電商網站實戰測試篇—基本功能幾大常見錯誤

在上一篇電商網站實戰測試篇—版型幾大常見錯誤,談到了版型就好比是房子的基底,那麼功能可以說是房子的隔間與設備了。而功能的好壞與便利性也很可能會間接影響使用者對該網站的使用體感。所以今天要和大家分享『電商網站基本功能常見的幾大錯誤』。
常見的幾個基本功能錯誤,大部分應該有以下幾個:
- 未設搜索條件
- 未設連結
- 未顯示提醒或警示訊息
- 圖片沒有連結到正確位置或圖片讀取錯誤
- 網頁語系設定 (使用轉換套件或直接用google翻譯除外)
現在我們來看看阿凱所經營的電商網站凱子の店有哪些常見的基本功能錯誤呢?
一般來說,電商網站在搜尋方面都會設定搜索條件,以提供使用者在輸入關鍵字後列出符合關鍵字的商品,以利達到使用者能快速選擇。
但是從下圖我們可以很清楚地看到,當使用者輸入關鍵字”雜誌”後,並沒有顯示出搜索列表來讓使用者快速選擇。

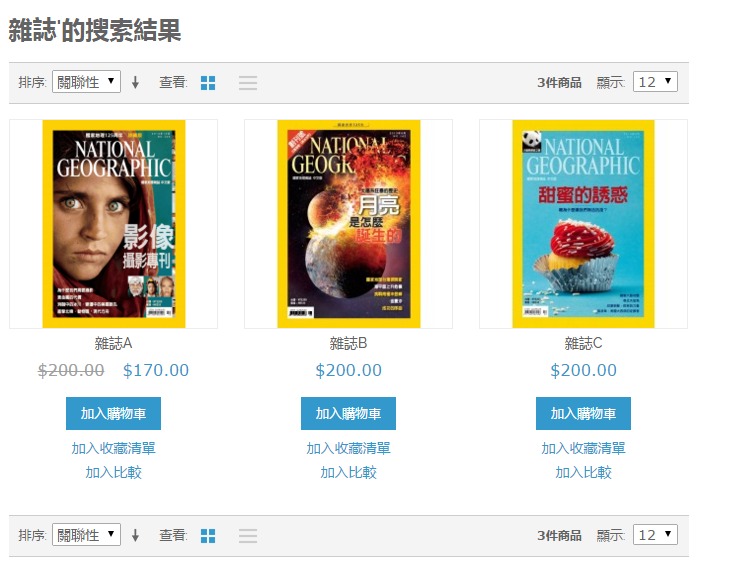
使用者只能透過實際搜索後得到的搜索結果來尋找想購買的雜誌,如下圖。

但是當雜誌種類越來越多、越分越細時,對使用者來說每次都得透過搜索結果逐一去找自己想購買的雜誌,豈不是非常不方便使用者尋找欲購買的商品呢,到最後很可能讓使用者失去耐心而放棄購買。
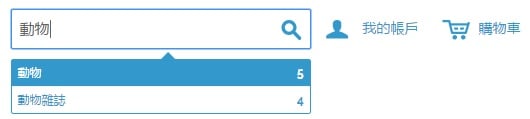
但是如果有提供搜索列表,是不是可以讓使用者能更快速的選擇符合自己想購買的商品,好比說下圖;當使用者輸入關鍵字”動物”後,就明確地列出符合關鍵字”動物”的商品與筆數,如此一來就能有效地提供使用者做選擇。

