如何設計良好的手機網頁

【手機購物趨勢】
行動購物已成為未來趨勢
Google與模範市場研究機構(Consumer Barometer)合作的報告指出,國內行動購買力達54%高居全球之冠,其中69%的消費者會先使用行動裝置上網研究產品後再購買。資策會於2014年報告指出,國內有62.5%民眾使用過手機購物,59.8%的消費者習慣使用智慧型手機來購物,消費者行動購物中有68%透過行動版網頁,而有32%是透過應用程式。由此可知,手機購物網站儼然成為一種趨勢,不僅提供消費者一個新的購物管道,也提供商家全新的產品曝光管道。
既然手機購物的使用者已經大幅上升,並在未來看好持續成長,在打造良好的購物網站的同時,將手機購物納入網站設計就變成製作網站時必要的元素了。有分析師指出,消費者運用零碎時間,隨心所欲上網購物帶來的即時滿足感,是消費者選擇行動購物的主因。顯示手機的便利性,會造成部份的習慣改變,我們可以從消費者使用習慣與手機使用方式來探討手機網頁應該呈現的操作方式。
行動版網頁VS手機應用程式
在討論行動購物時,手機網頁與手機應用程式時常被拿來比較,GAMELOOK調查台灣最受歡迎的應用程式,前一至十名為LINE 66.6%、Facebook 48.5%、台灣蘋果日報 35.6%、Facebook手機即時通 35.3%、Youtube 32.1%、WhatsApp 27.6%、Candy Crush Saga 26.9%、LINE camera 25.5%、手電筒 23.4%、WeChat 23.3%,較多為通訊、社交與工具程式。
對需要跨平台使用、預算上有考量的電商,可製做手機網頁。手機網頁對於不鎖定單一品牌之消費者來說,不需先下載與更新,就可以在網頁上即時購買任一品牌來講相當便利。
【手機網頁好壞差異】

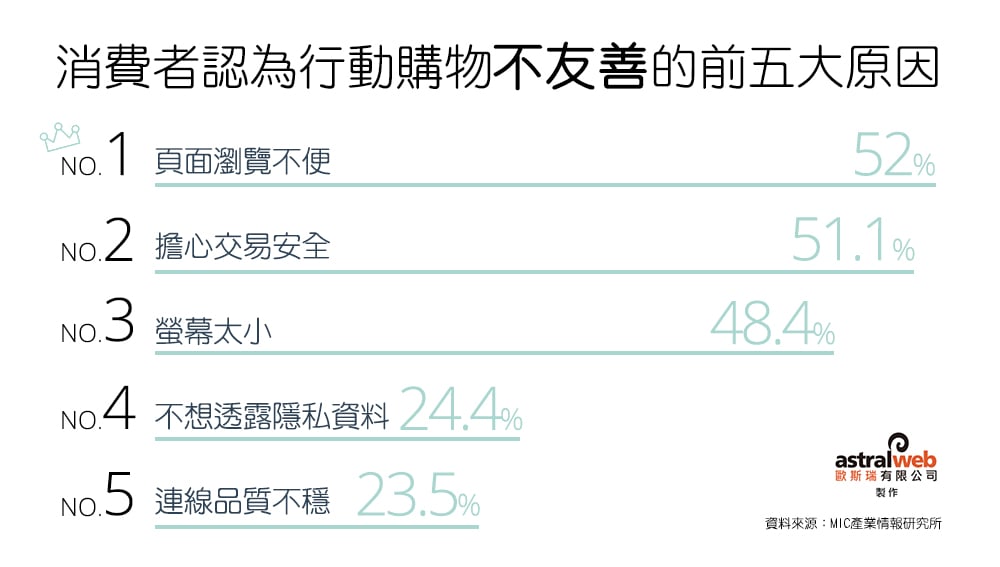
MIC(產業情報研究所)研究指出消費者認為行動購物不友善的理由中,前3名因素其實與手機網頁設計有關。Google與模範市場研究機構(Consumer Barometer)合作的報告指出,目前只有15.4%使用者對行動購物感到滿意,其中有41%使用者認為行動網頁操作不便,而降低意願或放棄購買,由此可知還有很大的改善空間。IDC(國際數據資訊)研究指出2015年台灣手機使用者有97%是使用智慧型手機,其中已達72%使用者是持有5吋以上大螢幕手機,並持續上升中,因此我們可以由大螢幕手機來作為我們設計手機網頁的基礎。
【設計手機網頁前該注意的事】
考量手機版與電腦版網頁的差異

