結構化資料 (下)–不會寫code也可以做結構化資料

搜尋排名與結構化資料
雖然Google並沒有直接指出將網站使用複合式資訊卡能夠提升網頁的流量或是搜尋排名,但想想使用者的搜尋習慣和偏好,你就會知道提供複合式的摘要內容,將有助於提升你的轉換率。
根據Econsultancy.com的統計報告也顯示,產品有評論會增加消費者63%的購買意願,平均帶動18%的銷售量,惱人的負評其實也可以增進67%的轉換率。
根據我們自身經驗,排名似乎沒有直接影響關係,但若仔細觀察網頁跳出率是有大幅度的下降的,這也說明結構化資料,對於網頁品質有所助益的,相信在執行夠久時間之後,對於網站排名也許也會有正面影響。
之前簡介了結構化資料(上)的概念,以及它幫助優化搜索引擎用戶體驗效用,今天就讓我們來看看它的實際操作吧!

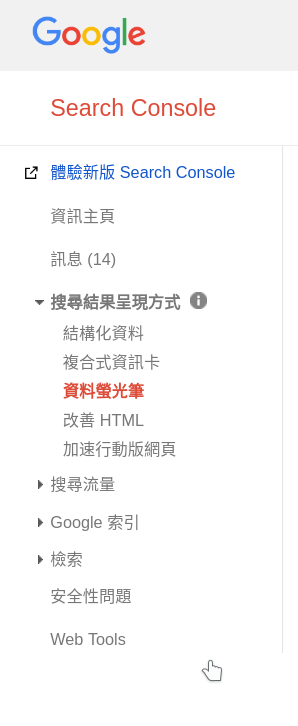
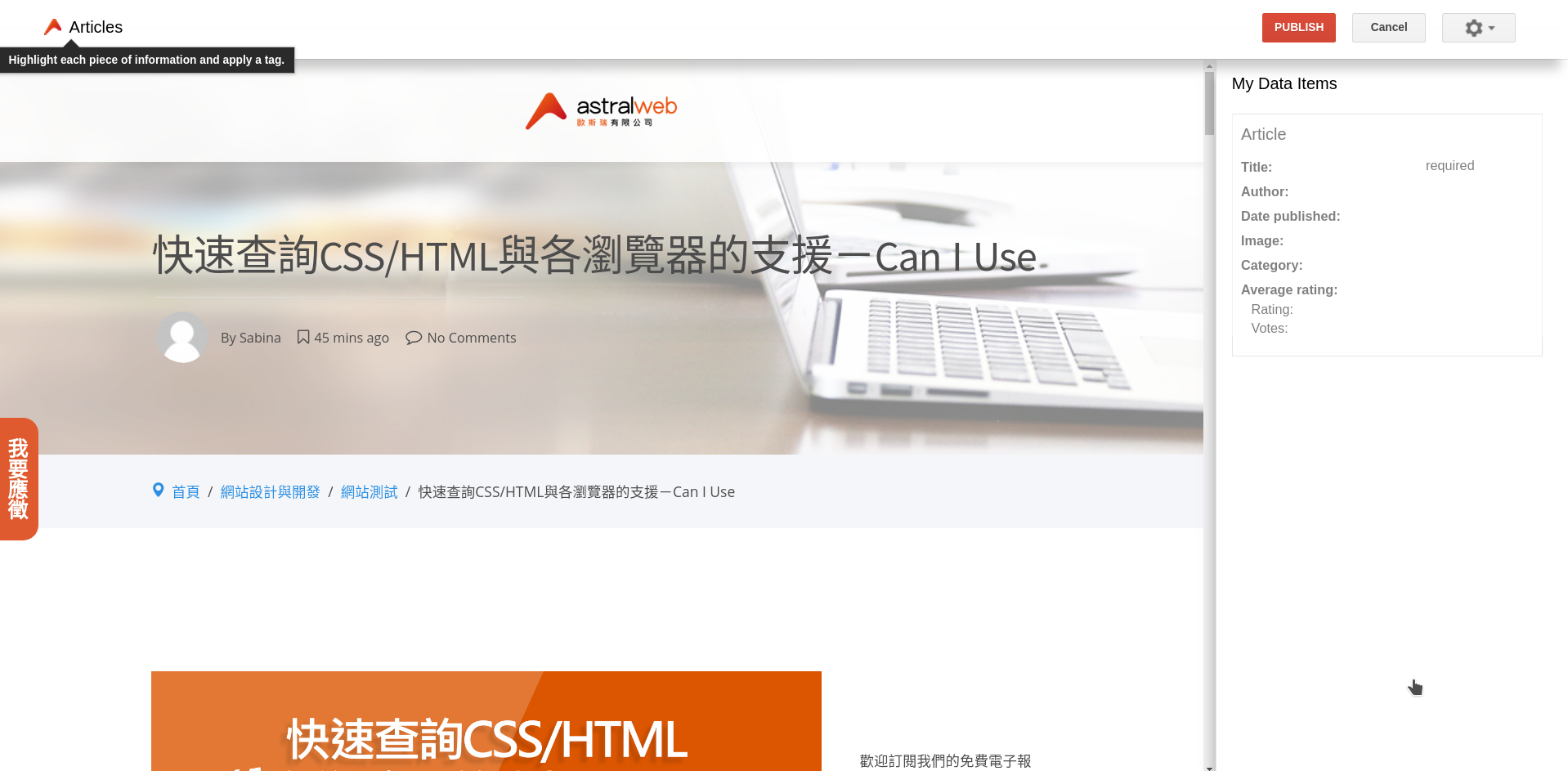
