Magento 商店設定教學:幫商品的顏色選項做個示意小圖

Magento 商店設定教學:幫商品的顏色選項做個示意小圖
在上一篇文章中、我們已經完成了商品選項的建置,現在我們要來把顏色選項的下拉選單改成縮圖的樣式、使消費者更一目瞭然。
設定Configurable Swatches
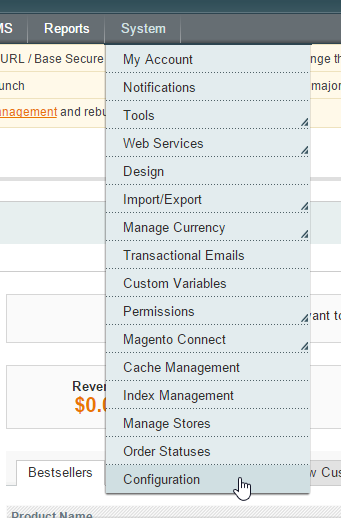
Step 1. 進入Magento後台,選擇 Catalog > Configuration。
Step 2.在左側的工具欄中選擇CATALOG底下的Configurable Swatches。
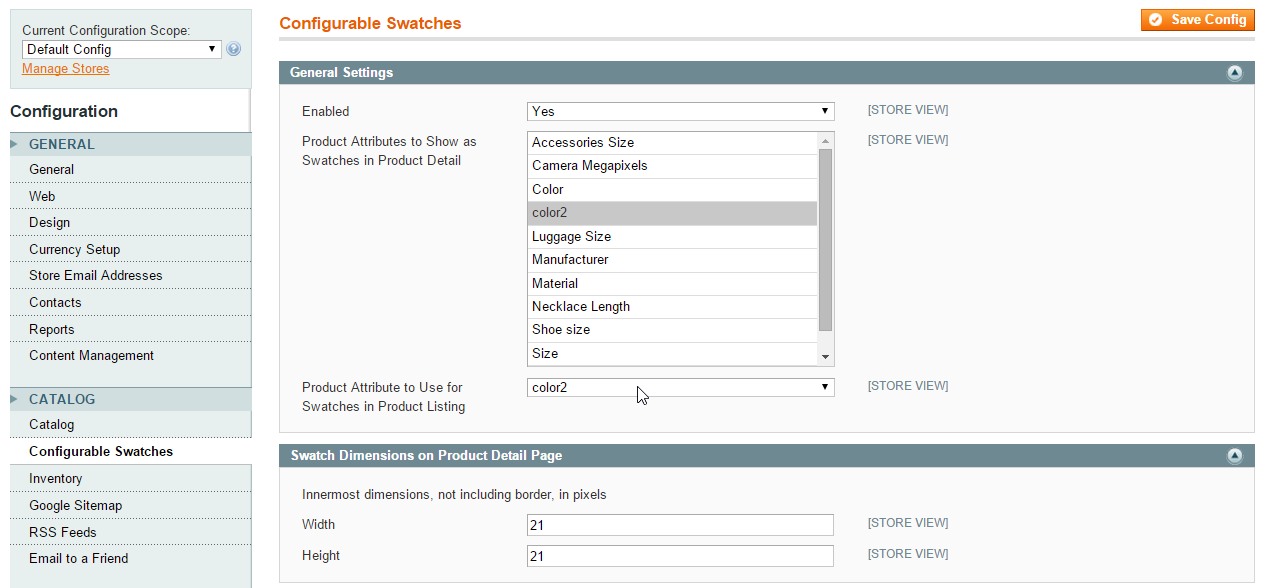
Step 3. 展開右側的General Settings,接著確認底下的設定:
