使用CSS自動設定單偶數背景色

在還沒有CSS3以前,CSS是無法加入判斷功能的,例如說今天要做的單數行背景顏色X色,偶數行背景顏色Y色,以前必須要靠別的程式輔助,例如PHP或是Javascript。
現在就介紹一個CSS3的新選擇器(Selector):nth-child()。
例如:我們今天想要做,單數行的背景顏色綠色,偶數行的背景顏色橘色。
先來準備一些文字段落(p):
<p>aaa</p> <p>bbb</p> <p>ccc</p> <p>ddd</p> <p>eee</p> <p>fff</p> <p>ggg</p>
這時在網頁中顯示出來的效果就像這樣:

再來就換CSS出場囉,先建立一個寫CSS的區域:
<style type="text/css"> 之後從這邊開始加css </style>
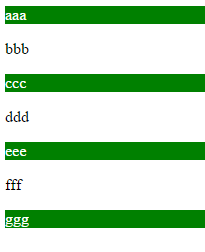
再開始加上今天的主角,先對文字段落(p)的單數行(odd)來設定背景顏色(background-color)為綠色,為了相對明顯,再設定文字顏色(color)為白色:
<style type="text/css">
p:nth-child(odd){
background-color: green;
color: white;
}
</style>
這時在網頁中顯示出來的效果就會變成:

以下簡單說明語法的各項用途:
p:nth-child(odd)
p:前面是要設定的對象,今天是針對文字段落(p),例如如果改成table tr,那就變成是針對表格(table)中的單數行加背景顏色綠色了。
:nth-child(odd):這個語法可以想像成數個數,例如說如果我只想要第二行,那改成:nth-child(2)即可。
odd:可以改成任意數字,或是even(偶數)。
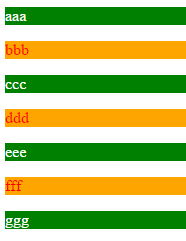
所以,最後最後,我們還想再加上偶數行背景色變橘色,文字…為了顯眼一點,就變紅色吧,因此再加上一段:
<style type="text/css">
p:nth-child(odd){
background-color: green;
color: white;
}
p:nth-child(even){
background-color: orange;
color: red;
}
</style>
這樣就可以達成我們今天想要的效果了:

當然,利用這個寫法,只要你想,你可以設定不同的字型,字級,行距,就看個人需求了。
參考資源:
w3school-CSS3 :nth-child() Selector






我要留言