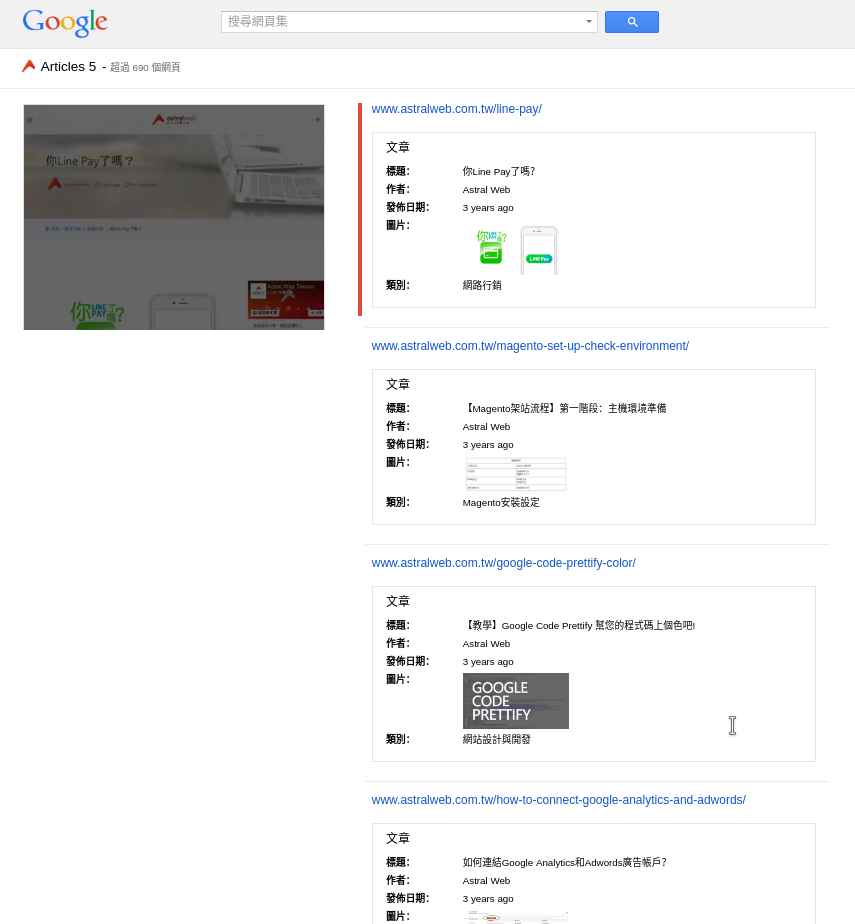
資料螢光筆其實真的就像螢光筆,見到重點用螢光筆Highlight,資料螢光筆是同一原理,當你找到網站重要資料後,你就可以用資料螢光筆劃綫。以下是小編用資料螢光筆劃下標記,可以參考﹕
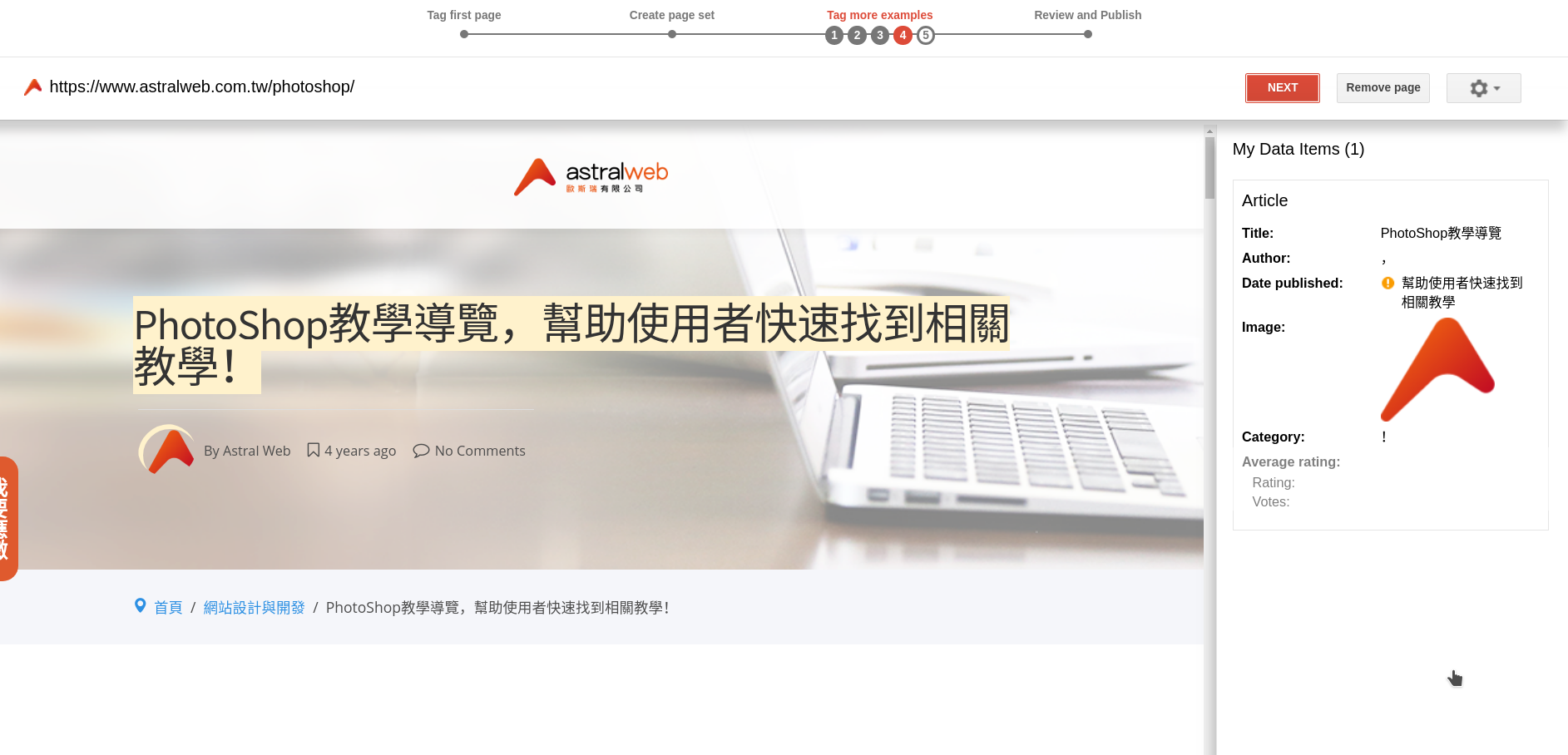
右方就是要填下的資料欄,只要把hover highlight,資料就會自動填寫。


