如何繪製購物網站前端Sitemap 以Magento 2 Demo為例

在網頁設計製作開始前,專案管理或行銷企劃人員會提供一份完整資料給予設計人員,而設計與開發會透過這些資訊與資料來為該專案進行有限度的製作,那這些資料有什麼呢? 一起來看看吧!
前言
設計與開發人員能不能決定網頁功能?
如果在一個完全客製的專案當中,並客戶需要使用者體驗為主的設計時,設計人員可以提供較專業的設計與規劃,但在一定規模的公司中,設計人員與工程師只能提供技術上支援與反饋,對於專案執行並無決定權,而設計與開發人員並不會直接去接觸客戶,會經由行銷企劃人員、業務人員、專案管理人員來處理,因此設計與開發人員必須根據行銷企劃等人員所提供的資料來做製作。
在網頁設計的每一項功能都是要被後期的前端、開發人員去製作,對於設計人員來說可能只是繪製一個按鈕,但開發人員可能要花上數小時來開發,每個專案會有預算與被限制完成的日期,這些因素會被限制在設計中,因此功能部份會在設計開始前或簽約時就被規範在內,而設計人員就要照這些規範去製作。
不同產業和規模的公司,流程上都有所不相同,沒有一套標準的模式適合你的公司,而必須自訂定出屬於自己公司最適合的模式。而在一定規模的網頁設計公司當中,設計開始前行銷企劃人員會與客戶溝通並考量網站行銷方面問題、對網站功能做初步規劃以及考量在於該專案中的可行性,而專案負責人會控管專案時程,避免專案執行過長增加公司成本。
