手機網頁選單設計-購物網站設計趨勢(一)

軟硬體發展快速,網頁的設計方式必須不斷更新,網頁設計中有許多設計元素會影響使用者操作,其中選單是引導消費者到達產品頁面很重要的媒介,歐斯瑞今天要先從選單設計談起,現今選單的設計趨勢,並透過幾個知名品牌網站與大家分享,這些品牌他們是怎麼讓消費者更容易找到想要的產品,一起來看看吧!
手機網頁設計方式必須一直求新?
由於軟硬體發展快速,網頁設計與開發又與這些息息相關,我們就需要依照趨勢與需求,去學習與改變我們的設計方式,例如2007-2010年時期智慧型手機的普及,衍生了手機版網頁與平版網頁的設計需求,也改變了製作軟體發展,進而產生響應式設計的方式,在2015年手機螢幕尺寸趨向大螢幕的改變,也再次重新調整了手機版網頁的配置,網頁設計師要不斷因應科技趨勢與市場需求,學習新的設計方式。
現今消費者的使用趨勢

根據2015 Yahoo奇摩電子商務紫皮書報告指出,2014年與2015年相較,台灣民眾使用行動裝置購物從五成提高至八成,手機與平版的消費人數上升3倍,而電腦版人數卻減少了22%,我們合理推測有幾個原因:
一、裝置的改變,Yahoo Flurry 預測 2016 年第四季,大螢幕手機銷售量佔比將達 46%,超越中型手機兩成行動裝置之冠!小螢幕要呈現購物流程等複雜的介面,據有相當大的難度,螢幕尺寸與解析度的提升,擴大了可視範圍,對於使用者瀏覽更為容易。
二、消費者使用習慣改變,消費者經常接觸手機,習慣使用手機上網與操作,對於手機信賴度提高。
三、網頁設計更為容易操作,手機版購物網頁越來越容易操作,甚至簡化過後介面會來的比電腦版簡單許多。方便性與使用習慣改變,讓消費者願意選擇使用手機來上網購物。
透過以上的介紹我們可以了解到手機版購物網頁設計的趨勢與重要性,網頁設計有很多需要注意的地方,今天我們就先來談談手機版購物網站的選單設計。
手機版網頁選單須著重導航設計
選單是引導使用者進入產品頁面的媒介,不論是電腦版或行動版網頁,都要著重導航設計,特別在於手機的畫面有限情況下,應以導航為主,將選單捨棄多餘的美編圖片、效果及非必要功能。過去在手機版網頁中,對於手機的小螢幕,我們會採用一欄式設計並加大字級等,但現今手機螢幕尺寸以及解析度的提升,在產品目錄頁中普遍改採用兩欄式呈現,接下來透過幾個範例讓大家看看他們是怎麼設計選單的。
案例分析

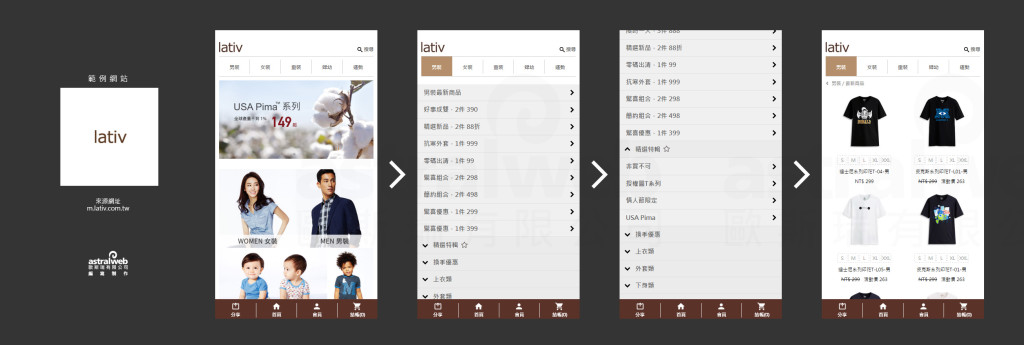
範例一:Lativ 來源網址:m.lativ.com.tw
Lativ在選單設計上沒有主選單的圖示,直接列出產品的大分類,將其他的會員、購物車放在下方,減少了展開選單的步驟,並營造簡潔風格。

