如何針對 F-Pattern 做出更好的佈局設計

呈上篇文章;更多內容介紹請參考: 網頁設計的開始,版面設計–把消費者的視線留在你的核心內容
針對您的網頁排出優先順序
了解您的網頁的目的,將想放置的內容將重要且希望傳達的訊息排在使用者視線經常停留的位置。另外網頁的頂端往往是視覺停留的重點,所以盡量將最核心的內容放置在頁面頂端。這也是為何標題和導航欄總是很重要
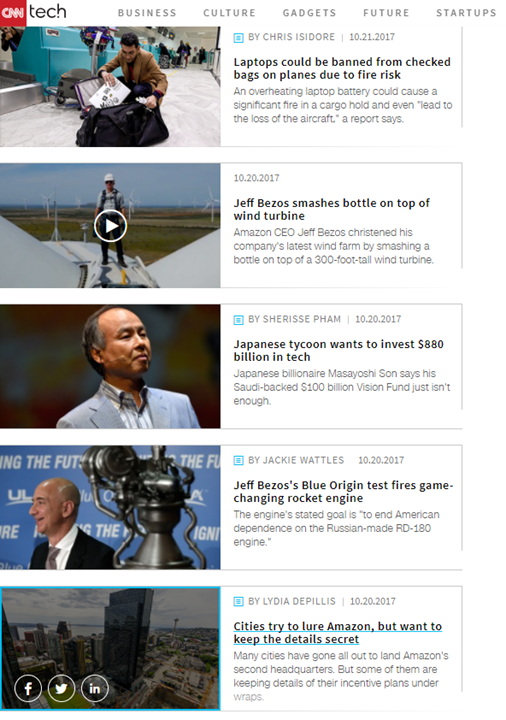
針對快速瀏覽而設定
使用者通常不會一個字一個詞地閱讀文章,而是通過掃描關鍵字來獲取內容,所以,你需要將包含可能會引發使用者興趣內容的關鍵字按照F式布局來排布,這樣可以儘可能有效地呈現內容:
- 新穎有趣的內容,強調關鍵詞彙 ,佐以優美圖片
使用者會優先查看視覺重量最重的區域。因此,在文章為主的網站中,你應該突出文章本身的重要性(比如關鍵詞),並且藉助配色等元素,強化按鈕等涉及關鍵交互的元素的存在感。
- 流暢的動線,一致性的元素。
將最重要的關鍵(諸如CTA按鈕等)置於最左側或者最右側,也就是使用者閱讀的起始部分。
- 避免無聊的布局
F式版面最大的問題是它會讓整個頁面看起來比較無聊。相似而重複的內容出現在整個頁面的不同位置,用戶很可能在相似的布局中快速感到疲倦。可以利用廣告欄讓使用者在閱讀時能夠較容易有,稍微緩和。

相關文章: 如何利用 Z-pattern 模型 做出更好的佈局設計
文章參考來源: https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content/







我要留言