- Enabled: Yes
- Product Attributes go Show as Swatches in Product Detail: 選擇您希望在商品頁中以小圖顯示的選項。
- Product Attribute to Use for Swatches in Product Listing: 選擇你希望在商品品列表中以小圖以小圖顯示的選項。
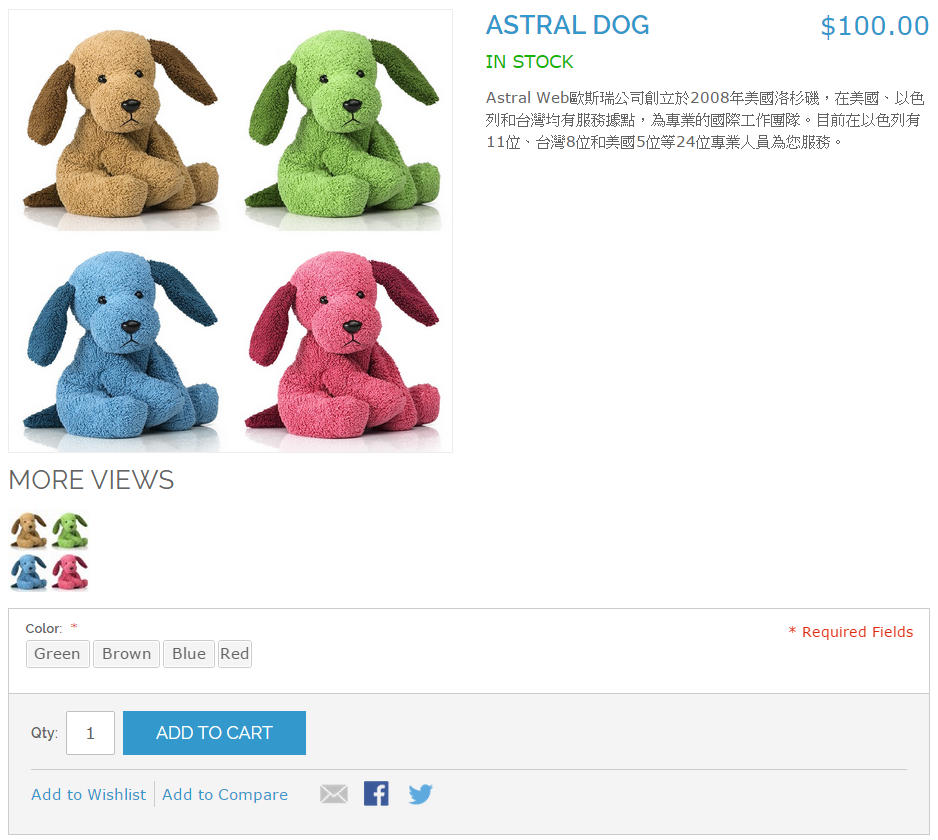
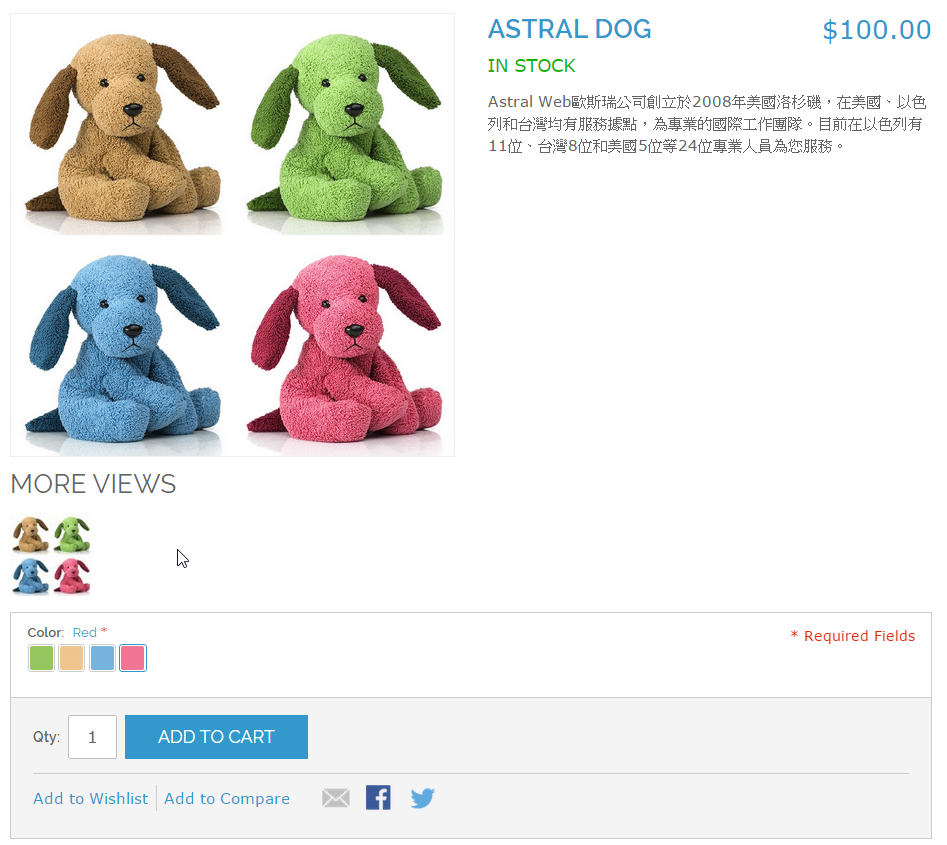
設定完成之後、我們會發現商品頁面的下拉選單已經變成了按鈕。接下來我們要把這些按鈕變成圖片。
準備按鈕要用的圖片。並且符合以下規則:
Step 1. 圖片的命名必須與選項在Attribute設定裡的命名相同。
