12個結帳頁面的設計技巧

網路購物是個在現代社會裡絕佳的購物模式,不必離開家裡便能快速比較、瀏覽所有商品,當你要挑選購買的商品時,如果網站設計的並不理想,在商品下單介面你可能不覺得更方便,反而有了一次很糟的購物體驗。
我們來看看普遍在購物網站結帳頁面上設計的詬病:
結帳前要先填寫表單,然後再告知您此商品已缺貨,還要等上數天→回覆→再次下訂,又一次循環…。其實只需要花些時間對你的結帳過程做一點點的調整和研究使用者的體驗,網站就會獲得更多滿意的回饋,並且有效的增加銷售額;小編在這裡提供了12個技巧來幫助購物網站做到這一點:
1. 不強迫使用者購物前先註冊

讓使用者在線上購物時不需先進行註冊就能購買,註冊頁應該放在結帳過程中,而不是在結帳之前,註冊動作最好也不要放在使用者將商品加入購物車之前,填寫註冊資料對使用者來說是個負擔,因為使用者必須花時間和集中精神來填寫。
將這些會對使用者造成負擔的頁面向後移動,來提高使用者的購買意願,如果使用者花時間在你的網站上瀏覽購物,結束後再填寫資料的意願就會提高,如果商家硬要把這些頁面放在結帳前,使用者很可能一走了之,你可以把註冊的這個步驟往後延,並想像成是你的商店大門正敞開著歡迎所有客戶進來,而不是只準備給VIP使用的包廂而已。
2. 提供客戶即時的商品庫存資訊
清楚的告知商品的庫存數量是很重要的,如果沒有顯示正確的庫存,使用者可能必須經過幾個步驟後才能發現他們無法購買,因而一走了之。不要只在商品頁顯示,而盡量在任何搜索結果頁面上提供正確的庫存數量。
此外,提供已缺貨商品的到貨日期,不用擔心使用者因無法立刻購買而跑掉,別忘了你還有預購功能這個選項,不用擔心你的消費者不會回流;相反的,他們反而還會期待貨品回架上的那一天。
3. 讓您的客戶能夠輕鬆修改訂單
使用者可能會下錯訂單或是改變選擇,不要讓你的使用者花太多時間跟精力來去重新修改購物車內的商品……這會使他們感到煩躁。使用者可能會在商品數量上選擇錯誤或改變選擇購買的商品,為了避免造成消費者困擾 ,盡量簡化這個流程讓使用者更容易去修改結帳頁面。提供一個"刪除"鈕在商品清單旁邊是一個好的選項,確保訂單的修改方式是快速、簡單的。
4. 提供使用者即時支援

由於結帳過程需要使用者輸入許多資料,使用者可能在此頁面遇到問題:在結帳引起的任何錯誤或使用者有著特殊需求,且不能利用現有網站介面來解決的情況下,網站應適時的提供專業協助:個人化支援,如線上客服等等。不是將使用者引導到支援頁面或問與答頁面,這樣可能根本沒有解決使用者的問題。如果使用者沒有得到他們需要的幫助,並對整個購物過程有所疑惑時,他們很可能取消整個結帳;因此,在結帳過程增加一個線上對話系統或電話客服支援會是個不錯的方式。當然不是每家公司都能負擔得起,但是規模較大的公司可以考慮這個選項,特別是對購物過程較繁瑣的網站。
5. 完整保留返回功能
返回按鈕是在網頁瀏覽器中最常使用的其中一個按鈕,相信有些人會在您網站的結帳過程中使用它,有些網站會考慮系統的自動重新導向或容易出現錯誤消息而停用返回按鈕的功能,請不要這麼做!這會造成使用者的負面體驗。
正確的解決方法是,如果它是表單頁面,返回按鈕不僅要能夠導回前一頁面,還必須確保不會產生任何錯誤。系統必須建制成可以保留使用者所填入的資料,使它能夠再次顯示。當然,有些頁面無法返回,例如已點擊"完成訂單"的按鈕的確認頁面。您可以透過節省使用者時間和減少使用者集中精神為出發點來進行頁面和流程設計,來提供更好的使用者體驗給客戶。
6.提供照片、規格和連結在購物車的商品項目中

