優化你的網站在Facebook, Google+…分享的顯示內容

你有沒有想過,當有人在Facebook分享你的文章時,你的文章顯示方式是否如你所想。當Facebook在抓取我們的網頁內容的時候,如果沒有其他的輔助資訊,它只能猜測哪些內容是重點,哪些不是重點。 這時候我們可以使用Open Graph來優化我們的文章在社群網站的顯示內容。
Open Graph

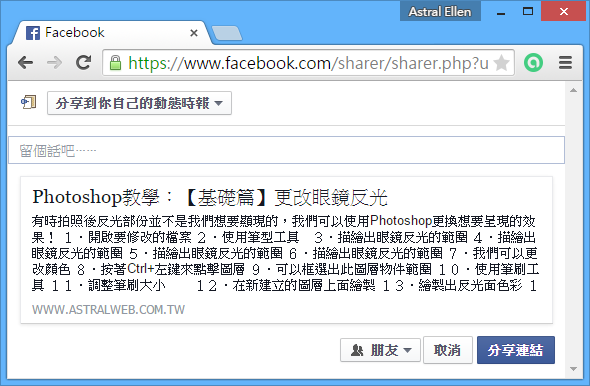
上圖是我們使用Open Graph前Facebook抓取出來的分享內容。

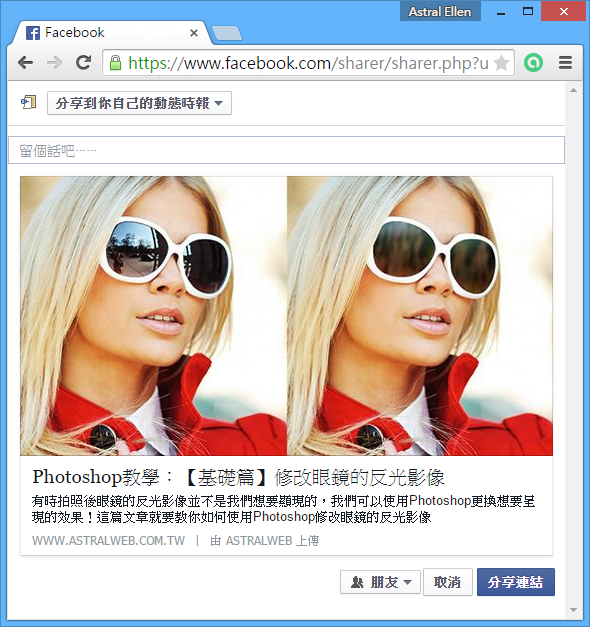
這一張是使用Open Graph優化之後的顯示內容。底下是我們所使用的原始碼
<!--作者--> <meta name="author" content="Astralweb"> <!--縮圖--> <meta property="og:image" content="http://cdn.astralweb.com.tw/wp-content/uploads/2015/04/002.jpg"> <!--標題--> <meta property="og:title" content="Photoshop教學:【基礎篇】修改眼鏡的反光影像" /> <!--說明--> <meta property="og:description" content="有時拍照後眼鏡的反光影像並不是我們想要顯現的,我們可以使用Photoshop更換想要呈現的效果!這篇文章就要教你如何使用Photoshop修改眼鏡的反光影像" />
目前大多數的主流社群分享平台都已經支援Open Graph ,例如:Facebook, Google+, Twitter, LinkenIn, Pinterest…。
Twitter Card
另外Twitter還有一個專屬的Twitter Card 標籤。Twitter Card有許多不同的類型,可以在此網站(點選)查看所有的Twitter Card類型 底下我們以 summary card作示範
<meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@Astralwebtaiwan" /> <meta name="twitter:title" content="Photoshop教學:【基礎篇】修改眼鏡的反光影像" /> <meta name="twitter:description" content="有時拍照後眼鏡的反光影像並不是我們想要顯現的,我們可以使用Photoshop更換想要呈現的效果!這篇文章就要教你如何使用Photoshop修改眼鏡的反光影像" /> <meta name="twitter:image" content="http://cdn.astralweb.com.tw/wp-content/uploads/2015/04/002.jpg" /> <meta name="twitter:url" content="https://www.astralweb.com.tw/photoshop-reflective-glasses/" />
同時使用Open Graph和Twitter Card
因為Twitter也支援 Open Graph,為了避免原始碼太過冗長,因此我們必須避免掉重複的部份。底下就是同時使用Open Graph和Twitter Card的範例
<meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@Astralwebtaiwan" /> <meta name="twitter:creator" content="@Astralwebtaiwan" /> <meta property="og:url" content="https://www.astralweb.com.tw/photoshop-reflective-glasses" /> <meta property="og:title" content="Photoshop教學:【基礎篇】修改眼鏡的反光影像" /> <meta property="og:description" content="有時拍照後眼鏡的反光影像並不是我們想要顯現的,我們可以使用Photoshop更換想要呈現的效果!這篇文章就要教你如何使用Photoshop修改眼鏡的反光影像" /> <meta property="og:image" content="http://cdn.astralweb.com.tw/wp-content/uploads/2015/04/002.jpg" />
為什麼要使用Social Meta Tags
使用Social Meta Tags最直接影響是:可以由我們自己決定網頁顯示在網路社群平台時的畫面。適當的圖片和文字內容可以讓網站在社群平台曝光時更吸引人,增加來自社群平台的流量,提高點擊率。







我要留言