Google Web Designer教學-視覺化設計開發速成工具
有鑑於行動裝置蓬勃地發展,以致於在提供跨平台使用特性上也相對地變得很重要,像是是設計廣告、網頁製作、網頁動畫等,Google推出的這款網頁設計工具你不能不知道,或許有很多人聽過但沒使用過,今天就來教學Google Web Designer這個工具吧!
哪裡下載Google Web Designer呢?
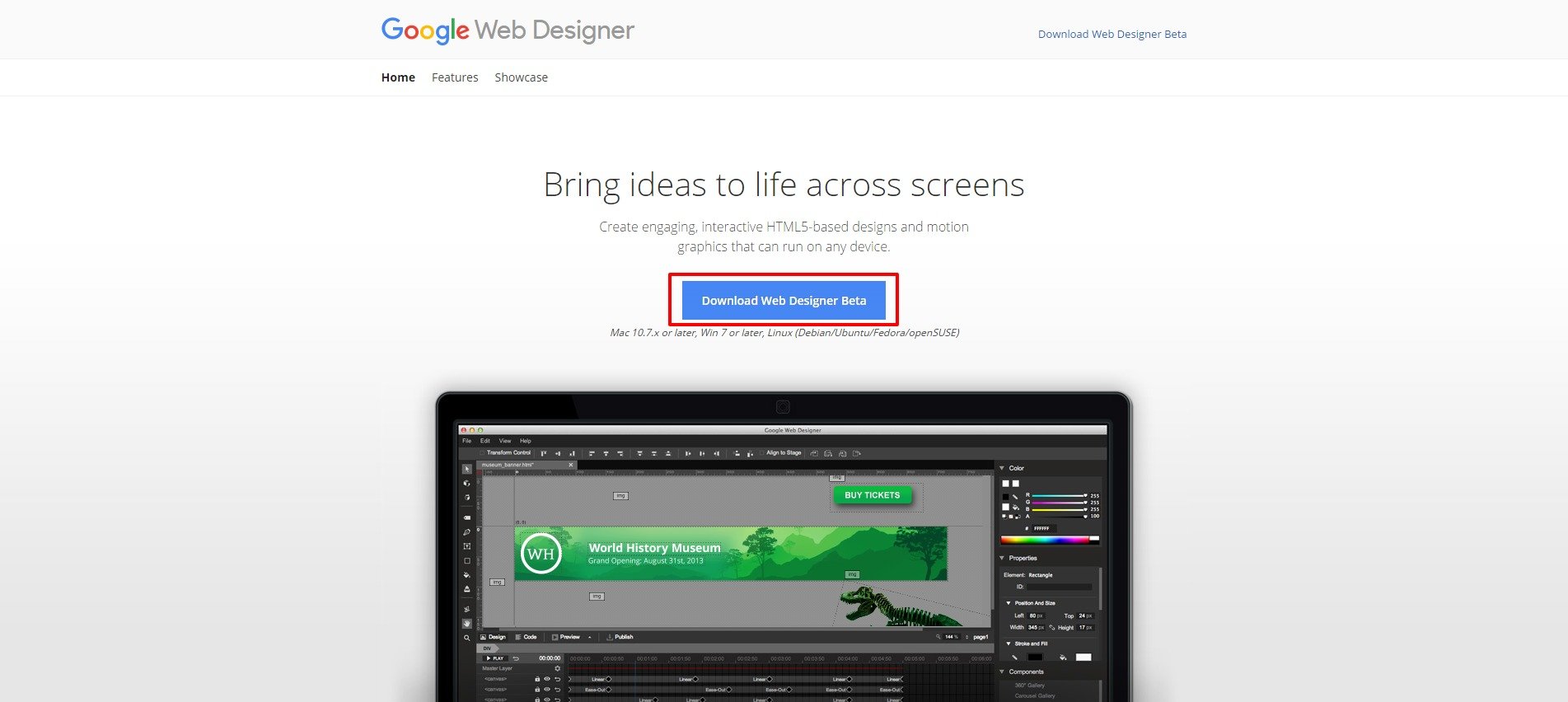
在Google Web Designer官網,點擊”Download Web Designer Beta”下載並安裝,安裝完後就可以開始設計囉。
Google Web Designer 切換中文版
