Illustrator教學【入門篇】絨毛效果

今天Astral Web要與大家分享如何在Illustrator製作絨毛效果,一起來看看如何操作吧!
※本教學需先對工具使用有基本認識
※本教學使用CC 2022版本
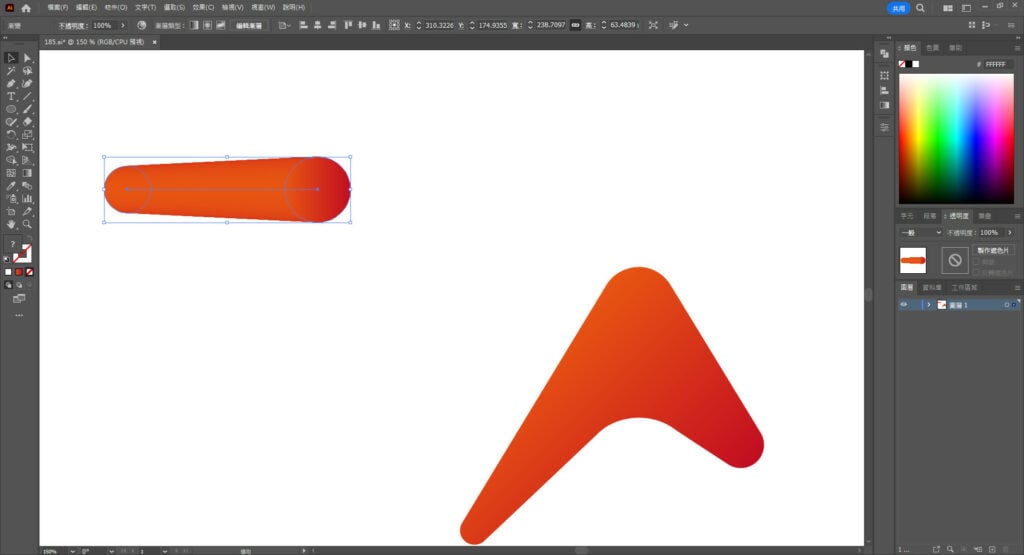
1.置入要製作絨毛效果的物件

