優化網頁設計-將客戶導向重點頁面
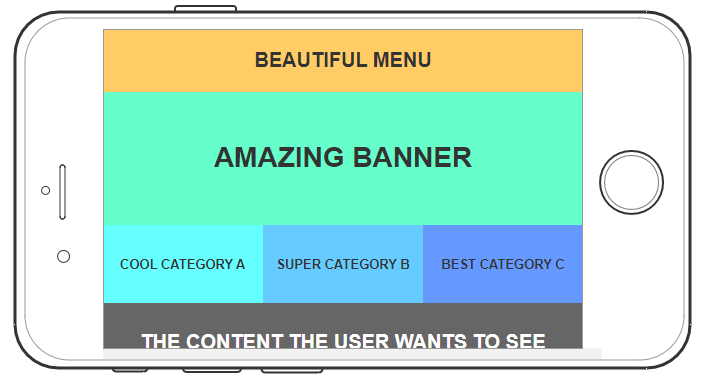
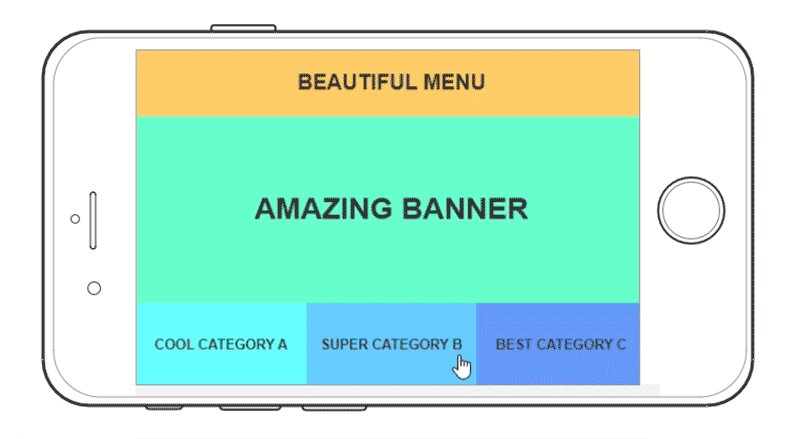
明顯美觀的大橫幅
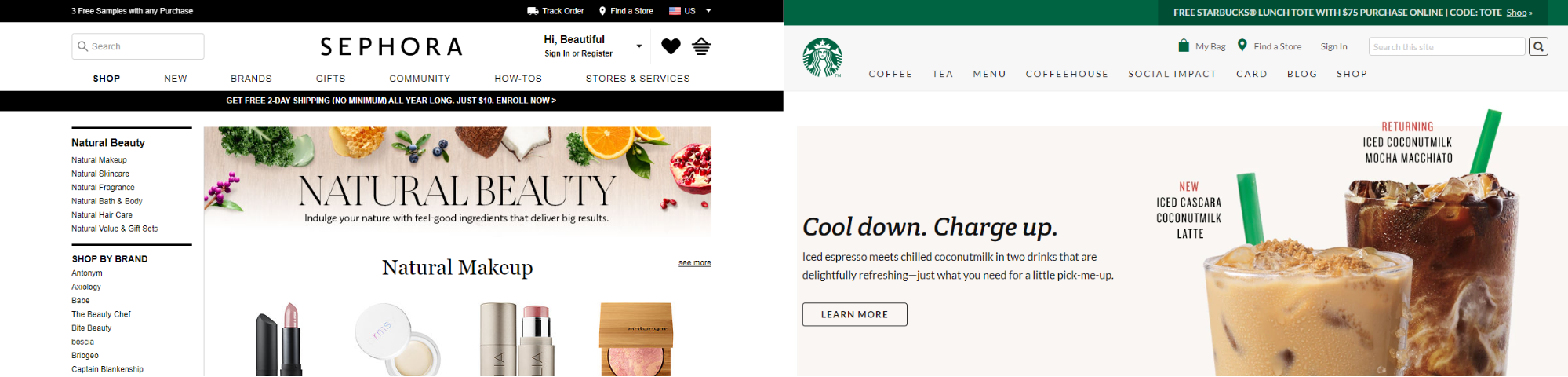
現代的網頁設計已經變得更加視覺化,讓使用者登進到全屏大橫幅時,可輕鬆查看選單選擇。 但是,所有重要內容發生了什麼事? 隱藏在詳細閱讀中? 超出到微型智能手機螢幕的邊界之外? 為什麼我們必須在大型視覺效果和文字之間進行選擇,或根本沒有視覺效果(或也許客戶是這樣要求,導致你得把全部壓縮在一個不美觀的小屏幕設計裡)。
今天本文的提示就是"如何在適當的時機運用簡單的文字引導客群至關鍵內容的頁面上,同時也保有明顯美觀的大標題及選單欄"
內容: 別把我藏起來!