此工具支援多國語言,下載安裝之後開啟介面即可切換語言,請到 說明>設定語言>繁體中文
雖然Google Web Designer目前仍是處於開發測試版,但已經能夠製作出跨平台的動態內容、廣告、網頁等;這無疑是對不會撰寫程式碼的設計者、初學者以及製作動畫者來說最能快速上手與運用的工具。
Google Web Designer 網頁設計工具使用教學
Google Web Designer是款透過整合式的圖形和程式碼介面來設計廣告、或建立HTML(網頁HTML)網路內容的應用程式工具,其目的是想讓設計者或是初學者不會因為不會撰寫程式或製作互動廣告、動畫有所限制。
在這裡先簡單地介紹一下Google Web Designer上的介面工具吧!
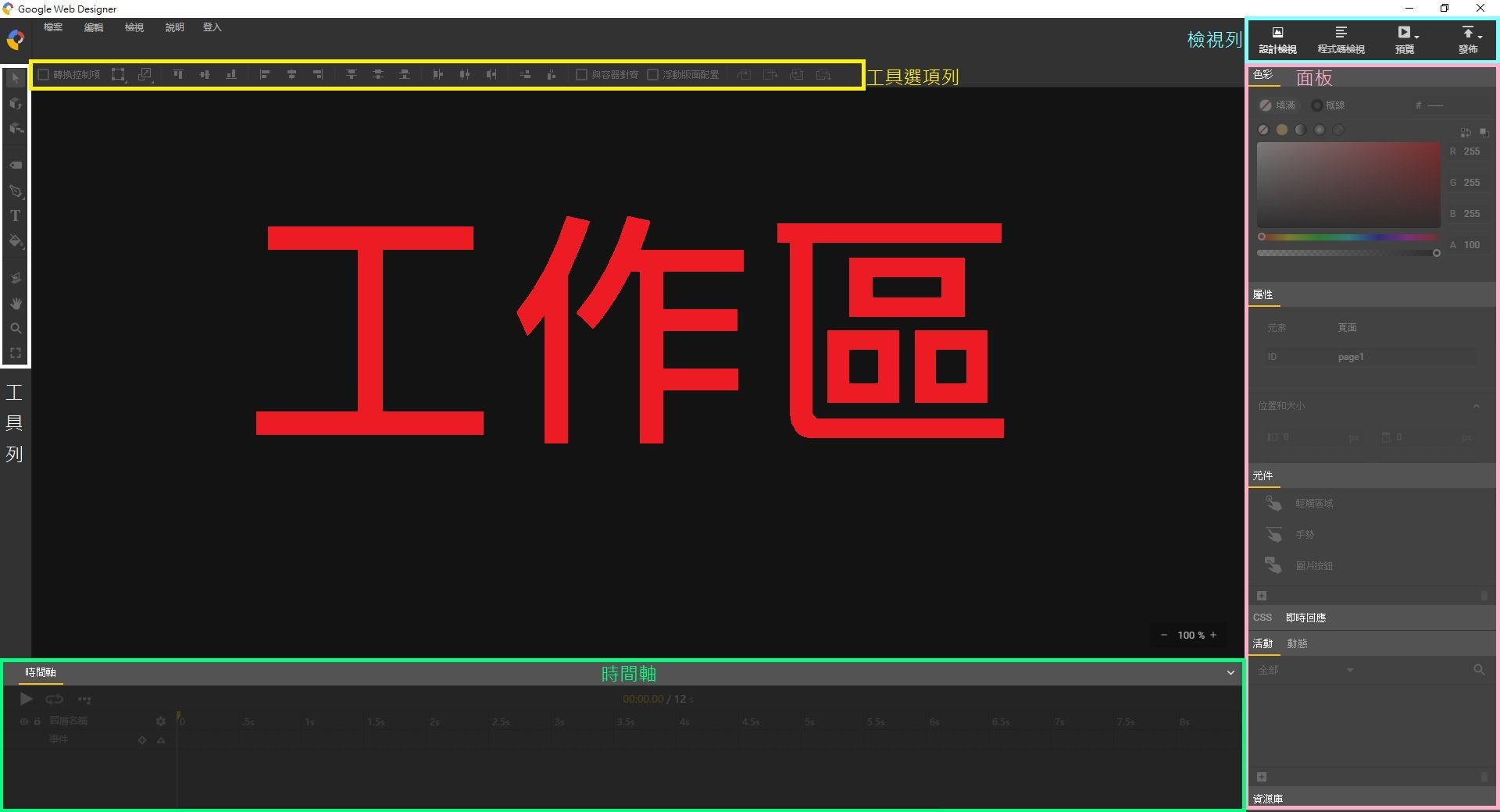
