電商網站實戰測試篇—版型幾大常見錯誤
撰寫一個電商網站,就好比是在蓋房子一樣,要先蓋好基底,基底蓋穩了,才能搭配水泥與磚頭或是其他相關建材元素混合使用,接著一層一層往上蓋。所以版型就好比是房子的基底,它會間接影響使用者在瀏覽網站時的體驗度。所以今天Astralweb要來跟大家分享『電商網站版型常見幾大錯誤』。
常見的版型錯誤,大部分應該都是落在以下幾點:
- 文字:字型、顏色、大小是否一致(含英文大小寫部分)
- 版型色彩配置
- 位置是否跑版
- 破圖
什麼是破圖?
所謂的破圖就是指圖沒有連貫以及在圖的邊邊還有界線。容易發生破圖的情況大部分是在大螢幕的時候,很容易會出現瑕疵,所以需要留意這部分。
在這裡小編提供一張破圖給大家看

而造成圖沒有連貫的原因有兩個,第一個是可能是設計師沒有處理好;好比說上面這張圖,它就是沒有連貫。
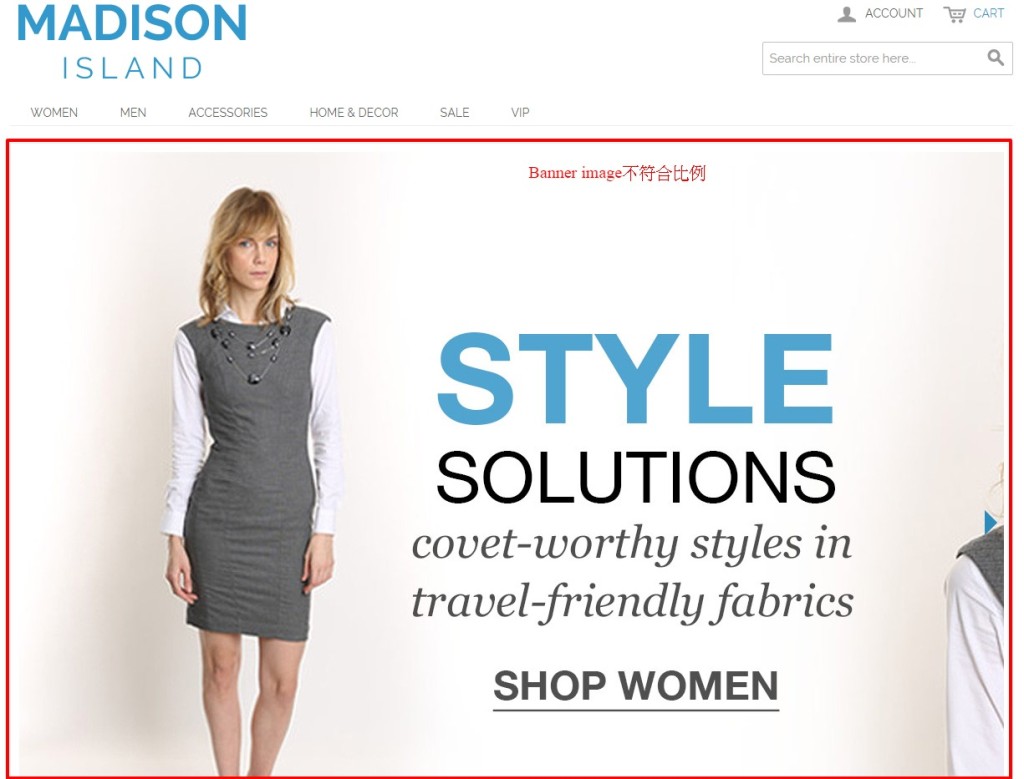
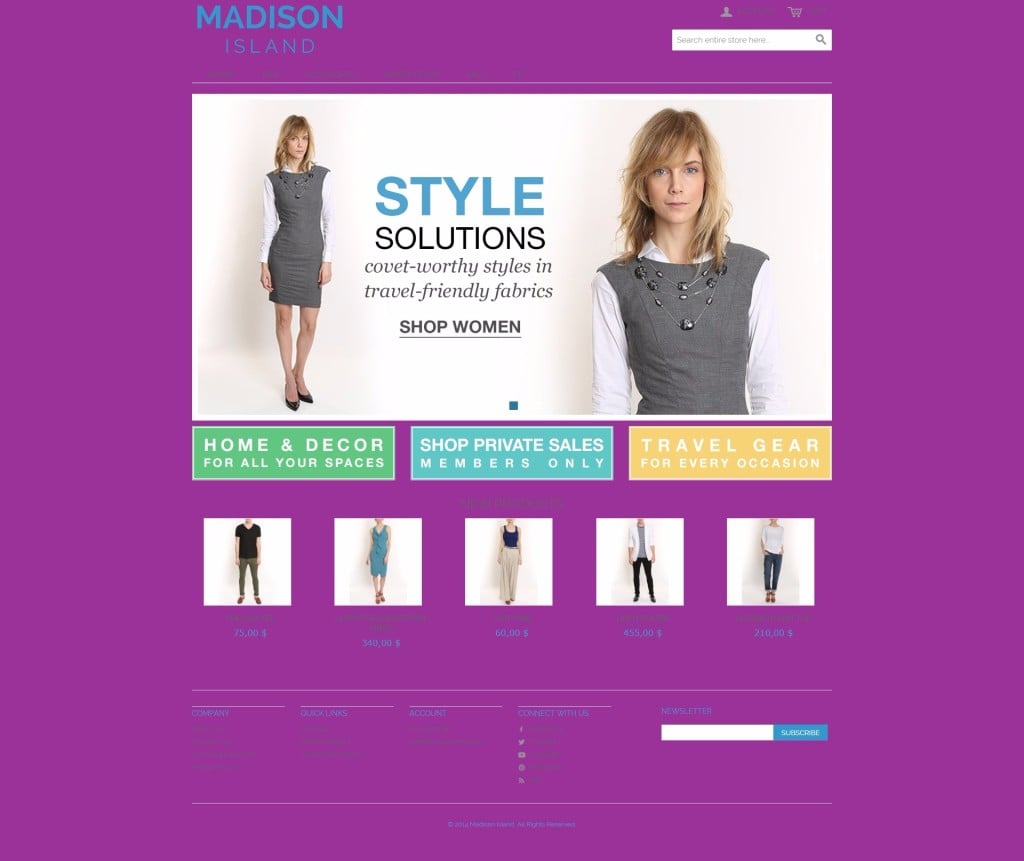
第二個則是可能因為寬度限制,結果導致圖被切到了,就好比下面這張範例圖。

是不是非常明顯地可以看到在Banner的圖已經被切到,沒有呈現完整的圖。