設計人員會需要什麼樣的資料呢?
這些東西沒有一定要呈現的方式,只要能清楚傳達客戶需求以及提供準確資料即可,例如客戶需要什麼功能、要放什麼資料等資訊,如果公司本身有遵循的開發系統,就要清楚說明使用原生或客製,這些資料代表客戶的需求並要與客戶充分溝通,今天我們就針對Sitemap部分來做介紹。
繪製購物網站Sitemap的注意事項
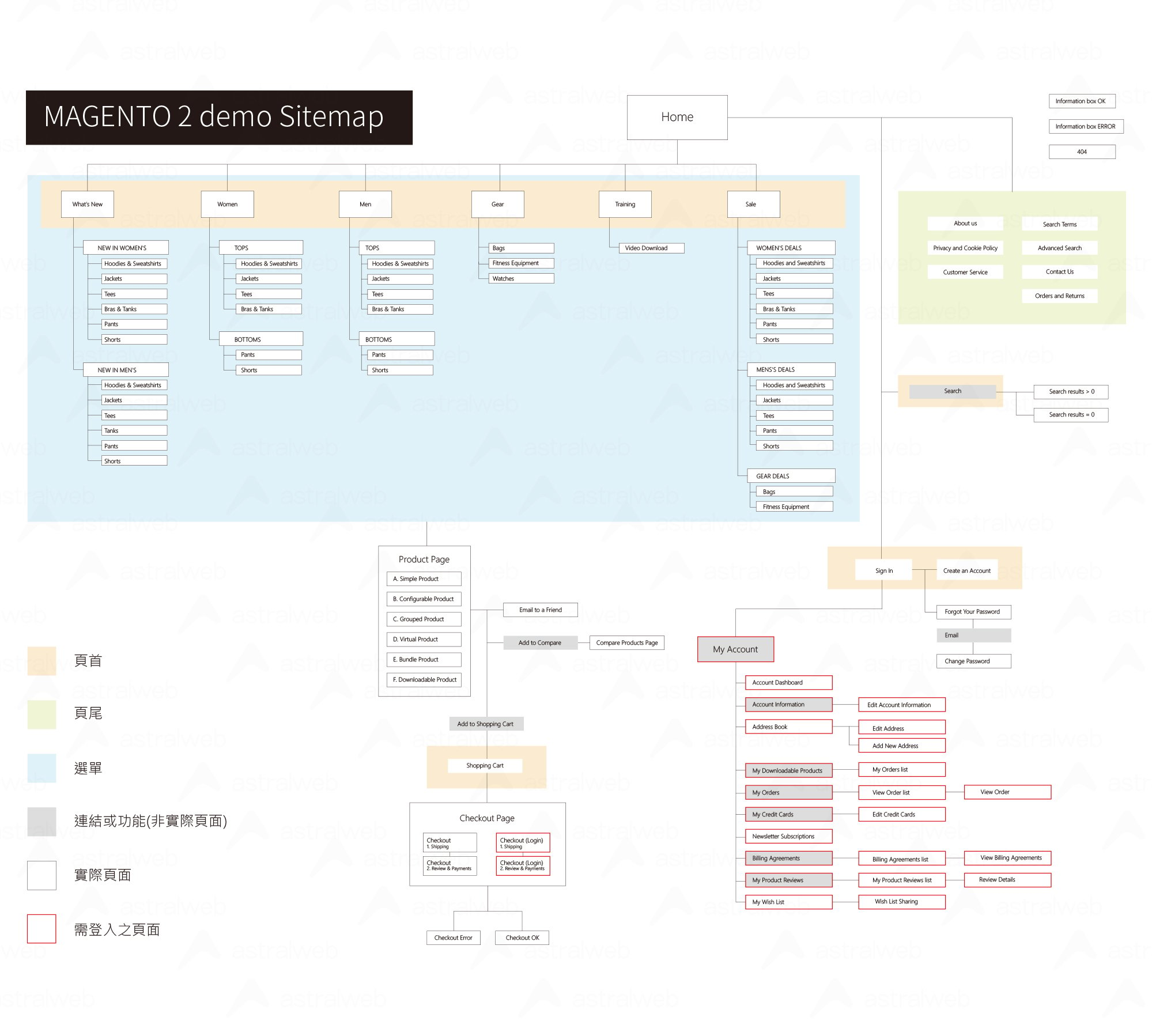
由於關係到開發時的邏輯性以及網站成品關係到客戶未來的銷售,因此購物網站在定義功能、流程上較為嚴謹,我們以Magento 2 Demo為例,我們會區分出頁首、頁尾、選單、連結或功能(非實際頁面)、實際頁面、需登入之頁面(如圖A)。

何謂網站架構圖(Sitemap)與Sitemap的目的
用於告知設計人員網站前台有的介面,用於釐清各頁面關係與概略的連結關係,初步評估網站規模。其主要呈現頁面之間的關係順序,較為複雜之內容,如詳細的商品選單內容會放置於頁面功能表之中。也由於購物網站較為複雜,須將制定好的規格項目與客戶溝通、說明,而設計人員需要按照專案需求與限制來做適當的規劃,將文字敘述轉化為視覺圖像,給予客戶確認以及前端開發。
為何要區分連結與頁面
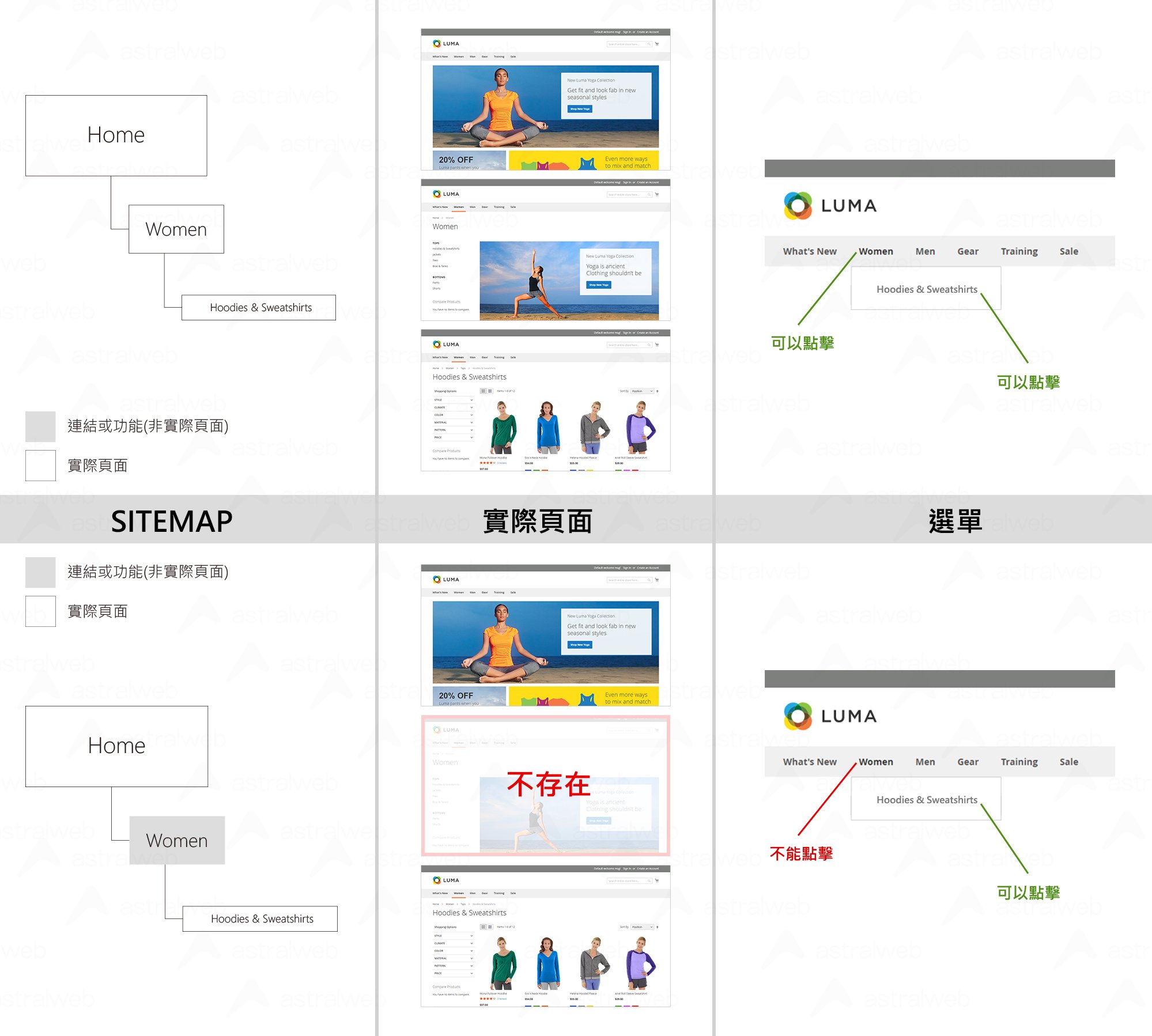