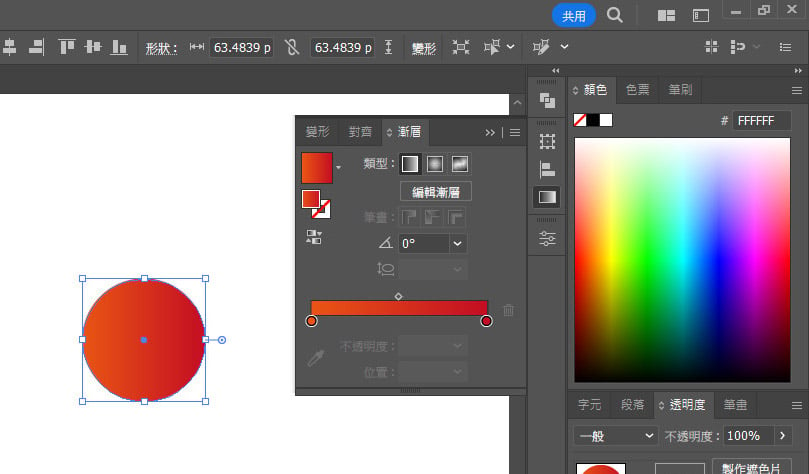
2.首先製作要給予運算路徑參考的漸變,我們使用橢圓工具

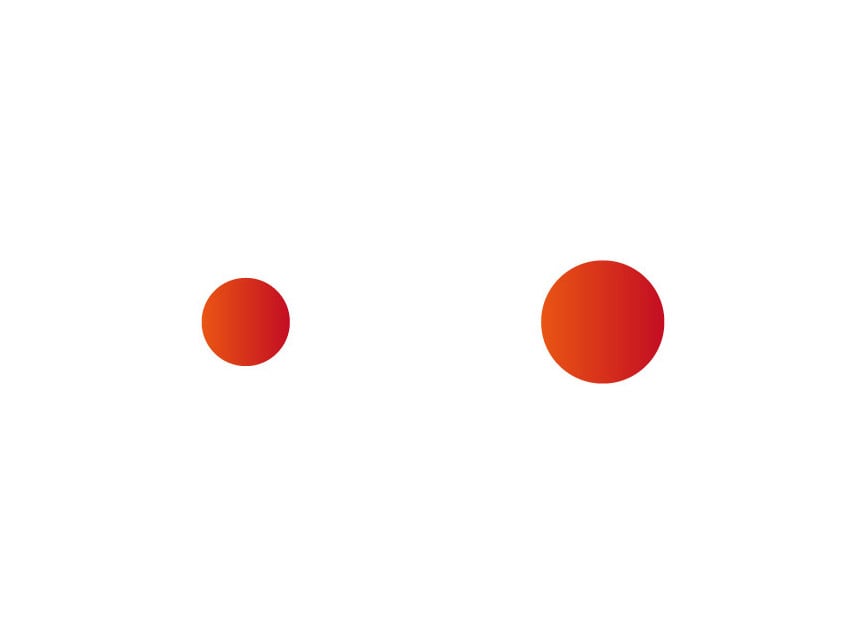
3.繪製出一個圓形,並填入想要的漸層色

4.然後複製出第二個圓形

5.在漸變工具上點擊兩下來設定漸變方式

6.我們使用指定階數,數值越大,成品的漸變會越細緻,但也越耗電腦效能

7.完成後,使用橢圓工具

8.點選第一個圓後,再點選第二個圓