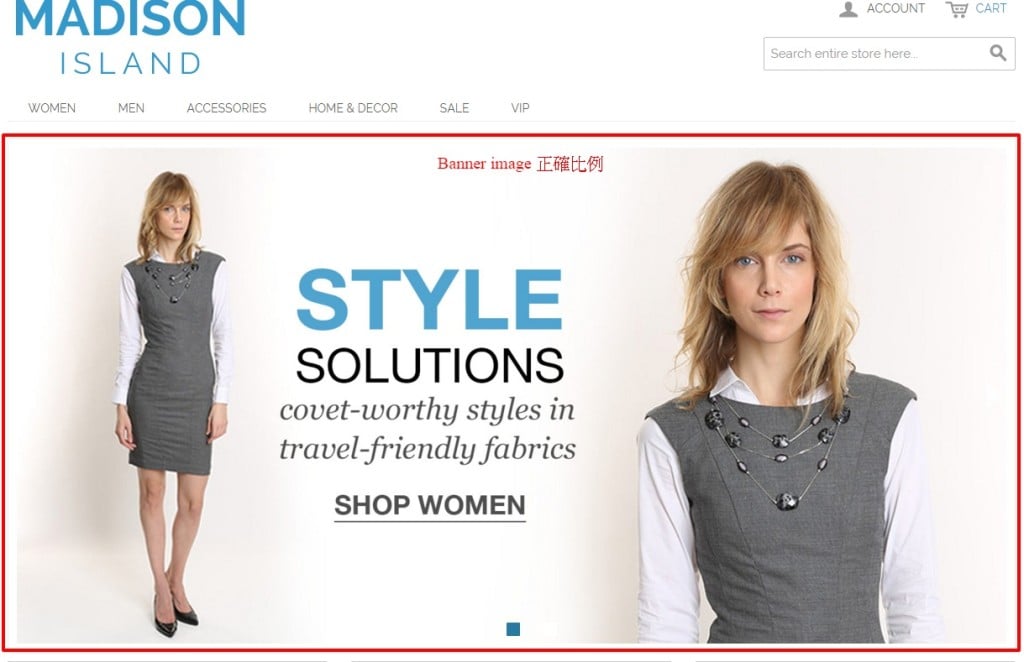
接下來我們來看正確、完整的圖,如下圖。

是不是和剛剛那張被切到的Banner圖差很多呢! 在整體視覺觀感上就有很大的落差。
現在我們來看位置是否跑版
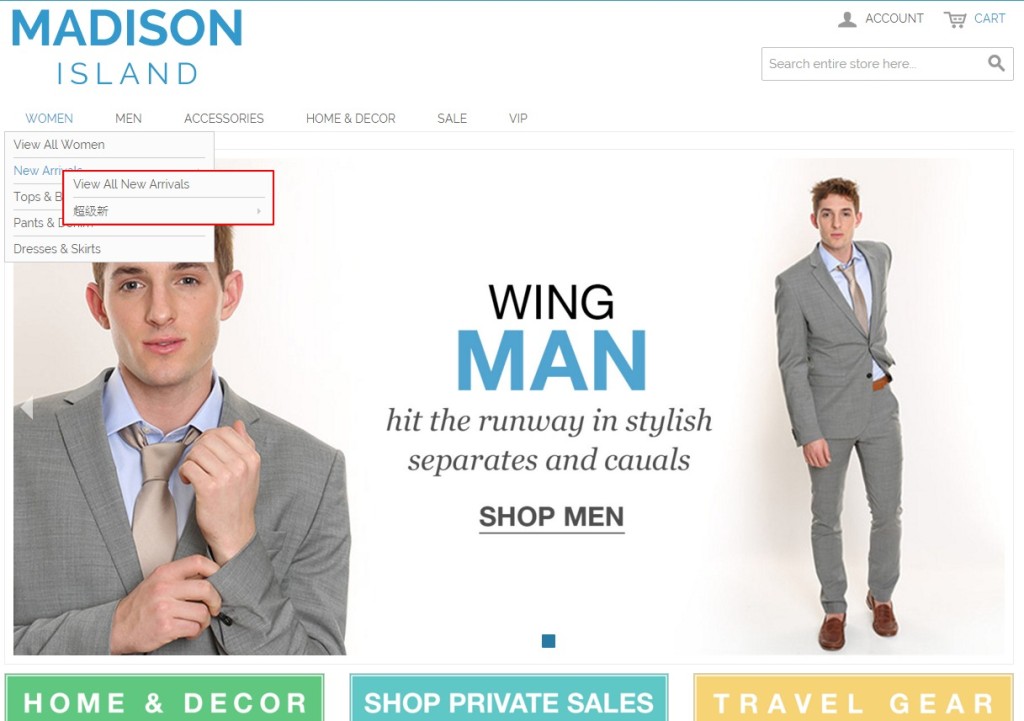
在這張範例圖有兩個錯誤的地方,在這裡我們先來看Menu部分。

在上圖這張範例圖,可以很清楚地看到次選單已經蓋住主選單上的選項內容了,這樣不易於使用者看到主選單上的選項內容。
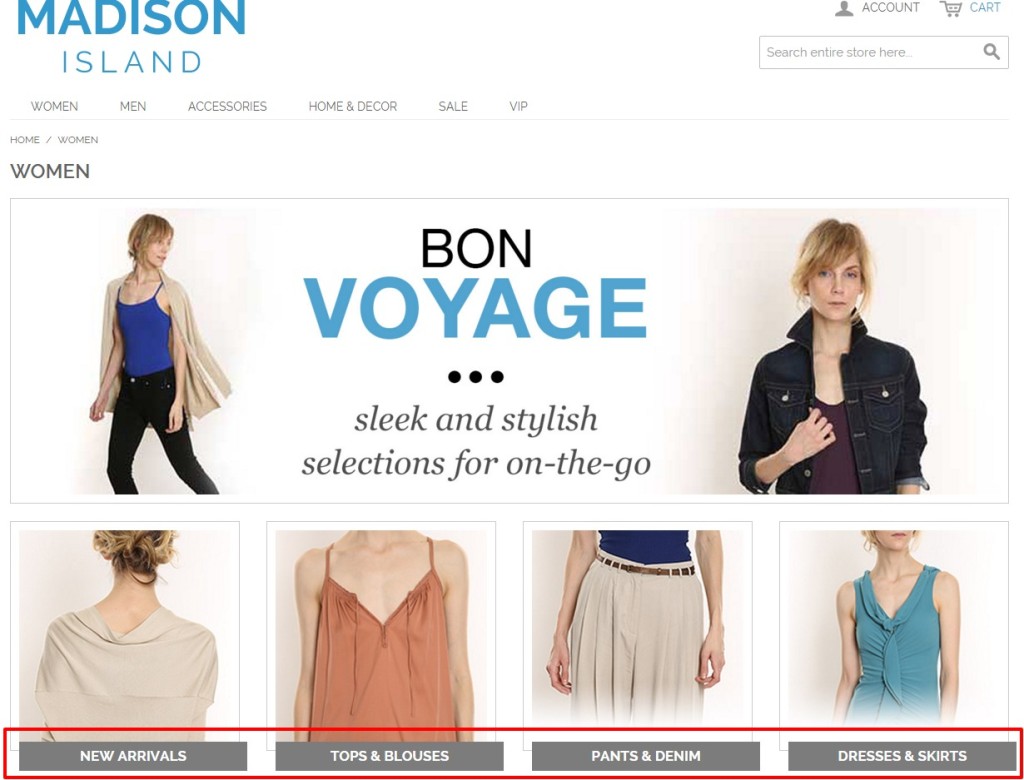