工作區

- 設計檢視模式:會顯示出與在瀏覽器上所看到的畫面相同。
- 程式碼檢視模式:會顯示出相對應色彩編碼與格式來顯示程式碼。
- 提供變更縮放比例(右下角- 100 % +)。
- 切換要處理的頁面(左下角page1⬍ Div)。
工具列
提供了3D 物件工具、文字工具、畫布工具、填滿工具等等。
工具選項列
顯示使用者目前所選用工具的選項。如:選取範圍工具時,工具選項列會顯示位置樣式和對齊版面配置等選項。
檢視列
提供設計檢視、程式碼檢視兩種操作模式、同時讓使用者能預覽自己所設計製作的作品或者是發佈。
面板
面板區塊包含色彩、屬性、元件、活動、CSS、回應式版面配置和素材資源庫。
時間軸
主要是讓使用者在主要畫面格建立動畫,分別有2種模式可切換。
- 快速模式:以場景為單位來建立動畫。
- 進階模式:以個別元素來建立動畫。
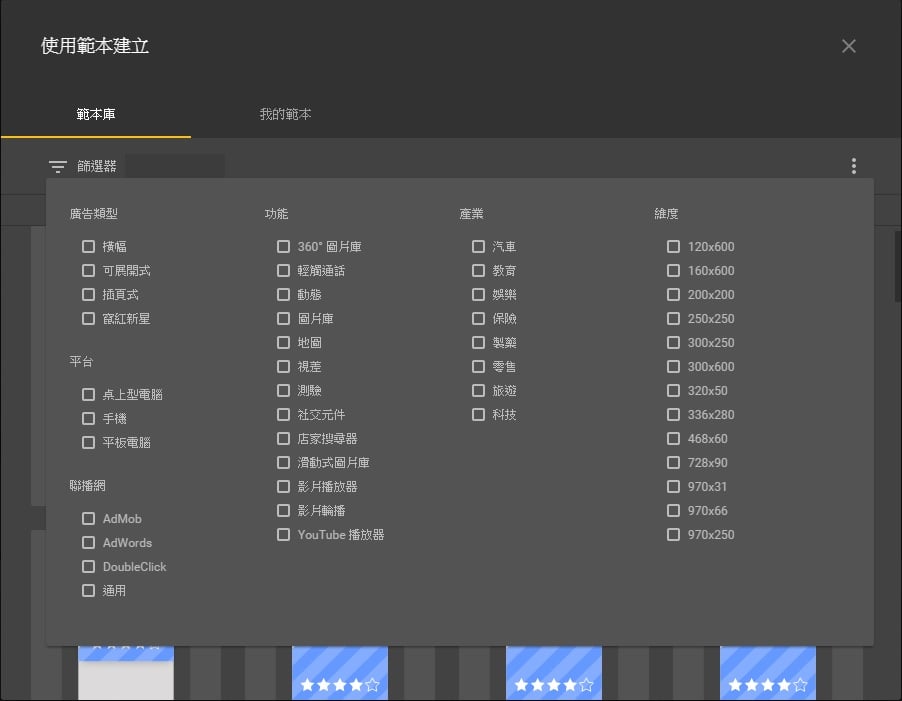
Google Web Designer除了讓使用自行建立想要設計的主題外,也提供一些範本讓使用者做選擇使用,如下圖。
今天與大家分享歐斯瑞使用Google Web Designer製作出來的動態廣告,一起來看看如何製作吧!
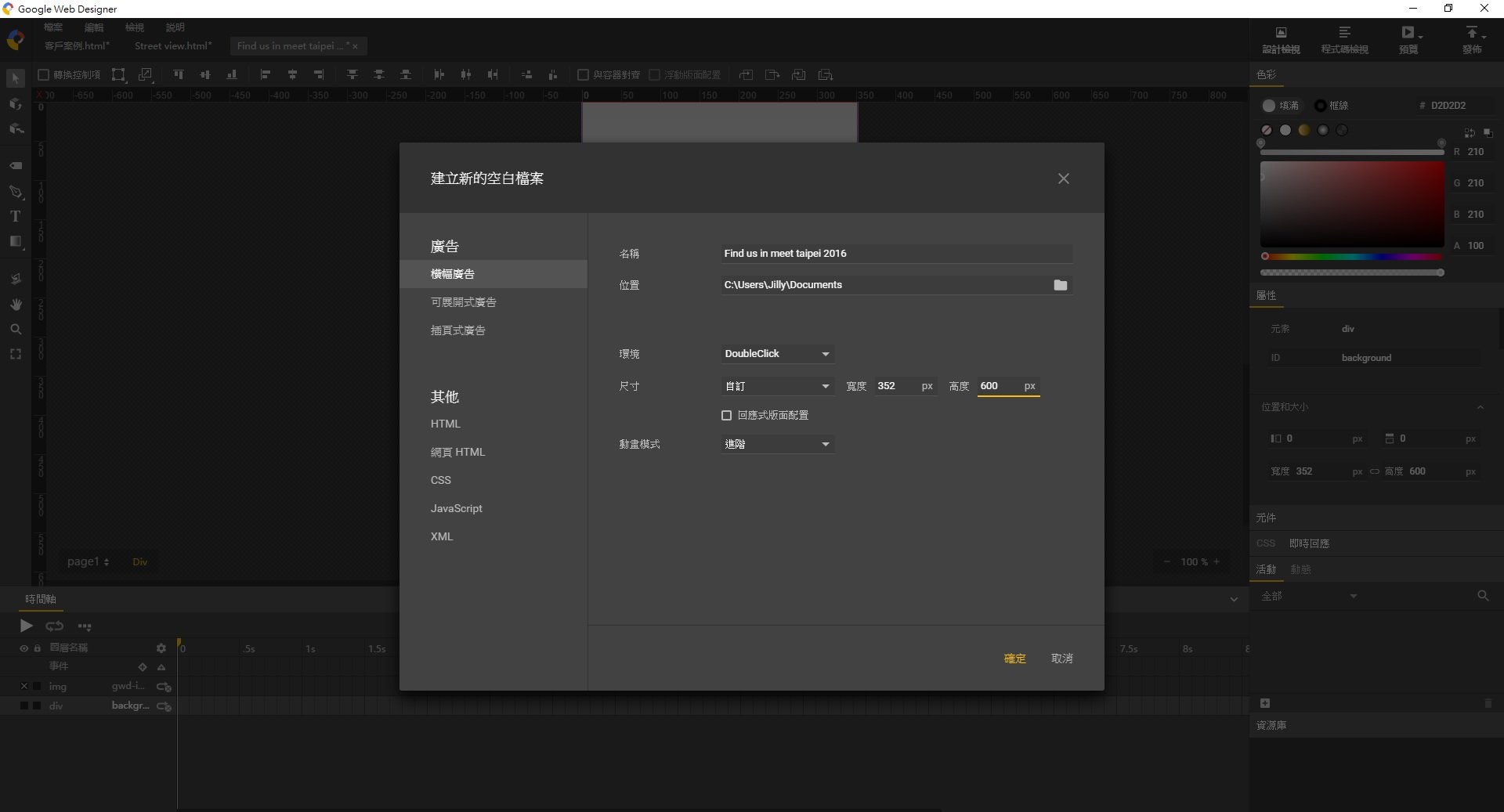
- 先建立空白橫幅廣告,設定寬352 px /高600px(尺寸可視個人需求來設定)。
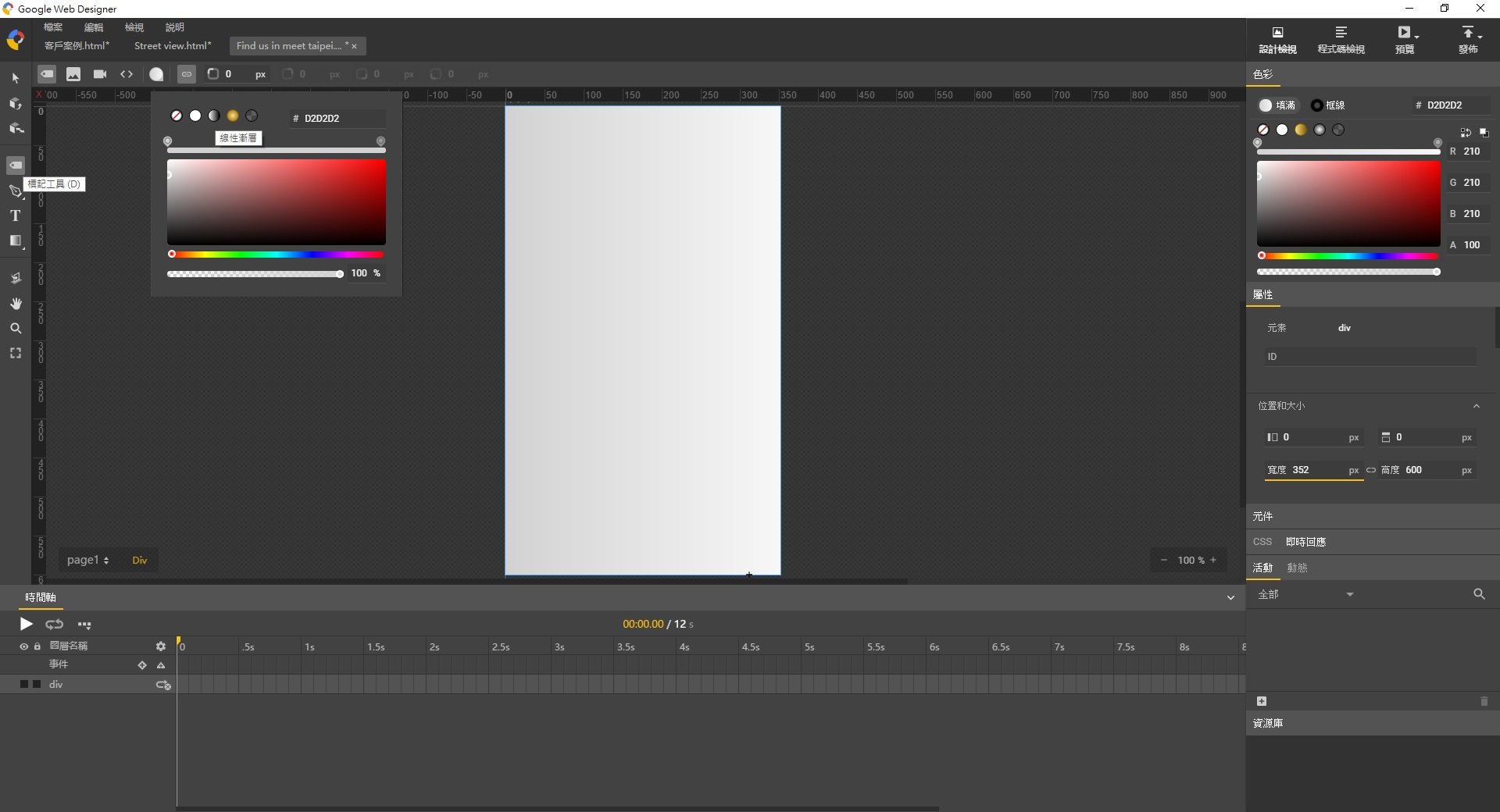
