電商網站優化-電子商務平台該避免的錯誤!

電子商務行銷有四個基本目標,引導>轉換>追售>回購。首先,您需要將新的訪客引導到網站,接者將這些新訪客轉換成客戶;進而計畫如何增加每位客戶的平均購買金額;最後,激發客戶以創造未來回購的機會。
電子商務平台應避免的錯誤
除了規劃為您的商店帶來新訪客之外,任何行銷目標都會直接受到網站轉換策略的影響。轉換率優化(簡稱CRO)是電子商務行銷成功的關鍵要素之一。然而,許多企業仍然犯下可能影響購物網站轉換率的嚴重錯誤。
初期建立電子商務網站前,就必須規劃網站行銷的轉換策略,商家除了要有足夠的電子商務知識與電商經營理念,購物車系統需足以應付企業的短中長期計畫以及未來新商業模式發展的機會,AI趨勢爆發的時代,電子商務網站是否能靈活地與未來新技術結合,這些是我們一直在討論的電商策略。
[themeone_icon size="fa-2x" inline="" spinning="" anim="" iconbg="" bgcolor="" bganim="" color="accent-color1″ icon="fa fa-frown-o"]NG 1、篩選器內同時使用價格分類與其他屬性的分類
大多數電子商務網站都讓消費者可以按照價格對商品進行分類。這有助於他們縮小列表範圍,使該列表顯示合適且符合預算的商品。
然而,許多商店較容易犯的一個錯誤是在篩選器內同時使用價格分類與其他屬性的分類。
在這過程中,商店限制了客戶做出有意義的購買決定。這些客戶透過篩選器查看最便宜的商品,同時也可以篩選可能不適合其預算的商品。聽起來好像不錯,但事實上最便宜的商品並不會總是合乎期望的屬性或商品功能,這可能會降低轉換率。
良好的做法: 可以依照特定商品屬性(如尺寸、顏色)篩選列表來分類,然後讓這些商品列表依價格排序。這樣,客戶可以在他們想要的預算範圍內獲得他們可選擇的商品。
延伸閱讀: 網站目錄vs網站篩選器,兩者之間的差異與應用
正確範例:如圖所示,商品屬性使用篩選器,接者在列表上另外設置價格排序。

來源:www.nealsyardremedies.com.tw
[themeone_icon size="fa-2x" inline="" spinning="" anim="" iconbg="" bgcolor="" bganim="" color="accent-color1″ icon="fa fa-frown-o"]NG 2、不顯示購物車中的商品數量/購物車被清空
不少購物網站都有這樣的問題,當客戶今天在網站上購物,在未完成結帳的情況下離開網站,不久後返回網站,此時購物車內的商品卻已被清空。
根據KPMG 2017年網路購物使用行為分析表示,約29%的消費者傾向於易於返回購買,消費者進入網站後立即點擊購物車,並渴望完成他們的結帳流程。在這種情況下,網站向客戶傳達的訊息也很重要。
延伸閱讀: 被客戶遺棄的購物車(Abandoned Cart),如何開發商機?
良好的做法:從CRO的角度來看,一個簡單的解決方法“保留購物車紀錄"並“從標題選單中清楚地顯示購物車中的物品數量"。以這種方式提醒消費者,更容易使他們繼續在您的網站上購物。
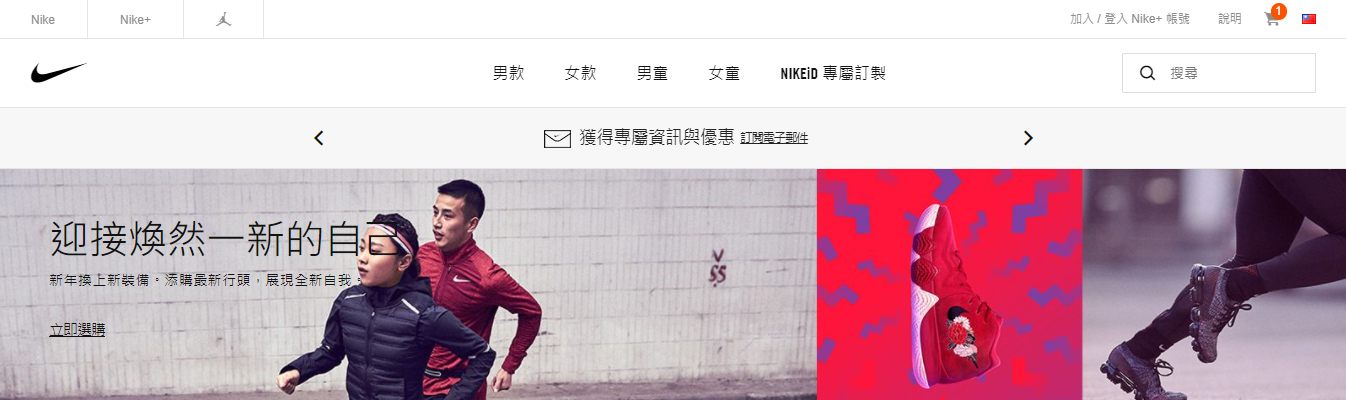
正確範例:如圖右上角提示您有1件商品還留在購物車內

