擷取下來的圖像。不管您是要直接擷取現有畫面,以哪種方式擷取(如: 區域、全景或延遲時間擷取…等)或只是想要載入現有圖像檔案編輯畫面,都可以直接使用"Snagit"來完成。
Snagit安裝說明
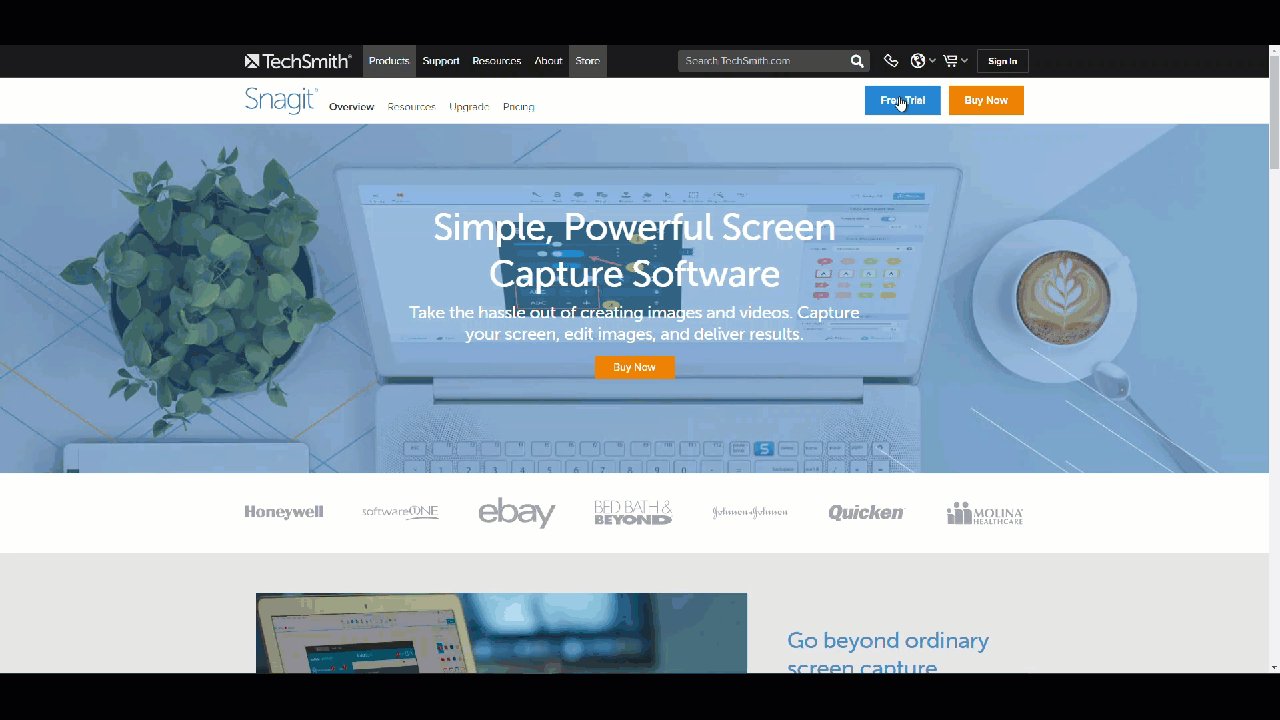
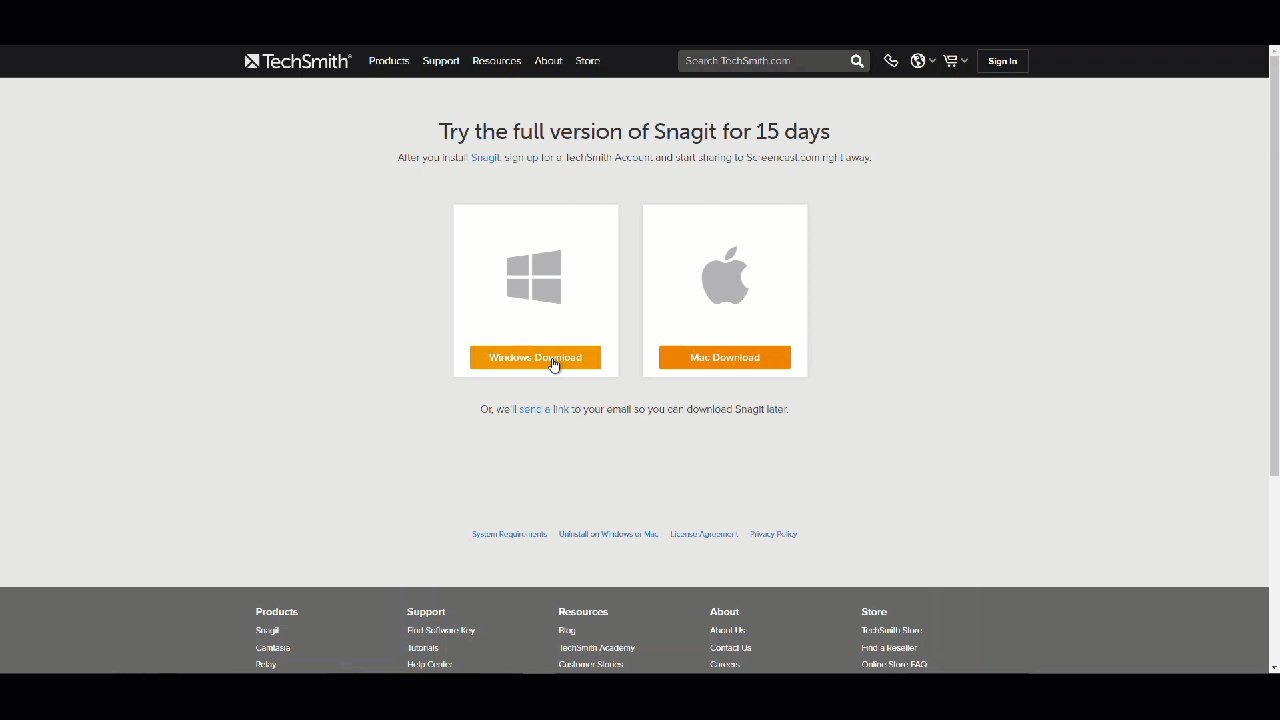
在SnagIt官網,點擊"Free Trial"。

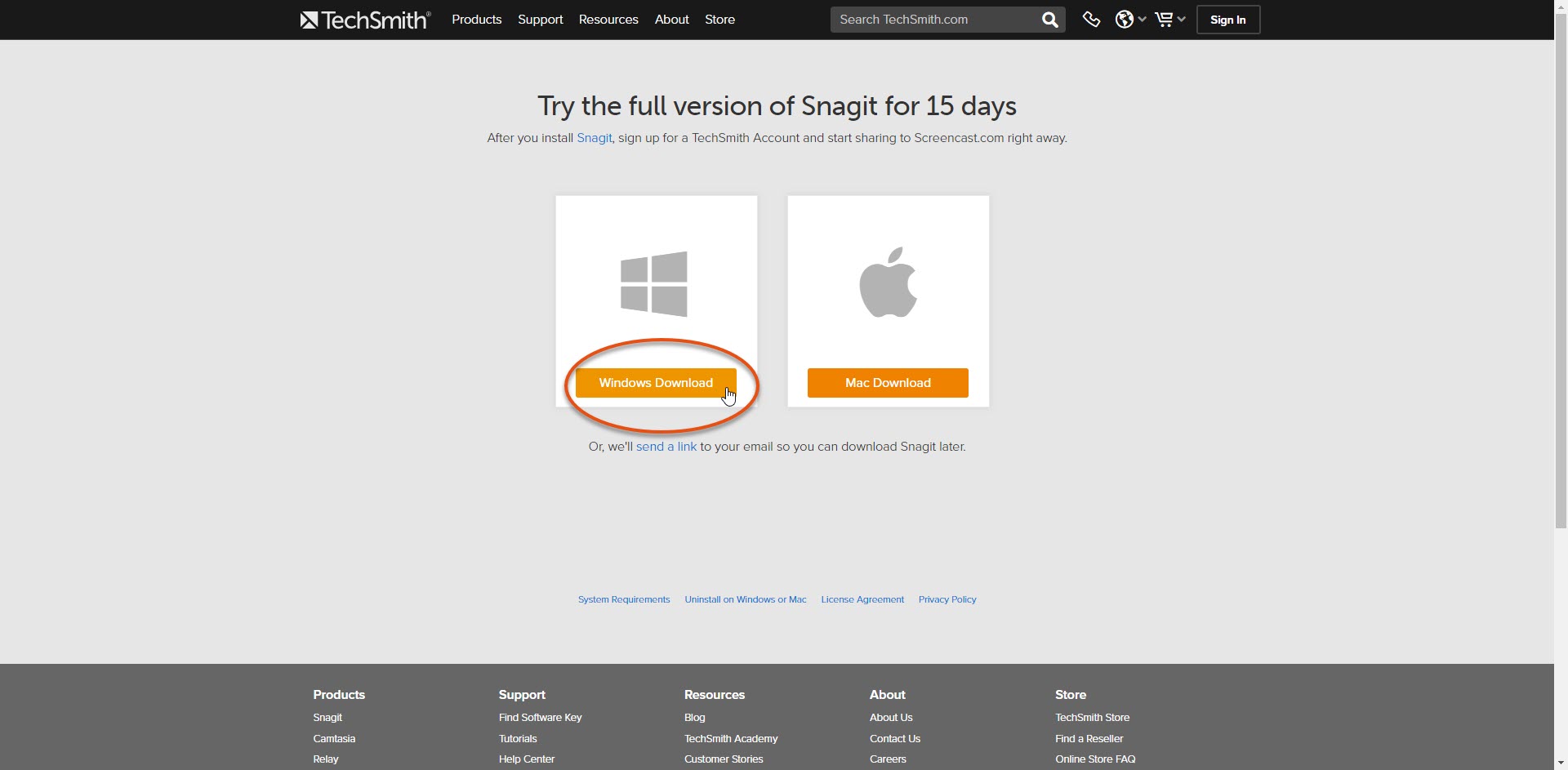
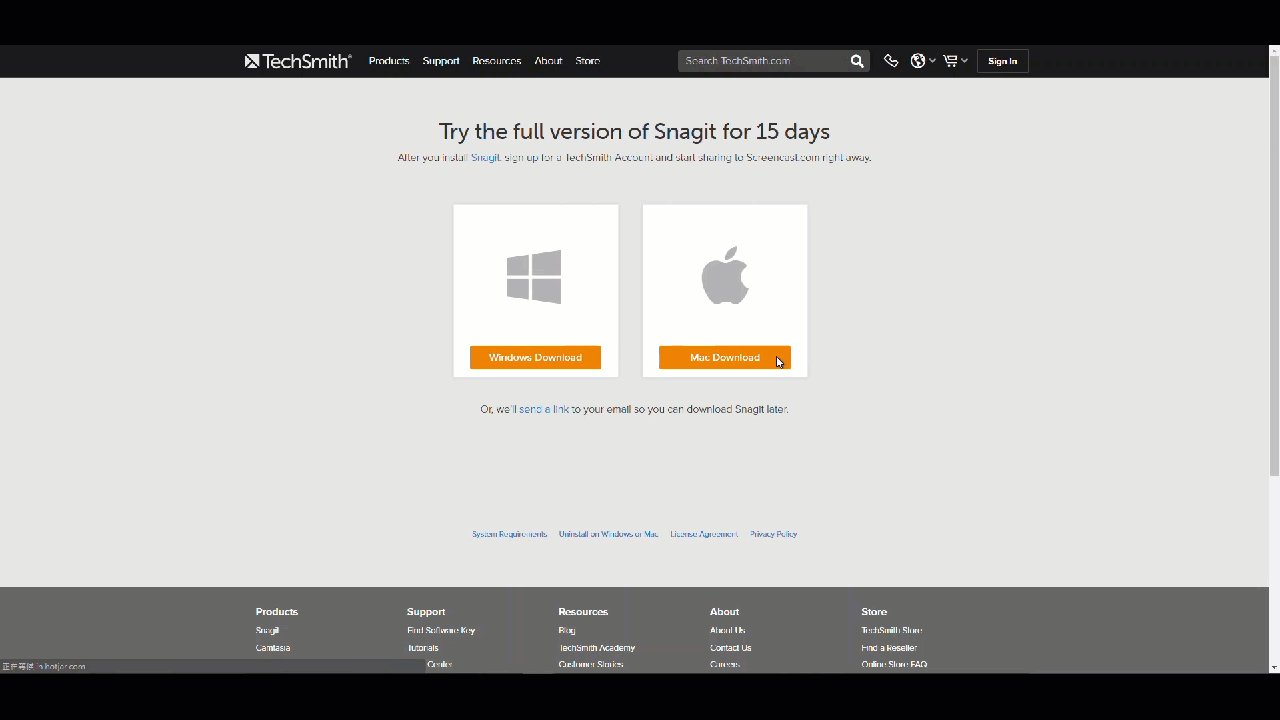
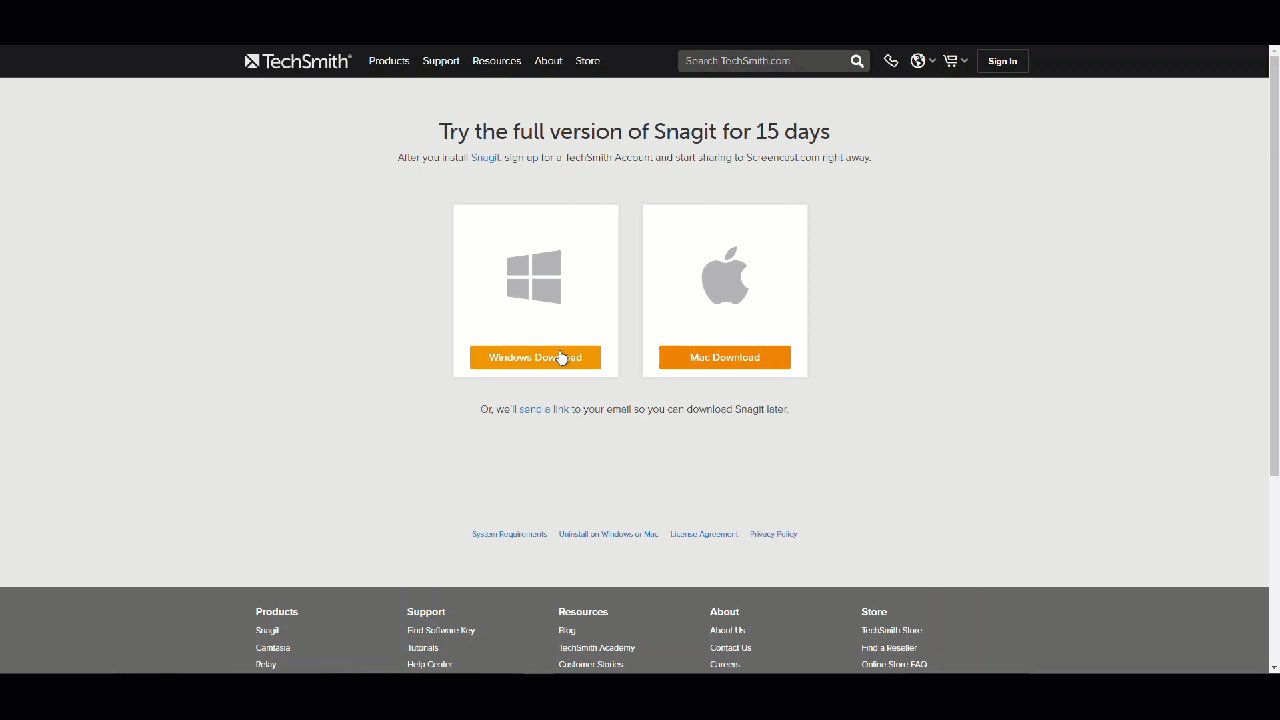
接著,點選Snagit要安裝在哪種作業系統。因為我們要在Windows作業系統下使用,所以下載的是Windows,如圖1-1。