螢幕尺寸
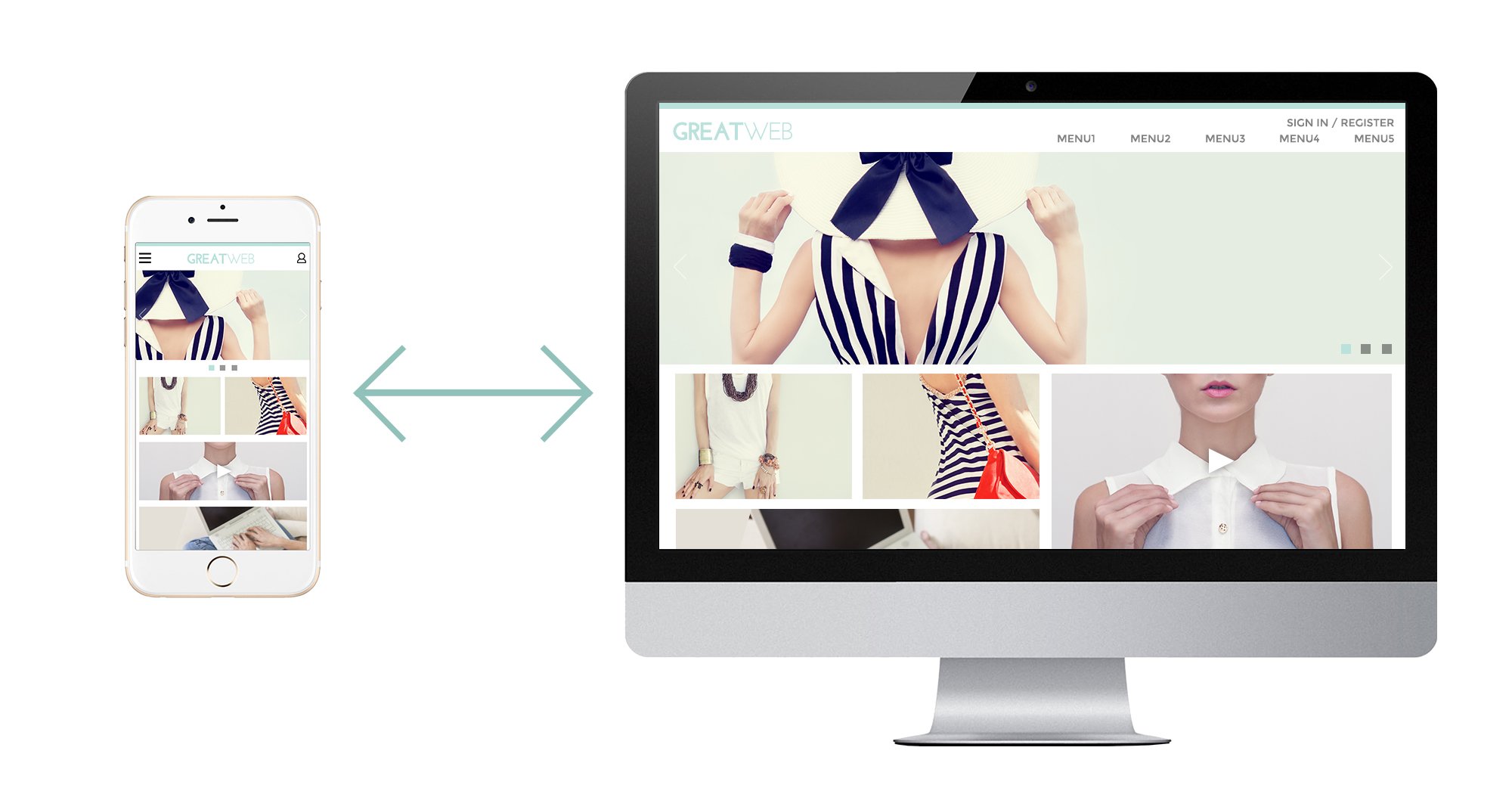
過去,光是電腦螢幕尺寸就相當多種,如今又加上手機發展的快速,因此我們要考量的螢幕尺寸就相當的多,在設計手機版網頁時螢幕尺寸較小,所能呈現的空間有限,而手機使用者也較常使用直式瀏覽網頁,相較電腦螢幕橫式,就會有所差異,在設計手機網頁前就應納入考量。
使用方式
電腦是透過滑鼠游標來做操作,而手機是使用手指點擊操作,在設計上要考量使用者操作方式,以及考量較合適的點擊範圍,讓使用者能方便操作。
軟硬體差異
整體上來說,手機與電腦的效能有著不小的差異,我們如果拿同一品牌最好的手機與電腦作比較,電腦硬體會來的比手機好,此外手機網路速度不及電腦快速和穩定,且連線品質也會受到不同地區影響,這意味著,我們在設計手機網頁時,不論是動態效果、反應速度以及圖片解析度等,不能使用電腦網頁相同標準,來要求手機網頁,應該考量合適性作區隔,避免在手機上造成操作不順暢等情況。
【網頁平面設計師與相關人員必須懂得的事】