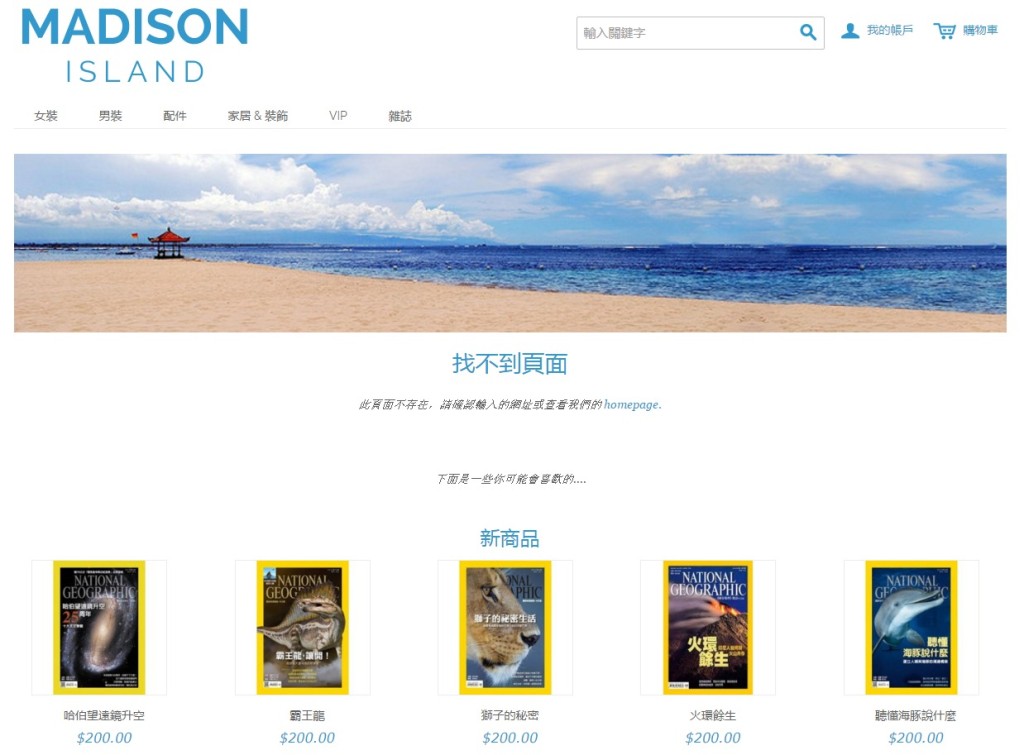
又或者是使用者在主選單中的雜誌分類找到了動物雜誌,那麼當使用者點選後便會直連結到動物雜誌的頁面(前題為連結網址須正確),如下圖。

除非是沒有設定連結網址,導致在主選單中無法點選,如下圖。

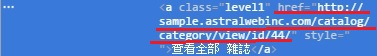
從下圖的原始碼來看,很明顯地遺漏了連結網址href=”http:// ”。
![]()
正確沒有遺漏連結網址,其原始碼應該像下圖圖中紅線部分。