下圖這張範例圖也是,位置也是處於跑版的狀態。此時,應該將問題例出來請工程師調整。

接下來,我們來看版型色彩配置
一個好的網站版型色彩配置,能讓使用者在瀏覽網站時感到舒適,而一個糟的版型色彩搭配,就很有可能讓使用者在瀏覽網站時感到不舒服或反感。就好比下圖這個版型的色彩配置,著時讓人看不太清楚網頁上的字。

所以一個網站的版型色彩配置是很重要,因為它足以影響使用者在視覺上的觀感。
文字部分,我們將分成3個部分來例舉說明。
1. 文字大小是否統一
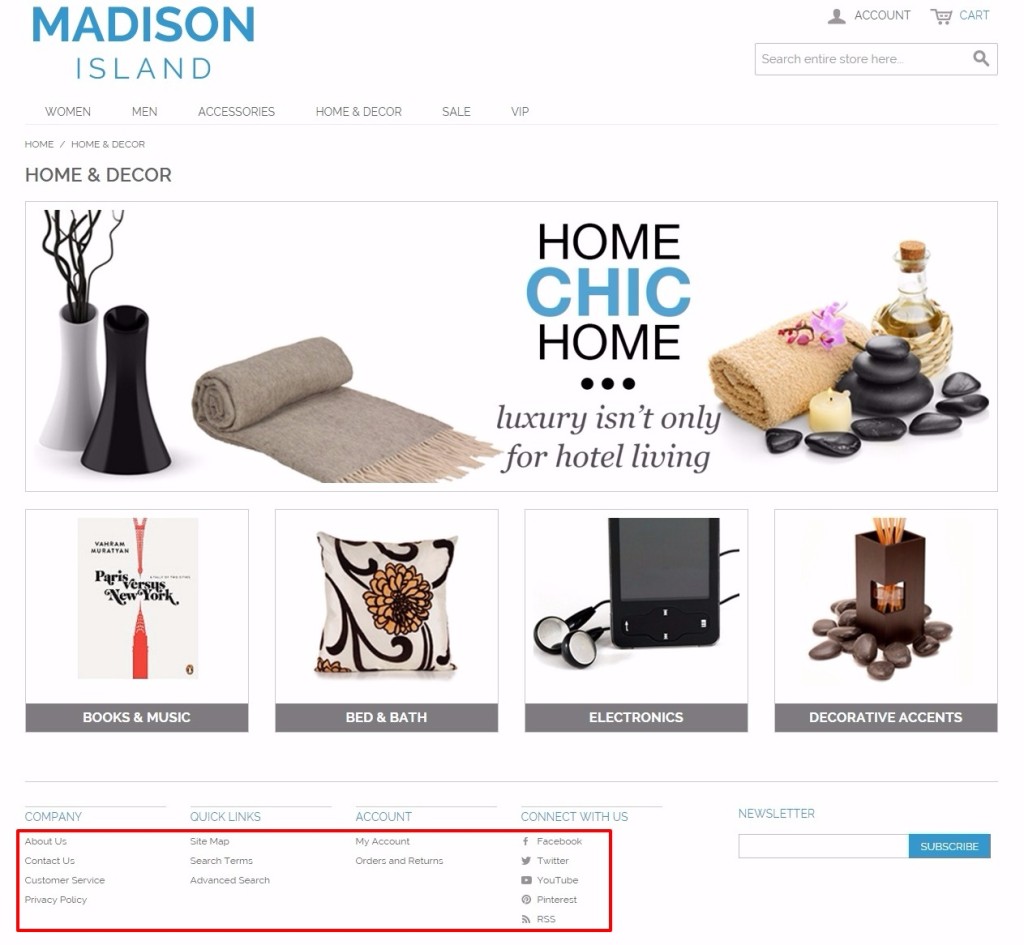