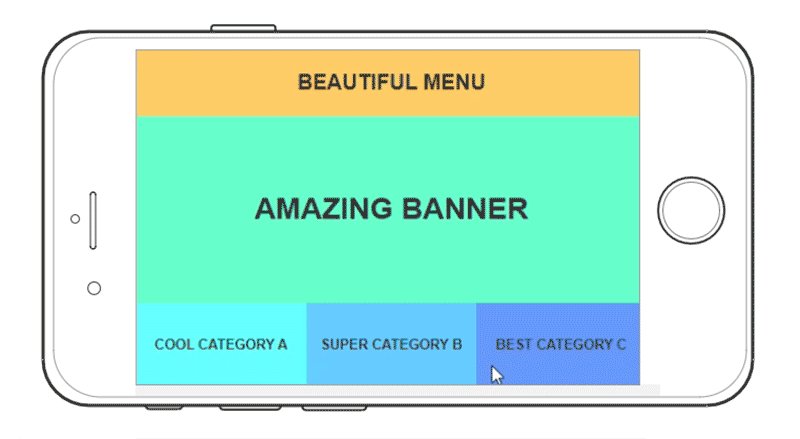
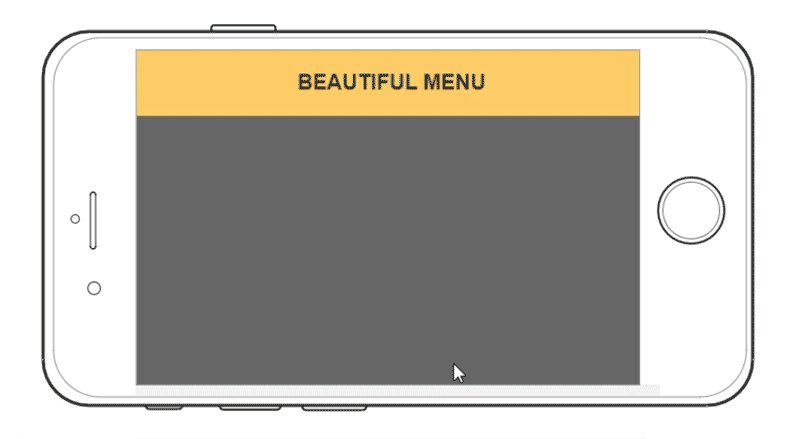
當你有一個漂亮的設計配有很多用戶友好選單和討喜的橫幅。但是你的內容被埋沒了或被截在可見螢幕之外,這也許是登入頁面的意圖,但一旦進入網站,標題和選單就會變得多餘,且在畫面中相當地佔用這寶貴的空間。特別是當你開始使用不同尺寸的螢幕時。

在電腦版上,尺寸也許不是個問題,但是當你為行動裝置設計時,就會真正的發生問題。 你的內容可能會被推擠到螢幕外並被隱藏,這將對網頁的使用者體驗會產生負面影響,特別是對於那些只會短時間使用智慧手機的人。使用反應靈敏的橫幅和選單可能會有所幫助,但通常需要更多的時間來找到對的設計。有時候花了時間卻又不一定能奏效。
保留設計並添加一些代碼

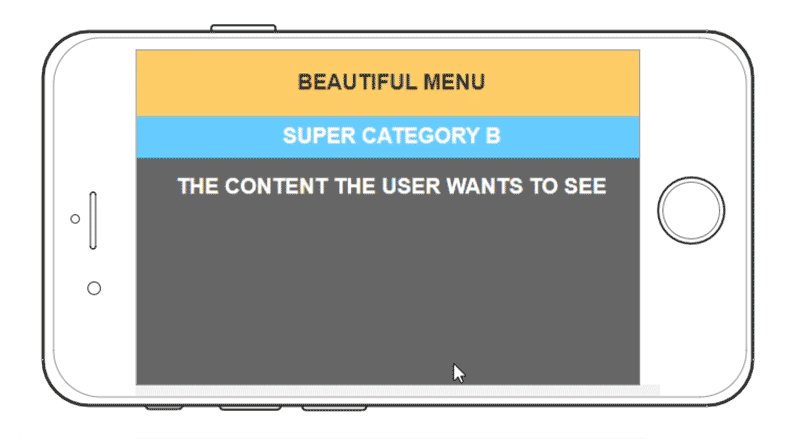
所以,讓我們保留你美麗的設計,並透過在輔助頁面上(非登入頁面)添加一段簡短的說明來簡化操作,將使用者直接引導到內容。 為此,我們將使用Window scrollTo()的方法。
<script>window.scrollTo(0, [HEADER HEIGHT]);</script>

用[HEADER HEIGHT]替換標題的實際高度(以像素為單位)。 有了這個動作,標題仍被加載,但當頁面加載時,用戶的窗口剛剛滾過標題部分,標題部分仍然可以順利的通過向上滾動,因此透過一些好的設計決策,該方法可以大大提高您的網站的性能。
最重要的是,你不需要做太多的設計修改。
為了讓用戶有最佳的體驗可能,頁面內容的位置,盡可能的越高越好!
更多相關文章:
備註: 照片來自 https://www.pixabay.com 圖片編輯/製作 by Yuuya Masada.









我要留言