或是網址錯誤,才會導致連結失敗找不到頁面的情況,像下圖這樣。

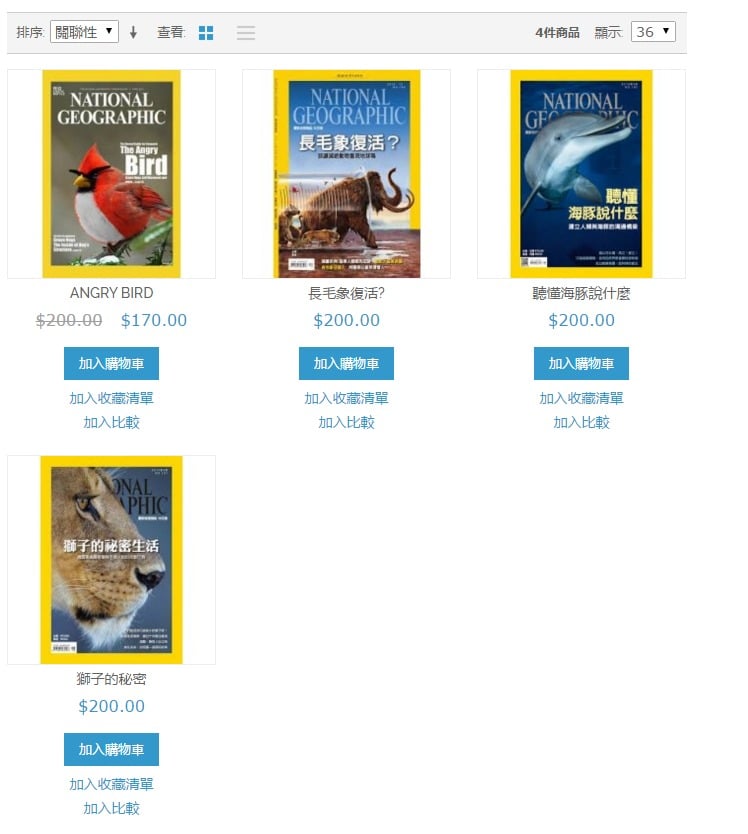
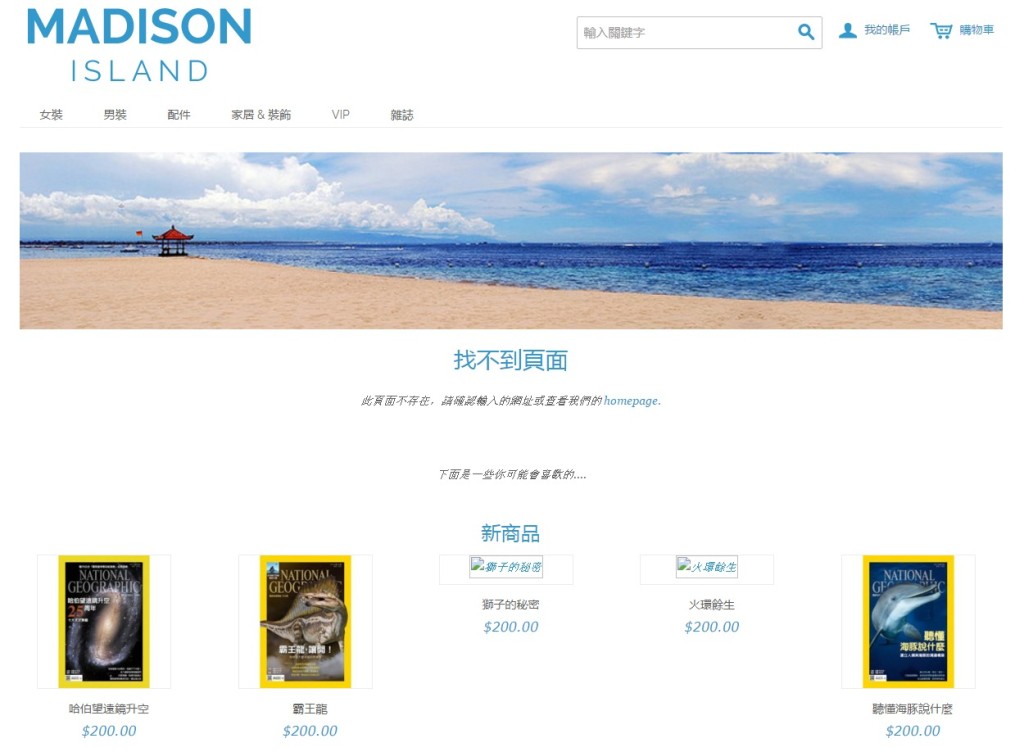
然而在商品頁面中,商品圖片也會設置連結功能,讓使用者點選進入到該項商品的相關資訊頁面,這時商品圖片也會因為圖片沒有連結到正確位置,造成空白或圖片讀取錯誤,要不然就是圖片副檔名錯誤或是圖片名稱可能寫錯之類的,就像下圖中獅子的秘密與火環餘生這2個商品圖片,所以圖片的路徑設定很重要。

