時間軸在網站設計上的應用
時間軸具有簡單明瞭、表達方式明瞭的優點而被廣泛應用在網站呈現上,今天,我們特別挑選了幾種實用的呈現方式供讀者進行參考:
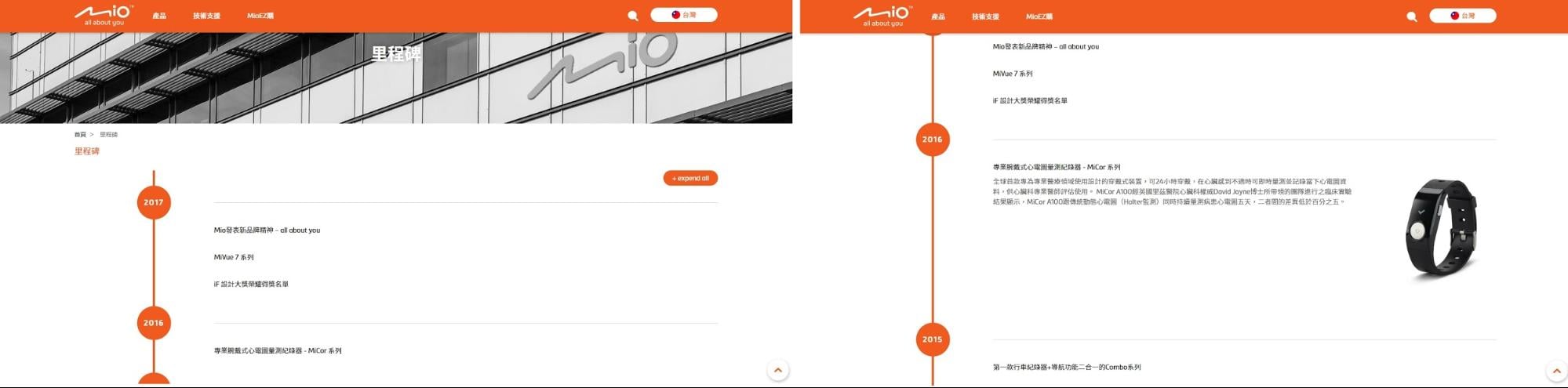
標準時間軸 (歐斯瑞公司開發)
適用:區間長,同個里程碑中含少量主題
特色:顯示畫面乾淨明瞭,每個里程碑的事件一目了然,點擊里程Icon顯示該歷程的圖像
示意,點擊事件則閱讀事件詳文。
出處:https://www.mio.com/tw/milestone
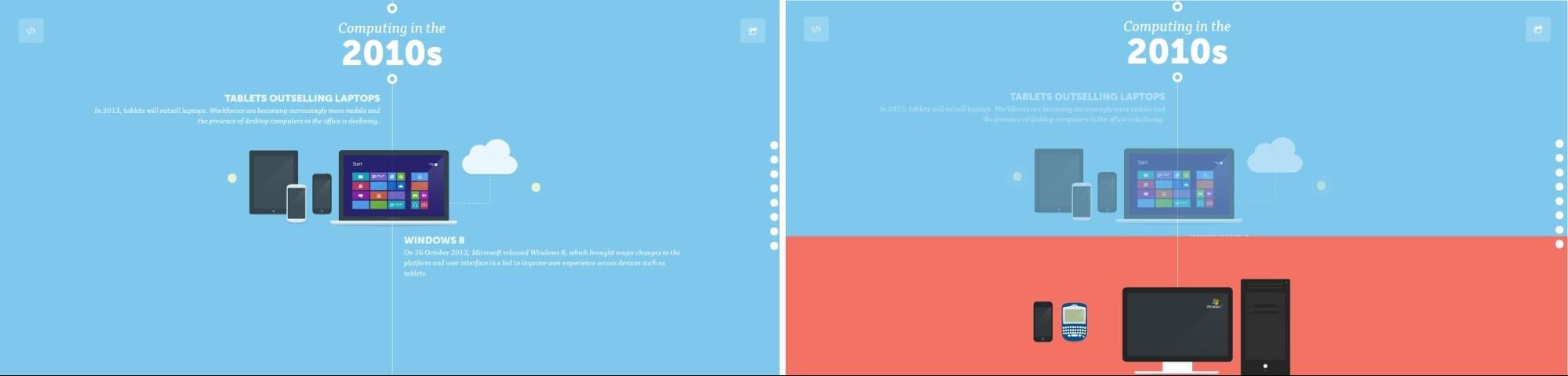
全螢幕事紀時間軸
適用:事紀
特色: 透過全螢幕表達每個時間的紀事,可運用內容空間大,使用者可清楚讀取,同時可
以透過滑鼠滾輪以及右側快速點選其他頁面。
