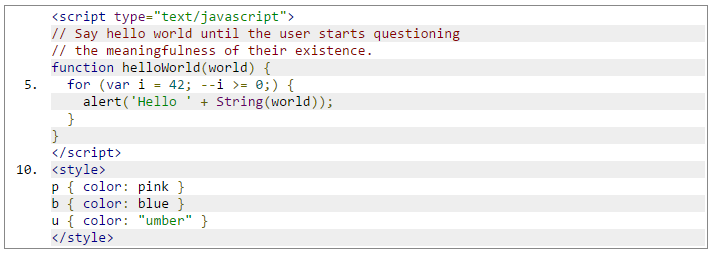
【教學】Google Code Prettify 幫您的程式碼上個色吧!

Google Code Prettify 是一個好用的語法上色工具、用法相當簡單
下載解壓縮後,引用他的 CSS 和 JavaScript:
<link href="prettify.css" type="text/css" rel="stylesheet" /> <script type="text/javascript" src="prettify.js"></script>
把要上色的程式碼用 class="prettyprint" 的 pre 標籤包起來:
<pre class="prettyprint"> 這裡放上原始碼 </pre>
最後在 body 標籤內加上 onload="prettyPrint()" 這樣子就完成了哦!
<body onload="prettyPrint()">
支援的語言包含 C 語言、Java、Python、Bash、SQL、HTML、XML、CSS、Javascript、Makefiles 等。









我要留言