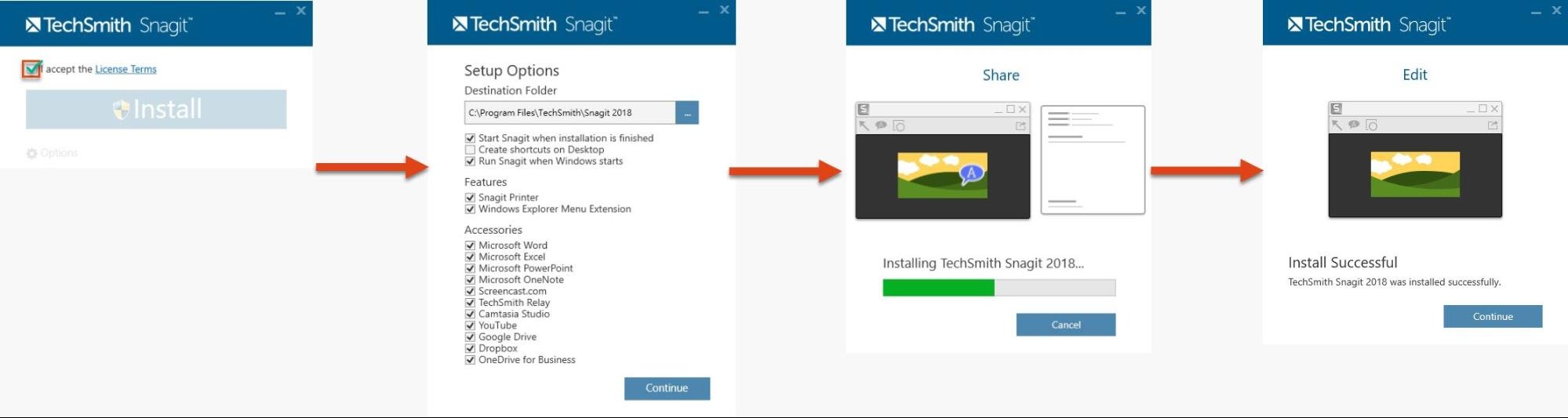
在上圖可看到Snagit提供免費15天的完整版試用,倘若想購買可於圖1中點擊"Buy Now"進行購買,下載完畢請進行安裝,安裝完畢請點擊"Continue",安裝步驟詳見下圖。

Snagit安裝完成後,您可以看到兩個應用程式,一個是"Snagit Captrue",另一個是"Snagit Editor",我們將在下面分別介紹這兩種使用說明。
Snagit Captrue使用說明
Captrue
Capture提供了"All-in-One"、"Image"、"Video" 3種選項給使用者進行切換。

而這3種選項裡面各自又有不同的次選項,您可依照自己的需求進行設定,下面將為大家示範幾種設定用法。
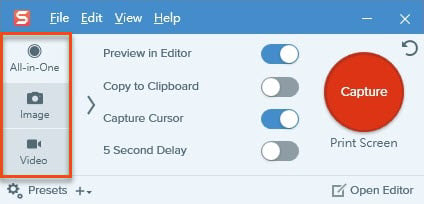
All-in-One
在默認設定下可以幫助您更快速的擷取圖像,如果您想要更細微的設定請點擊"〉"

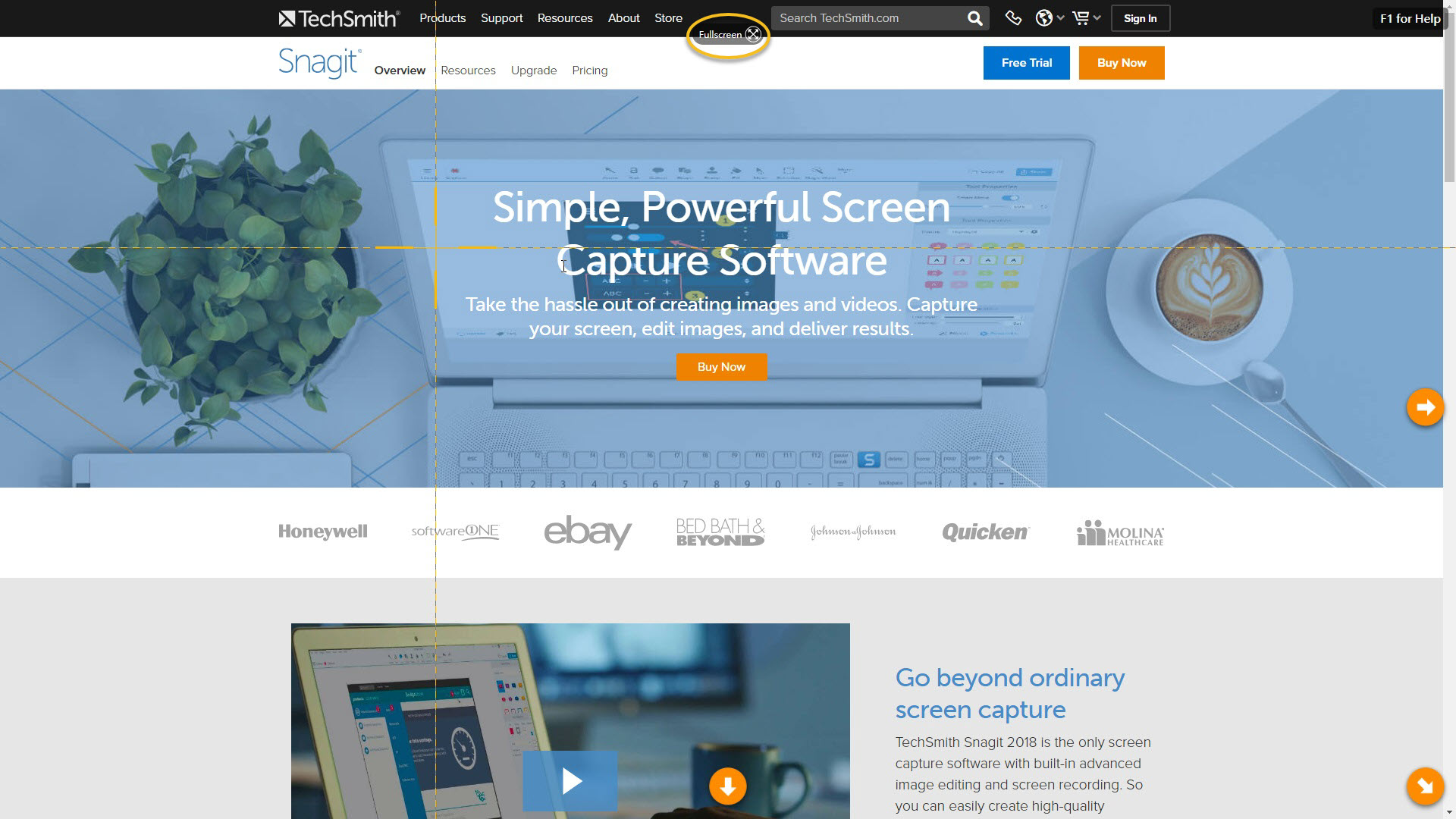
接下來,當您點擊"Capture"後會出現橙色十字準線,依您所選擇的區塊擷取,或是您可直接點擊上方的"Fullscreen"以擷取整個螢幕,如下圖

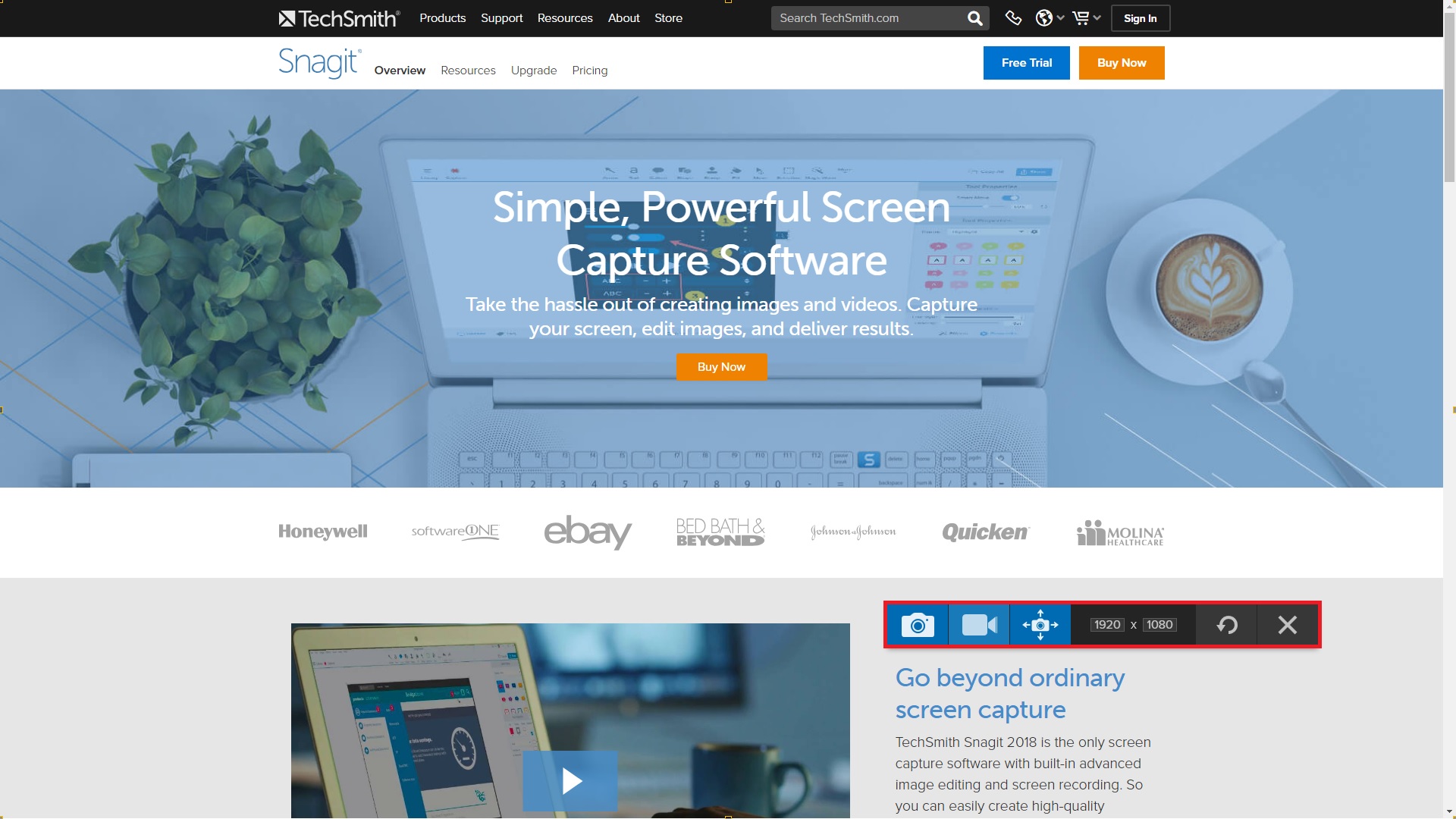
選擇好擷取區塊後會出現如下圖的選項,看您要擷取圖像還是錄影,同時也能自行調整畫面尺寸。

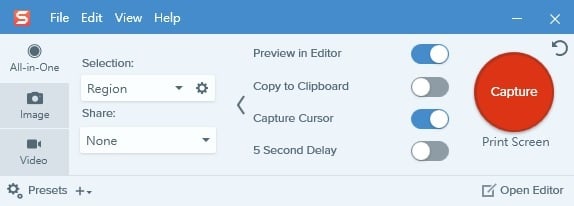
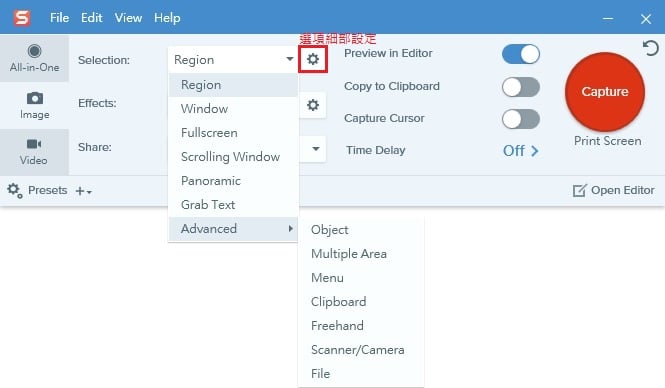
Image
如果想要更細微的設定可點選"Selection",從下拉選單選取想要的選項並設定