了解客戶需求與網站架構
在設計網站之前必須了解客戶對於網站的需求是什麼,並透過多次討論後建立完整的網站架構,有了這些資訊設計師才能構思出合適的電腦版與手機版網頁的風格、流程、功能等,因此專案管理此時會是很重要的溝通角色。
選擇最合適的設計
美感對設計師是很基礎的事情,但網頁的設計優先考量的必須是以「消費者使用體驗」為主,「美觀」為輔,美觀還是很重要,只是不要為了美感,反而喪失了該有的良好操作方式,特別是在購物網站與手機網頁空間有限的情況下,盡量刪除為了美觀而增加的多餘元素,給予使用者方便快速導覽方式為優先考量,考量的應是最適合的設計方式,而不是最漂亮的設計方式。
考量前端設計與符合開發系統
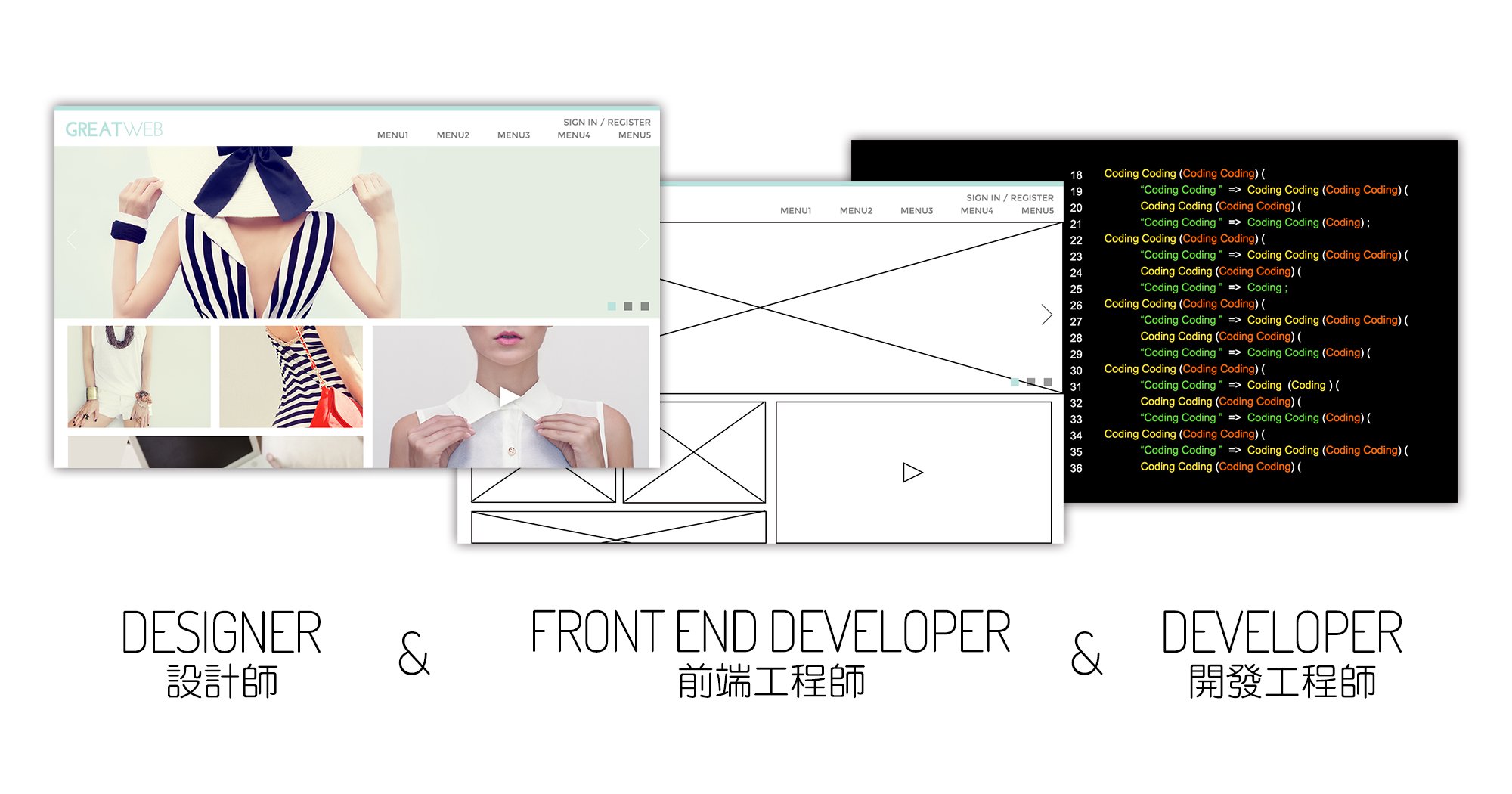
由於網頁型態的進步,網頁複雜許多,工作量也大增,像是響應式網頁設計,一個網站設計師往往會畫上1至2百張畫面,於是在網頁設計師與網頁工程師之中增加了前端工程師的職位,主要負責將平面設計師所繪製的畫面製做出來,以及製作動態效果等,雖然平面設計師不用再寫程式,但卻要完全了解程式的邏輯,前端工程師才能有效呈現出畫面,設計的功能也要能符合開發人員所使用的系統,因為有時不但會增加開發成本,也影響了客戶網頁的上線時程。
提供完整資料給予前端工程人員
給予前端與開發人員繪製好的網站資料是設計師的職責之一,如能提供一份網站規範,不但開發人員可以清楚的知道該怎麼製作,也能減少製作的時間。
【設計手機網頁的幾個重點】

