如何使用CSS製作逐格動畫

一般我們在應用CSS動畫屬性時最常用到的效果不外乎改變顏色、形狀及移動位置等。但是,你知道嗎?其實CSS也可以做到傳統的逐格動畫,今天我們就要跟大家分享如何用CSS製作一個逐格動畫出來。
所謂的逐格動畫就是把動畫的動作細分成小影格,將這些小影格快速播放,就可以讓影格裡的圖像動起來。
準備圖片
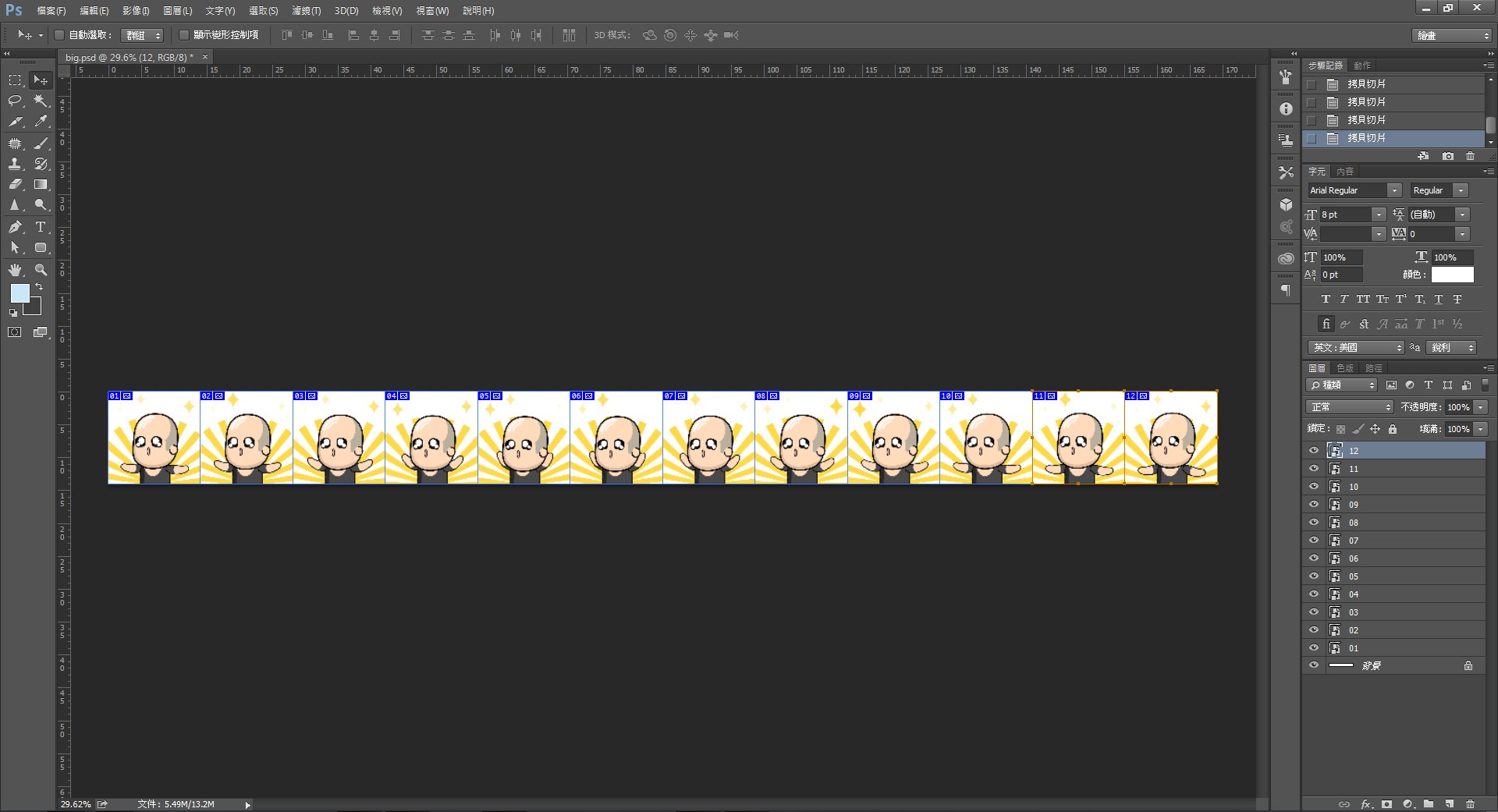
將我們會用到的影格圖片拼成一張大圖,橫向或是縱向都可以,但是只能有一行或是一列。你可以選擇直接用photoshop拼接這張大圖,或是使用線上CSS Sprites工具,將所有的影格小圖拼成一張大圖。
CSS設定
接著我們使用Steps()來設定動畫的動作。
.hi {
width: 400px;
height: 400px;
background-image: url("image.jpg");
-webkit-animation: play 1s steps(12) infinite alternate;
animation: play 1s steps(12) infinite alternate;
}
@-webkit-keyframes play {
from { background-position: 0px; }
to { background-position: -4800px; }
}
@keyframes play {
from { background-position: 0px; }
to { background-position: -4800px; }
}
Steps( )設定在動畫的時間內有幾個關鍵影格。以上面的代碼為例 play 這個動畫的時間是1秒,共有12個關鍵影格。
完成的結果:
Gif 動畫

使用CSS製作的逐格動畫
瀏覽器支援:Firefox 5+, IE 10+, Chrome, Safari 4+, Opera 12+









我要留言