另外,如果想為圖像添加效果,可以在"Effects:"下拉選單選取並設定,下圖為我們所添加的效果。

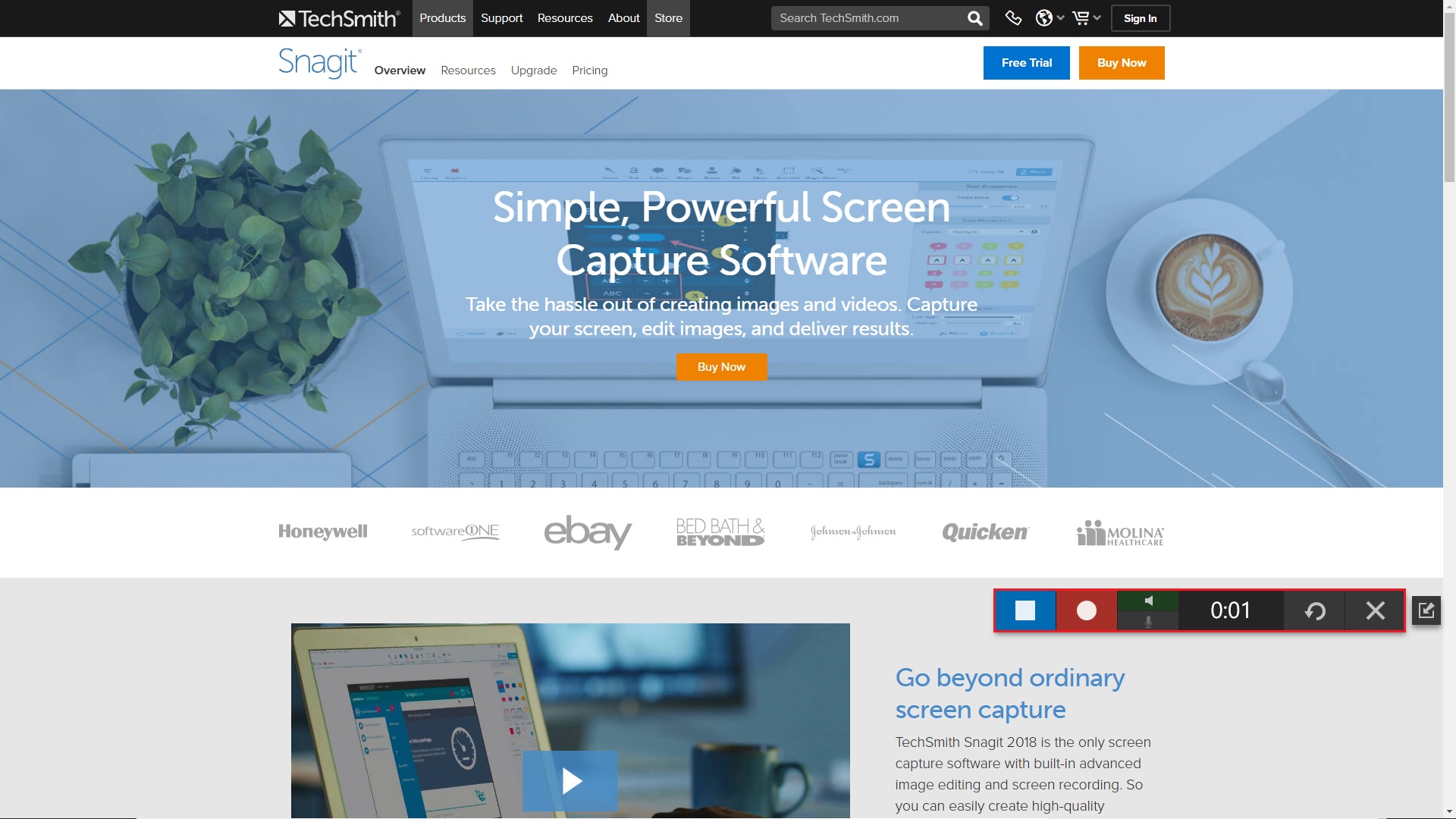
Video
您可以在這裡依照自己的需求來自行設置視頻的音頻、網絡攝像頭。

當您要開始錄製,請點擊"Record"或按"Shift + F9″,錄製完畢則點擊"Stop"或按"Shift + F10″,上圖是擷取我們所設定的錄影畫面。
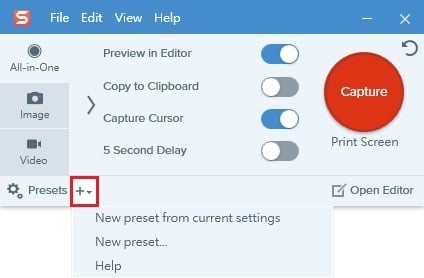
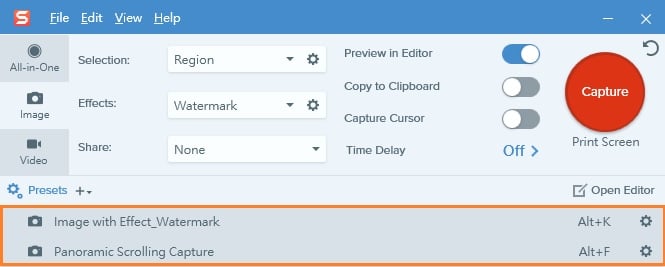
另外,如果您想將當前的設定值保存下來或是新增常用的設定值可在"Presets"處點擊"+▼",選取如下圖所示。

下圖為我們所設定的常用預設。

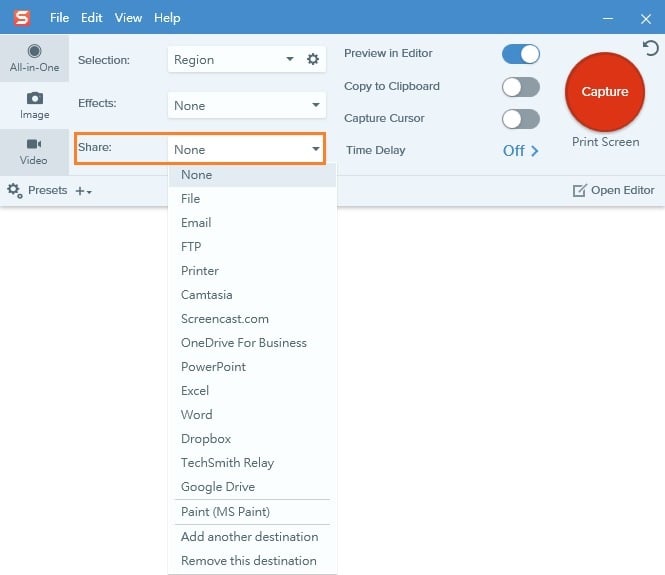
又或者您想將圖片或影片分享給其他人,可以在All-in-One、Image、Video
選項內的"Share:"下拉選單中選取,如下圖。

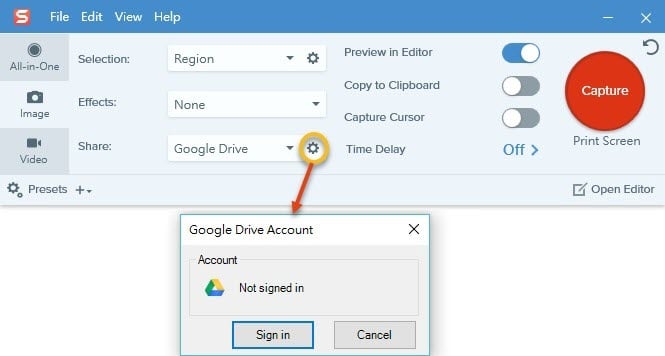
當您選取好分享目的地後,您可以在Share直接登入,如圖13,您也可以在"Snagit Editor"編輯面板右上角點選Share。

Snagit Editor 使用教學說明
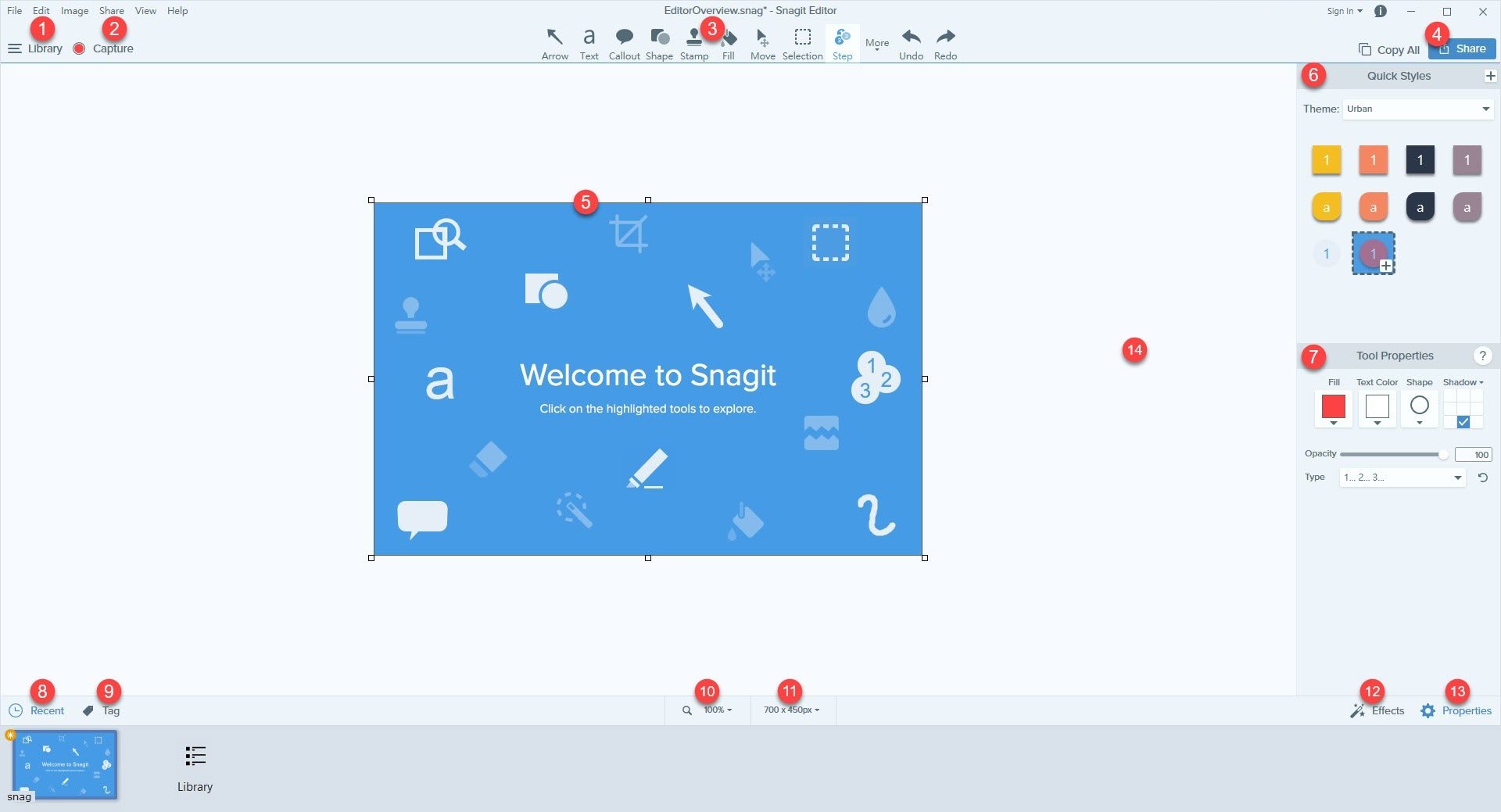
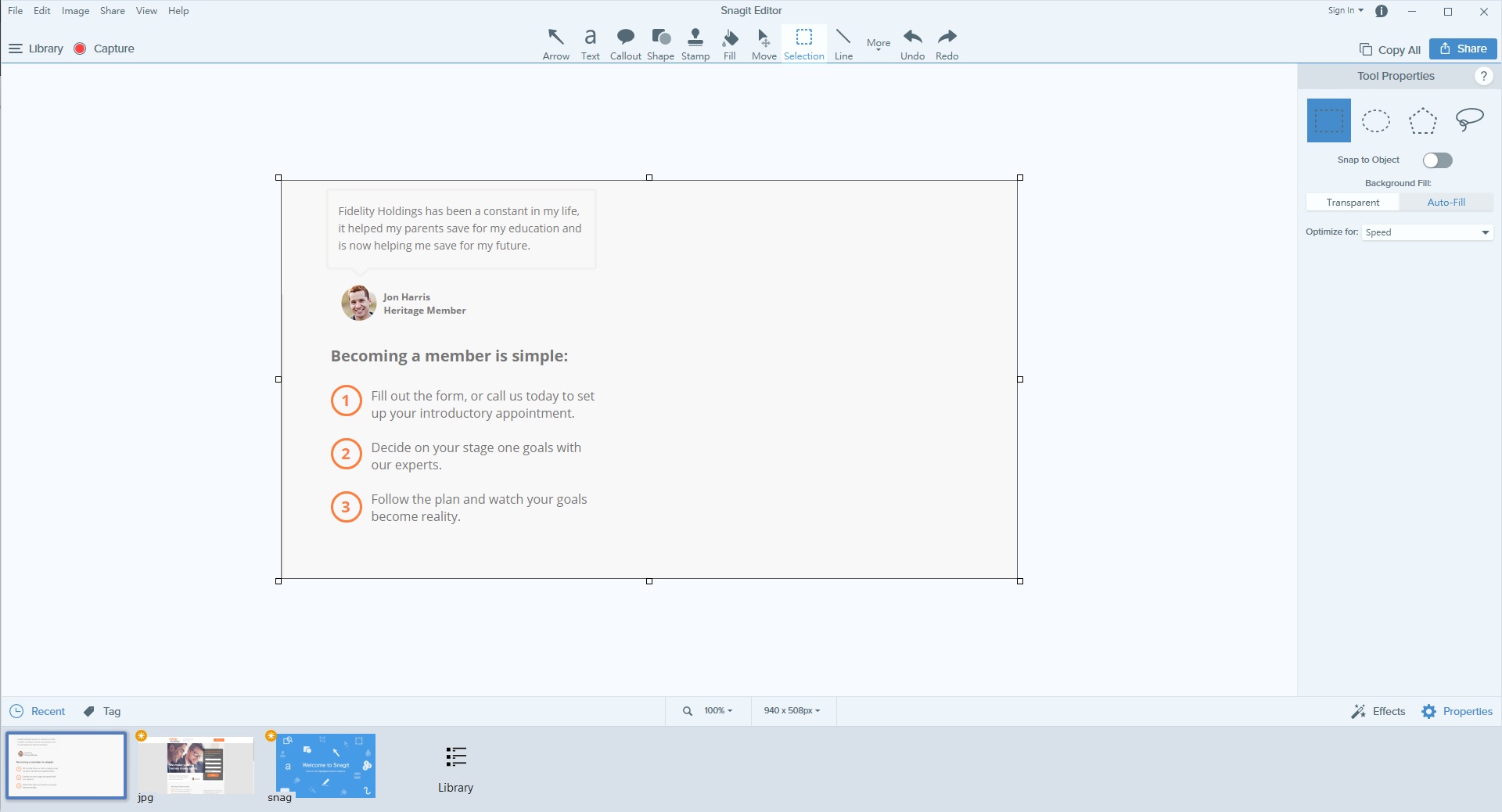
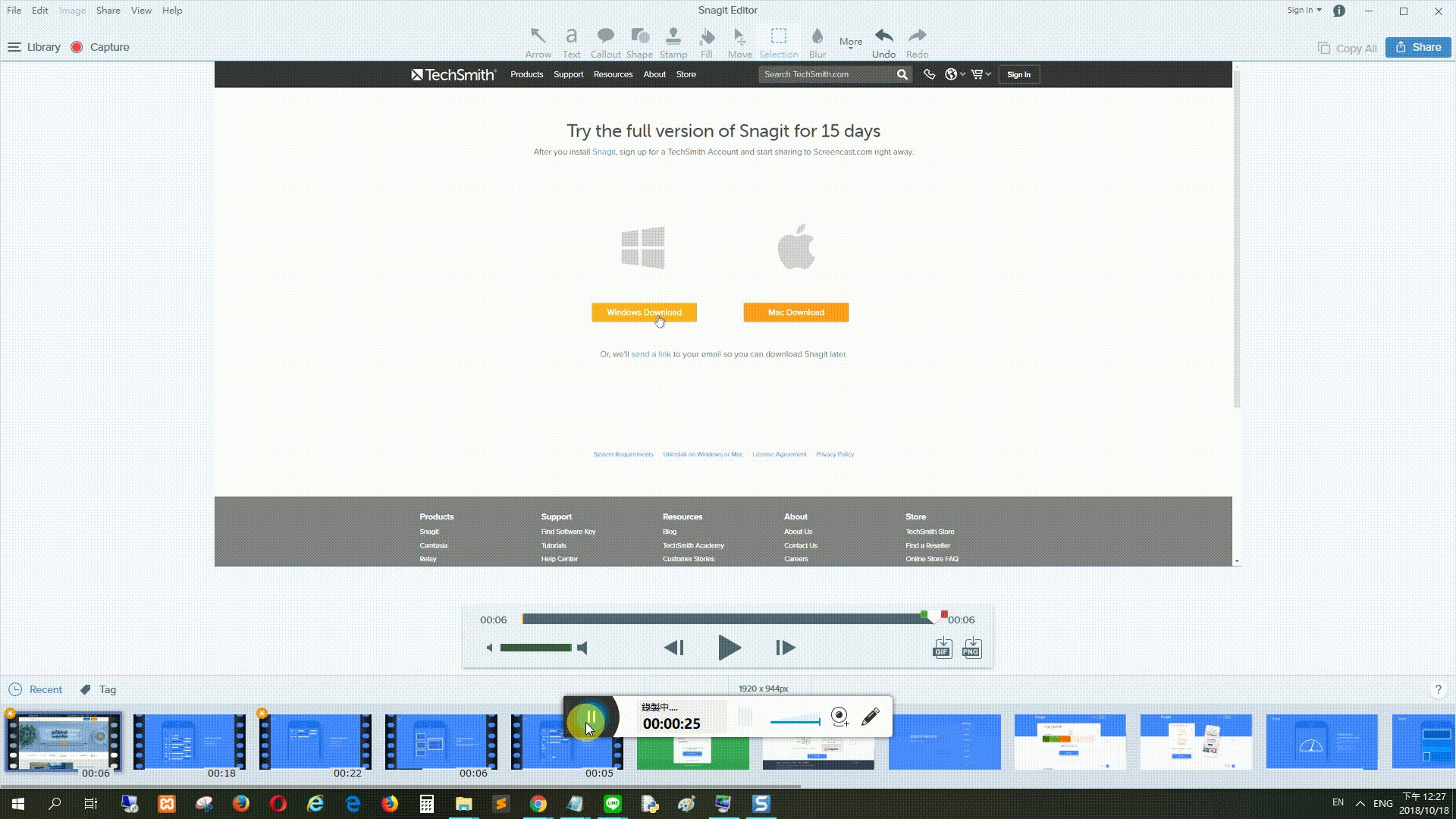
下圖是"Snagit Editor"面板。