來源:https://www.nike.com/tw/zh_tw/
[themeone_icon size="fa-2x" inline="" spinning="" anim="" iconbg="" bgcolor="" bganim="" color="accent-color1″ icon="fa fa-frown-o"]NG 3、主頁上的圖文不直接連結到商品頁面
在商店主頁上展示熱門商品是一種很好的做法。但是,一家銷售數千種商品的電子商務商店可能很難將範圍縮小至少數幾種能夠登在主頁上的產品。許多商店透過連結到各種類別頁面來解決這項任務。他們展示最受歡迎商品的圖像,並在點擊後將訪客帶到相應的類別頁面。
但從CRO的角度來看,這可能並不理想。因為點擊商品圖像的訪客“預期將會被帶到特定的產品頁面",而不是進入產品類別頁面,這會使訪客感到困惑且容易在網站裡迷失,這種轉換優化失敗的情況非常普遍。
良好的做法:你可以專注於當期主打商品,展示特定商品並連結至該商品頁面,如果這項任務很難達到,至少讓訪客在點擊後的到達頁面第一眼就能看見如展示圖中的主打商品,顯示在商品列表的最上方。
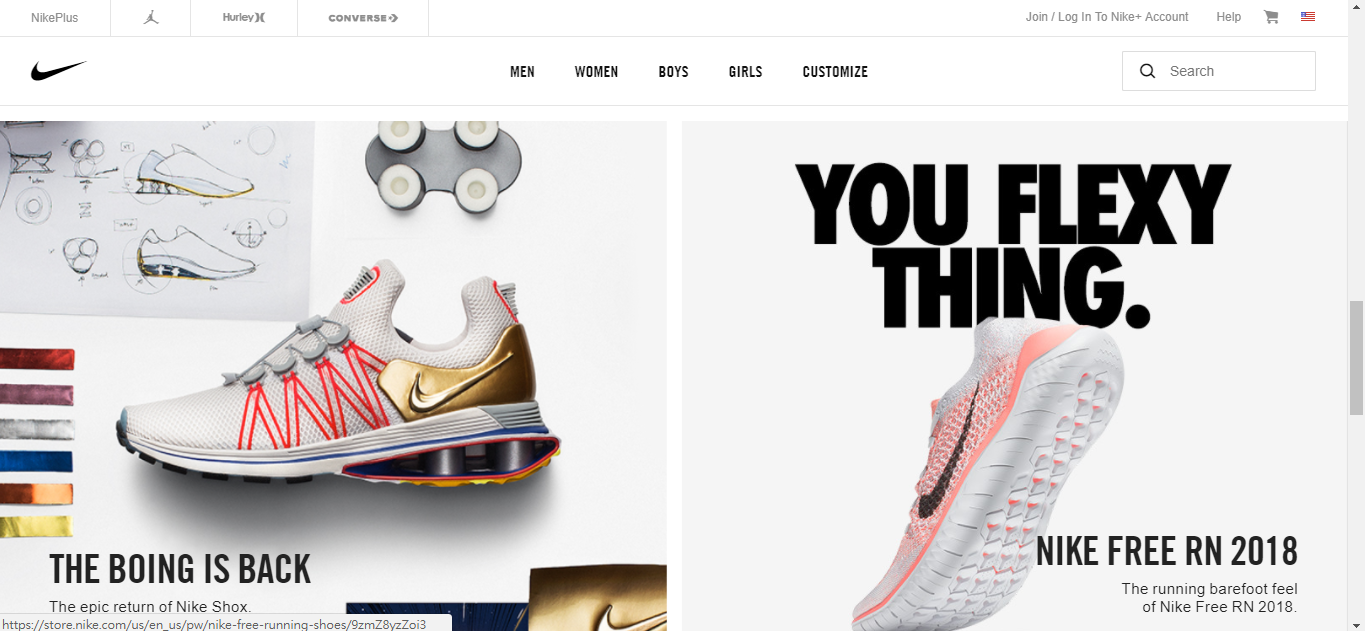
正確範例:特定商品連結至該商品介紹頁