下方左圖為每個紀事呈現的畫面,下方右圖為使用滾輪切換時的畫面。
出處:http://www.akita.co.uk/computing-history/
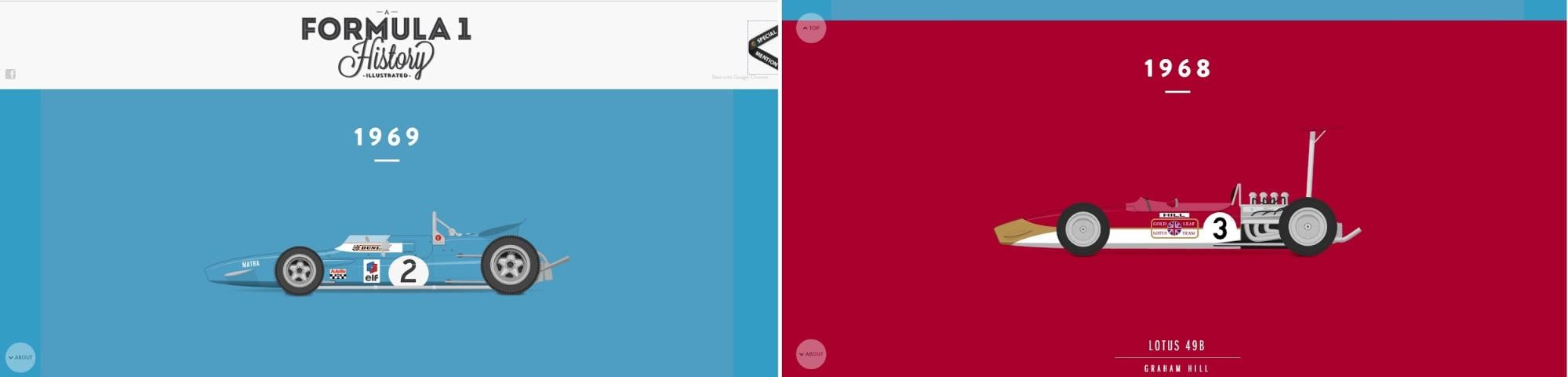
全螢幕演化時間軸
適用:產品演進
特色: 此時間軸的每個階段使用不同的色塊做區分,每個區塊內容簡單陳述該時期產品名
稱與發行年代,區塊無法進行點選,單純滑鼠瀏覽產品的演進,僅在左側下方置入about
Icon,點入以讀取產品資訊,整體簡單清楚明瞭。
出處:http://www.aformulaonehistory.com/#header
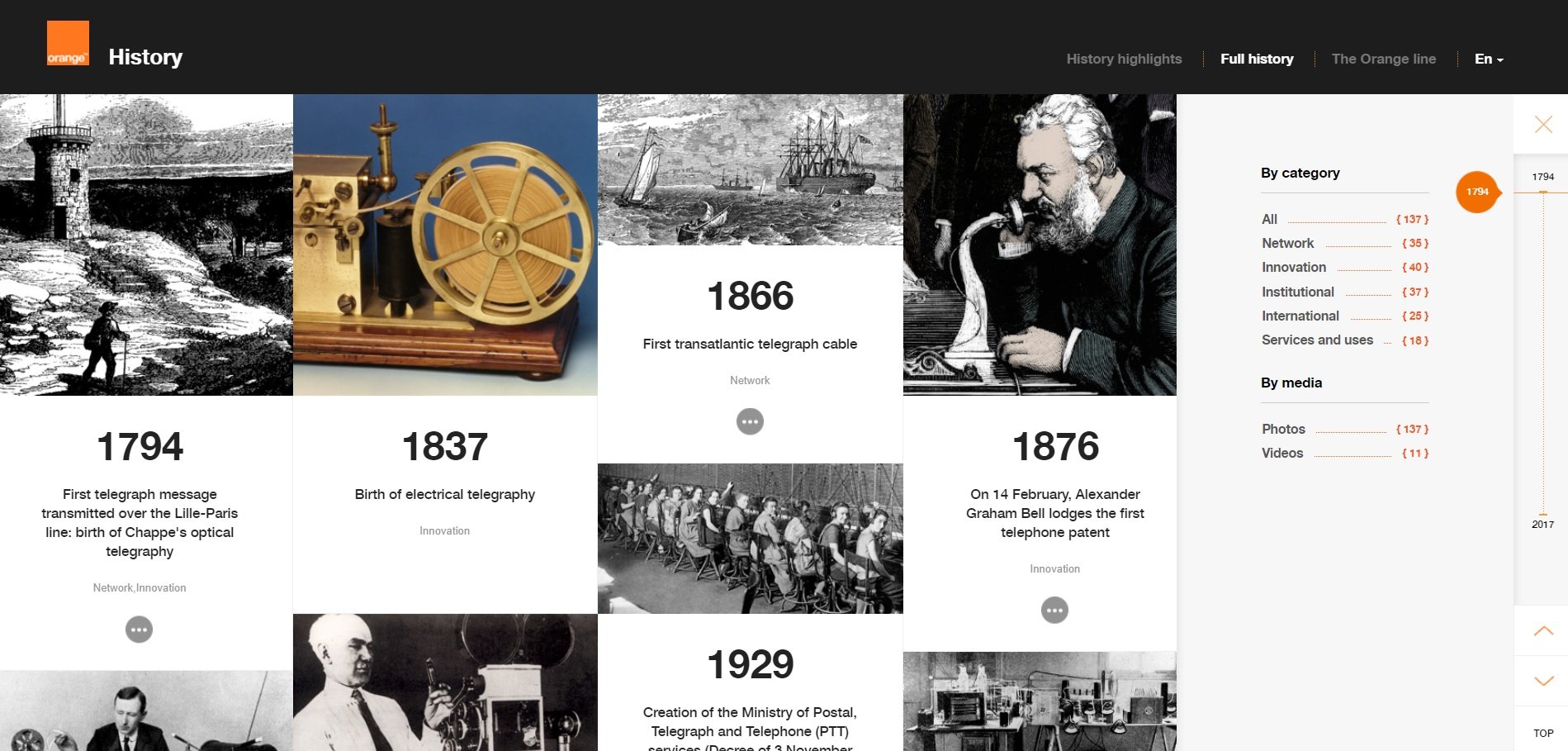
拼貼時間軸
適用:擁有歷史軌跡