Snagit Editor各項功能
1 Library: 查看和整理擷取的歷史記錄,可在此進行複製、刪除…等。
2 Captrue: 開啟Snagit Captrue。
3 Toolbar: 點選中編輯工具或自定義工具欄上可用的命令和工具。
4 Share: 分享到社交媒體或其他應用程式、主機。
5 Canvas: 預覽和編輯擷取的工作區域。
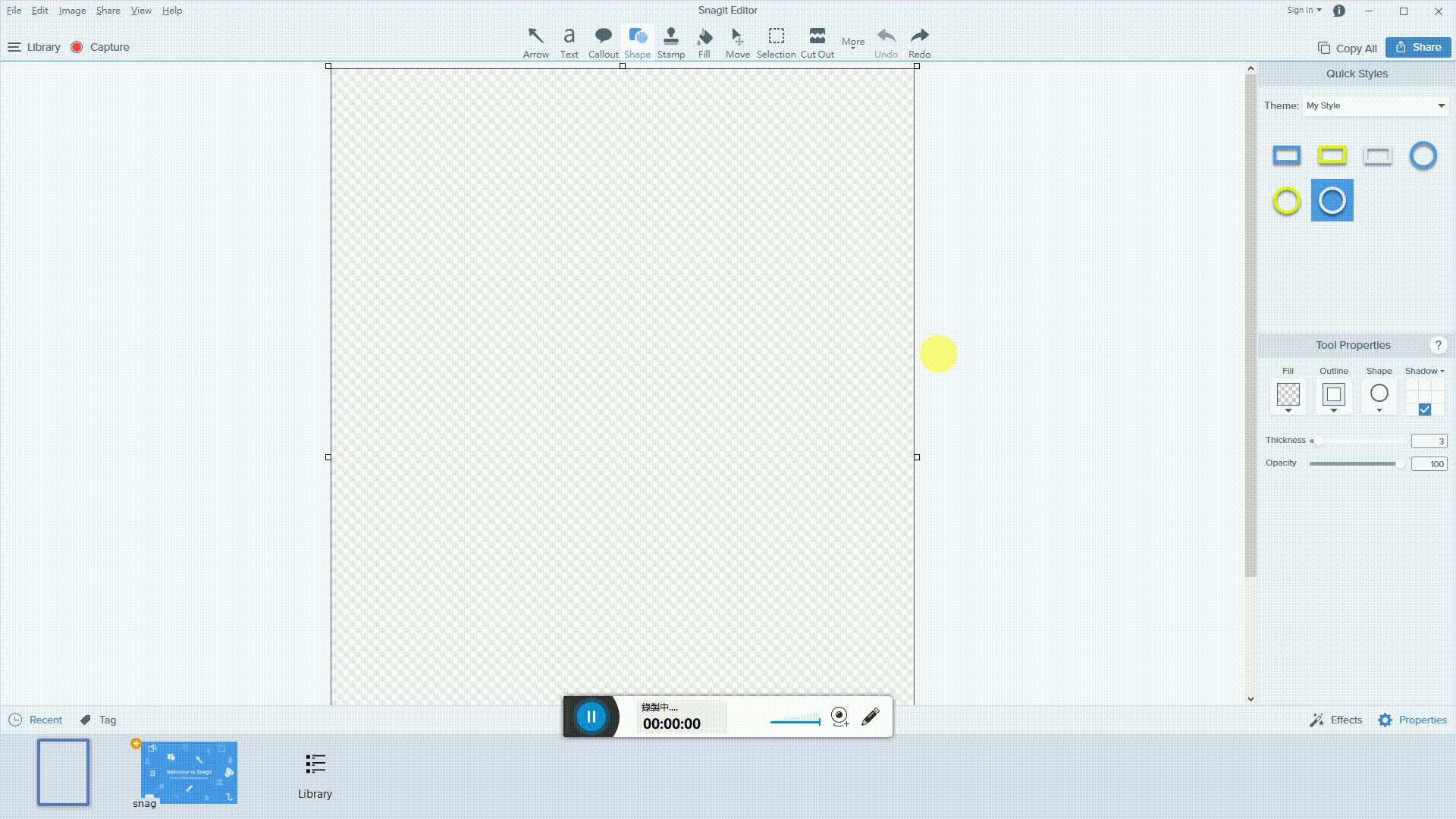
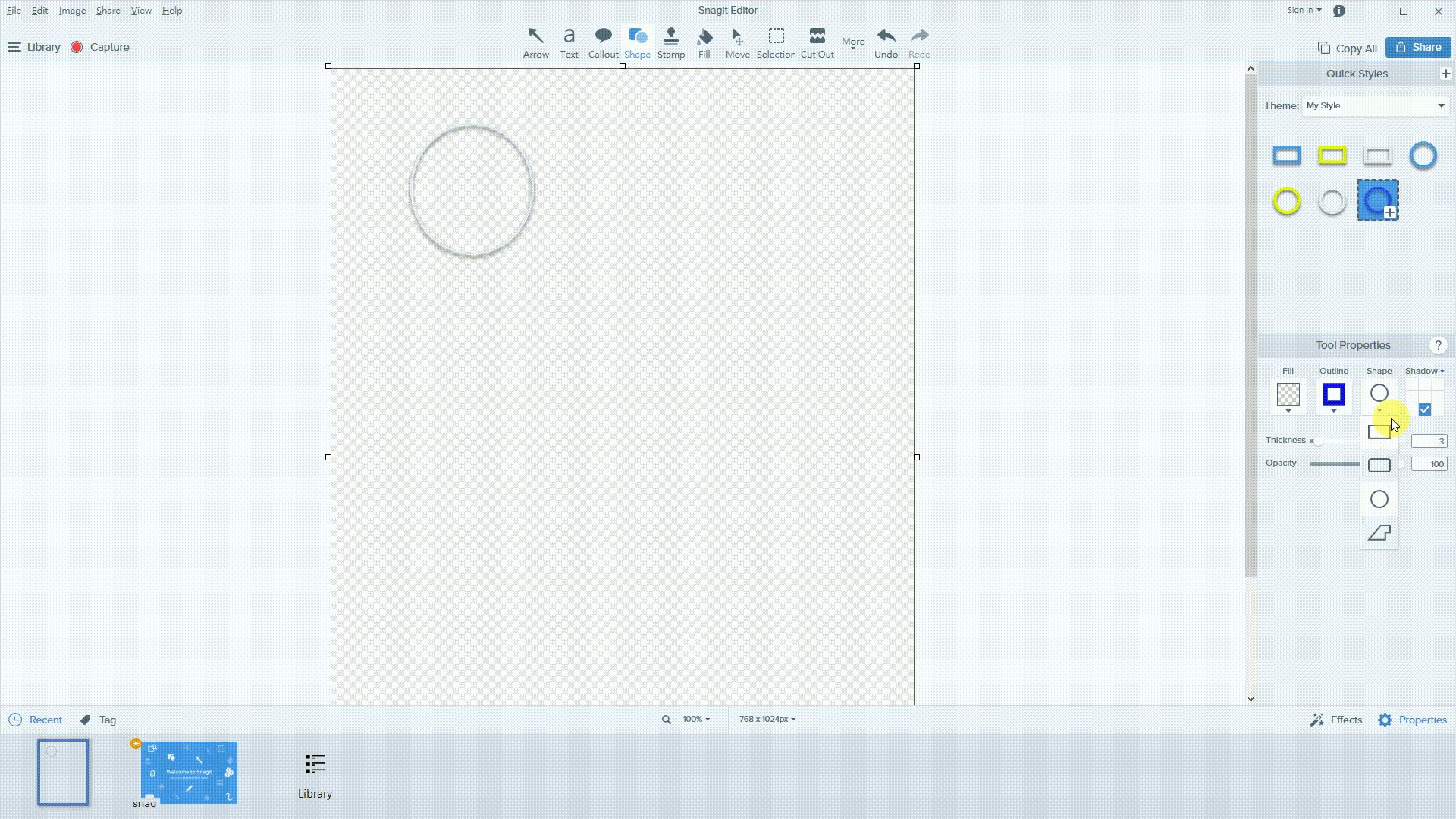
6 Quick Styles: 使用預設樣式或建立自定義樣式。
7 Tool Properties: 調整屬性以定制工具。
8 Recent Captures Tray: 顯示/不顯示最近擷取的圖像或影片。
9 Tag: 建立圖像/影片標籤。
10 View Zoom options: 調整縮放選項。
11 Resize Image: 調整圖像大小、單位…等。
12 Effects Panel: 點擊"Effects"以查看可用的圖像效果。
