如何開始Magento與漸進式網路應用程式

自2015年來,Magento就不斷與Google合作在PWA上的發展,已提供移動裝置使用者更好的體驗。本篇文章將分享在PWA路上的實用工具。
首先你必須了解PWA並不是一個1或0的絕對關係,PWA是一種概念與技術的結合,如果你還沒了解過PWA,建議你先看過我們的說明:
Progressive Web Application (PWA) – 漸進式網頁應用程式
開發工具
Magento PWA Studio
為了幫助商家能順利在Magento上實施PWA,Magento官方提供了非常完整的資源 – Magento PWA Studio
你的技術團隊可以在這邊一步步學習如何在Magento上實作PWA,當然除了教學文字說明,這個平台也提供了完整的範例代碼,供下載使用,基本上Magento官方也建議你採用他們的樣板當作基礎,來做為PWA專案的第一步。
ScandiPWA
ScandiPWA是最早在Magento上推出PWA的相關工具,你可以在ScandiPWA的官網上看到完成度接近100%的商店演示,另外,他們也有提供顧問服務,幫助你的技術團隊在更短的時間內完成PWA的落實。
上述兩個工具是目前最多Magento用戶使用的PWA工具,工具沒有絕對的好壞,取決於個人使用習慣,基本上使用官方工具是有一定的保障,畢竟是官方本身釋出的產品,但壞處就是更新的速度較慢,雖然線上資源完整,但沒有窗口可以一對一諮詢;相反的第三方更新速度快,且可以付費一對一諮詢,比較有效率。
檢測工具
PWA有一大串的指標,那又如何檢測你的網站PWA分數? 這時候真的很慶幸這個技術有Google大力的支持,只要打開Chrome瀏覽器就可以用Lighthouse進行快速檢測,步驟如下:
- 點選右鍵,檢查網頁