特色:圖文使用矩形不規則排列,凸顯層次感,也因為用小矩形顯示,可以放置的內容較
多。而右方sidebar可進行目錄般的點選,迅速從一堆資訊中找到您所需要的內容,適用時
間久遠內容多的範疇。
出處:https://www.orange.com/sirius/histoire/en/history/
動畫時間軸
適用:強調視覺效果的網站
特色:透過動畫讓時間的推演更生動,讓使用者瀏覽的同時有種互動的效果,但由於動畫
效果所占用的資料量大,缺點是於網站使用時Loading會需要較長的時間。
 出處:https://www.canalplus.pl/sport/allstar/historia/
出處:https://www.canalplus.pl/sport/allstar/historia/
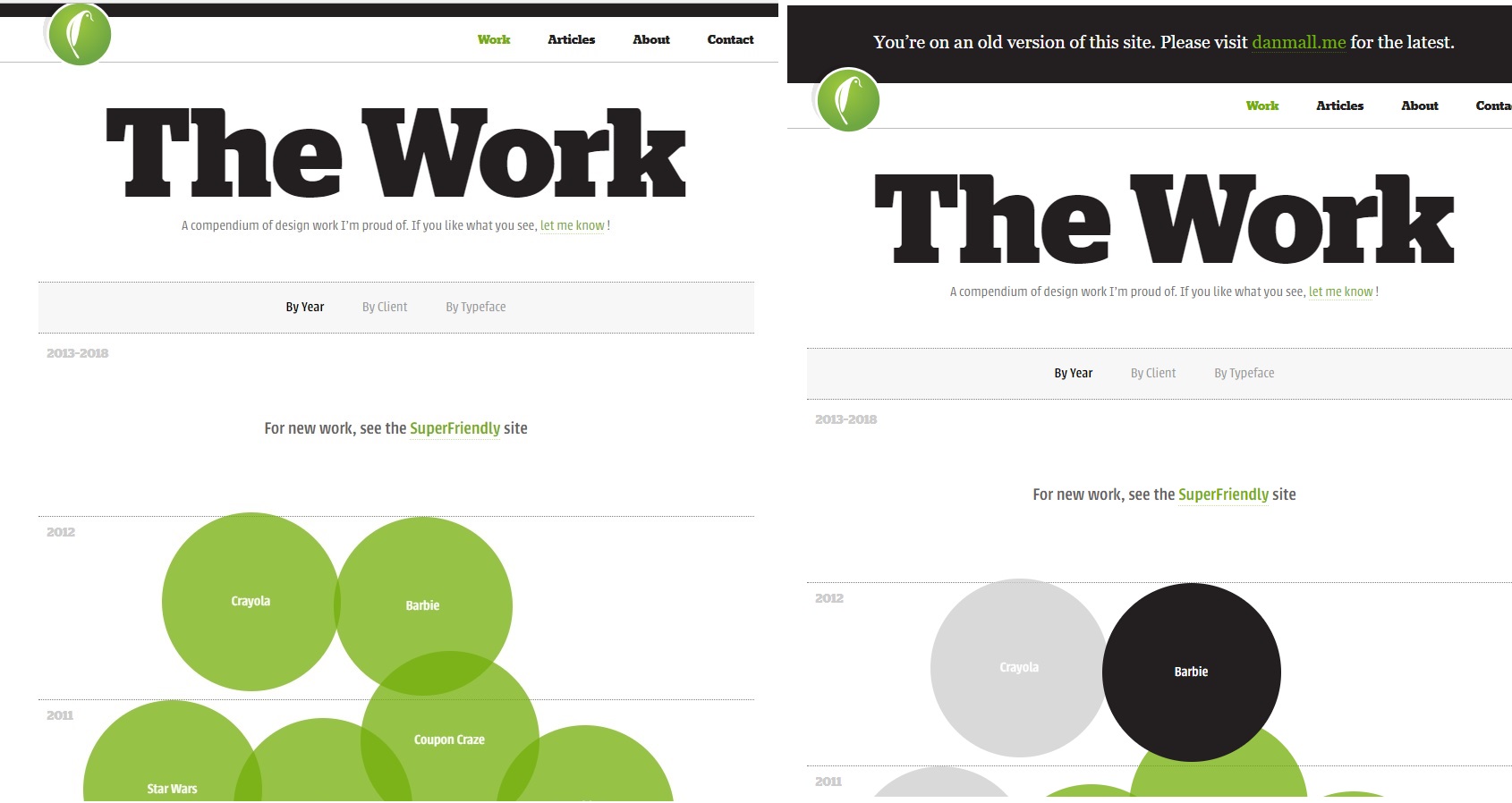
聚集時間軸
適用:區間長,多事件
特色:年份條列清晰,使用圓形將不同的事件聚集成圖表(有種串葡萄的概念),清楚明瞭
,透過點擊圓形標題進入內文進行閱。
下方左圖為進入網站所看到的畫面,右圖為選擇欲預覽的事件時反色顯示的畫面。
出處:http://v3.danielmall.com/work/
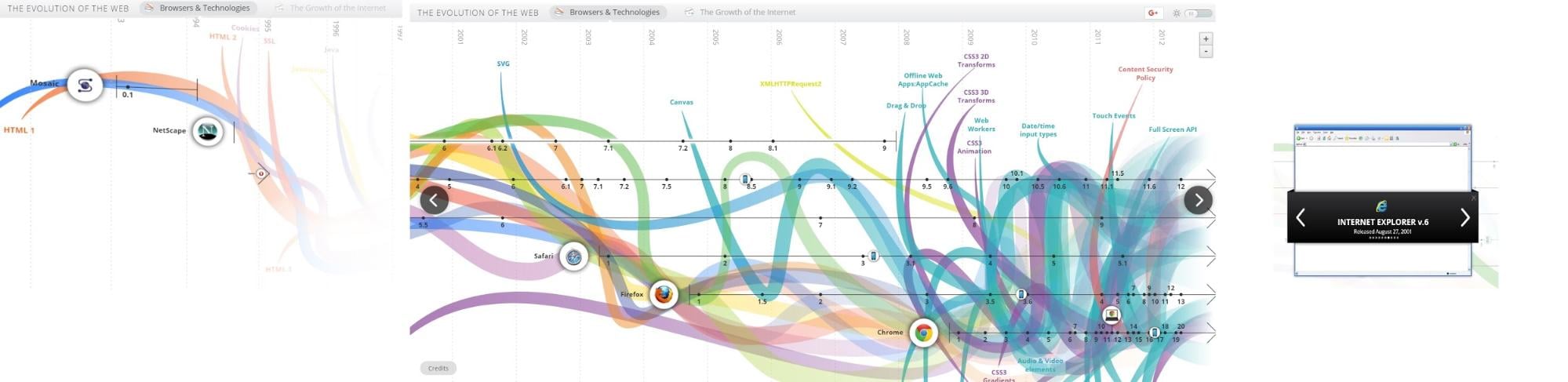
推演時間軸
適用:有一定的時間歷程與各里程碑可顯示不同的成果
特色:使用動畫視覺讓您感受時間的飛逝,繽紛的色彩增加您的觀感效果,透過點選里程
碑可以看到當時的事件或產品內容,進入內容視窗後可以直接透過左右點選看到上下個里
程碑的資訊。