13 Properties: 顯示/不顯示屬性面板。
下面為大家說明幾種工具的用法與實例。
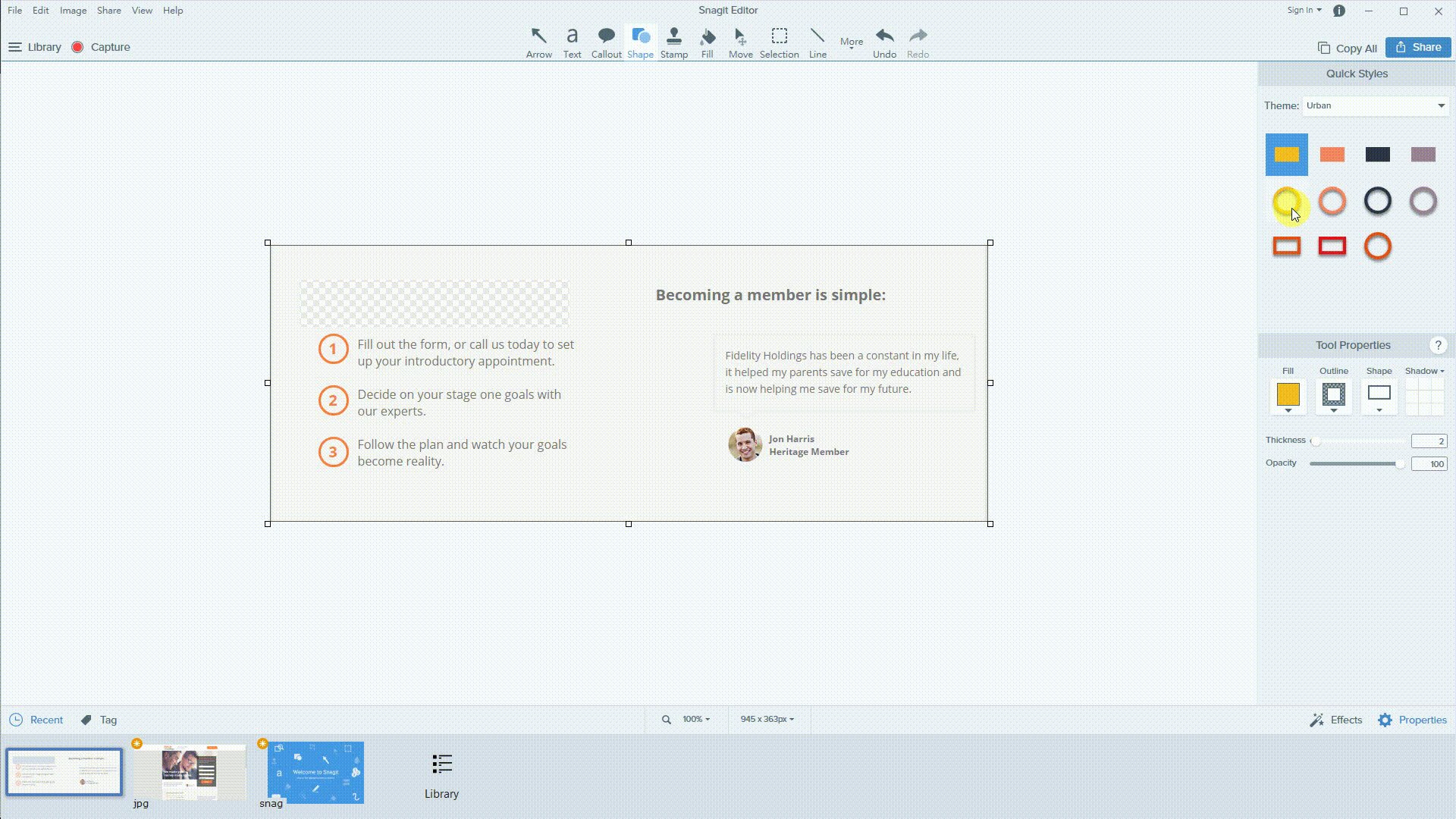
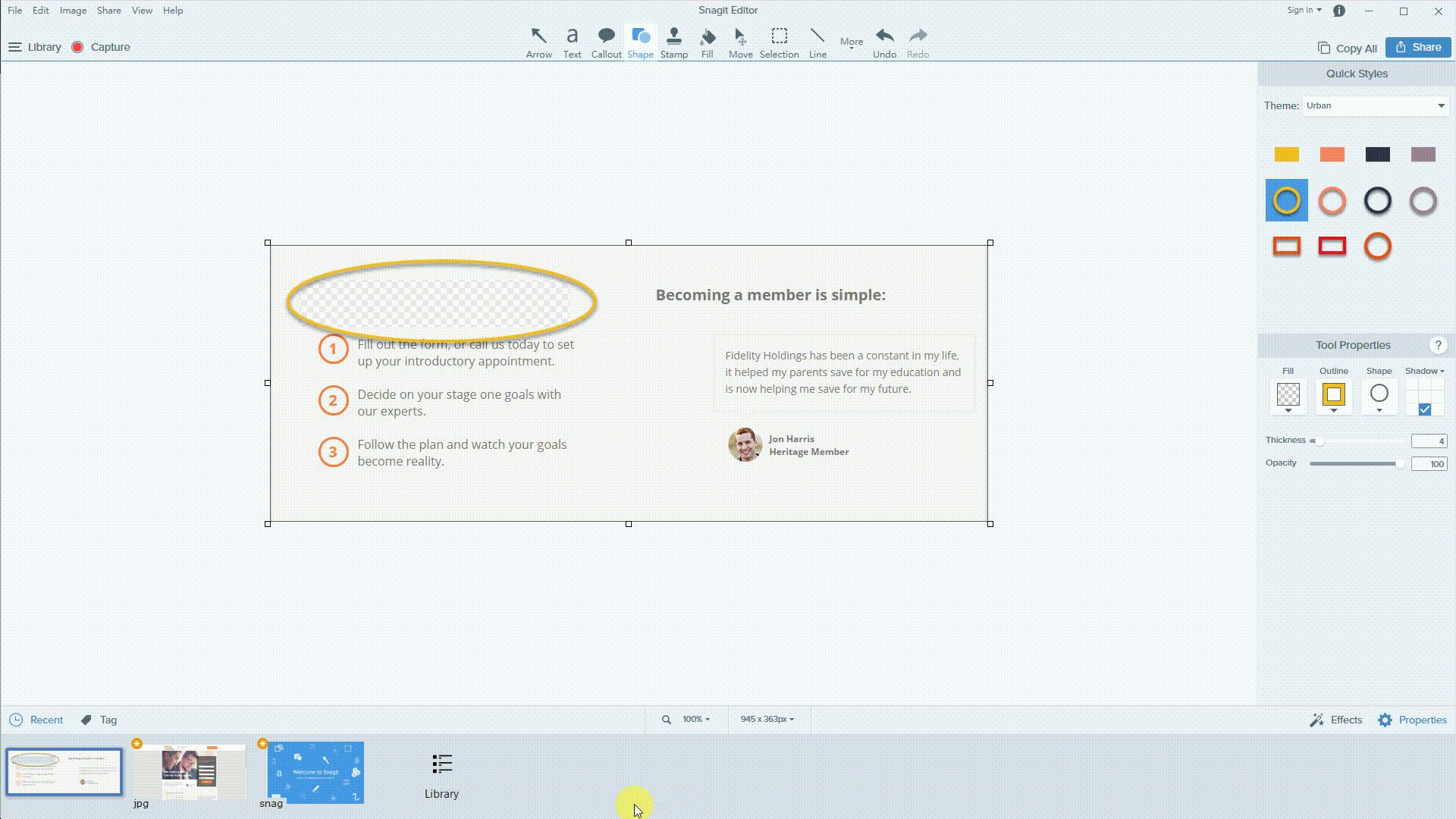
建立新的Quick Styles主題及樣式
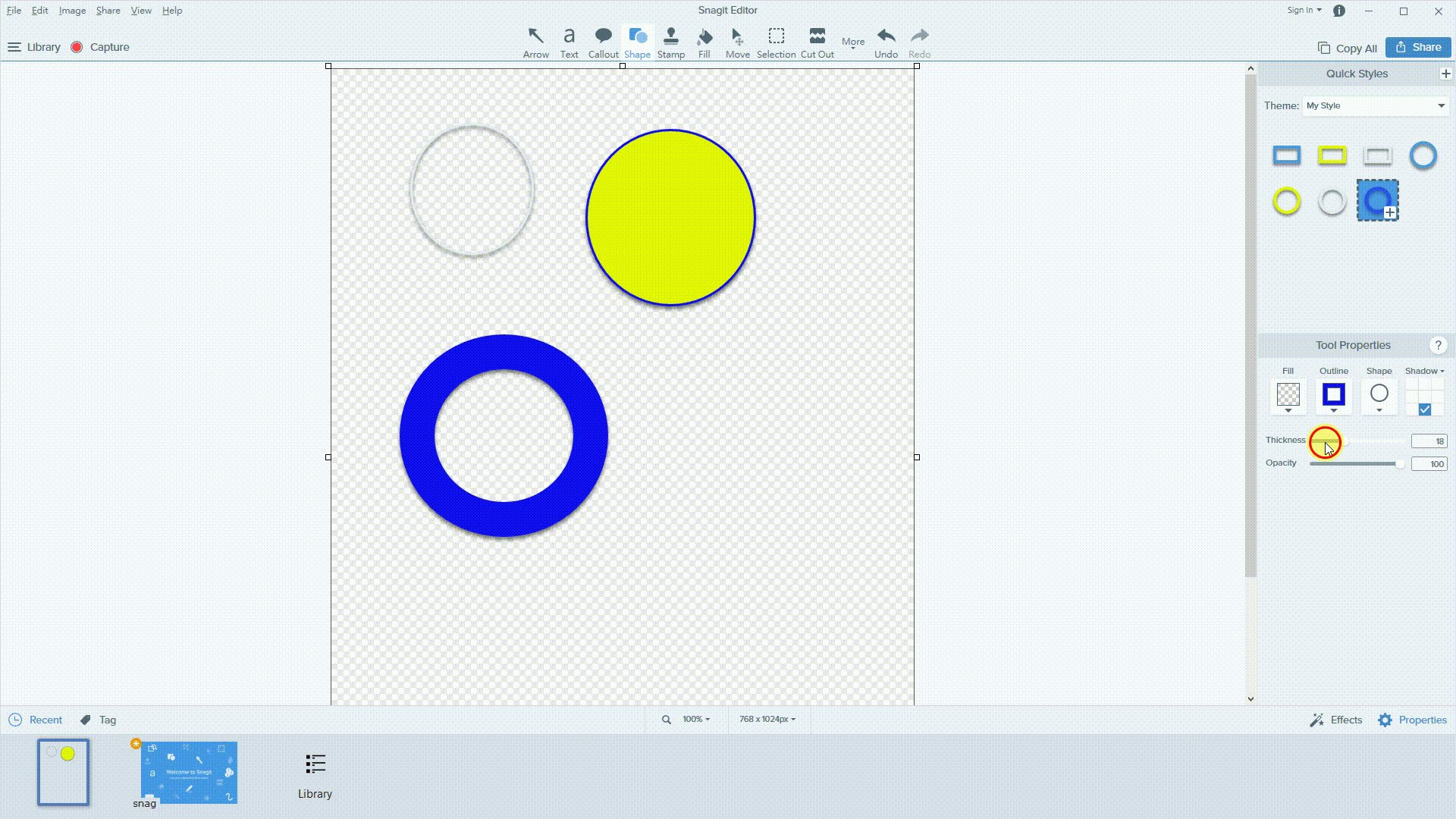
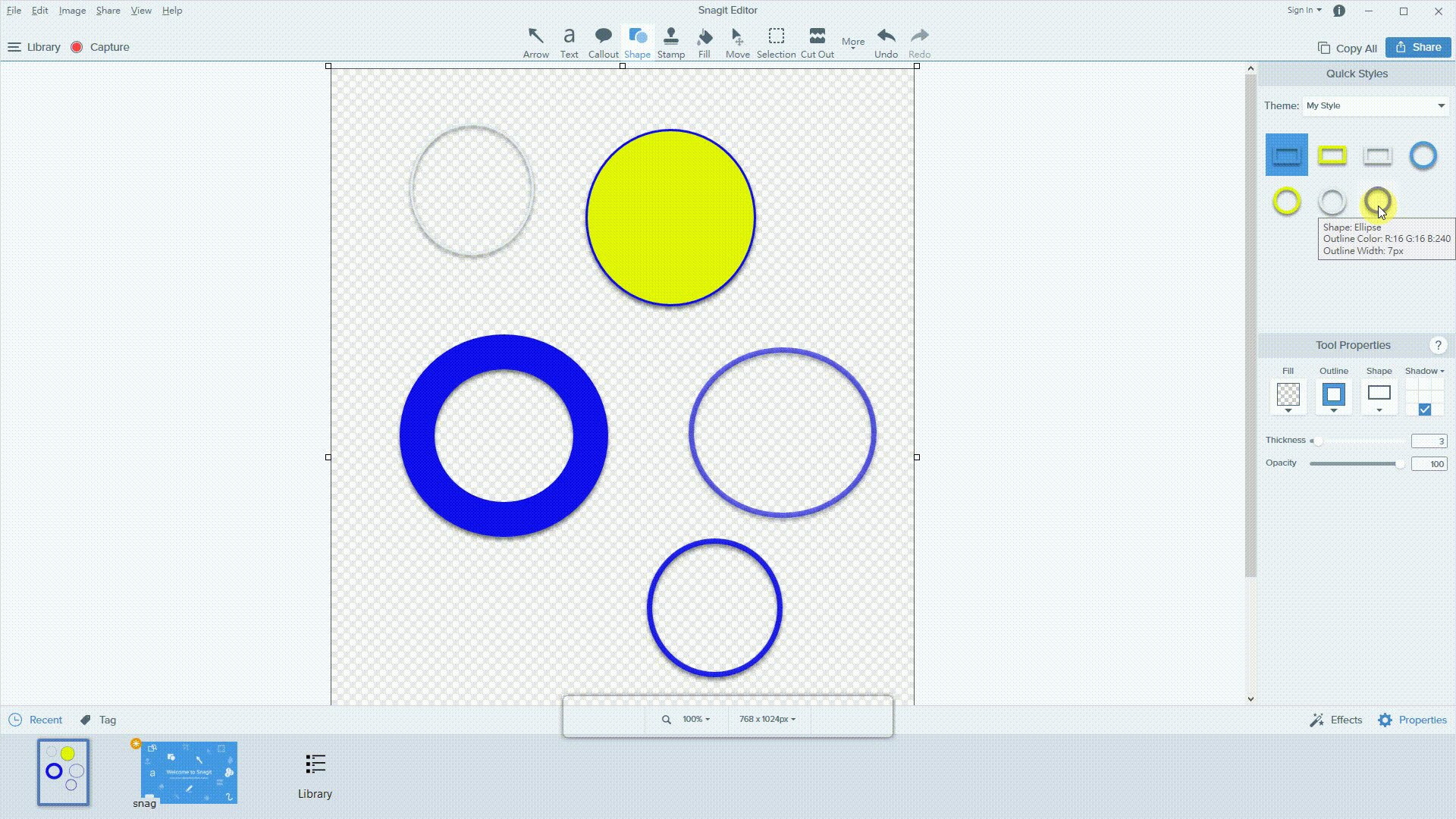
建立Quick Styles方式有兩種,一種是使用"New Theme…",第二種是以您當下所設定的數值來建立。
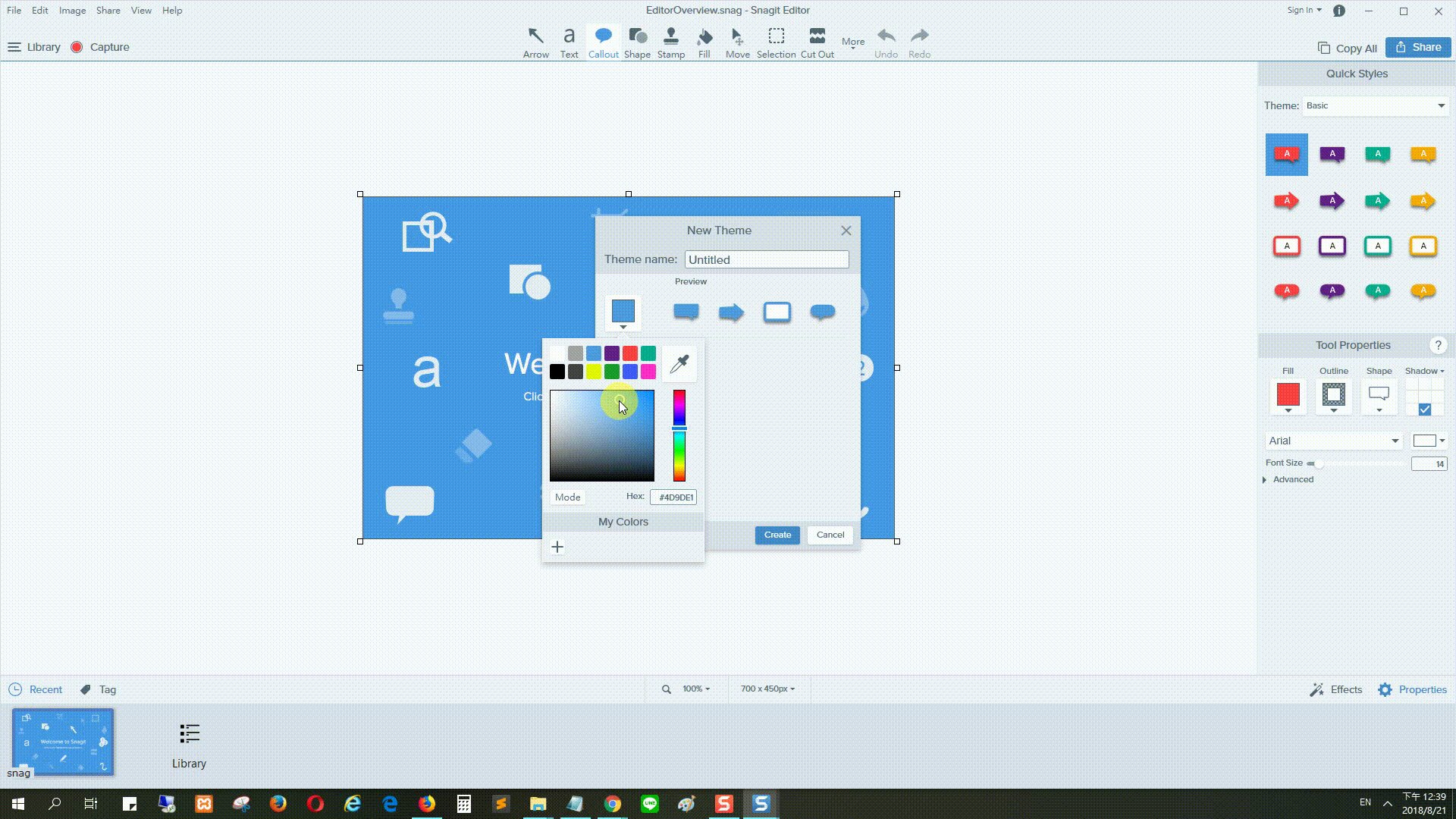
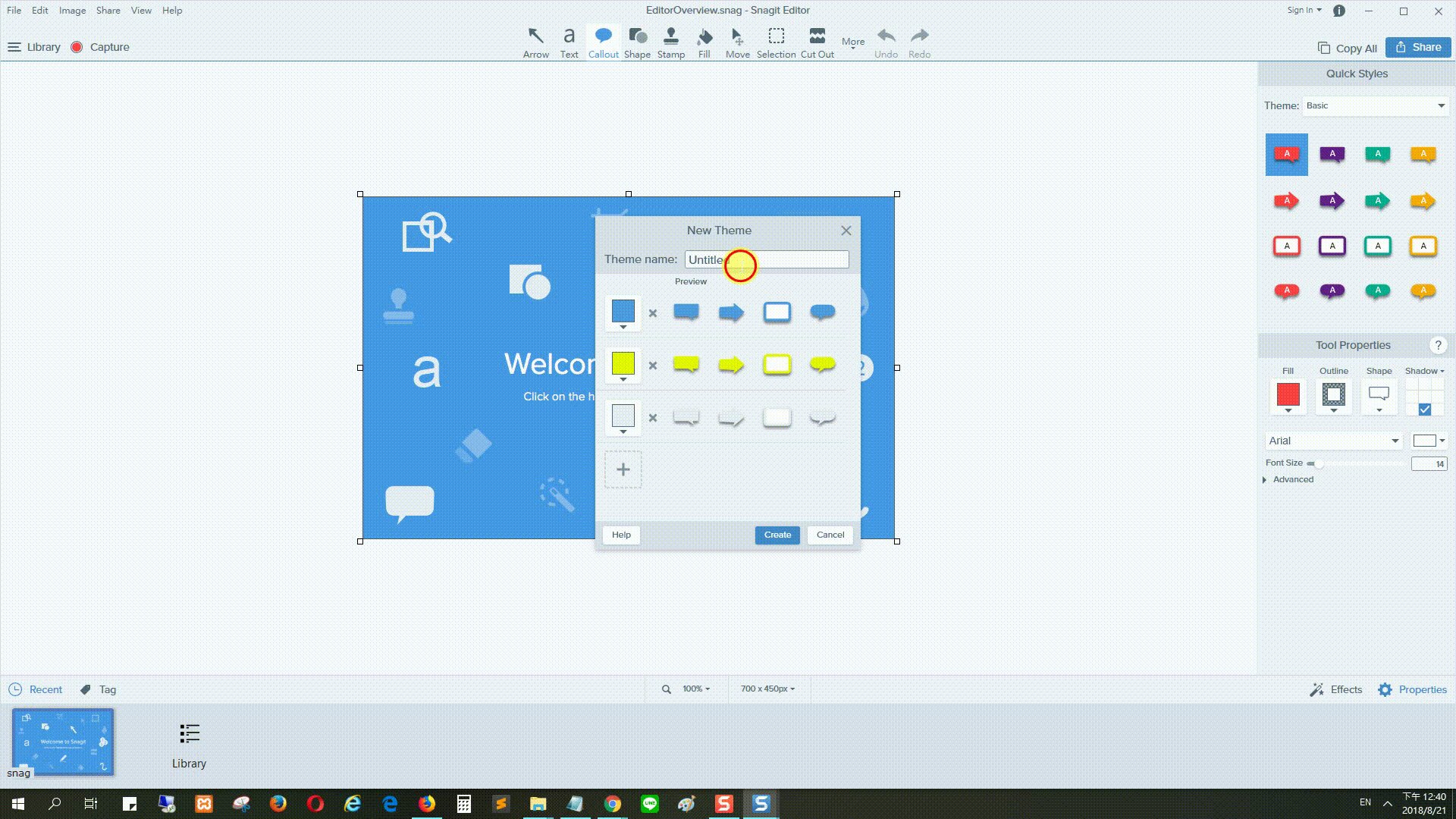
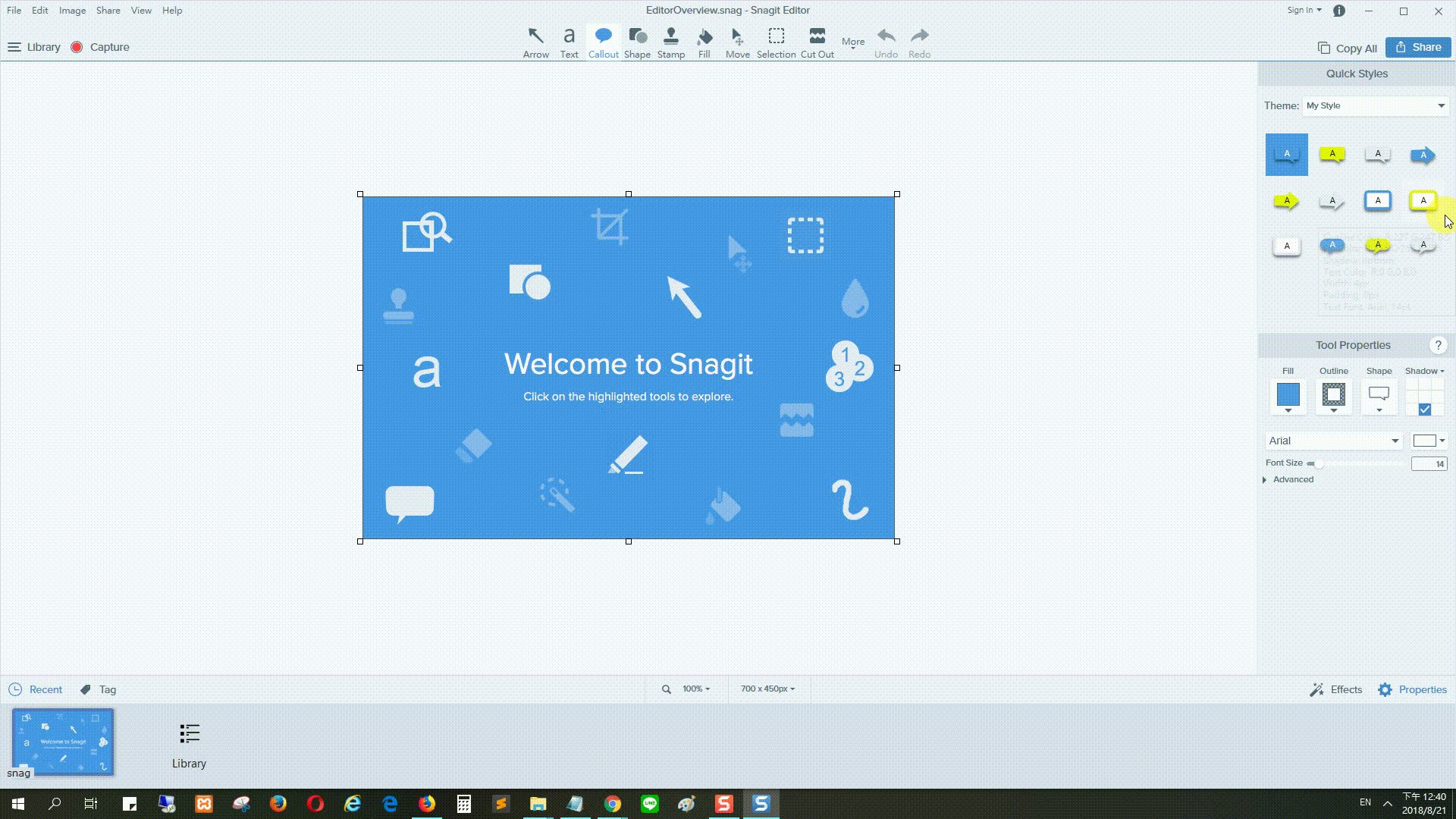
使用New Theme…:
首先,在"Theme"下拉選單選取"New Theme…",接著設定顏色(可使用色盤、輸入色碼、滴管)並點擊"Create"就建立完成了,如下列範例