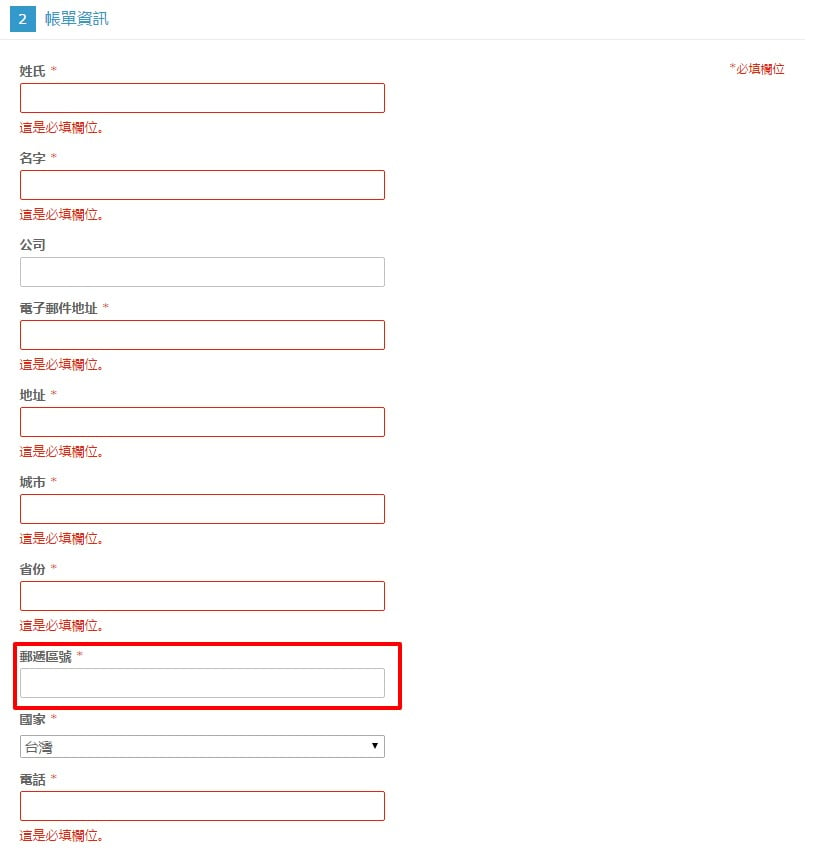
接下來,我們再來看當使用者選好商品後,在結帳的過程中,使用者在輸入帳單的相關資訊沒有顯示提醒或警示訊息。

在上圖可以清楚明顯看到*號為必填欄位,但圖中的郵遞區號卻沒有出現提醒或警示訊息,提醒使用者少填了郵遞區號這個必填欄位;那麼形同郵遞區號是必填欄位為虛設,完全沒有發揮其提醒或警示訊息的功能來提醒使用者。
另外,在這裡也順道提一下,如果是做雙語系經常會忽略的部分。
在網頁上如果沒有寫下面這一行,可能中文字都會變成是亂碼。
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8″/>
最主要的還是後面的 charset=UTF-8″,除非是直接用某個轉換套件或是直接用google翻譯之類的,才不用另外寫,否則通常網頁上面還是應該要加 UTF-8,萬一語言一多,就會不時的出現亂碼,這一點也是值得注意的。
上述這幾個都是電商網站常見的幾大基本功能錯誤,該如何讓功能變得更好、更便利,以便使用者在瀏覽網站時能更快的到達或找到想要的資訊,這也是QA工程師要仔細思考與評估的。如此一來,才能讓功能更加完善、更加貼近使用者的需求,這樣才能讓使用者在瀏覽網站時達到更好的使用體感,以增進對該網站使用的忠誠度。
這就是今天分享的電商網站基本功能幾大常見錯誤,如有任何問題歡迎洽詢歐斯瑞。
欲了解基本功能相關測試可參考以下2篇文章
1. 網站測試-功能篇(上)
2. 網站測試-功能篇(下)







我要留言