- 選擇“標記工具”來設定背景色,這裡選用線性漸層,顏色設定為#D2D2D2與#F7F7F7。
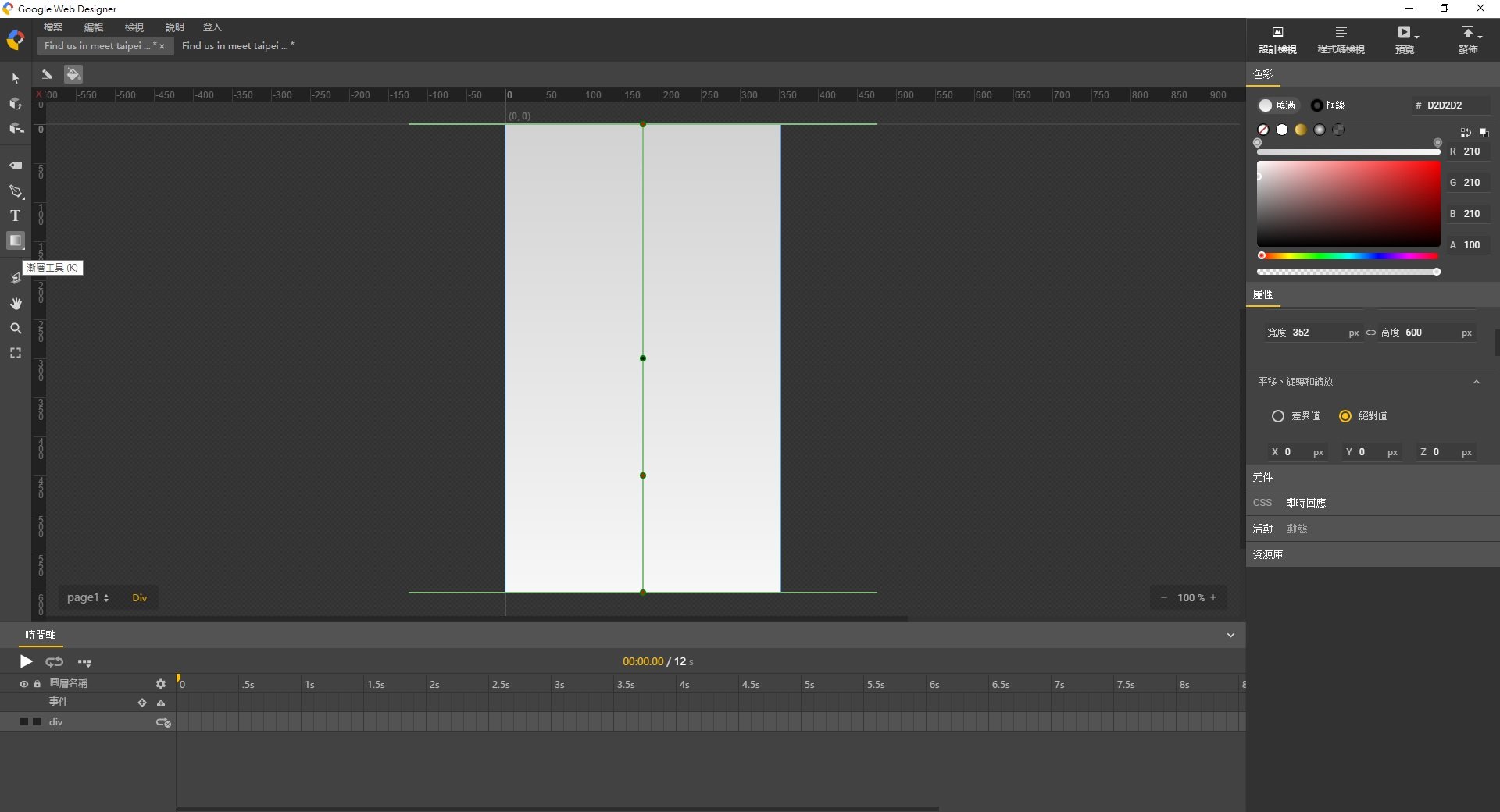
- 使用“漸層工具”來調整漸層方向。
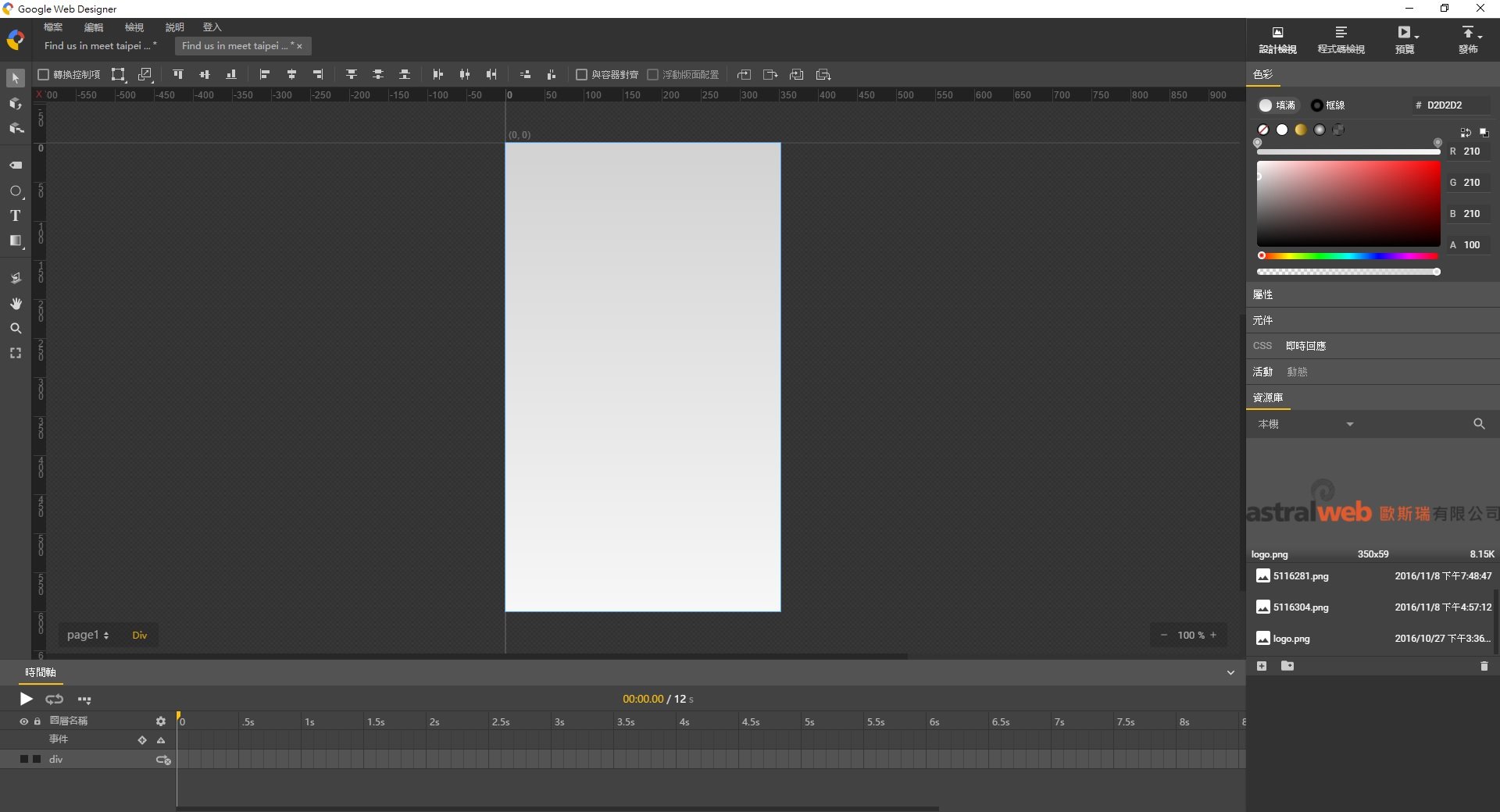
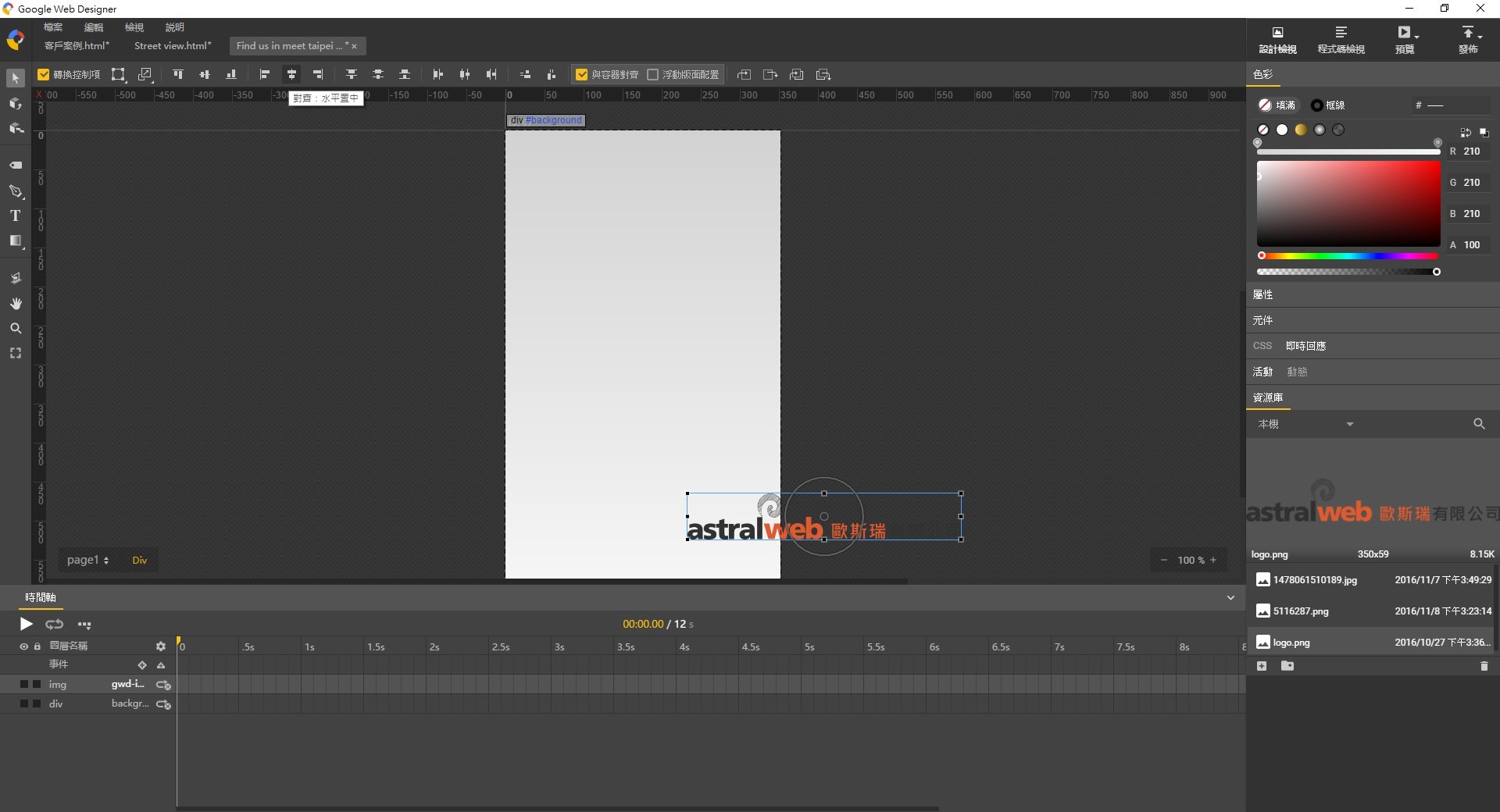
- 將準備好的素材加到“資源庫”。
小技巧: 素材加到資源庫方式可用“匯入”或“拖拉”。
- 將素材置入到容器,調整好素材尺寸與位置。
小技巧: 勾選轉換控制項可調整尺寸,對齊則是勾選與容器對齊後再選擇對齊方式。
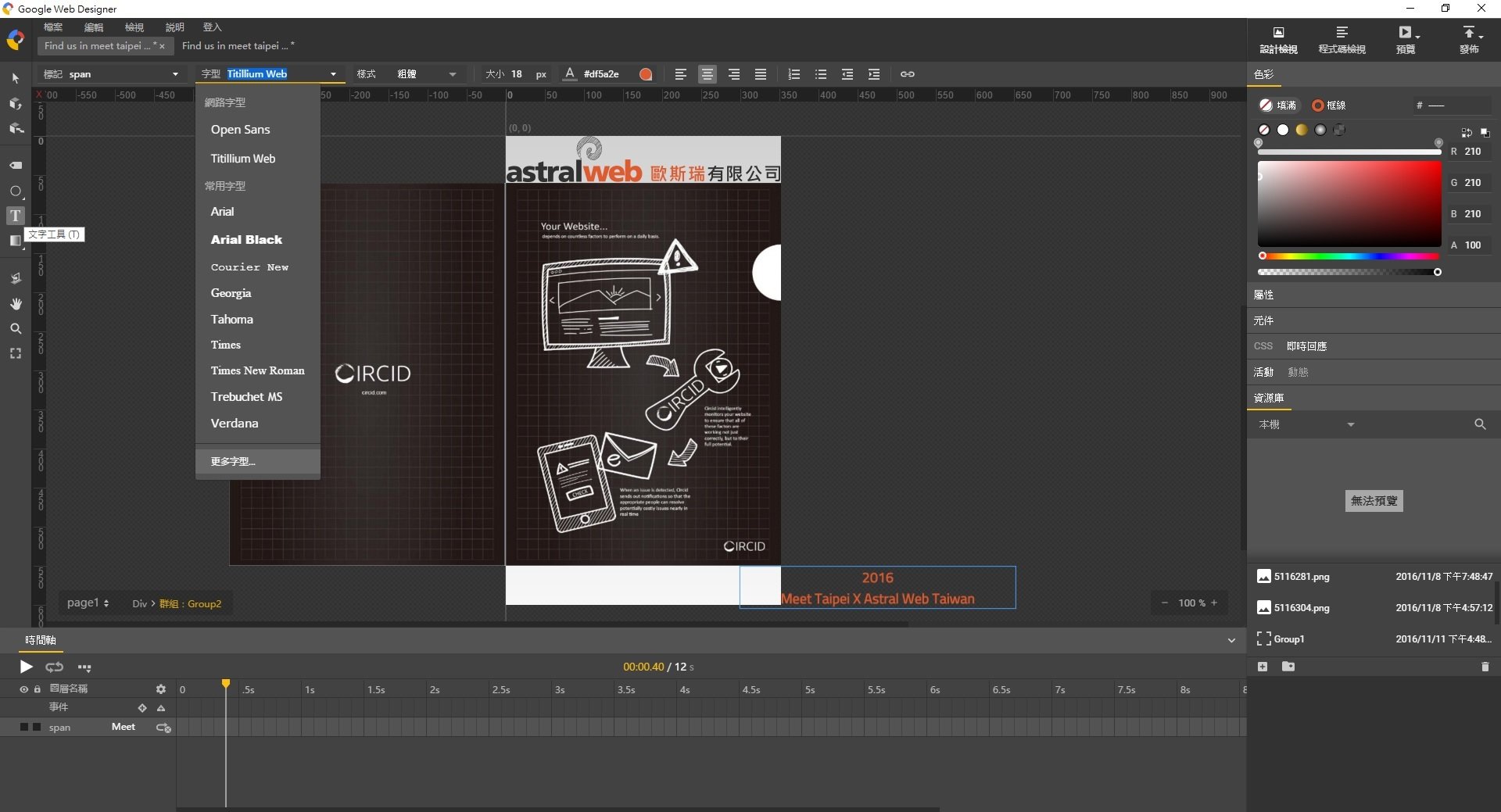