資料螢光筆的好處是當你 Highlight 一頁後,Google search console 會自動找尋相似的網頁,然後自動填回資料,替你節省時間
 只要位置正確,你可以見到不同類型的資料都可以輸入。
只要位置正確,你可以見到不同類型的資料都可以輸入。
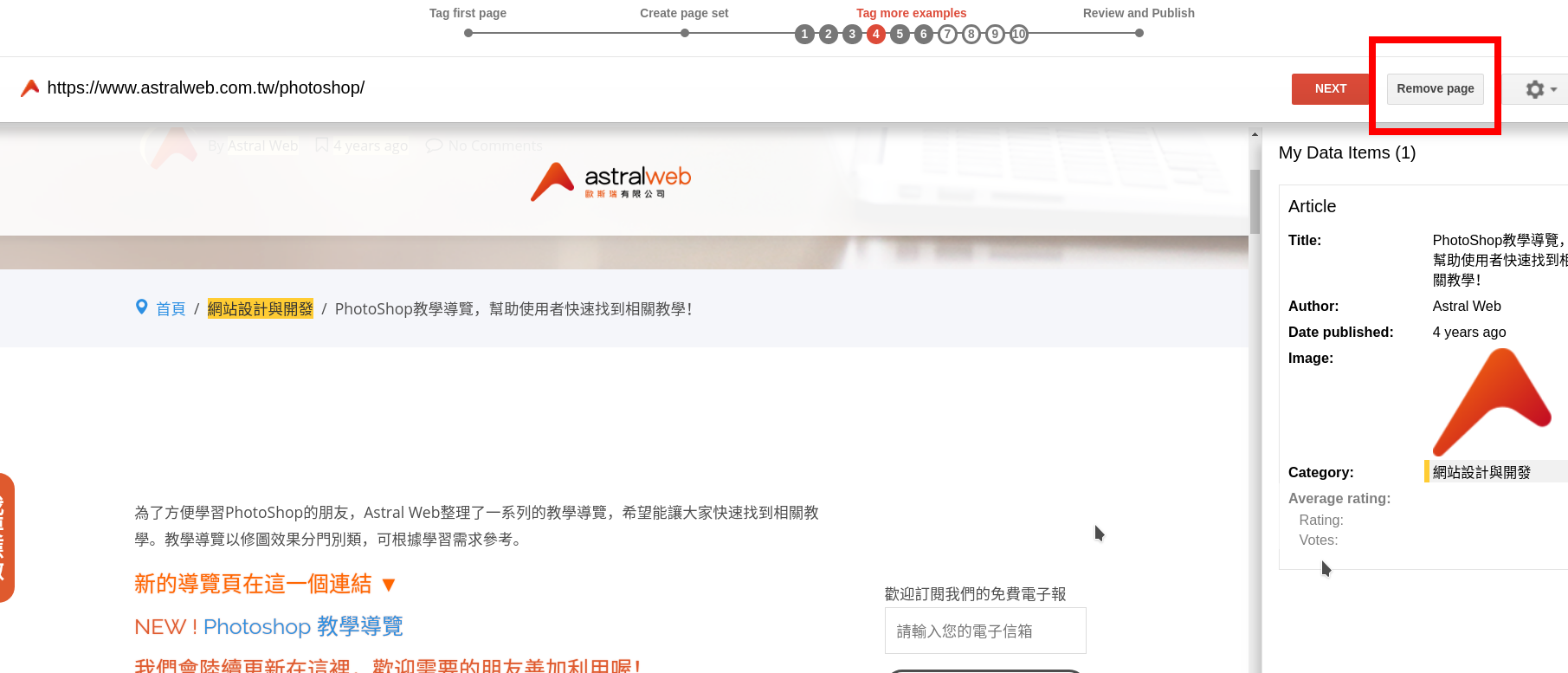
移除不相關的網頁


最後再來驗證一下囉!