9.選取剛剛做好的漸變參考

10.再複選要被製作的物件

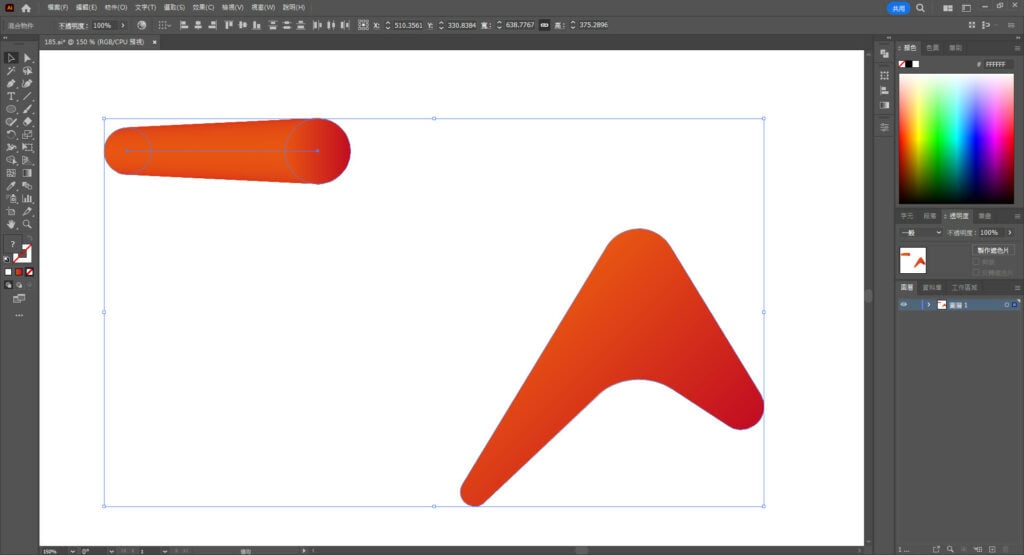
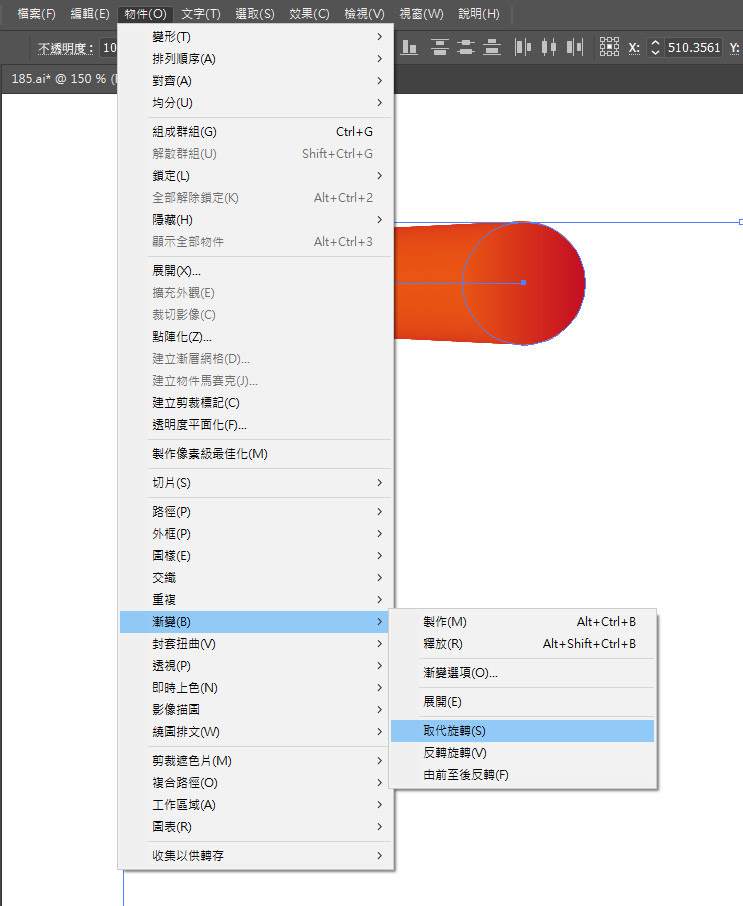
11.選擇 物件>漸變>取代旋轉

12.這樣就完成基礎輪廓

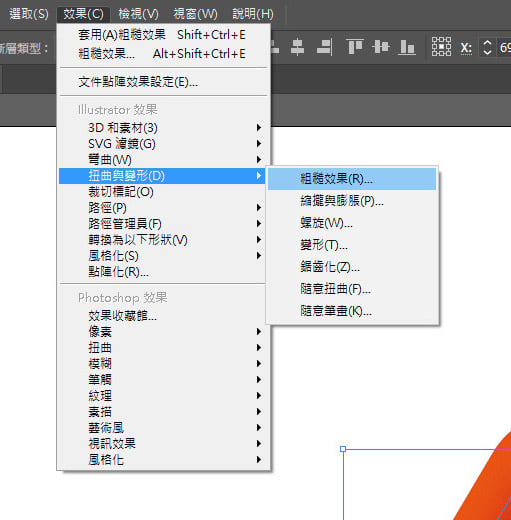
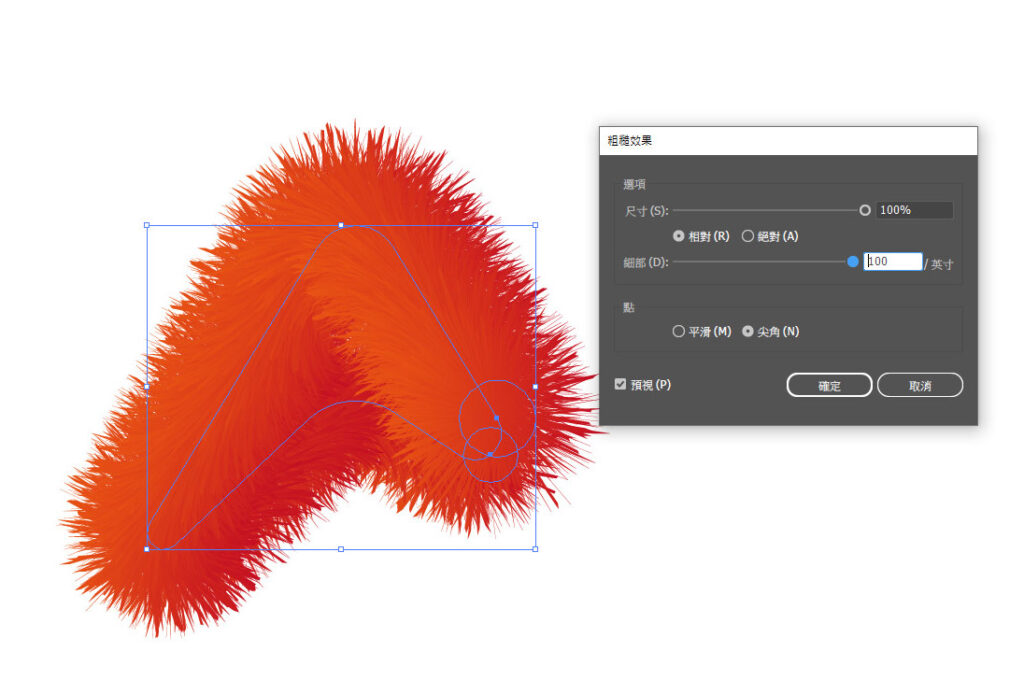
13.接著點選擇 效果>扭曲與變形>粗糙效果