- 接著選擇“文字工具”輸入要置入的廣告標語。
小技巧:如果想選擇更多不同字型可在字型選單中點選“更多字型…”。
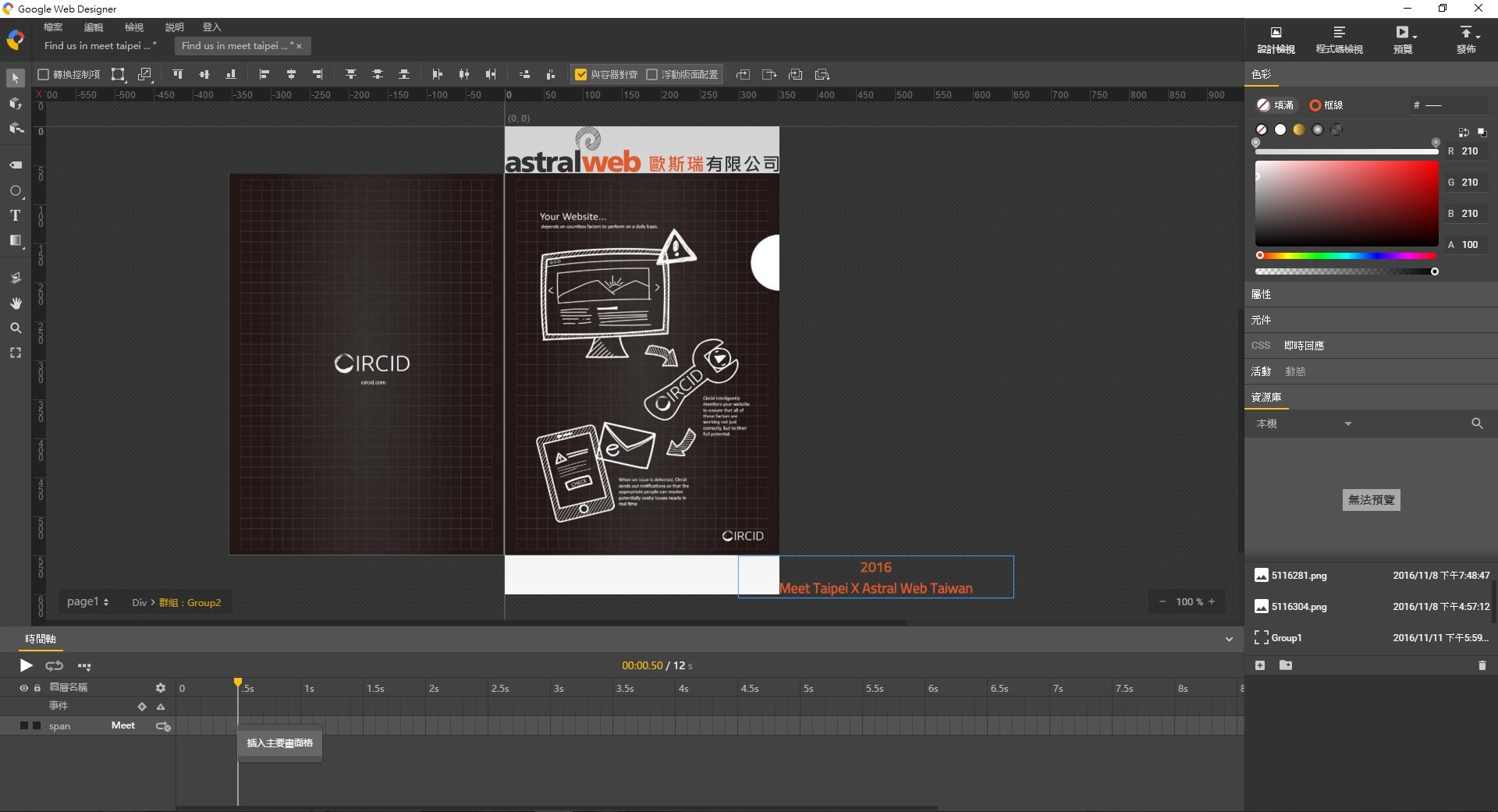
- 接下來為這段標語加入動態效果,在時間軸介面點擊滑鼠右鍵“插入主要畫面格”。
如果想移除插入的畫格,該怎麼移除呢?
- 首先,先點選要移除的畫格再點擊滑鼠右鍵的“移除主要畫面格”。
現在讓這段標語來點變化吧!
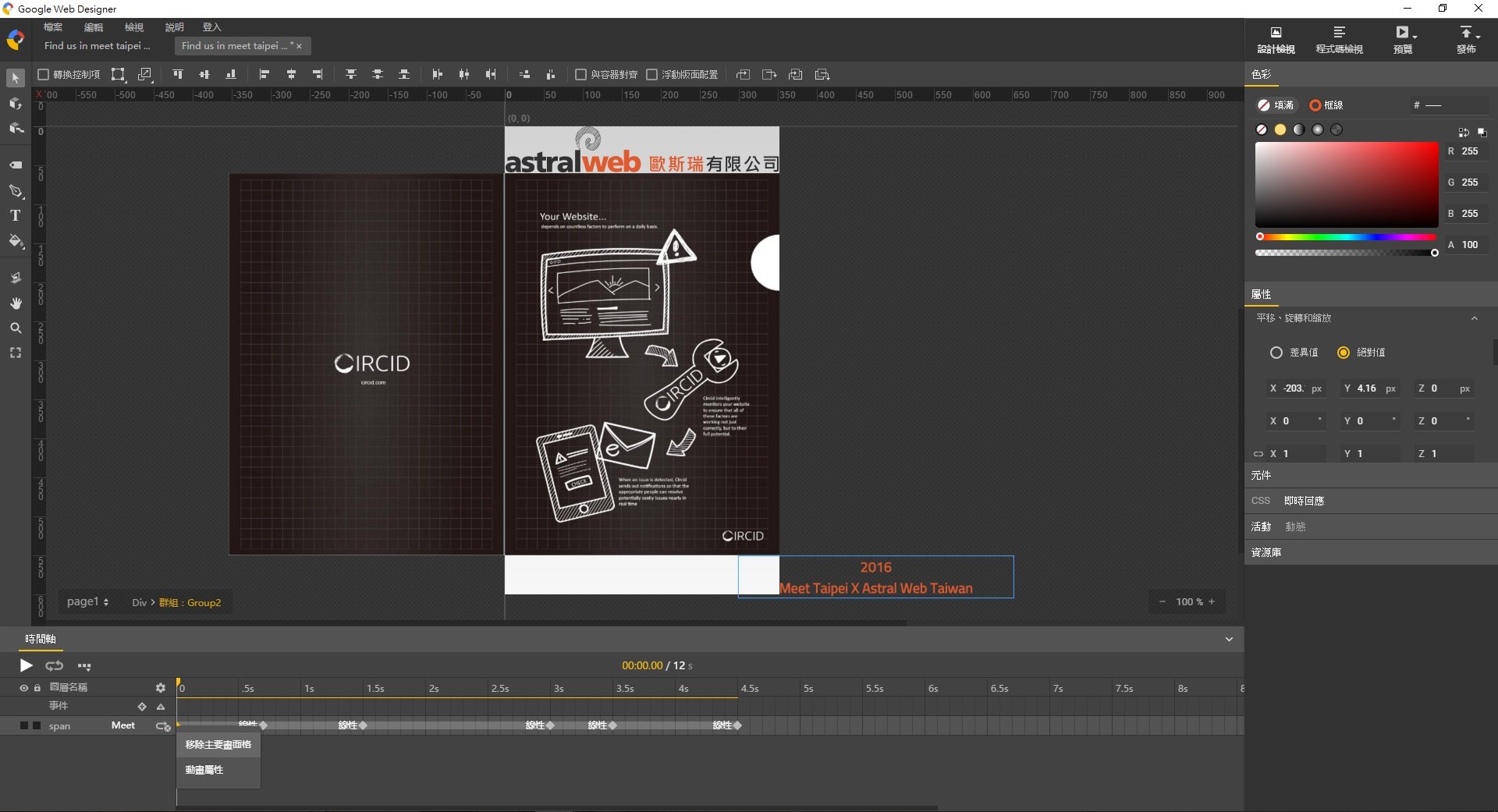
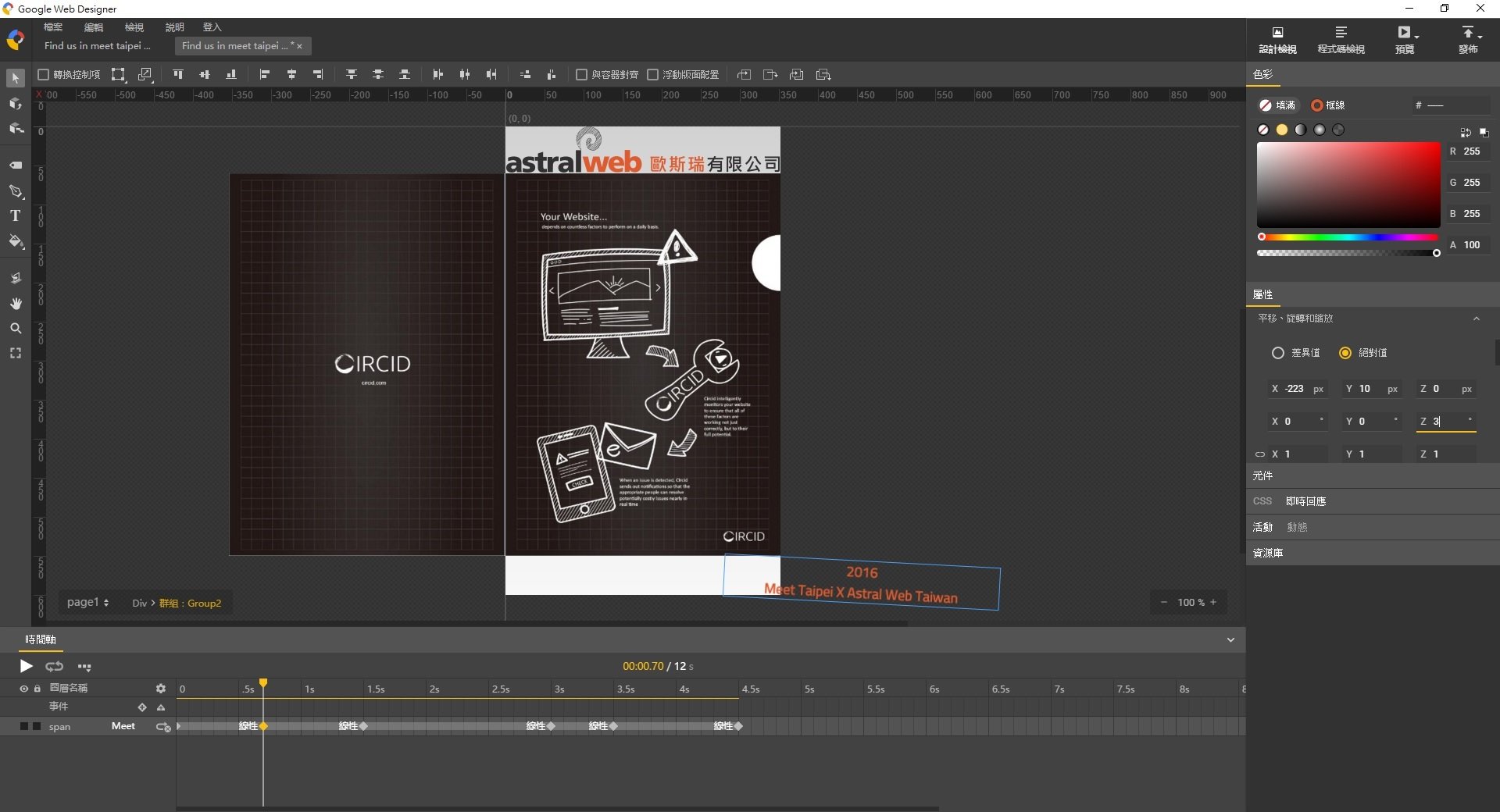
- 在“屬性”介面中設定文字的旋轉角度為3°。
現在試著更改動態效果吧!