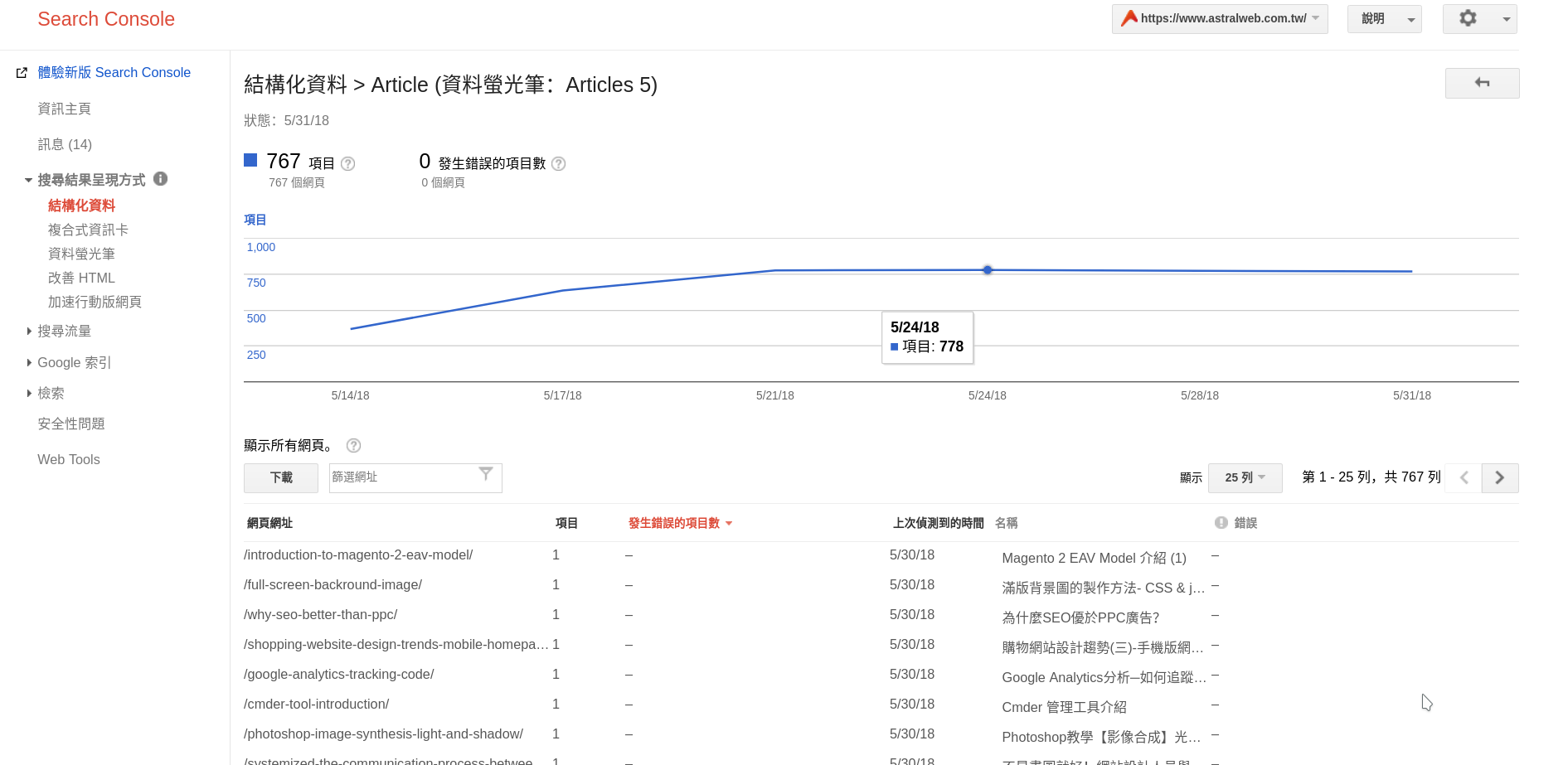
利用Search Console觀察
在Google search console的功能,不但可以讓我們看到網頁的流量,也可以幫助我們管理結構化資料喲!