14.選擇我們要的數值

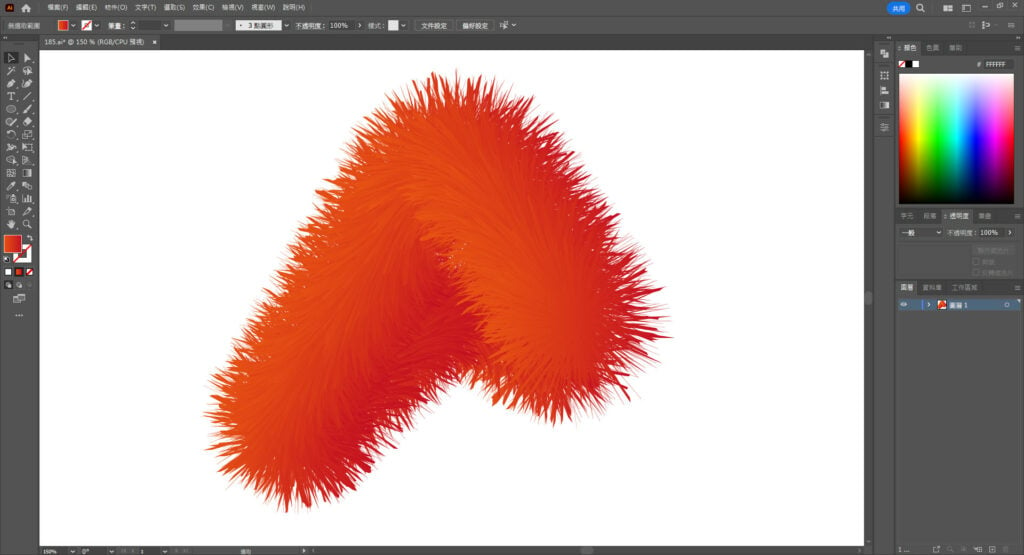
15.這樣就完成囉!

希望本教學對您在未來設計上能有所幫助。如對本系列有興趣可以參考其他篇以及隨時關注我們喔!
以上為 『Illustrator教學入門篇-輕鬆繪製3D效果』的分享;訂閱歐斯瑞的電子報及IG、追蹤臉書粉絲團,就不會錯過更多相關實用資訊喔!
如有設計需求歡迎聯繫我們。







我要留言