在wordpress中嵌入Facebook臉書動態貼文

Facebook「嵌入貼文」的功能主要就是讓我們把看得到的任何公開訊息以程式碼的方式轉貼到自己的部落格、網站等地方。底下我們將與你分享在wordpress中嵌入Facebook貼文的方法。
取得貼文的網址
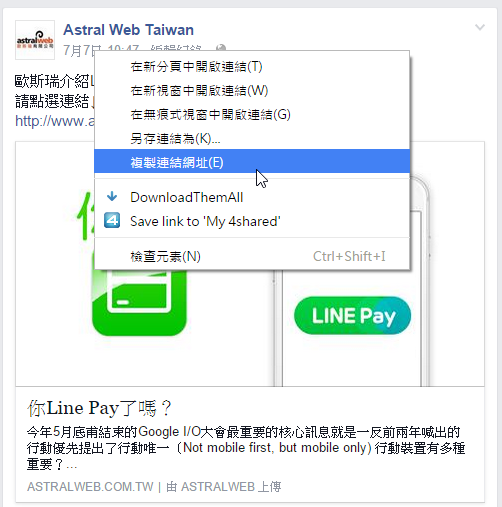
在貼文的發布時間上點擊右鍵、選擇複製連結網址。就可以得到這篇貼文的獨立網址。

載入Facebook SDK
在 <body> 標籤之後、載入底下的代碼。這段代碼只要載入一次就好。
<script>window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : 'v2.3'
});
}; (function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/zh_TW/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
貼上嵌入的語法
在想要放置貼文的地方貼上底下代碼。
<div class="fb-post" data-href="{your-post-url}"></div>
在{your-post-url}的地方換上我們剛剛第一步得到的網址。
設定貼文的寬度
貼文的寬度無法由CSS設定、要使用Facebook自訂的標籤 data-width。Facebook貼文的寬度限制在350 pixels 與750之 pixels 間。
<div class="fb-post" data-href="{your-post-url}" data-width="500"></div>
底下就是載入的效果
有任何問題,歡迎您與我們聯絡~







我要留言