如何修復 Magento Page builder 儲存警告?

從 Magento 2.4.3版本起,內建的Page Builder模組讓非技術人員也能夠像堆疊積木般,把一個網站頁面完整呈現;但我們都知道,面對不同客戶需求,仍然會碰到需要客製化、需要前端技術人員改寫程式的時候,然而,常常會在改寫後碰上後台跳出警告的情況,該如何修復 Magento Page builder 儲存警告呢?
從這篇文章你會知道:
- 關於Magento Page builder 儲存警告
- 如何修復 Magento Page builder 儲存警告
關於Magento Page builder 儲存警告
Magento 鼓勵開發者拓展 Page Builder 的功能,當擴充功能或操作與原始程式碼不同時,開發人員可以深入研究程式碼並進行改寫。
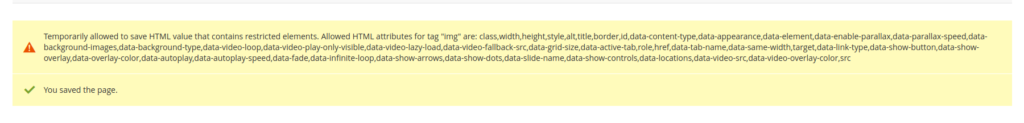
進行開發改寫後,再進入使用者前台操作Page Builder,可能在儲存一些元素後,顯示以下訊息:

”Temporarily allowed to save HTML value that contains restricted elements. Allowed HTML tags are….”
此訊息僅是表示警告而非錯誤,Page Builder會正常運作,但驗證程式告訴我們要注意預期外的內容(位於下方的Magento\Cms\Model\Wysiwyg\Validator)。
...
$this->config->isSetFlag(self::CONFIG_PATH_THROW_EXCEPTION);
try {
$this->validator->validate($content);
} catch (ValidationException $exception) {
…
如何修復 Magento Page builder 儲存警告
Step1: 紀錄 $content變數值,檢查正保存的html內容,並記下正在使用的所有div和attributes元素。
Step 2: 在模組 vendor/module/etc/di.xml 建立一個稱為DefaultWYSIWYGValidator的 Virtual Type,並使Magento 模組得使用所有允許的標籤及屬性。
<virtualType name="DefaultWYSIWYGValidator" type="Magento\Framework\Validator\HTML\ConfigurableWYSIWYGValidator">
<arguments>
<argument name="allowedTags" xsi:type="array">
<item name="div" xsi:type="string">div</item>
<item name="a" xsi:type="string">a</item>
…
<item name="b" xsi:type="string">b</item>
</argument>
<argument name="allowedAttributes" xsi:type="array">
<item name="class" xsi:type="string">class</item>
...
<item name="id" xsi:type="string">id</item>
</argument>
<argument name="attributesAllowedByTags" xsi:type="array">
<item name="div" xsi:type="array">
<item name="data-content-type" xsi:type="string">data-content-type</item>
...
<item name="data-content" xsi:type="string">data-content</item>
</item>
<item name="ul" xsi:type="array">
...
<argument name="attributeValidators" xsi:type="array">
<item name="style" xsi:type="object">Magento\Framework\Validator\HTML\StyleAttributeValidator</item>
</argument>
</arguments>
</virtualType>
Step 3: 刷新快取
bin/magento cache:flush
在這之後,因為驗證器已辨識出新更動所有可能的html元素,相信就不會再出現警告訊息嘍!
以上為 歐斯瑞此次的分享
不想錯過最新的新知分享,記得要訂閱歐斯瑞的電子報、追蹤臉書粉絲團及IG,收到更多相關實用資訊!也歡迎與我們聯繫。







我要留言