網站導航是指使用者從首頁到達自己想要頁面的過程,不論是電腦還是手機網站,導航對於使用者都是相當重要,在設計時必需考量良好的導航方式;例如使用者需要尋找某項商品,在選單和產品目錄,不論是介面設計或文字說明,就必須要能清楚引導使用者到達想要的頁面,在手機網頁上,由於手機介面不同,可能產生更多的步驟,因此以正確的網站架構以及確立網站層級區分方式來作為基礎,才能設計良好的網站導航方式。

過去在設計網頁時都會放入太多資訊在一個頁面當中,我們必須先區分清楚該頁面最需要顯示的是什麼。例如商品頁要呈現的應該是更多該商品圖片和更詳細的商品資訊,因為此時使用者想要進一步了解或購買該商品,對於不屬於該商品的廣告、選單等,不會是使用者當下最想先看到的。也因此在空間有限的手機畫面上,要找出屬於該頁面最重要的優先資訊,其他部份收合、下放、甚至隱藏起來。

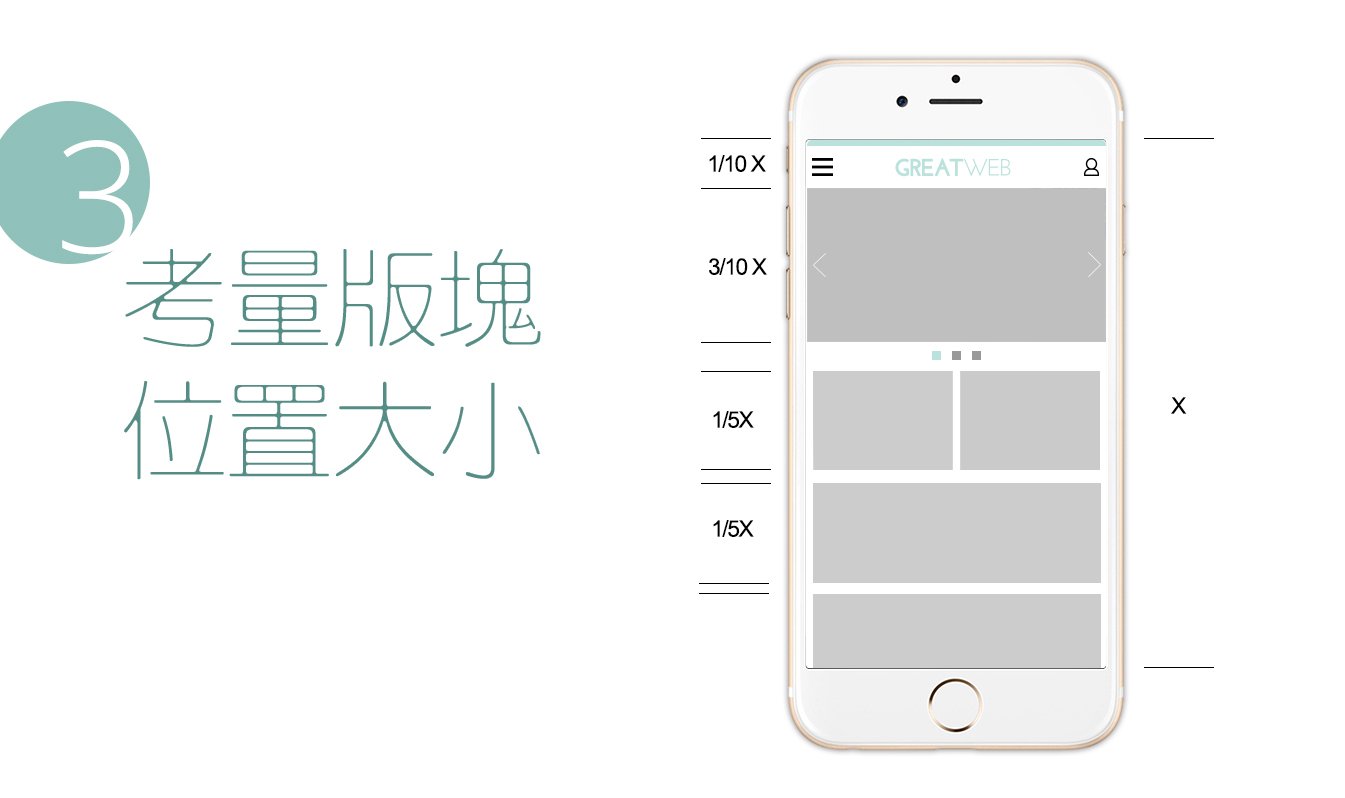
在設計初期我們會先區分頁面中的區塊,例如頁首、頁尾與內容等,在手機網頁中會使用一欄或兩欄的設計,區塊會依序上至下排列,要考量該頁面顯現的先後順序,因此建議手機網頁頁首部份不宜佔去太多版面,畫面四分之一至八分之一即可,讓使用者一進入畫面,並在還沒滑動前,就能看到該頁面一部份內容。