確保使用者點擊按鈕來完成訂單前,他們已經看過自己購物車內容,最好的方式就是在購物車頁面中提供已選商品名稱、商品圖片和商品規格,例如商品尺寸、顏色、包裝等,另外,將這些品項添加連結到該商品頁面,提供使用者確認所選的商品是否正確。
7.提供一個步驟顯示的功能

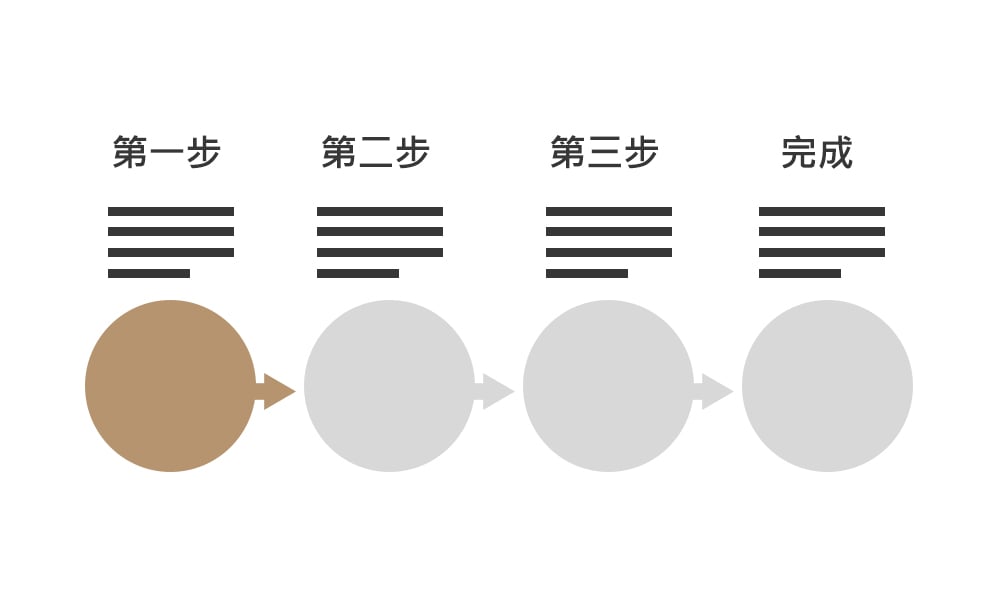
結帳過程通常是有許多步驟的,這表示客戶將有幾個頁面要依序完成,為了使這個過程順暢,一定要添加步驟的顯示功能,給予使用者了解結帳的所有步驟、目前在什麼階段、然後還有幾個步驟。清楚讓使用者知道在網站或結帳過程中的哪個位置,會給你的使用者操控感。此外,知道什麼階段還沒有完成,可以消除使用者的混亂思緒,也就是說,他們會知道什麼時候會到最後一個步驟,這將讓使用者更容易了解,他仍然可以透過點擊來修改、返回之前的階段或取消訂單。
8. 保持結帳頁面的簡潔