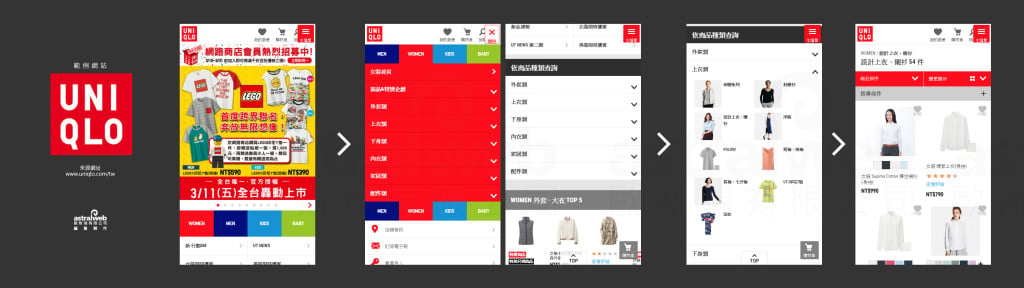
範例二:Uniqlo 來源網址:www.uniqlo.com/tw
Uniqlo選單透過不同顏色來區分產品大分類,點擊選單圖示後直接列出第二層選單,直得關注的是,可能由於服飾業中女性網購族群相較於男性來的高,不論是首頁的選單排序,或是點擊主選單後所展開的畫面,都以女裝為優先,這是一個了解自己客群後,所做出的良好設計方式。在第三層的選單中使用產品類別的圖、文呈現,並使用兩欄排列,類別示意圖能夠幫助使用者快速分辯產品類別,也增加選單活潑性。

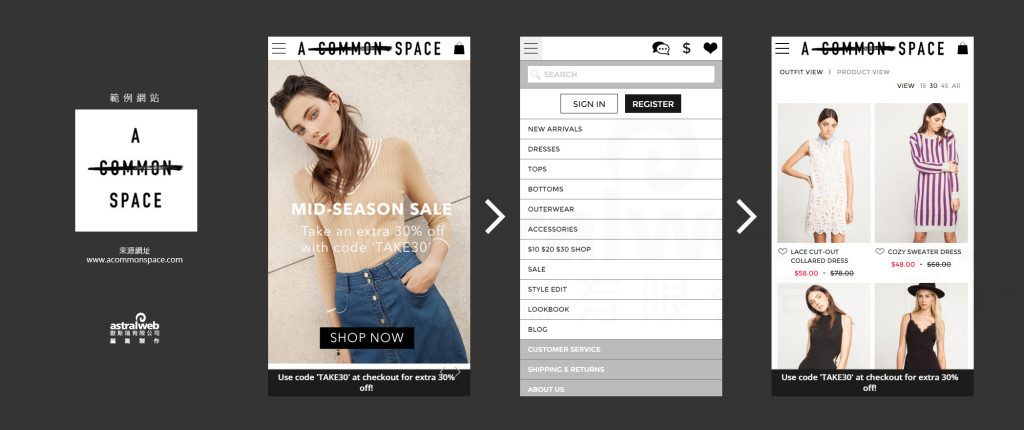
範例三:A Common Space 來源網址:www.acommonspace.com
A Common Space不同於他在電腦版的設計,將最底層分類直接作為手機版選單,由兩層選單變成一層,讓使用者在選擇產品類別時更為輕鬆,也將不會一直使用到的功能,如社群、幣別等,收合在選單中,盡可能的保持畫面乾淨。

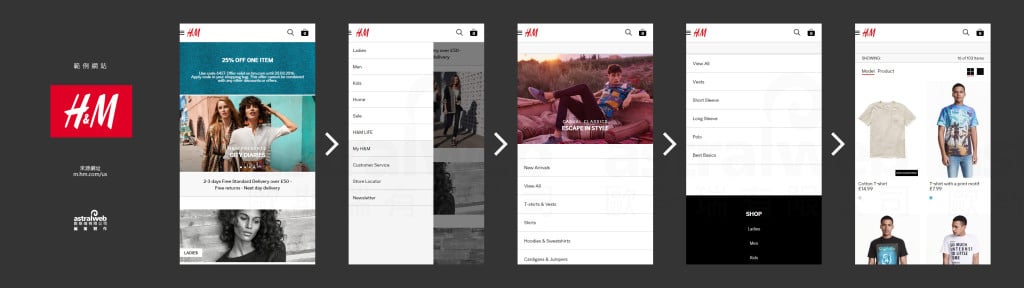
範例四:H&M 來源網址:m2.hm.com/m/en_gb/hm-com.genericdevice.html
H&M的選單使用跳頁方式,在進入第二層時加入該類別的視覺圖像作搭配,並使用不同的畫面,讓使用者清楚知道自己進入了不同頁面。在首頁區塊中使用產品大分類,讓使用者也可以從首頁區塊進入產品類別。