網站是品牌視覺形像中的一環,網站的視覺風格應該與品牌息息相關,需將手機網頁與電腦網頁風格統一,不應區分為兩種風格,也避免使用者混淆。

在手機網頁上無法像電腦網頁列出所有選項,我們可以審慎評估後保留最重要或收合選單,但要保留電腦版上原有的功能,避免使用者用過電腦網頁,但卻在手機網頁上找不到該功能。

網頁橫幅能夠提供重點訊息外,也有美化網頁的功能,但也因為橫幅的面積較大,好壞也會影響整體感覺,在設計手機網頁時,我們可以在不需要的頁面隱藏或下放橫幅,例如使用者一進入商品目錄頁,必須盡量先呈現商品,而不是放置已經看過好幾遍,或者使

圖標對簡化手機網頁具有相當大的幫助,由於手機網頁空間有限,我們會簡化版面;可以適度使用圖標取代文字連結,良好的圖像優於文字,能更快讓使用者辨識,也有美觀作用,但要注意設計的圖標能讓使用者清楚知道代表什麼。

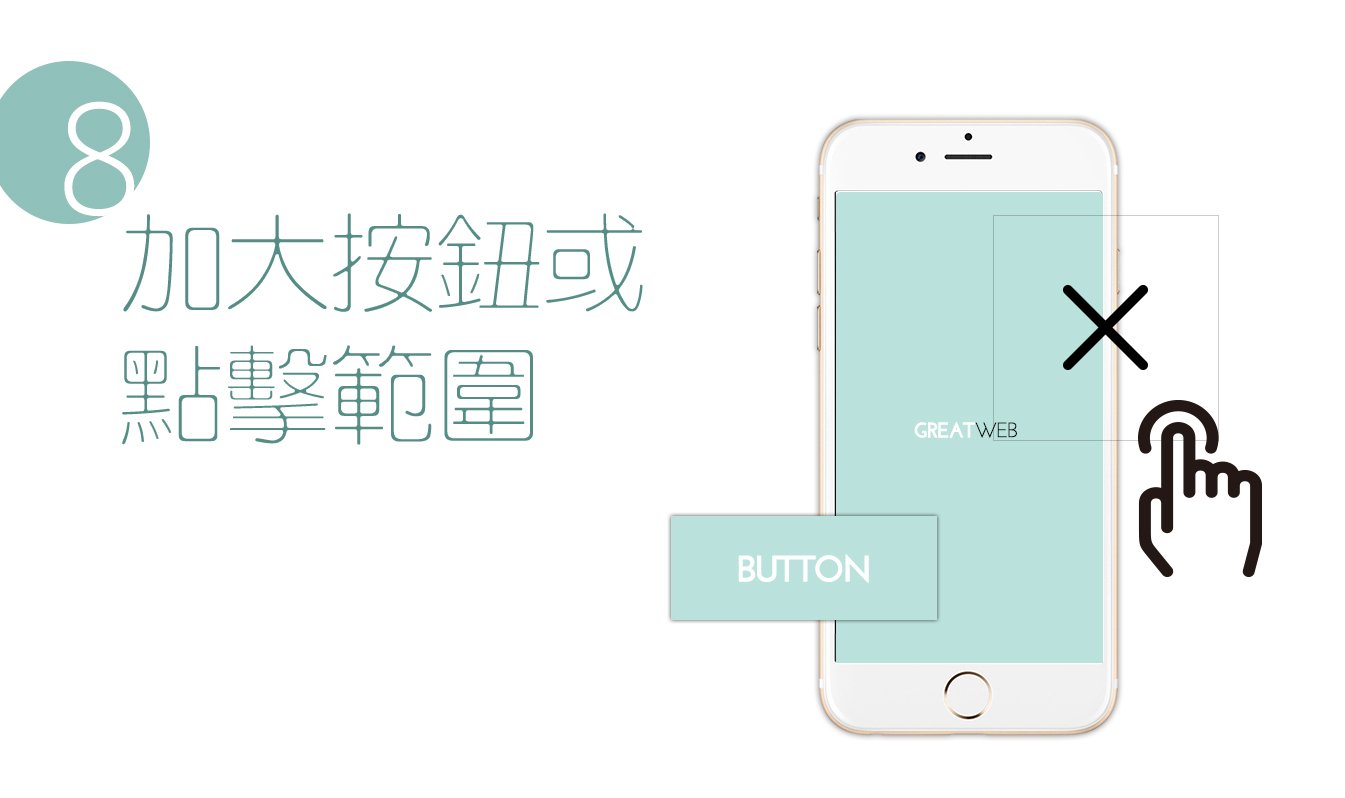
手機螢幕比電腦和平板要來的小許多,又必須使用手指操作,在這情況下按鈕就要加大,並且按鈕與按鈕之間必須善留距離區,方便使用者操作。此外可以運用文字之外的連結,例如點擊產品圖片可以直接連結。