來源:https://www.nike.com/us/en_us/
[themeone_icon size="fa-2x" inline="" spinning="" anim="" iconbg="" bgcolor="" bganim="" color="accent-color1″ icon="fa fa-frown-o"]NG 4、商品列表使用錯誤的頁面類型
你該在商品列頁面上使用無限滾動嗎?(如Facebook和Twitter動態牆),或者分頁更適合電子商務商店?
答案:取決於你銷售的商品種類以及你的消費群眾。
如果大多數網站訪客完全知道他們想要什麼,那麼無限滾動只會讓他們感到困惑,另一方面,如果你身處時尚或服飾產業,網站訪客可能有意探索新產品。在這種情況下,網站使用無限滾動分頁是有意義的。需要注意的是,即使無限滾動可以增加用戶的參與度,但也會使客戶感到迷失!
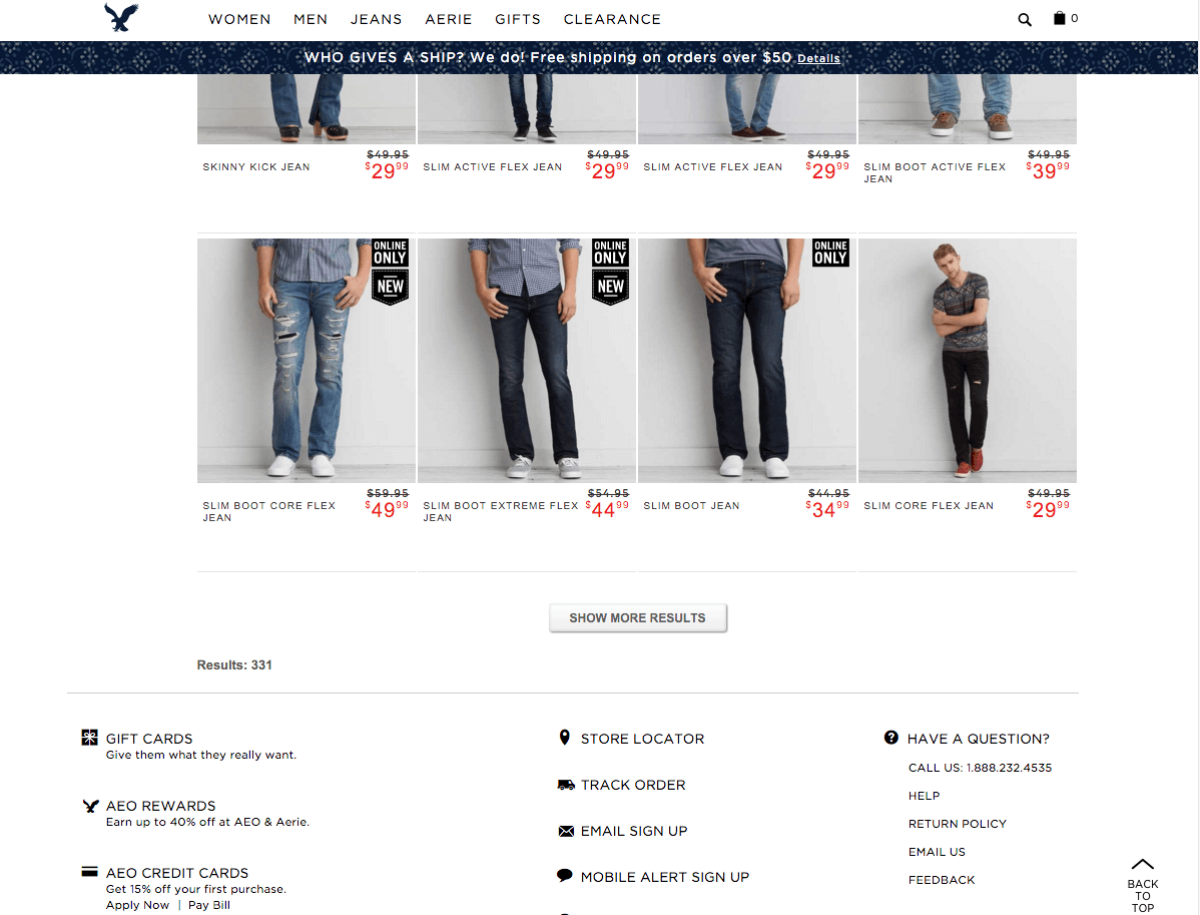
良好的做法:一個理想的解決方法是,使用"顯示更多"的按鈕替換無限滾動 。這樣不僅讓顧客在探索過程中順暢的瀏覽並將產品添加到他們的願望清單中,還有助於他們回到他們喜愛的產品上,同時有助於提高轉換率。