下圖以英文大小寫為範例來說明。

在上圖,可以明顯地看到整體頁面英文設計都是設計為大寫。但在圖中下方Footer處(紅框處)的標題並不是都是大寫,這就表示這個頁面的英文文字沒有統一為大寫,是需要去修正的。
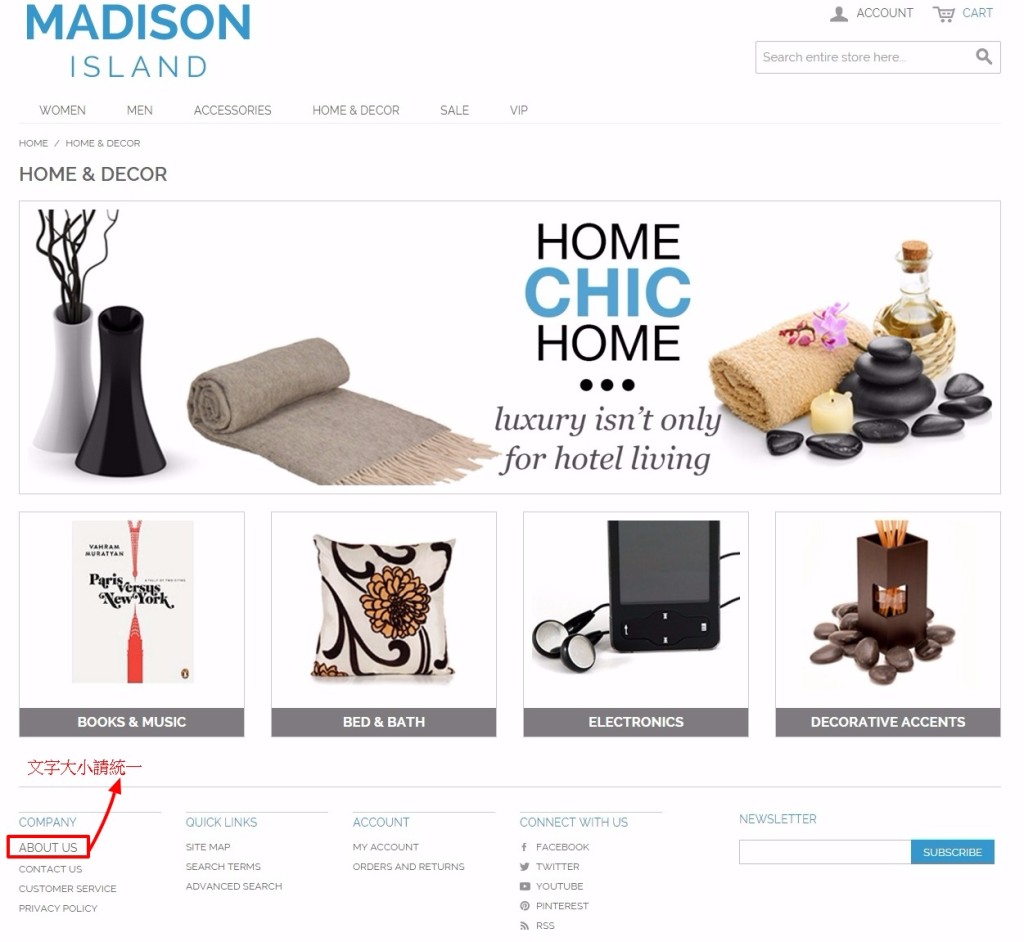
而下圖這張則是以文字大小來說明。

在圖中可以清楚地看到ABOUT US的文字大小明顯比其他同區塊的還大,所以也是文字大小沒有統一必須去修正的地方,如此一來ABOUT US才不會顯得特別突兀。
2. 文字字型風格是否一致