目前,這個功能還是在舊版的Search Console才能找到,因為資料抓取還需要一段時間才能正確對應。實測,經由變更修正網站的「結構化資料標記」後,約需2-5天的時程 Google Search Console ( WebMasters ) 裡面的資訊才會更新。
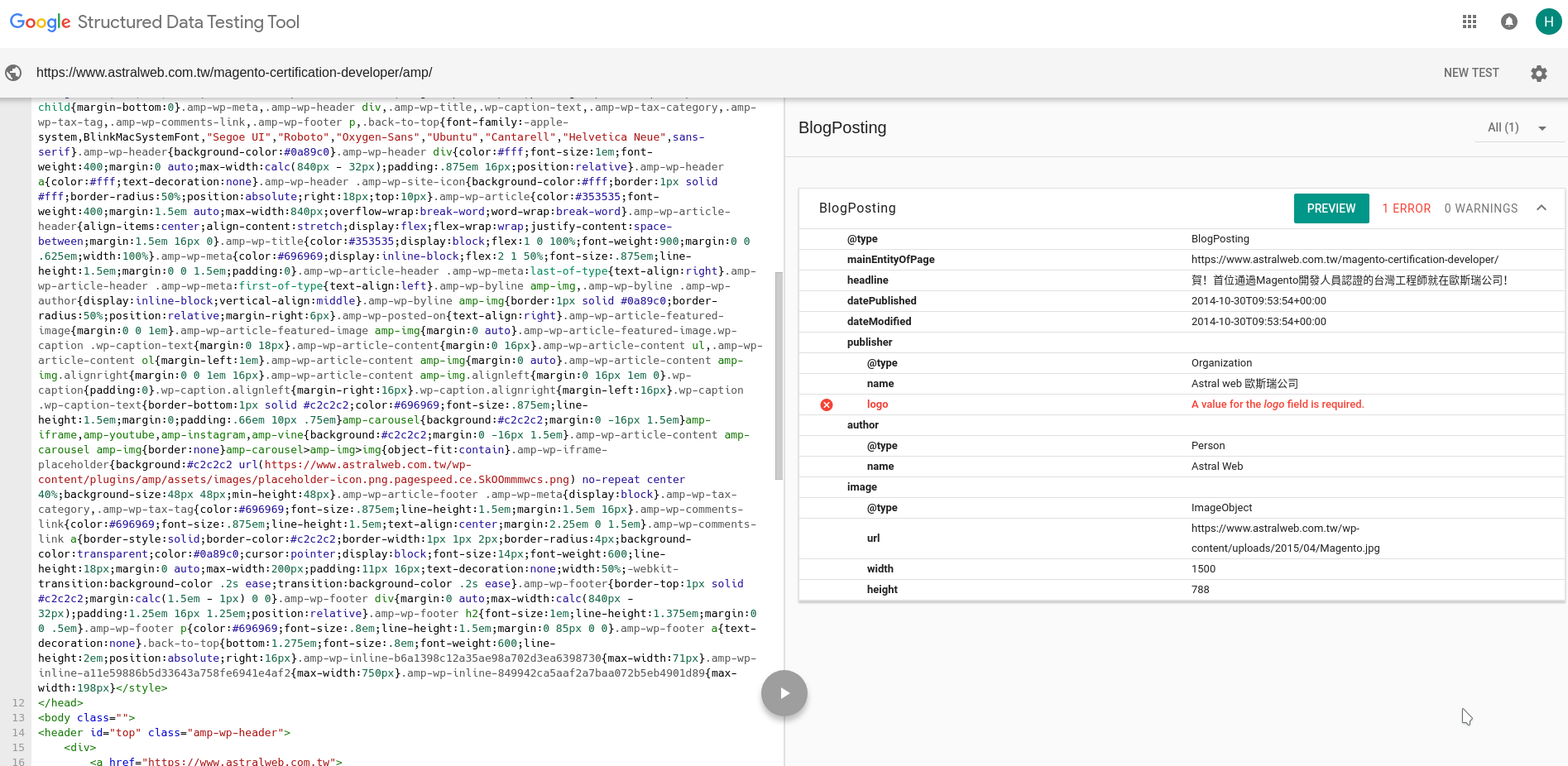
我們也可以透過 結構化資料測試工具來糾錯:

可以點擊個別項目,來找到範本中的位置,也可按照以下要點來處理:
刪除範本所有 itemprop 的相關內容,例如刪除 itemprop=’image_url’ 這樣的字串
刪除所有 itemscope 的相關內容,作法同上
刪除所有 itemtype 的相關內容,作法同上
都刪除完以後,再使用測試工具檢查,確定都沒有錯誤訊息後,再進行下一個動作。
以上是結構化資料的做法與介紹,看更多SEO技巧概念,別忘訂閱歐斯瑞電子報,以及幫我們的Facebook粉絲專頁按讚喔!





.jpg)

我要留言