來源:https://www.ae.com/
[themeone_icon size="fa-2x" inline="" spinning="" anim="" iconbg="" bgcolor="" bganim="" color="accent-color1″ icon="fa fa-frown-o"]NG 5、沒有顯示可信任的標章
對於品牌企業電子商務來說可信任的安全標章相當重要,無論是大型或小型的電子商務平台都視必要重視的一部分。
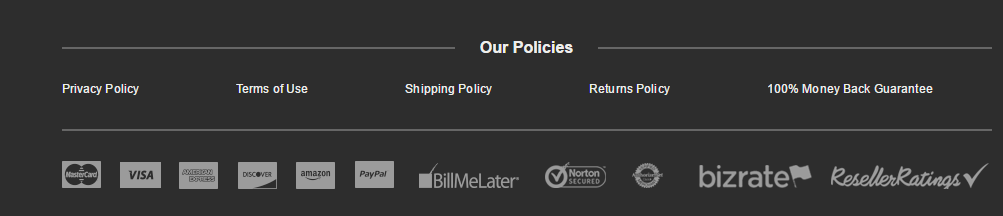
但從CRO的角度來看,更重要的是取得客戶的信任,無論你要展現自己商品來源保證、專業技術認可、交易系統安全標章等,在網路使用氾濫的時代,這些能取得消費者信任的標誌已經越來越被重視了。

來源:GlassesUSA
[themeone_icon size="fa-2x" inline="" spinning="" anim="" iconbg="" bgcolor="" bganim="" color="accent-color1″ icon="fa fa-frown-o"]NG 6、沒有在商品頁面上顯示庫存可用性
除非你銷售的商品是按照預購量或客製化商品,否則顯示有無庫存量絕對是最好的做法。這樣做有兩個重要的原因。
首先,顯示庫存的可用性時,可避免在消費商品結帳頁面時才發現缺貨而造成顧客消費體驗不佳。除此之外,顯示庫存量會讓人產生急迫心理易促使消費者購買的衝動 ,當然就有助於提高轉換率。
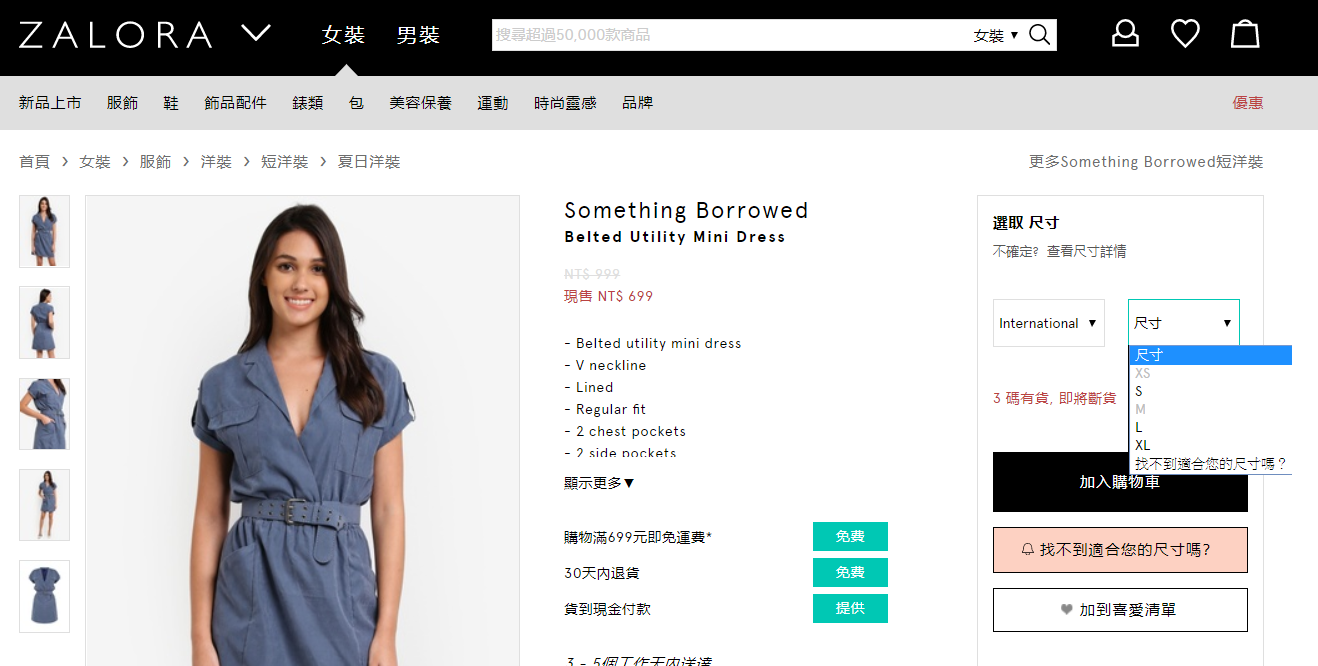
良好的做法:在商品頁上提示"庫存量較少",以提醒客戶此商品即將缺貨,以及無法將在缺貨品項加入購物車,以避免客戶加入購物車後卻無法購買的情況發生。
正確範例:僅可選擇有庫存的商品加入購物車/顯示即將斷貨提示

來源:https://www.zalora.com.tw/
作者 Reina Liu






我要留言