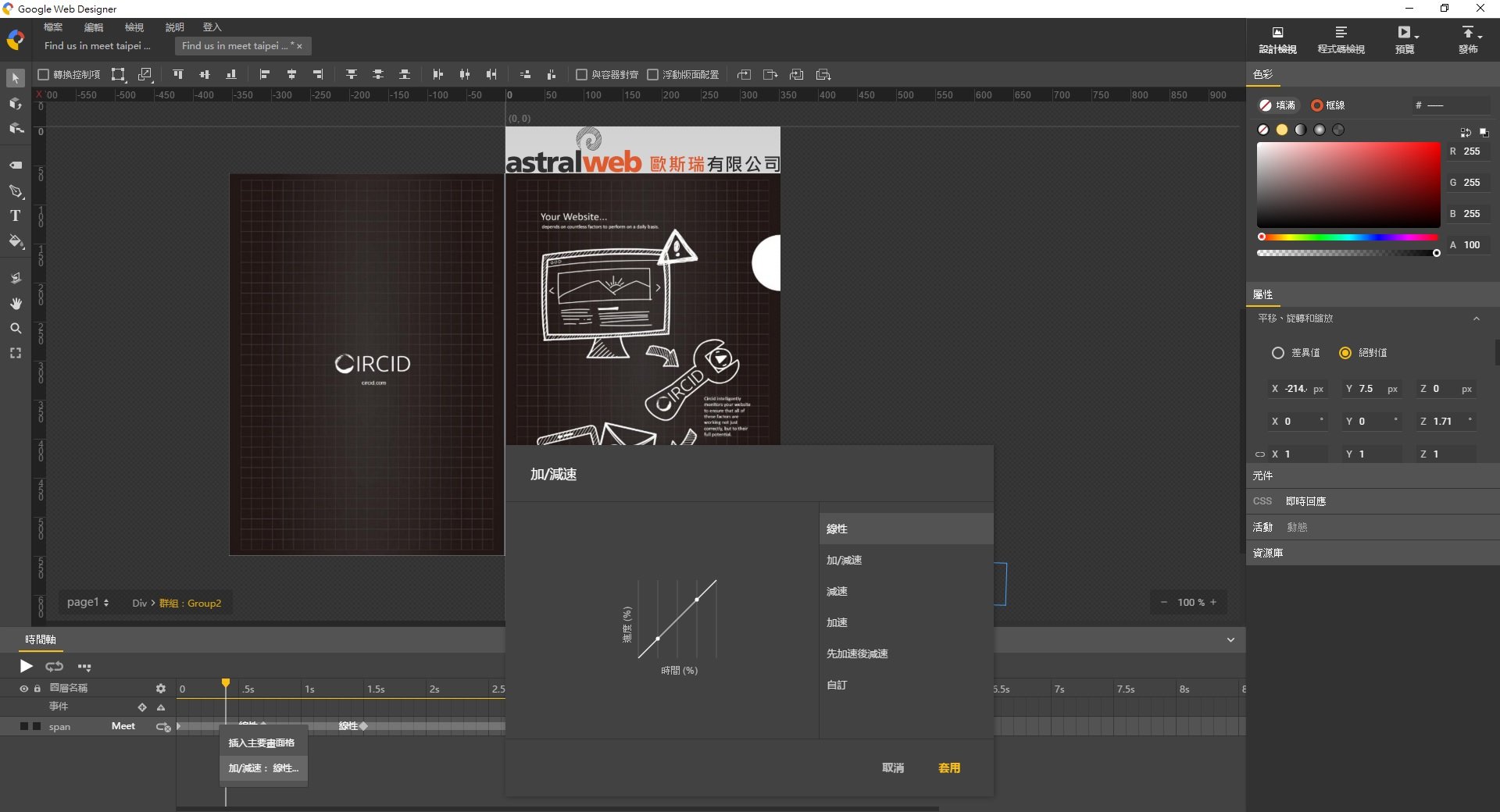
- 在已加入動態效果前點擊滑鼠右鍵(須在時間軸介面),在這裡可以看到“加/減速:線性…”,點擊它就能該介面內選擇其他的動態效果。
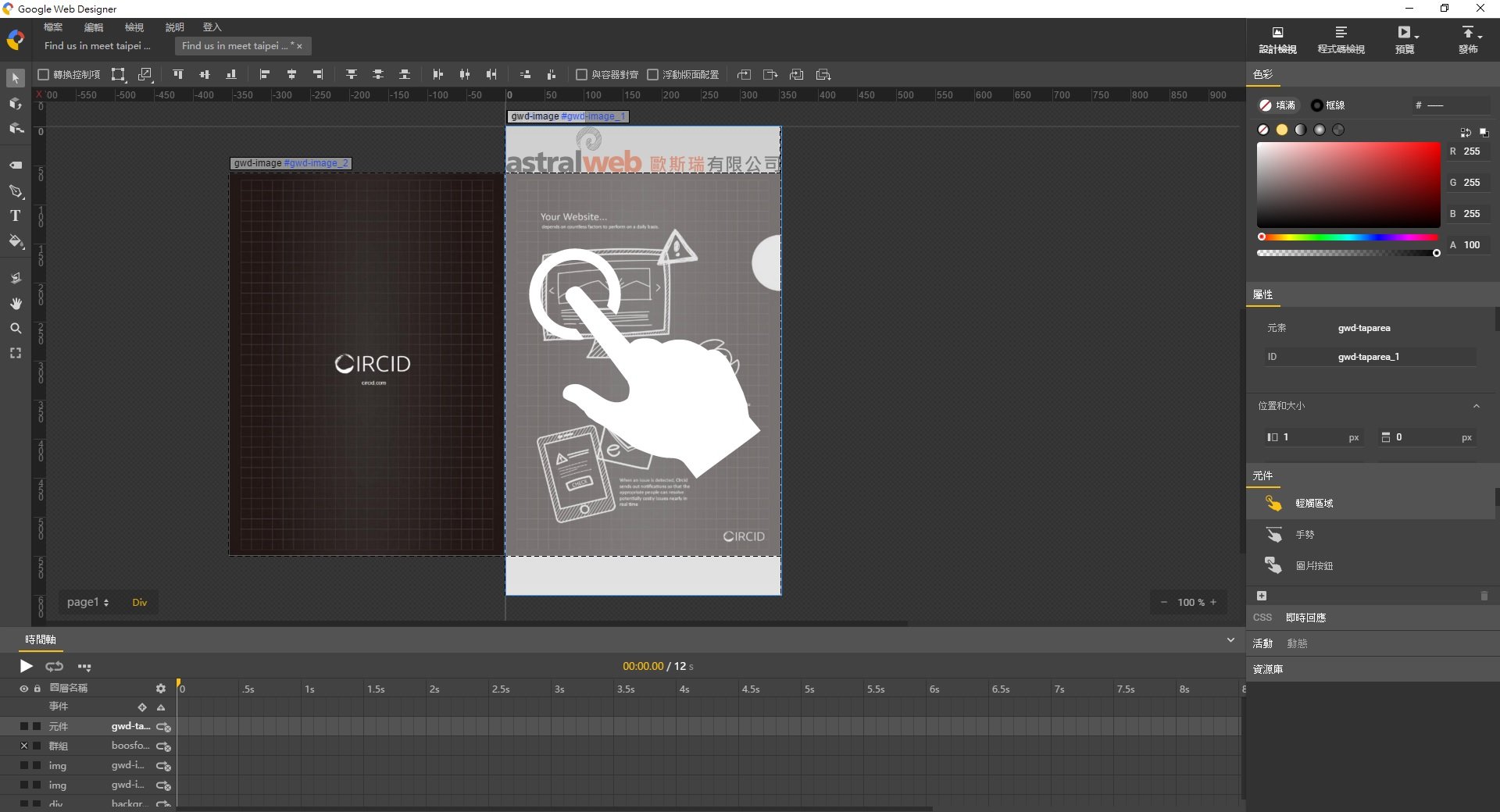
- 接著加入觸發事件的元件,這裡選用“輕觸區域”,尺寸設定寬352 px /高600px。
小叮嚀:請注意每個素材或元件的圖層關係,以避免沒有顯示出來或沒有效果。
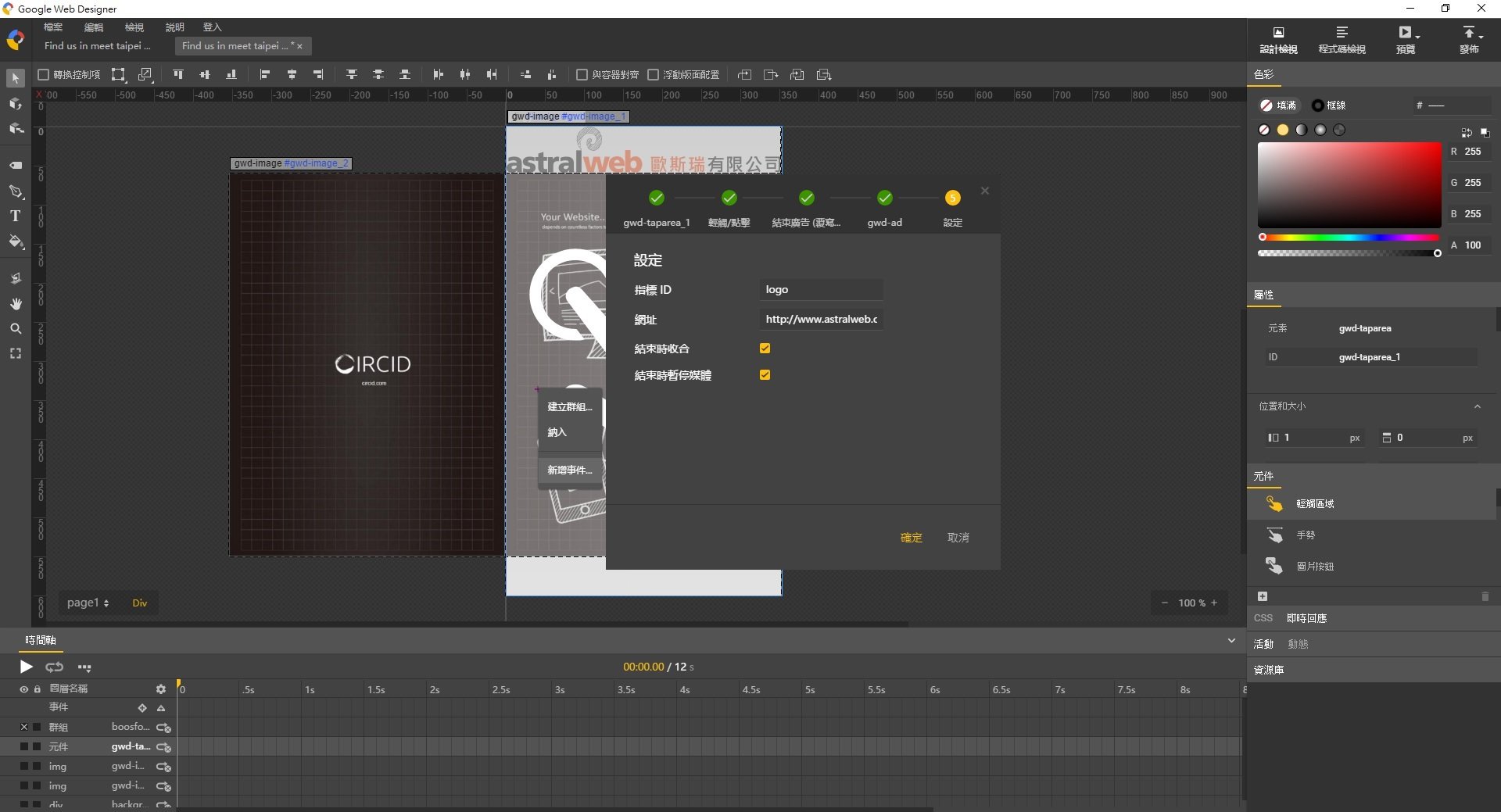
- 接下來設定“輕觸區域”元件的觸發事件(可依個人所要呈現效果來設定)。
小叮嚀:觸發元件須在最上層,如此一來當使用者點擊元件後,事件才會被觸發喔!