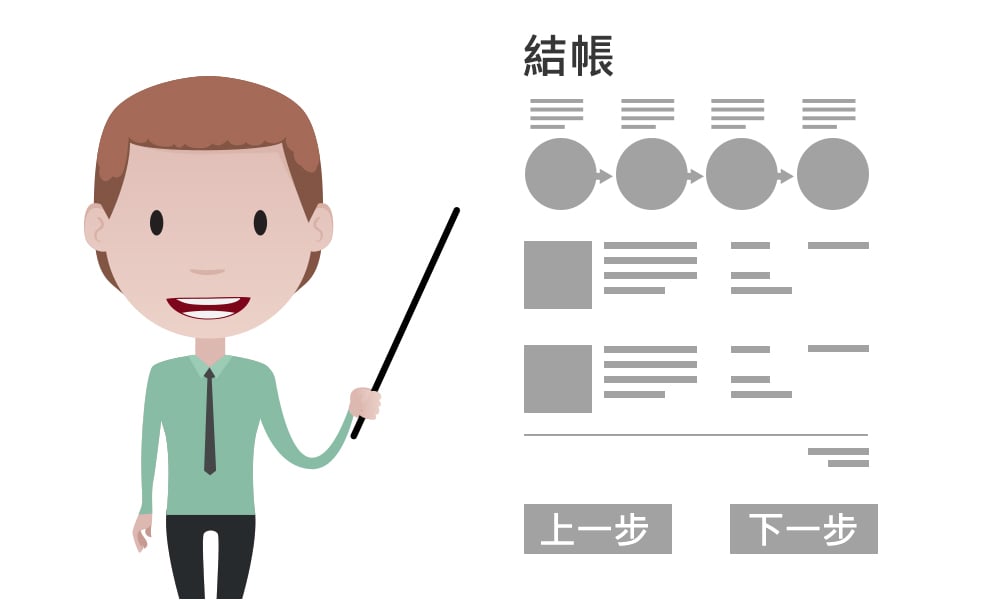
結帳過程不同於瀏覽網頁,在這個過程中使用者不會購物,因為他們正在購買,這表示所有瀏覽功能都是多餘的,也會分散使用者注意力,刪除這些不必要的元素:例如商品分類連結、熱銷商品、最新優惠等-保持畫面的簡潔,或簡單地提供了一個"返回購物"的連結,以防客戶想要回去購買別的東西,此外,確保在這個過程中所有的導引方式是順暢而不混淆視聽的,如頁面中的"下一步"按鈕應是最大並且醒目的,以防止使用者漏掉最重要的步驟…繼續完成結帳。
9. 結帳過程中不要讓使用者中斷

承上,結帳過程是相當重要的,舉例來說,網站盡量不要導引消費者由購物過程中轉向其他頁面(如刷卡頁面,客服頁面等等),使用者結帳過程中斷可引起兩個問題:
1. 使用者可能會感到疑惑,甚至被關閉標籤或失去結帳頁面視窗。
2. 使用者可能會分心,無法完成結帳過程。
為了解決這個問題,我們必須要找到一個方法來顯示所有結賬頁面上的重要信息。例如:一頁結帳,如果您需要提供一些協助或信息,不適合放在當前頁面上,可使用浮動視窗,或彈跳視窗來顯示。
10. 告知使用者取貨時間

網路購物有個很大缺點:付款後無法立即取得您的商品。為了解決這個問題,一定要告知使用者什麼時候可以拿到他們的商品,這裡有兩個原因是必然的,首先,使用者可能需要確保有人在家裡收貨。最好在該產品頁面設置一個日期,因此使用者不需要一直等待領貨,並讓你的潛在客戶可以判斷他們是否可以在他們可接受的時間內領到商品。
11. 告訴使用者接下來該怎麼做
好的,你的客戶已經完成訂單和點擊了最後一個按鈕,所以接下來會發生什麼?一個通知的文字訊息「你已完成訂單"謝謝"」,這不僅僅是出於禮貌而已,也讓使用者感到愉快,這訊息也代表了告訴使用者接下來會發生什麼,例如通知使用者商品到貨時間,藉由一封電子郵件確認信,這可以消除使用者對於完成訂單後的疑惑,並設置正確預計到貨日。
12. 發送一封確認郵件
你的客戶可能已經完成結帳的流程,但其實這個過程還沒結束,發送一封電子郵件,確認訂單的詳細資訊及預計到貨時間,此訂單的詳細資訊是必要的,因為他們將讓你的客戶確認已完成的訂單,如果有錯誤,系統必須提供使用者能夠重新登錄並修改他們的訂單內容,例如選錯尺寸或顏色,給您的客戶提供最簡便的購物體驗。
結論
建立良好的結帳流程有幾件事情需要注意,像是避免讓使用者分心,幫助使用者完成該頁面的主要任務,設置所有必要的訊息和協助,讓客戶理解過程中的所有階段。最重要的是,要讓結帳過程更容易,越快讓使用者下單的網站,你就越快得到訂單!
網站若有任何需要協助的地方,歡迎隨時洽詢歐斯瑞有限公司!
相關文章:如何設計良好的手機網頁
原文網址:12 Tips For Designing an Excellent Checkout Process












我要留言