前端開發 | 如何將8位數的HEX色碼轉換成 RGBA

HEX 色碼是一種16進位的顏色標示法,相信從事網頁前端和美編工作的人,對他一點都不會感到陌生,他是從遠古時期就在使用的顏色表示法。而8位數的HEX色碼類似於RGBA,最後二個字符表示了透明度。之所以會想要分享這篇文章、原因是因為最近在開發Magento2.4.4 網站的時候,當網站設定為 production 模式、並開啟 CSS 壓縮功能的時候,我原本設置的8位數HEX色碼 #00000029 被轉換為奇怪的 #000 29 ,可想而知,顏色當然無法顯示,因為這是一串沒有意義的數值。只好將這組 8位數的HEX色碼轉換為RGBA色碼 rgb(0 0 0 / 16%),因此才會有這篇文章的產生。
從這篇文章你會知道:
- 如何將8位數的HEX色碼轉換成 RGBA
- 8位數的HEX色碼與RGBA的換算原理
- 使用Chrome開發工具來將8位數的HEX色碼轉換成RGBA
如果您對HEX 色碼有興趣、可以看看我們之前的文章:
什麼是8位數的HEX色碼?
簡單來說,8位數的HEX色碼就是在原本的6位數的HEX色碼最後再加上2個字符,用來指定色彩的透明度
.color{
/* 純綠色RGB表示法 */
background: rgb(0, 255, 0);
/* 純綠色HEX表示法 */
background: #00ff00;
/* 50%透明色的純綠色RGBA表示法 */
background: rgba(0, 255, 0, 0.5);
/* 50%透明色的純綠色HEX表示法 */
background: #00ff0080;
}
就像6位數的HEX色碼可以簡化成3位數,8位數的HEX色碼也可以簡化成4位數
.color{
/* 6位數HEX表示法 */
background: #00ff00;
/* 3位數HEX表示法 */
background: #0f0;
/* 8位數HEX表示法 */
background: #00ff0088;
/* 4位數HEX表示法 */
background: #0f08;
}
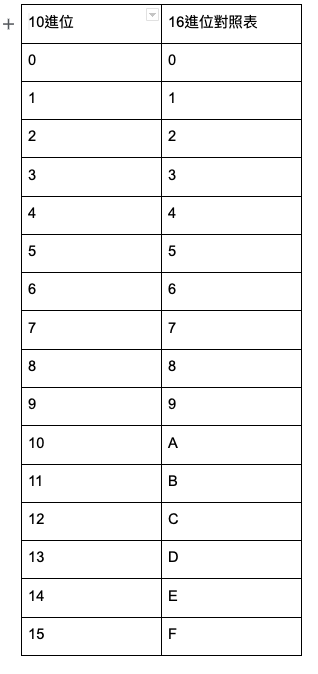
10進位與16進位對照表

如何將8位數的HEX色碼轉換成RGBA
你只要在網路上搜尋 HEX to RGB,就會出現很多的線上工具,可以讓您輕鬆的轉換 HEX與RGB。但如果想要轉換8位數HEX色碼及RGBA就沒有那麼方便了。目前還沒有發現好用的線上工具,所以我們只好手動自己來了。
相較於HEX色碼是16進位制的表示法,RGBA則是10進位制的表示法。RGBA 通常寫成 rgba(紅, 綠, 藍, 透明度),其中紅、綠、藍三個色可以為 0~255之間的整數,共有256種不同的值。透明度則是 0~1間的任意數值、可以用小數點表示,也可以用百分比表示。所以在轉換8位數的HEX色碼的時候,我們需要將紅、綠、藍的數值直接換算成10進位,透明度的值則是換算成10進位後再換算成百分比。
以#91D0FFCC這個顏色為例
紅色:91
綠色:D0
藍色:FF
透明度:CC
2位數的16進位轉換成10進位的公式為:(10位數 * 16) + 個位數,計算的時候如果遇到ABCDEF,需要換成10進位數字來計算。您可以直接參考上面的表格來做轉換。
用上面的公式來計算的話
紅色:91(16) = (9*16) + 1 = 145
綠色:D0(16) = (13*16) + 0 = 208
藍色:FF(16) = (15*16) + 15 = 255
透明度的部份因為還需要轉換 0~1 的值,所以計算公式會是( (10位數 * 16) + 個位數 ) / 255
透明度:CC = ( (12*16)+12 ) / 255 = 0.8
所以 #91D0FFCC 色碼用RGBA來表示會是:rgb(145,208,255,0.8)。以上就是將8位數的HEX色碼轉換成 RGBA的方法。
使用Chrome開發工具來將8位數的HEX色碼轉換成RGBA
另外再提供給你一個小秘技,如果你不喜歡按計算機的話、可以請Chrome開發工具來幫忙哦。
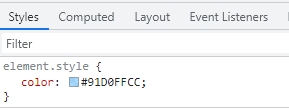
打開Chrome開發工具,隨便開個網頁、選擇一個元件,在element.style的地方輸入
color: #91D0FFCC ,

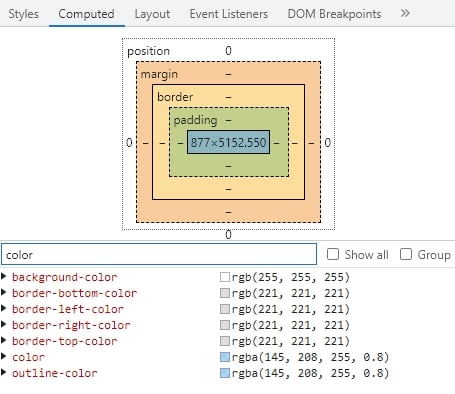
接著切換到Computed(計算樣式)去,您會發現我們原本輸入的顏色、已經被轉換成RGBA了。

哈哈,是不是比我們自已按計算機更簡單呢!




如何禁止按下.jpg)


我要留言