如果想將製作完成的成品發佈出去,該如何發佈呢?
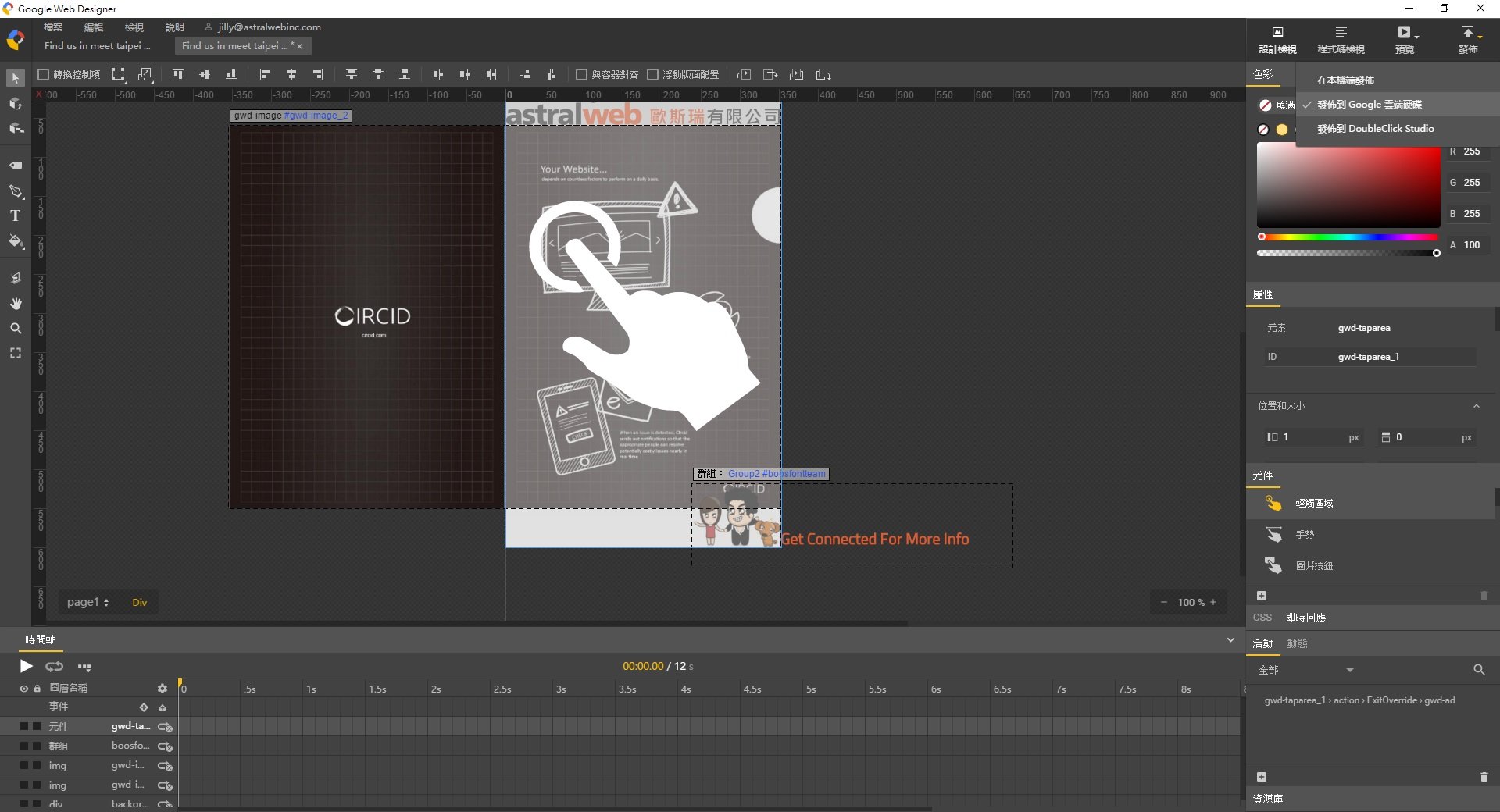
在Google Web Designer的發佈方式有3種,分別是本機端發佈(zip檔)、發佈到Google雲端硬碟及發佈到DoubleClick Studio。
- 在檢視列上點擊“發佈”,選擇發佈方式。
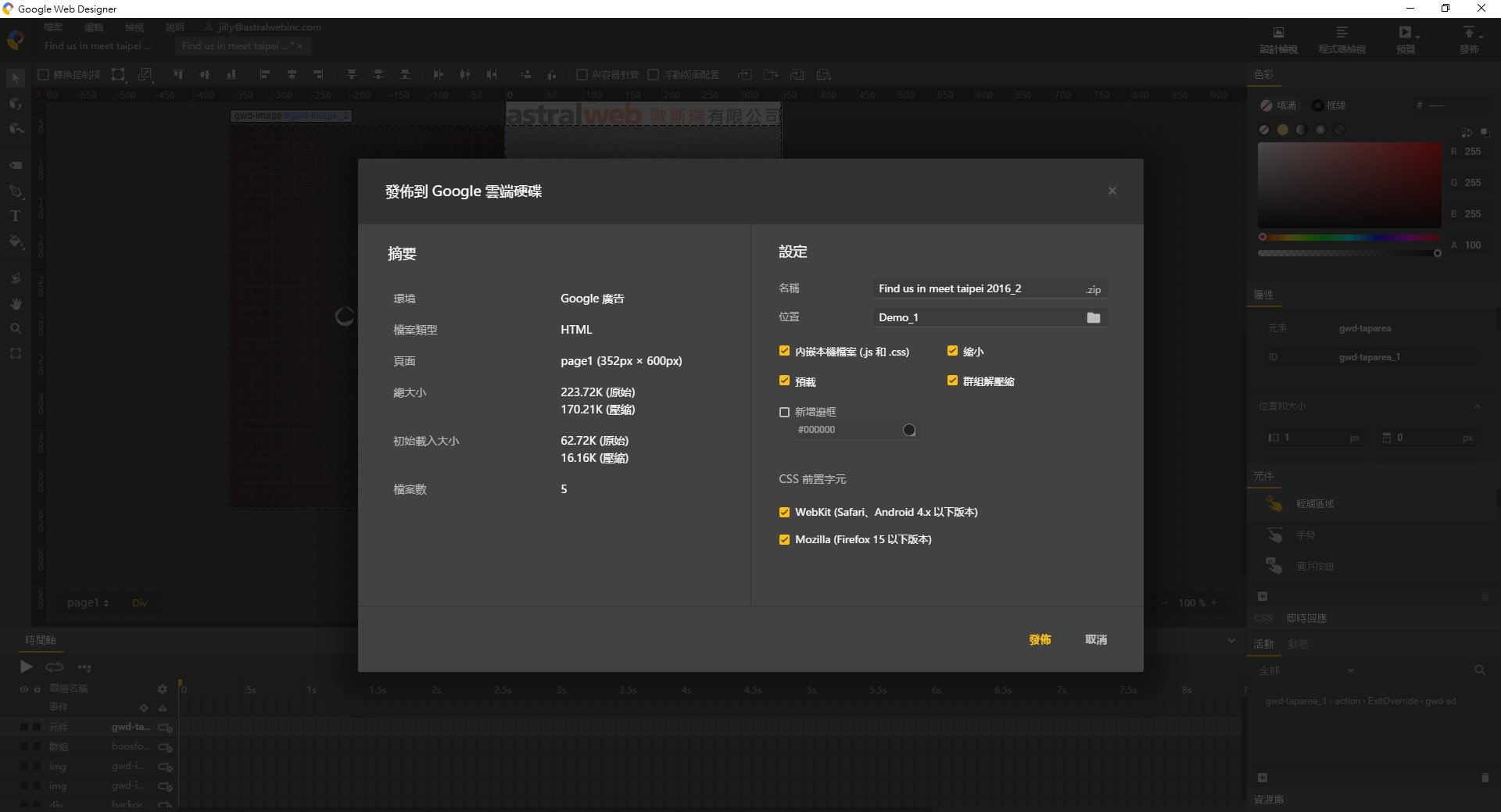
- 選擇好發佈方式後,就會出現如下圖的畫面,設定好後按確定就大功告成了。
小叮嚀:發佈到Google雲端硬碟及DoubleClick Studio,都需要登入Google喔!
參考資料來源:























我要留言