使用New Theme…方式建立會連動到擁有相同功能的工具上喔,這部分在操作範例中操作給大家看。
使用當下的數值設定:
當您在"Tool Properties"裡的所有數值設定完後點擊"+"就建立完成了,如下圖。

使用這種方式建立只會在該工具裡才會有喔!
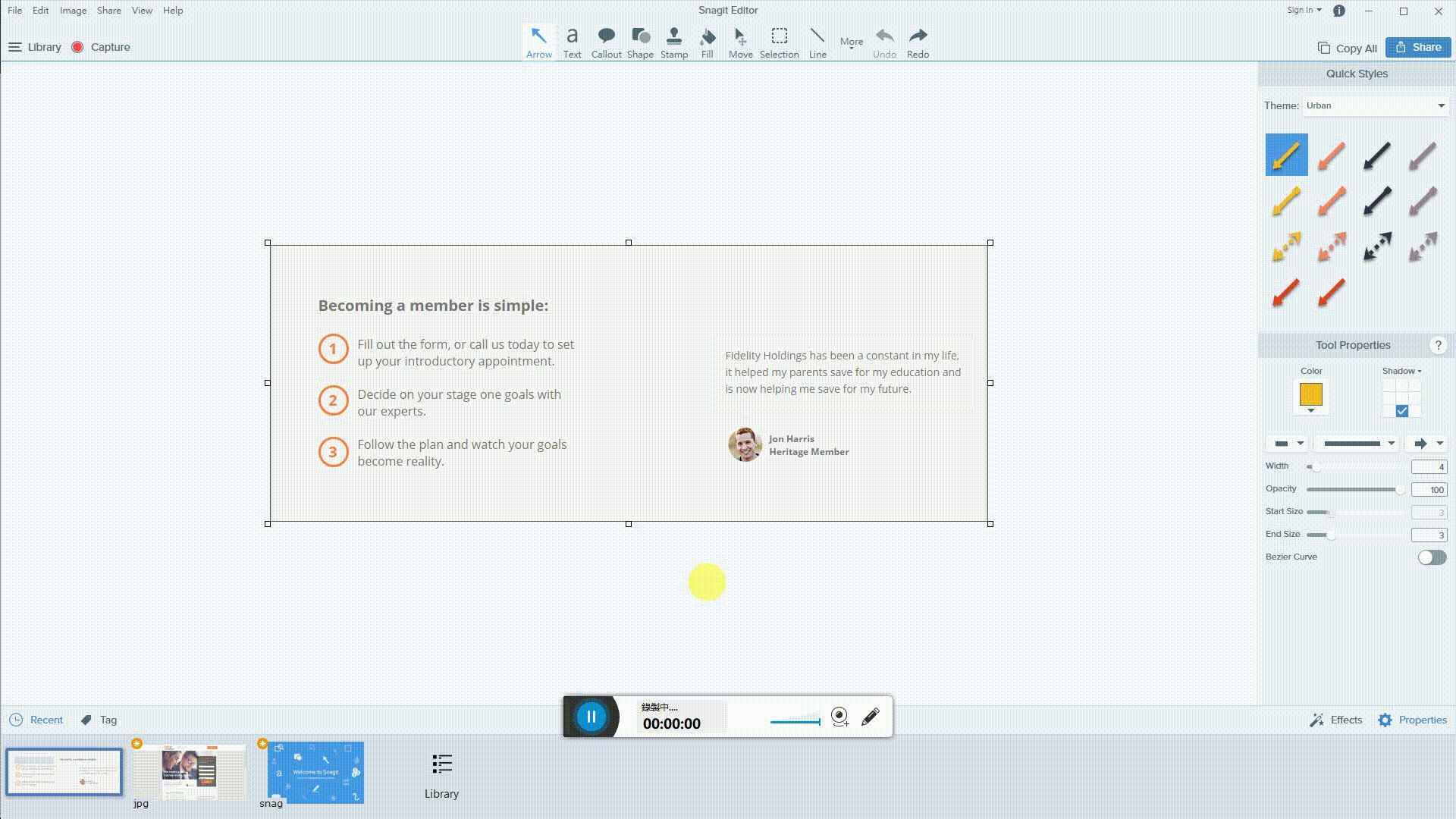
如何使用"Move"?
當您選擇Move工具時,在工作區域內是無法選擇圖像中的文字、圖案。
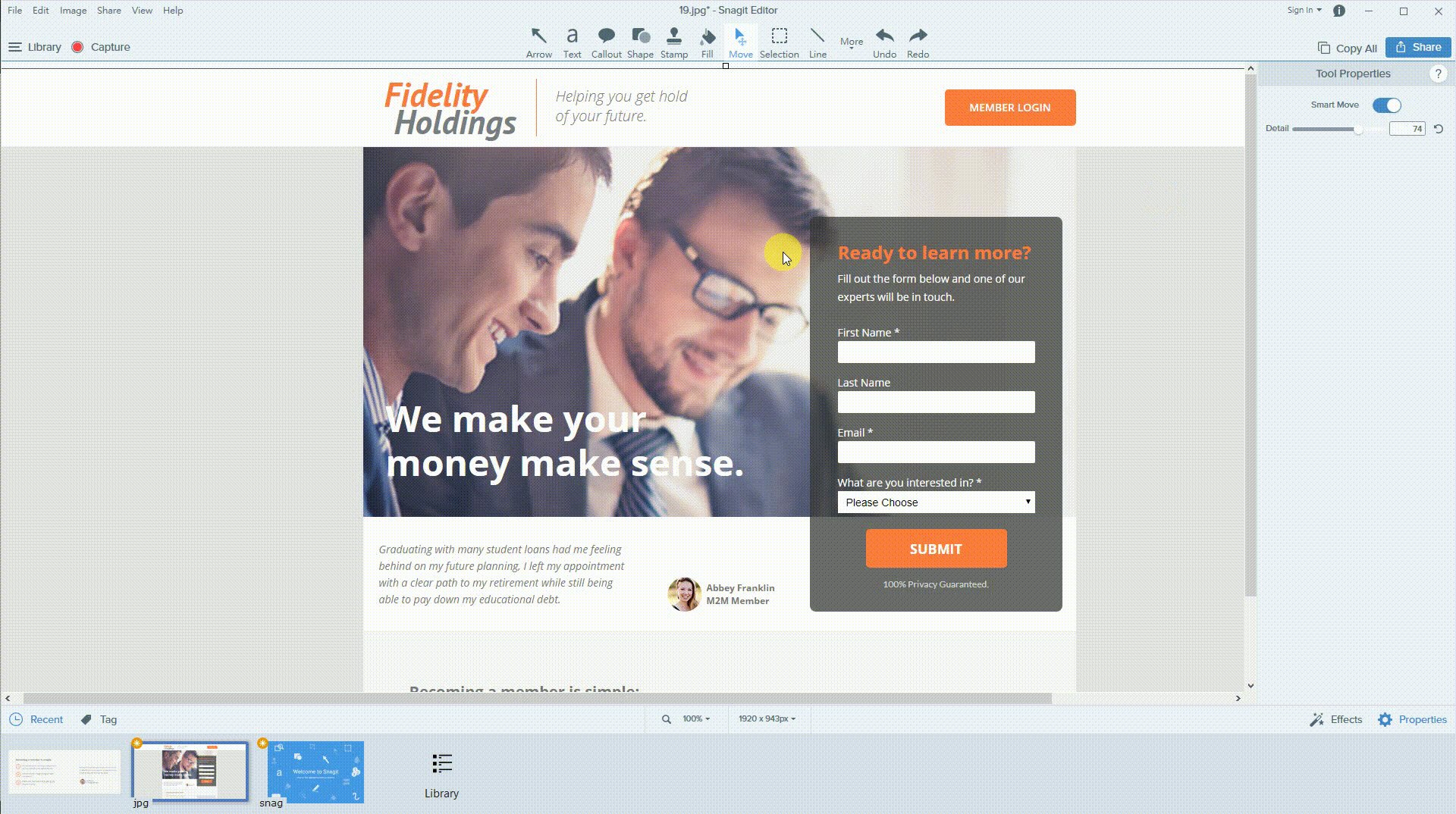
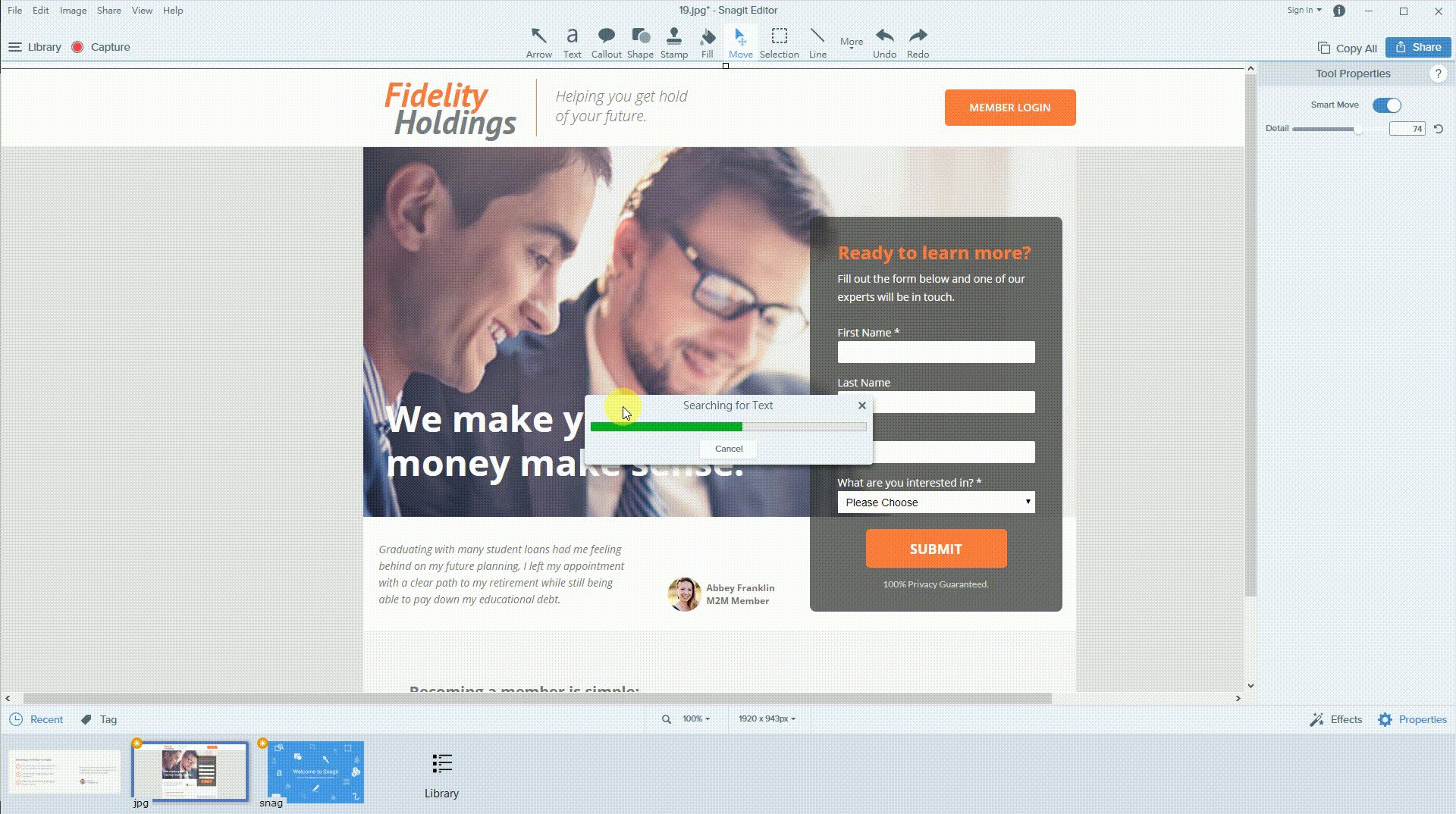
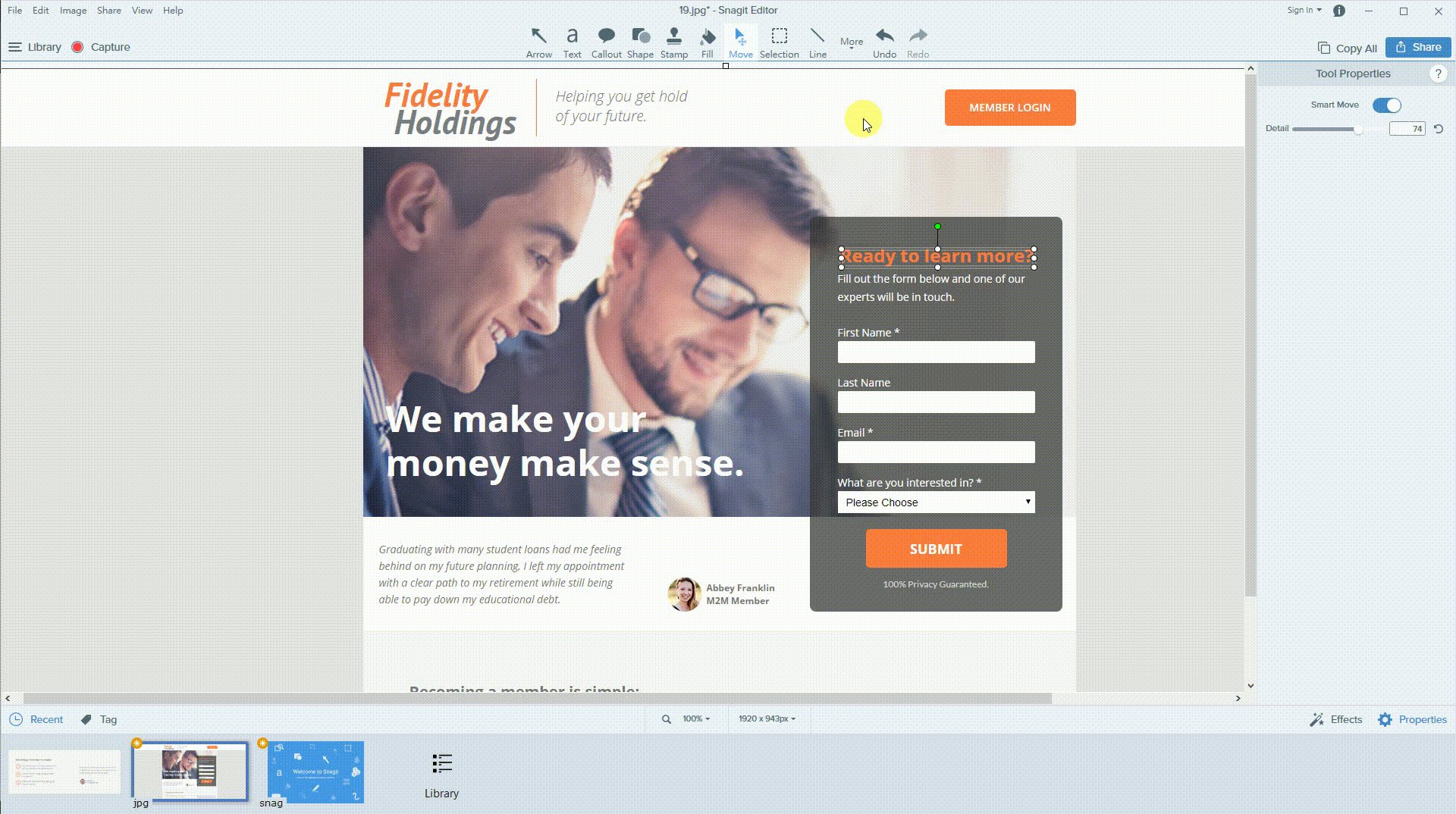
如果想移動須啟用"Smart Move",接著等待Snagit分析圖像中可編輯的對象,分析完畢後就能移動了,如下圖。