在不同層級關係中需區分連結與頁面,非實際頁面就不需要繪製,實際頁面就必須要繪製,對應到的相關功能就會有所不同,舉例來說(圖B),如Women非實際頁面時,就不會被繪製出來,在選單中滑入時,點擊是不會有連結的。

注意功能所連帶的相關頁面
Sitemap會與網站所擁有的功能相關,如網站有訂閱電子報功能就有訂閱、取消電子報頁面以供使用者訂閱與取消、有搜尋功能就有搜尋結果之頁面、有會員系統就有登入頁、有購物功能就應該要有會員系統,能提供查詢訂單等功能與頁面等。
頁首、頁尾、主選單可以是站內任一連結
由於頁首、頁尾幾乎在網站所有每頁都會顯示,以提供使用者能在網站中任何頁面(位置)快速連結,它可以是網站中的任一頁面,例如有的客戶對於訂單查詢比較重視,也是該網站使用者最常使用到的功能,就會希望放在頁首或頁尾,會依客戶需求而制定。
注意常忽略的頁面
在繪製在Sitemapt不在常用連結或是較少出現的頁面,常常會被忽略掉,像是404頁面、搜尋不到結果、訊息頁等等。
同步更新
功能表時常會因客戶提出的需求而做更動,網站功能會與Sitemap頁面連動,因此功能表與Sitemap應同步更新。
結論
規劃網站功能與Sitemap時,不一定是設計或工程相關背景,對於較專業技術時,必要時可與設計人員或工程師進行詢問或討論,再決定出符合專案時程的規劃。







我要留言