出處:http://evolutionofweb.appspot.com/?hl=en
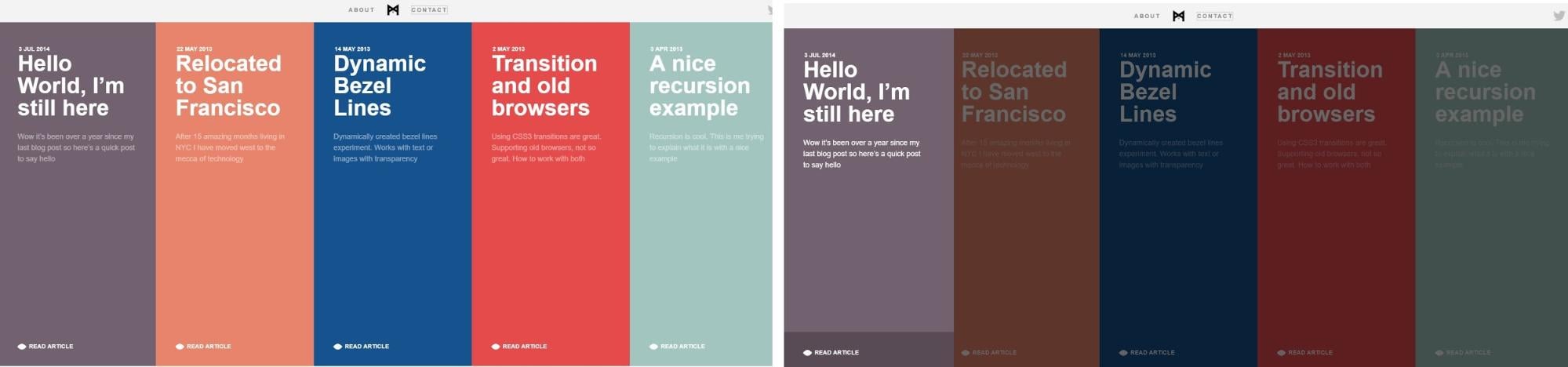
條柱時間軸
適用;區間較短,每個里程碑要陳述的內容較多
特色:排序清楚,陳述簡單明瞭,透過不同的色塊調整時間軸的視覺效果。
下方左圖為進入網頁所看到的畫面,下方右圖為選取後反色的效果。
出處:http://minimalmonkey.com/
以上,是我們本期為各位帶來的時間軸不同展現方式。
時間軸的運用很多很廣,可以很動畫也可以很靜態,端看對於網站的需求以及網站是否支援對時間軸做不同的運用,而本篇第一個時間軸,是由歐斯瑞於Magento環境中進行開發,歡迎有興趣了解的讀者可以留言,或是到我們的Facebook粉絲專頁與我們聯繫喔!















我要留言