如果結果不符合需求,您可以在"Detail"調數值,調整完後會再重新分析一次。
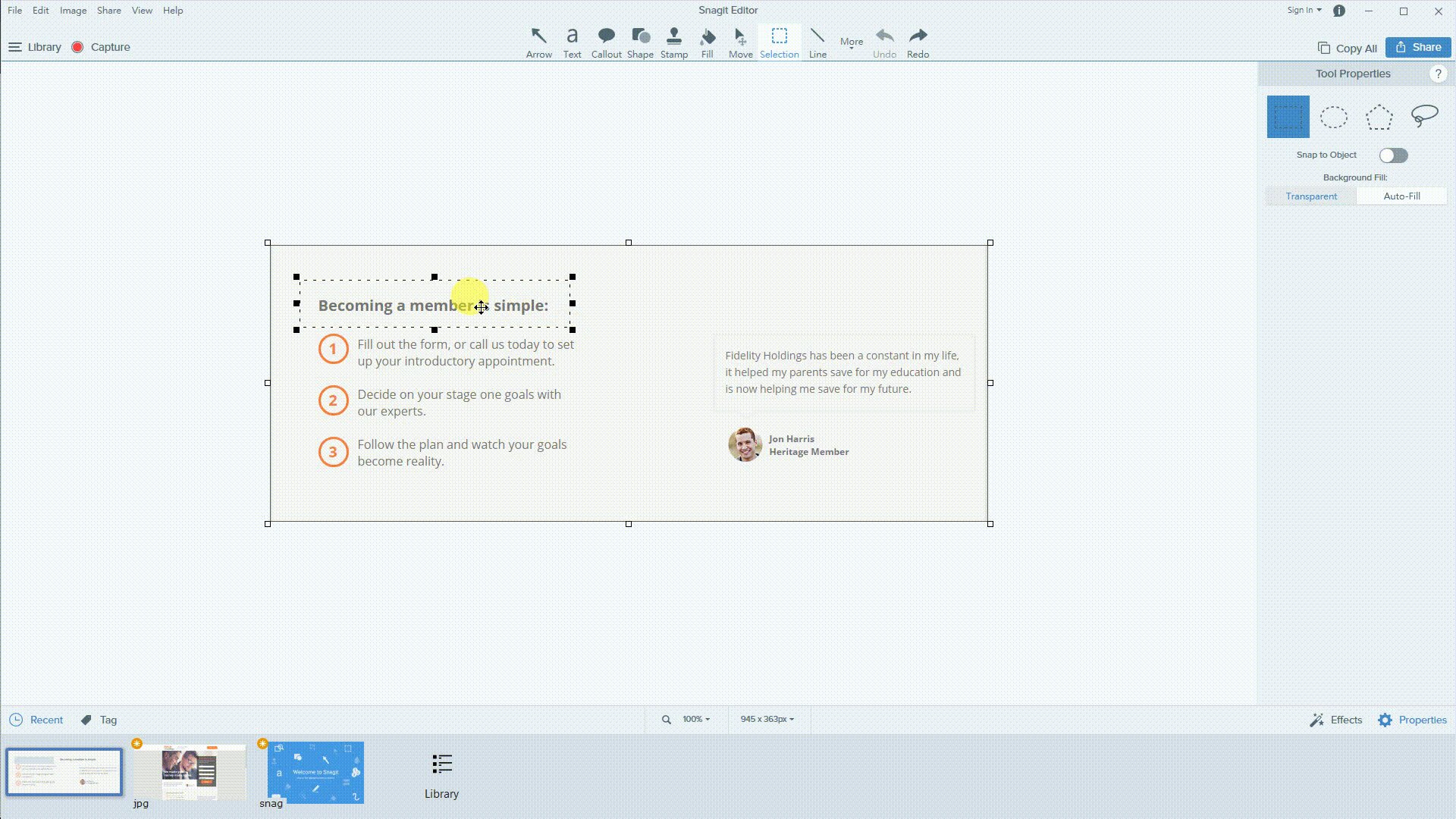
如何使用"Selection"?
假設您想在編輯圖像中某段文字或圖案(如:移動、刪除…等),可使用Selection工具。
但這會發生移動或刪除時會缺一塊,如下圖。

解決這個問題的方法很簡單,在右側Tool Properties的"Background Fill:"點選"Auto-Fill",選擇"Speed"就不會出現像範例的問題了,倘若您的圖像較複雜可使用"Photo Quality(Experimental)"以此來優化自動填充。
下圖是我們編輯後的完成圖。