Step 2. 圖片的必須是png檔案。
上傳圖片
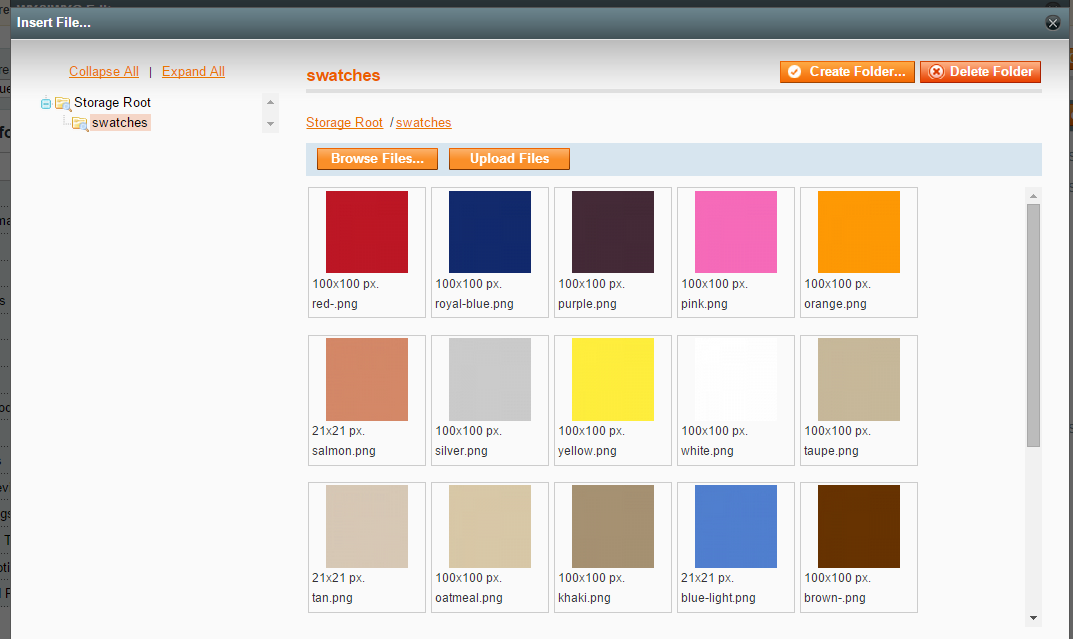
Step 1. 將圖片上傳到 media/wysiwyg/swatches。
你可以使用FTP上傳或是利用Magento內建的圖文編輯器上傳檔案
這樣子我們就完成了將下拉選單變成小圖的設定。
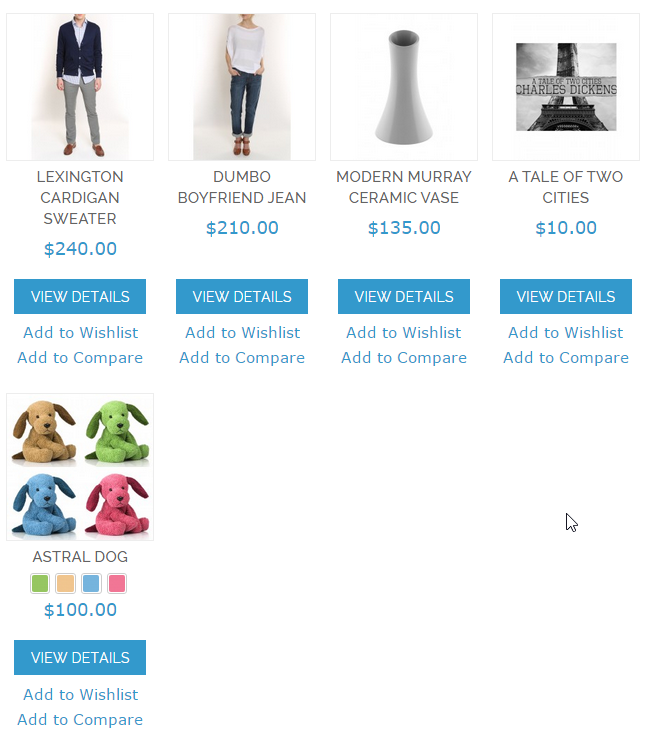
這個小圖不只會在商品頁面出現、也會在商品列表中出現。
在這次分享的文章中,我們分享的是如何將商品選項的下拉選單改成縮圖的樣式、使消費者更一目瞭然。
在下一次的文章中,我們將要分享如何設定二種以上的商品選項,讓消費者可以在同一個商品頁面中選擇顏色及尺寸。這是服飾類的購物網站常用到的小技巧哦。














我要留言