在下圖中,我們可以看到字型並沒有一致,相同的區塊卻有不同的字型(紅框),這也是需要被修正的,才不會影響整體頁面字型的一致性。
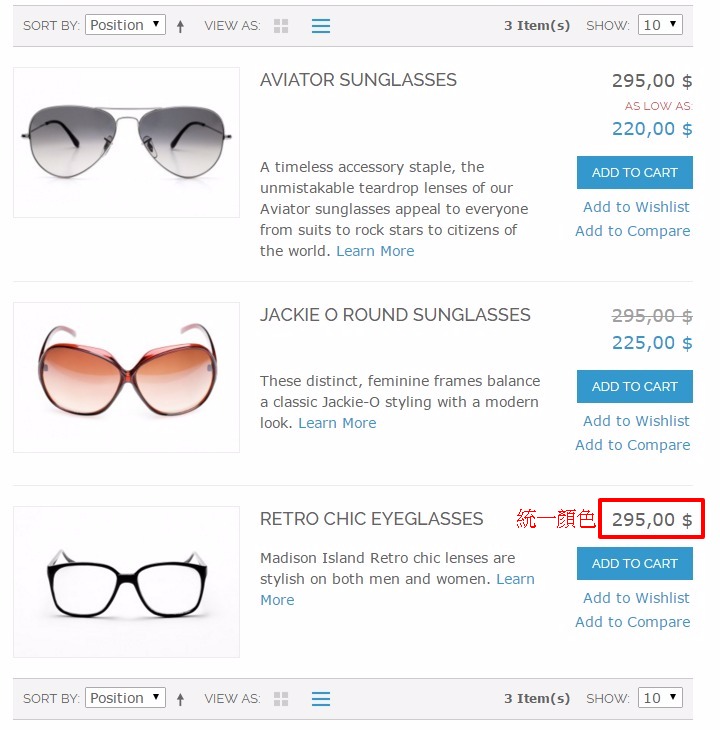
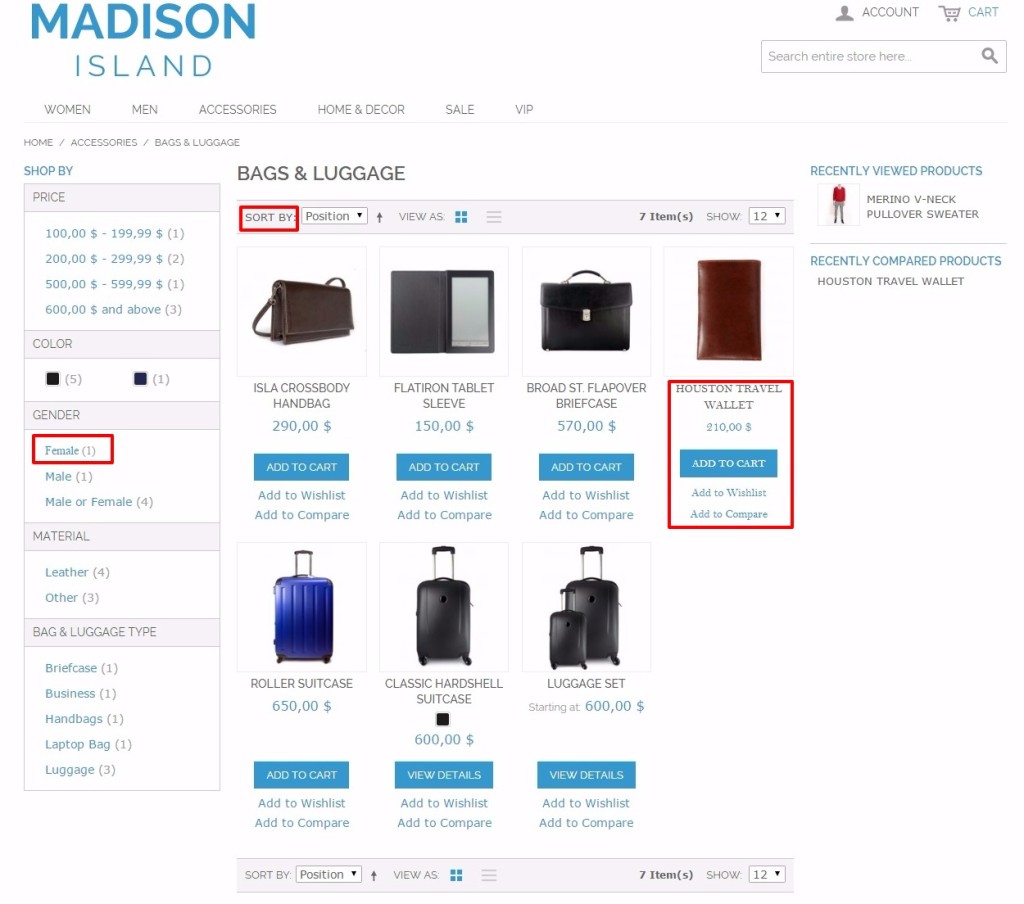
3. 文字顏色是否一致
下圖可以看到金額部分(紅框)沒有統一顏色,這樣很容易讓使用者在瀏覽該商品時產生疑惑,這點也是要謹慎小心的。

上面所例舉的這些都是在網站中常見的幾大版型錯誤,然而一個版型的好壞與流暢度,會間接影響使用者在瀏覽網站時的視覺觀感與體感,所以該如何修改或調整讓版型達到最佳效果與流暢度,才不會影響使用者的視覺觀感與體感,這是身為一名QA工程師在進行測試時都應該去留心與注意的。
這就是今天與大家分享的電商網站版型常見的幾大錯誤,如有任何問題歡迎洽詢歐斯瑞。
欲了解版型相關測試可參考以下2篇文章
1. 網站測試-單元篇(上)
2. 網站測試-單元篇(下)
截取破圖範例圖之參考來源:http://web.cyvs.tyc.edu.tw/html/









Comment (1)
[…] 原文選自:電商網站實戰測試篇—版型幾大常見錯誤 […]