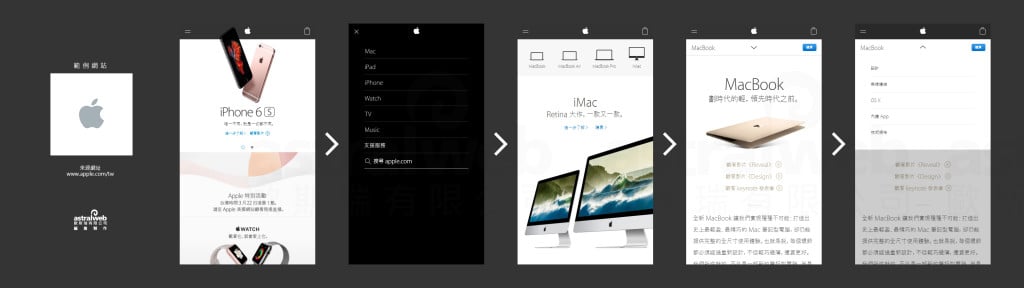
範例五:Apple 來源網址:www.apple.com/tw
Apple選單使用跳頁方式呈現,在選擇產品大分類後,進入該類別的專頁,不使用相同的選單樣式,而選擇使用橫式滑塊,並使用分類圖示做搭配,在第三層產品介紹項目頁面中,使用第二階層下拉選單。他將每一層做區分,並針對每一層的不同需求,而對應不同的選擇方式。
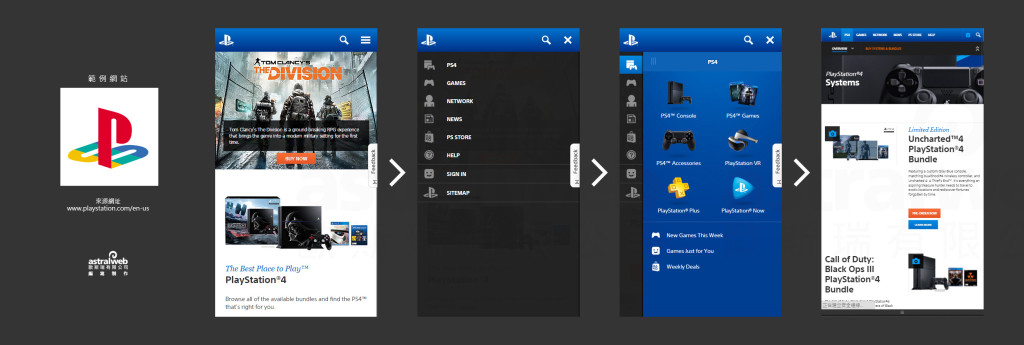
範例六:PlayStation 來源網址:www.playstation.com/en-us
PlayStation在第一層選單點擊後,左側保留原本第一層分類圖示,右側顯示第二層分類,清楚讓使用者知道現在在哪一個類別之下,使用者在做上一個類別切換時,不需回到上一層做選擇。
網頁技術不斷提升,設計方式也需不斷更新。選單設計方式相當多種,要先了解您的客戶需求與網站使用客群,才能設計出較好的方式,希望在未來設計手機版網頁選單時能有所幫助。以上有任何手機網頁的相關問題,歡迎詢問歐斯瑞。
相關文章:
參考資料來源:
2015年全球App市場總體檢:Emoji旺、手遊退燒、4大類別App最夯!
範例來源:
Lativ 來源網址:m.lativ.com.tw 取得日期:2016年3月15日
Uniqlo 來源網址:www.uniqlo.com/tw 取得日期:2016年3月15日
Acommonspace 來源網址:www.acommonspace.com 取得日期:2016年3月15日
H&M 來源網址:m2.hm.com/m/en_gb/hm-com.genericdevice.html 取得日期:2016年3月15日
Apple 來源網址:www.apple.com/tw 取得日期:2016年3月15日
PlayStation 來源網址:www.playstation.com/en-us 取得日期:2016年3月15日








我要留言