如何在magento商店加上Google Analytics (分析)的追蹤碼

如果要在magento商店加上Google Analytics (分析)的追蹤碼,您不需要懂任何的網頁程式碼,Magento後台提供給您二種方法,輕鬆為Magento商占加上Google Analytics (分析)的追蹤碼。
首先您要先取得Google Analytics (分析)的追蹤碼,您的Google追蹤碼應該長得像這樣。
GOOGLE UNIVERSAL ANALYTIC
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-Y', 'example.com');
ga('send', 'pageview');
</script>
或是長這樣
GOOGLE ANALYTICS CODE
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-Y']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
其中"UA-XXXXXXXX-Y"就是您追蹤碼的ID。
接下來開始介紹操作方法:
方法一:
Step 1
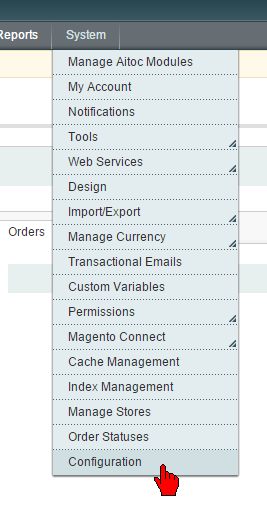
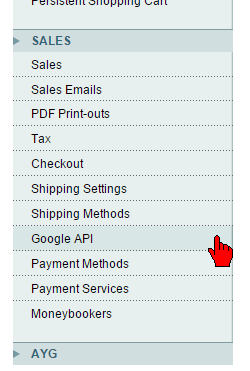
進入Magento後台、選擇System -> Configuration,接著在左側選擇Google API。


Step 2
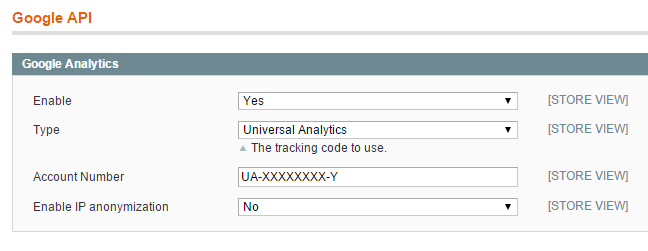
展開Google Analytics標籤進行設定。

Enalbe -> Yes (是否開Google Analytics (分析)的功能)
Type – > 依追蹤碼的版本選擇Universal Analytics或Google Analytics Account Number -> 輸入Google Analytics (分析)追蹤碼的ID
Enable IP anonymization -> 是否要啟用Google Analytics (分析) 中的 IP 匿名處理
★ Type選擇的版本必須要和Google Analytics (分析)帳戶中的追蹤碼版本相對應才能正常運作哦哦。
上面這個方法Magento會在<head>標籤結束之前產生追蹤碼。如果您希望將追蹤碼移到頁面底下的話,可以使用下面這個方法。
方法二:
Step 1
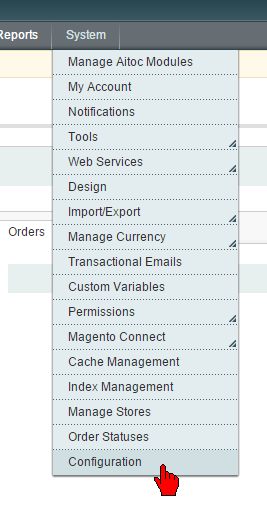
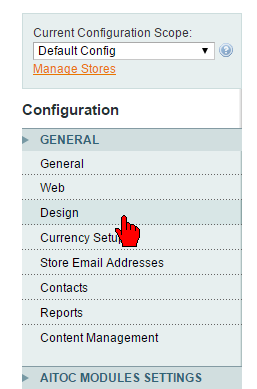
進入Magento後台、選擇System -> Configuration,接著在左側選擇Design。


Step 2
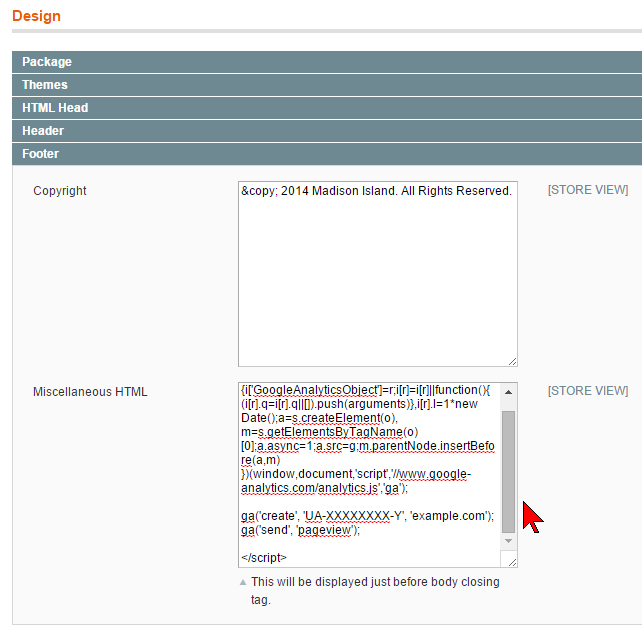
展開Footer標籤進行設定。在Miscellaneous HTML欄位貼上整段的追蹤碼

不論你使用的是Google Universal Analytic 版本,或是Google Analytics Code 版本,只要將整段的追蹤碼複製貼上就可以了。
用這個方法產生的追蹤碼會出現在<body>標籤結束之前。
以上二種方式提供給您做參考。







我要留言