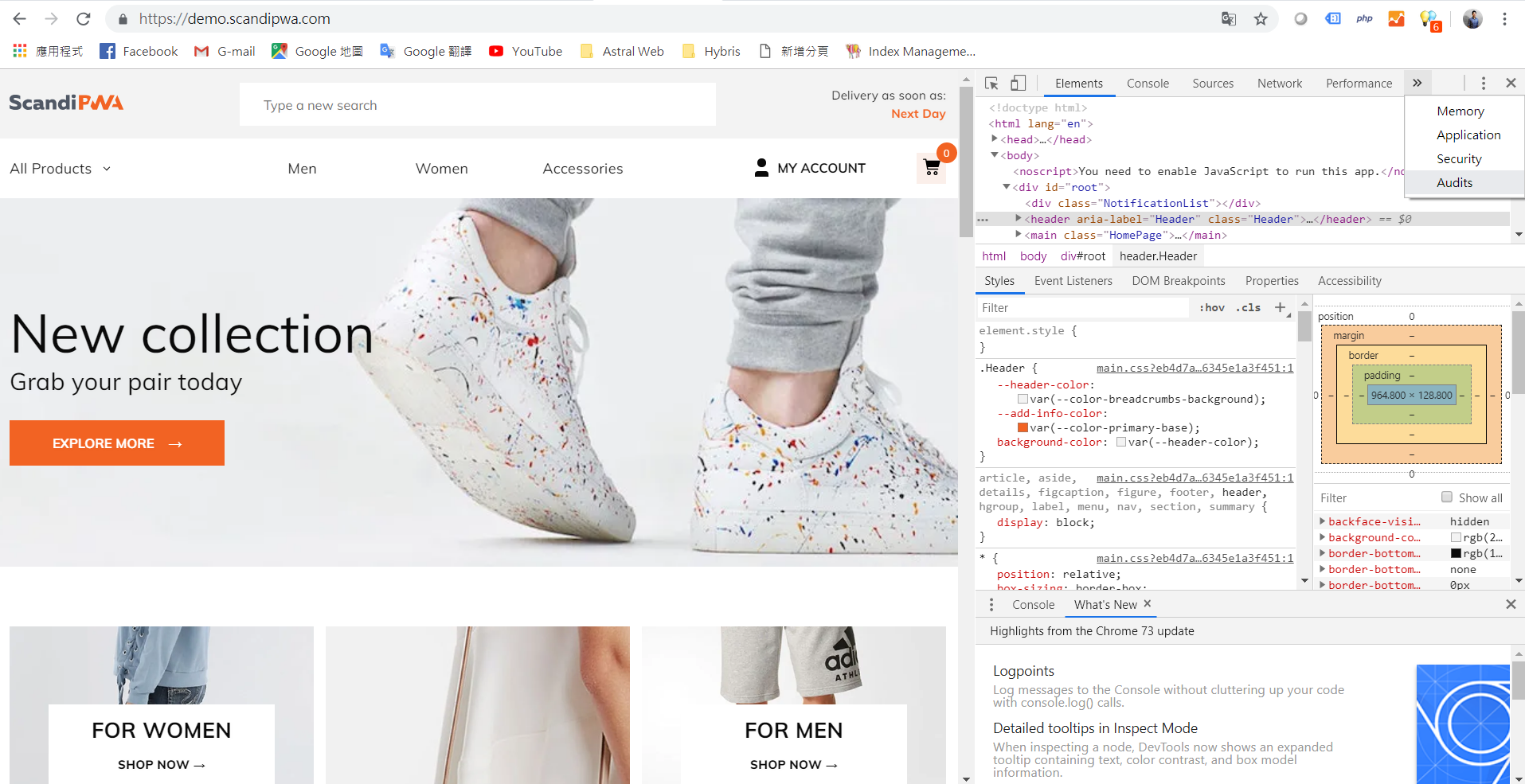
- 找到Audits

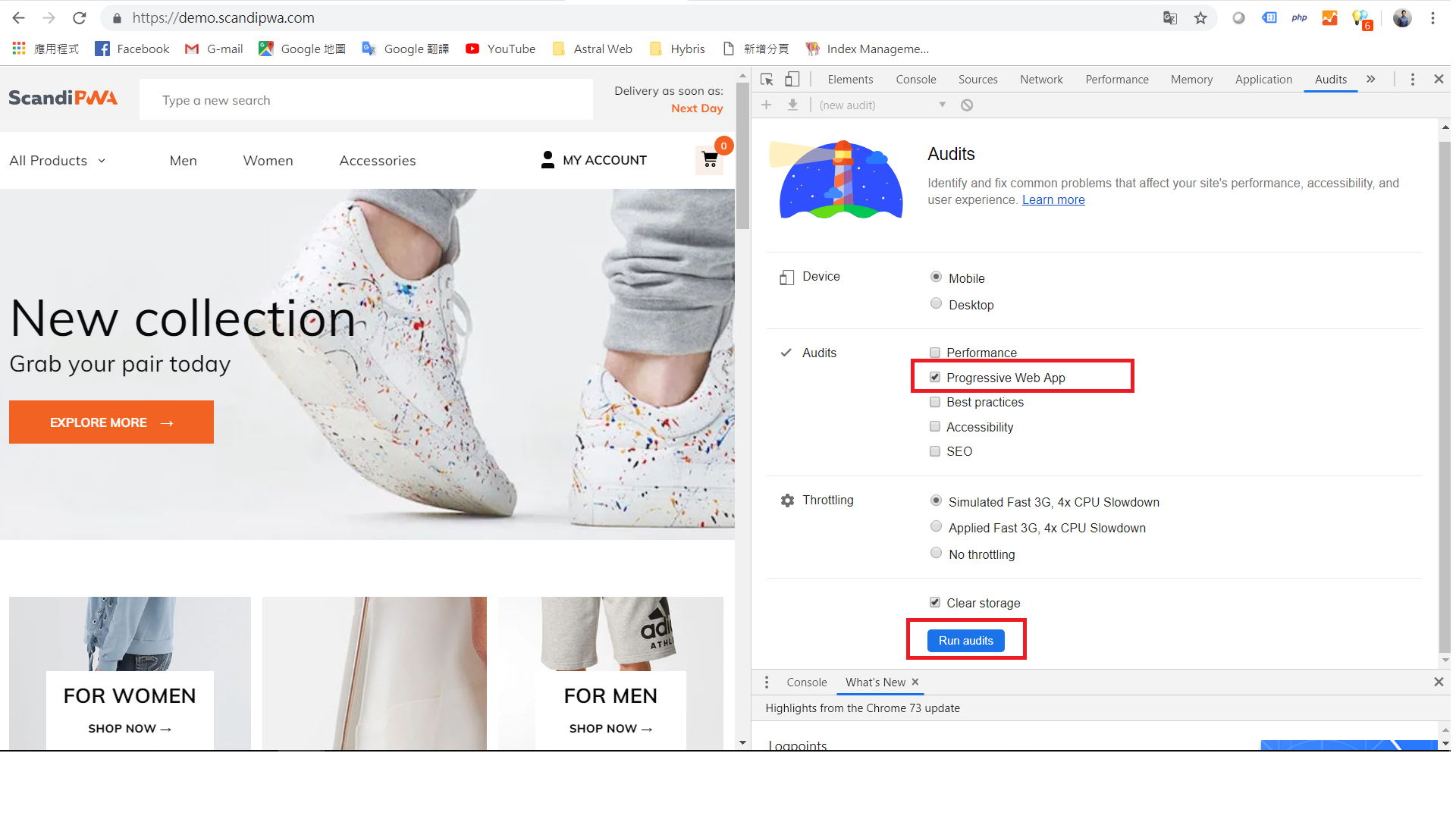
- 勾選PWA檢測項目

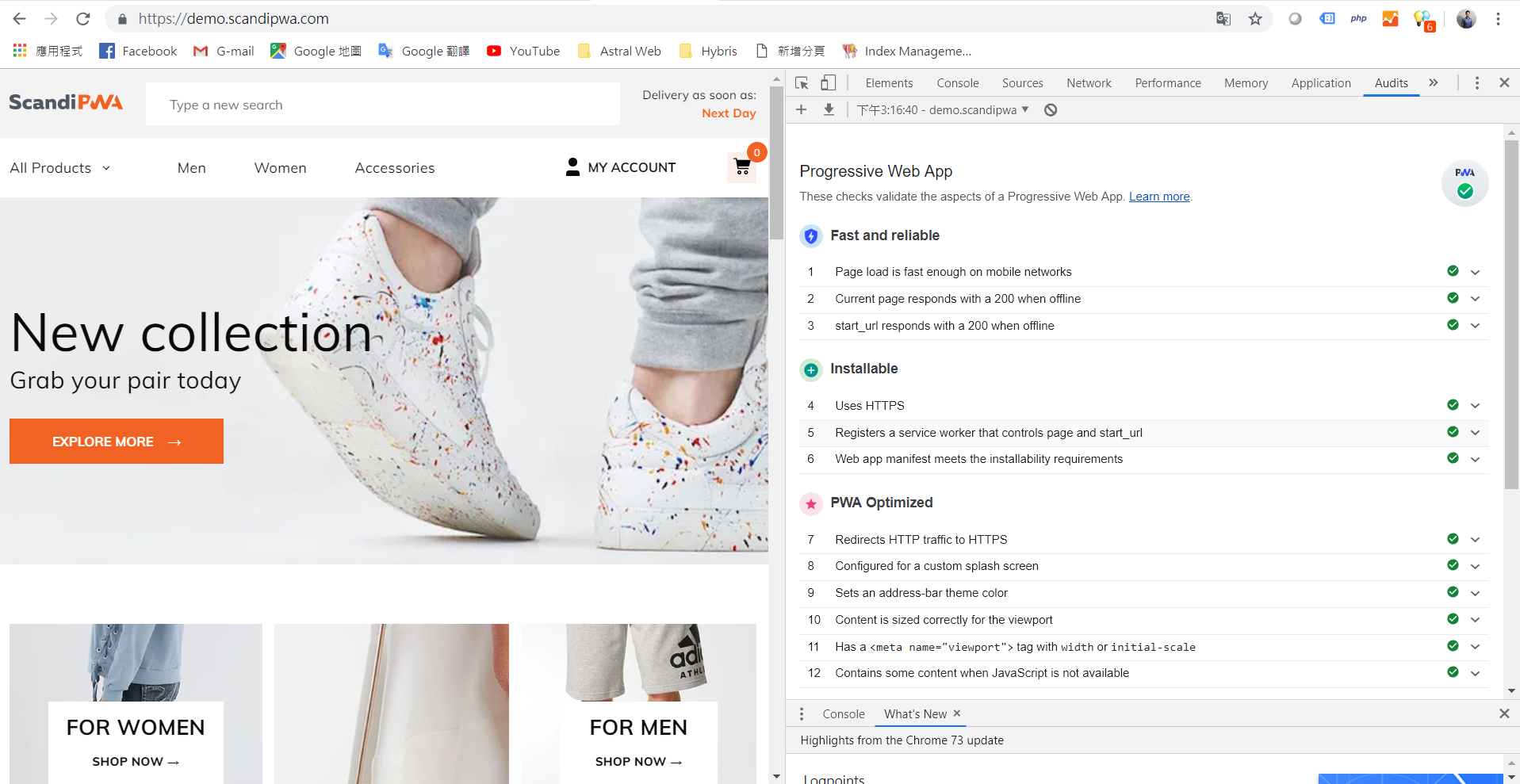
- 確認PWA指標分數

更多Google官方說明請參考:
https://developers.google.com/web/ilt/pwa/lighthouse-pwa-analysis-tool
Magento PWA案例
有PWA的EC網站在市場上離飽和還有一大段距離,如果要找好的Magento相關案例也是為數不多,因此這邊列出幾個實際案例當作參考:
以上即為本次Magento PWA的資訊分享,未來我們仍會不斷更新相關主題,請務必訂閱我們的電子報,以及追蹤我們的臉書粉絲團,才能收到第一手的最新資訊喔!





我要留言