編輯視頻
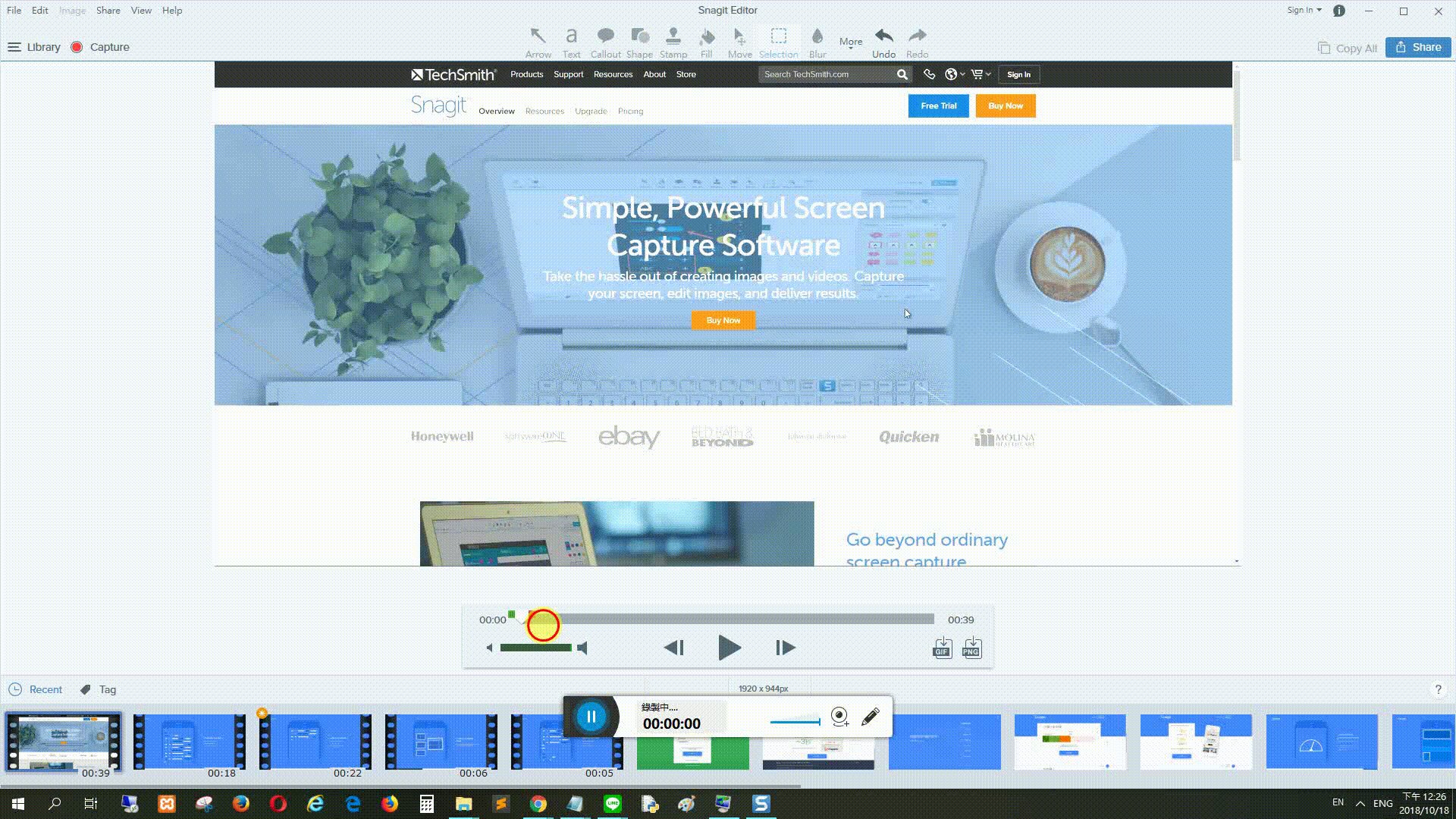
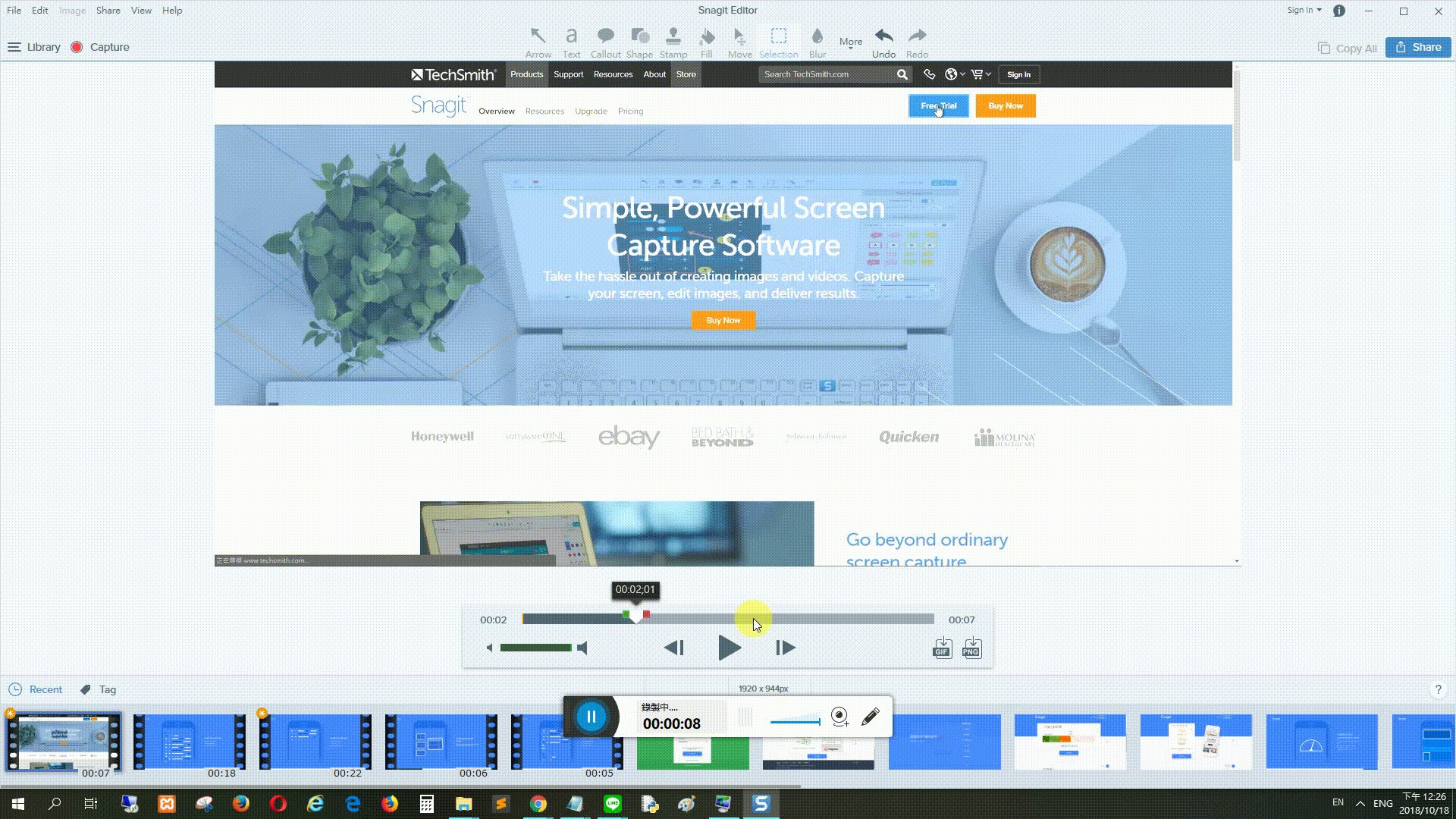
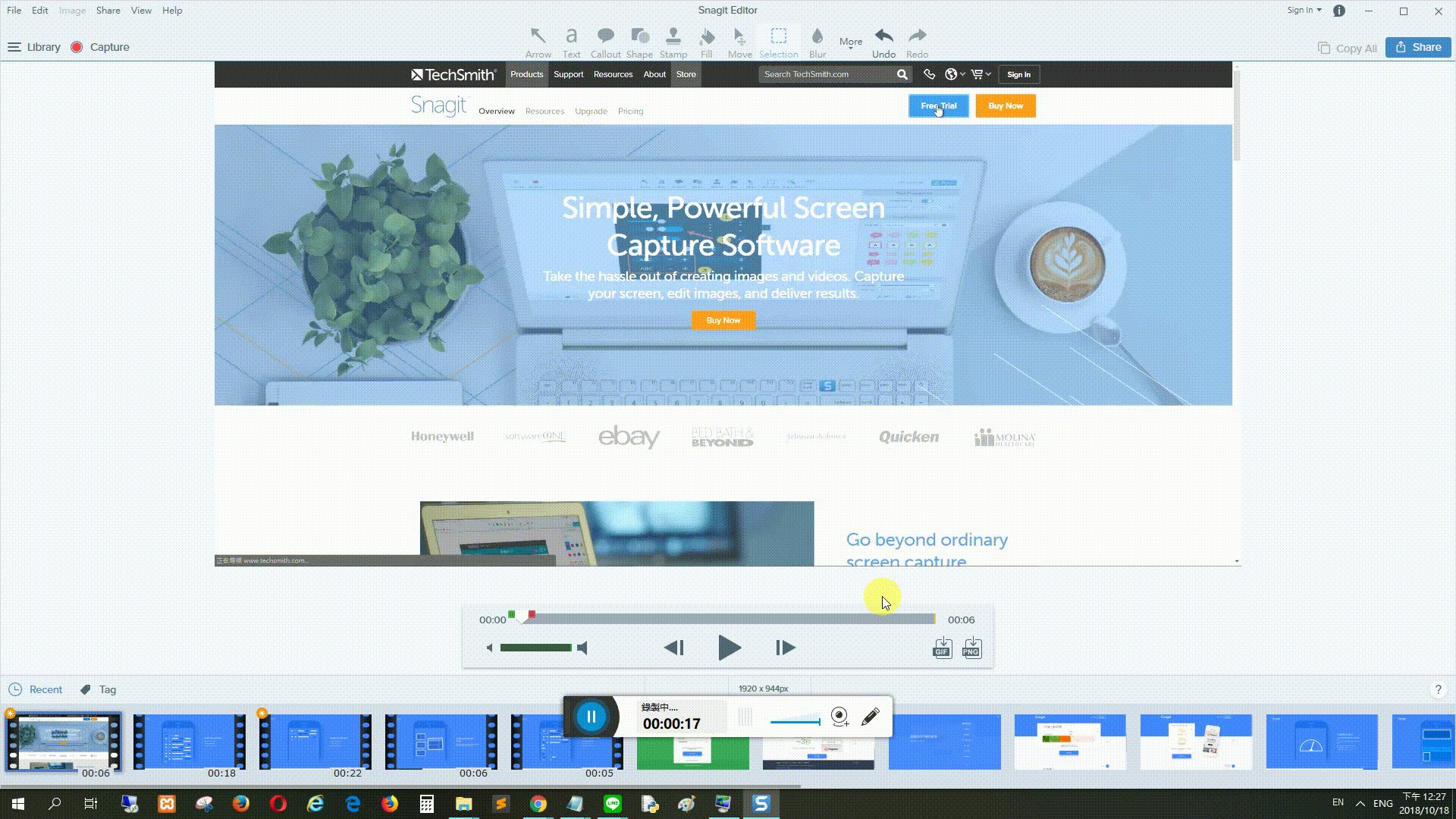
假設我們只想保留範例5視頻中,在Snagit頁面點擊"Free Trial"到下載頁面這一段視頻,要怎麼做呢?

首先,先找到要保留的部分(使用綠色或紅色標柄來拖移),接著您可以看到"Cut"與"Cancel",點擊"Cut"以刪除不保留的部分(黃線表示切割的位置)就完成視頻編輯,如下圖。

Snagit Editor小密訣:
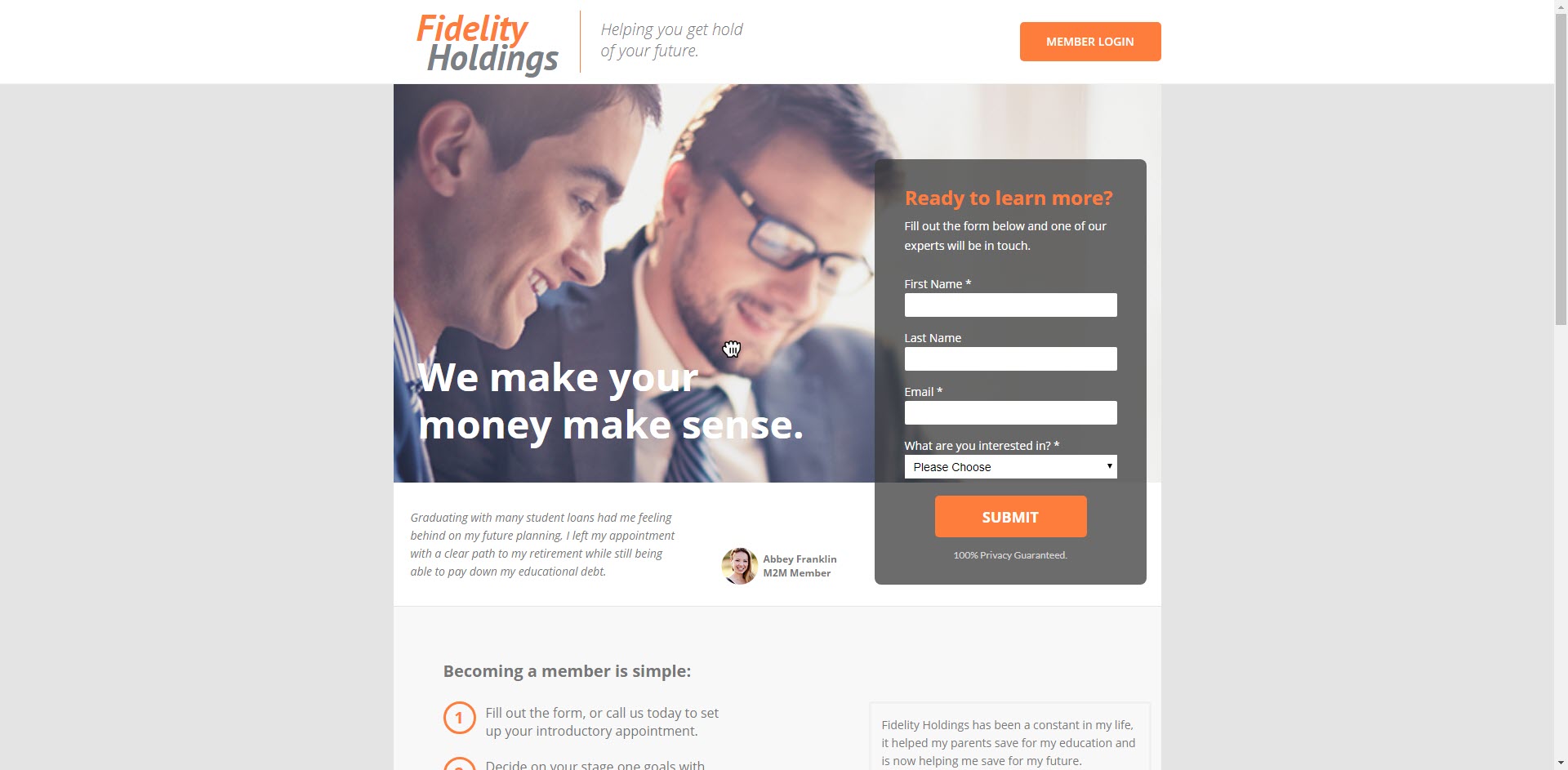
- 按住"Ctrl+Shift"後畫面上會出現手掌圖示,接下來就能進行拖移,如圖16。

- 使用Snagit Captrue(Open Editor)與Snagit Editor(Capture)這兩個應用程式時都能互相切換喔!
![]()
以上是本篇對Snagit工具的介紹,如果有您有更多疑問可以詢問我們,更多電商營運與架站的相關知識,歡迎訂閱歐斯瑞電子報,以及追蹤我們的Facebook粉絲專頁!
*本文章中所擷取的畫面取至SnagIt、Fidelity-holdings。
官方網址:https://www.techsmith.com/screen-capture.html
教學視頻:Snagit 2018
新舊版教學文件:Snagit Help
延伸閱讀:進階測試工具 WebPageTest







我要留言