手機螢幕解析度比電腦來的高出許多,就算在網頁中的小字還是可以看得清楚,但整體比例是不太正確的,我們要適當的縮放文字大小,讓使用者更容易接收資訊。

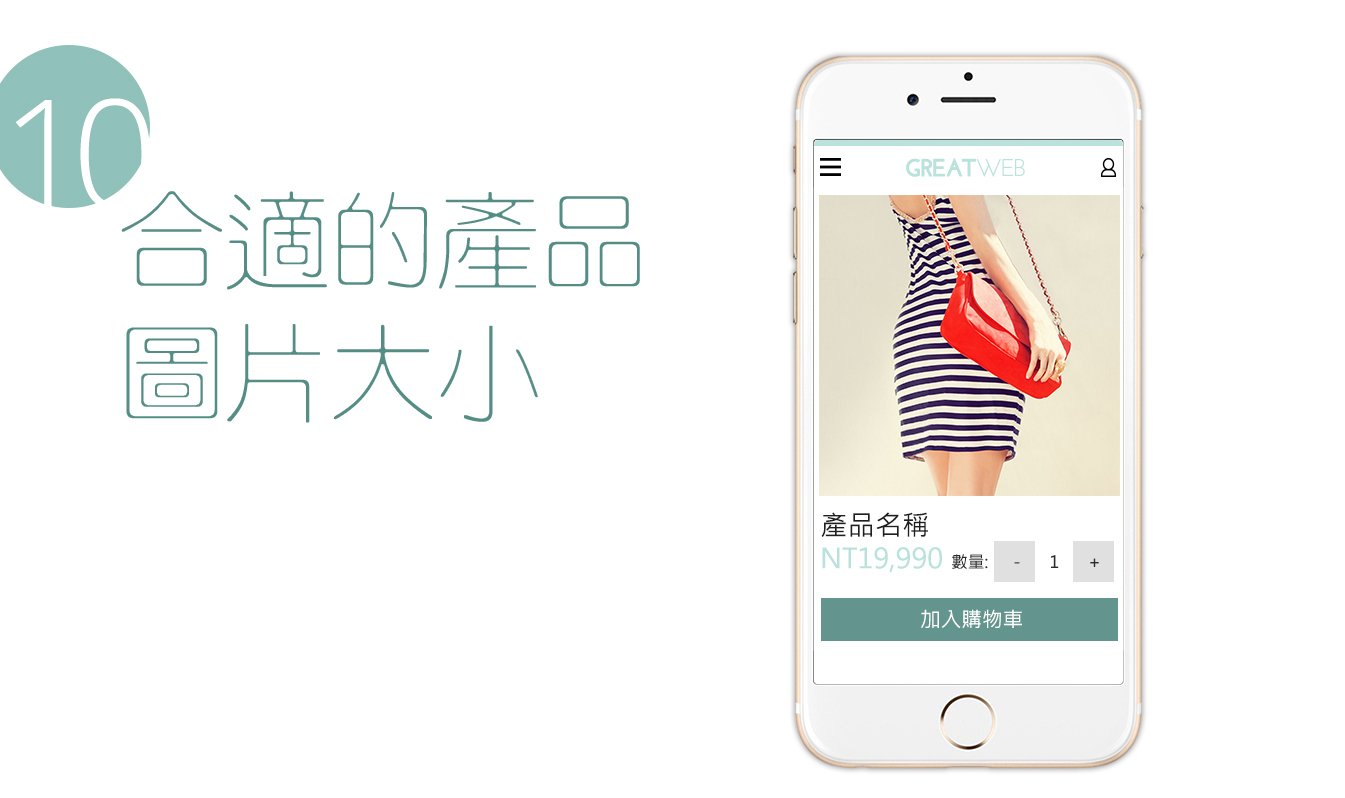
購物網站都會有產品圖片,但並不是每個網站都適合使用較大的圖片,大圖片會佔去較多版面,圖片太小對使用者沒有幫助,應先依照你的網站類型去評估,再選擇適當的呈現方式。
【結論】
為打造良好的手機網站,會有很多製作上的考量與限制,如能多納入使用者的使用體驗思考,對網站效益將會有所成長,希望能給予未來設計手機網頁時作為參考。
如果您有需要建置響應式設計(RWD)網站或是其他服務的需求,歡迎隨時洽詢歐斯瑞有限公司!
更多相關文章:
網頁設計【認知篇】:網頁美工、設計師如何協助SEO搜尋引擎優化?
參考資料
GAMELOOK 、IDC(國際數據資訊)研究顯示 、MIC產業情報研究所 、Google 2014 台灣跨裝置消費者與電子商務研究報告《消費洞察報告》







Comments (3)
[…] 從之前與大家分享如何設計良好的手機網頁文章中,可以知道手機使用者的重要性,Yesmail於2014年與2015年調查研究指出,有響應式的郵件廣告比沒有響應式的郵件廣告,使用者的點擊率成長了75%,也就是說符合手機介面的郵件廣告,能提升使用者點擊意願。要建構有效的郵件廣告,與產品、行銷、介面設計和程式製作方式息息相關,今天要與大家分享從設計角度去探討電子郵件廣告介面,如何給予使用者更良好的瀏覽方式。 […]
[…] 原文出處:如何設計良好的手機網頁 […]
[…] 從之前與大家分享如何設計良好的手機網頁文章中,可以知道手機使用者的重要性,Yesmail於2014年與2015年調查研究指出,有響應式的郵件廣告比沒有響應式的郵件廣告,使用者的點擊率成長了75%,也就是說符合手機介面的郵件廣告,能提升使用者點擊意願。要建構有效的郵件廣告,與產品、行銷、介面設計和程式製作方式息息相關,今天要與大家分享從設計角度去探討電子郵件廣告介面,如何給予使用者更良好的瀏覽方式。 […]