Chrome瀏覽器插件 “Full Page Screen Capture”分享響應式網頁設計版面截圖

之前介紹過響應式網頁測試工具Resizer,今天要再介紹一個工具,解決你使用Photoshop來預覽所有網頁設計,以及花很多時間進行多個瀏覽器修改的不便。
若你處於前端網頁開發階段,並希望快速分享實際結果的網頁截圖,Google Chrome的擴充套件“Full Page Screen Capture” (全頁截圖) 可協助你更加快速地處理,而不是尚未在瀏覽器上測試過的理論設計。
你也不需再剪下或貼上圖檔!
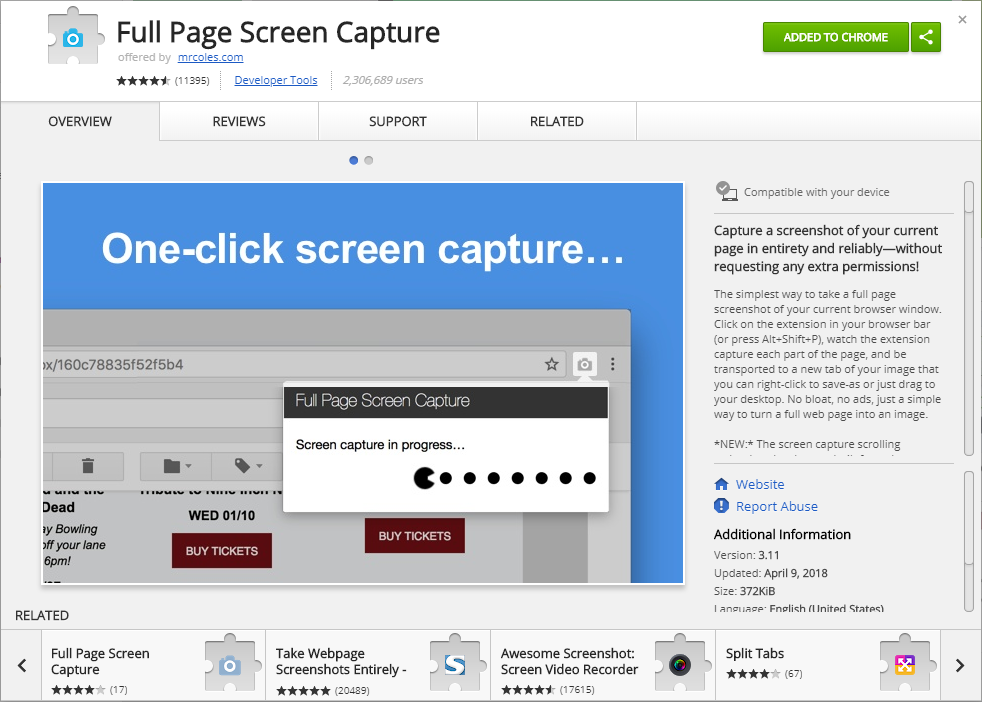
首先,打開Google Chrome瀏覽器,並於Chrome Web Store ( Chrome 的網路商店 )取得Chrome Extension( Chrome擴充套件 )

選擇 “Add To Chrome” (加入Chrome)並且安裝於你的瀏覽器。若有需要的話,重新開啟你的瀏覽器或電腦。
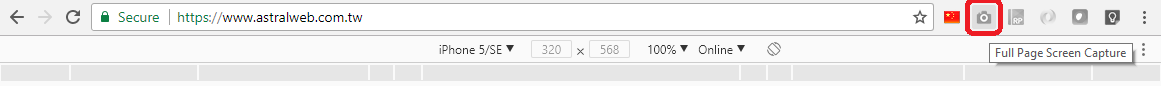
代表 “Full Page Screen Capture” (全頁截圖)的小圖示會顯示於你的Chrome瀏覽器的選單列上。
![]()
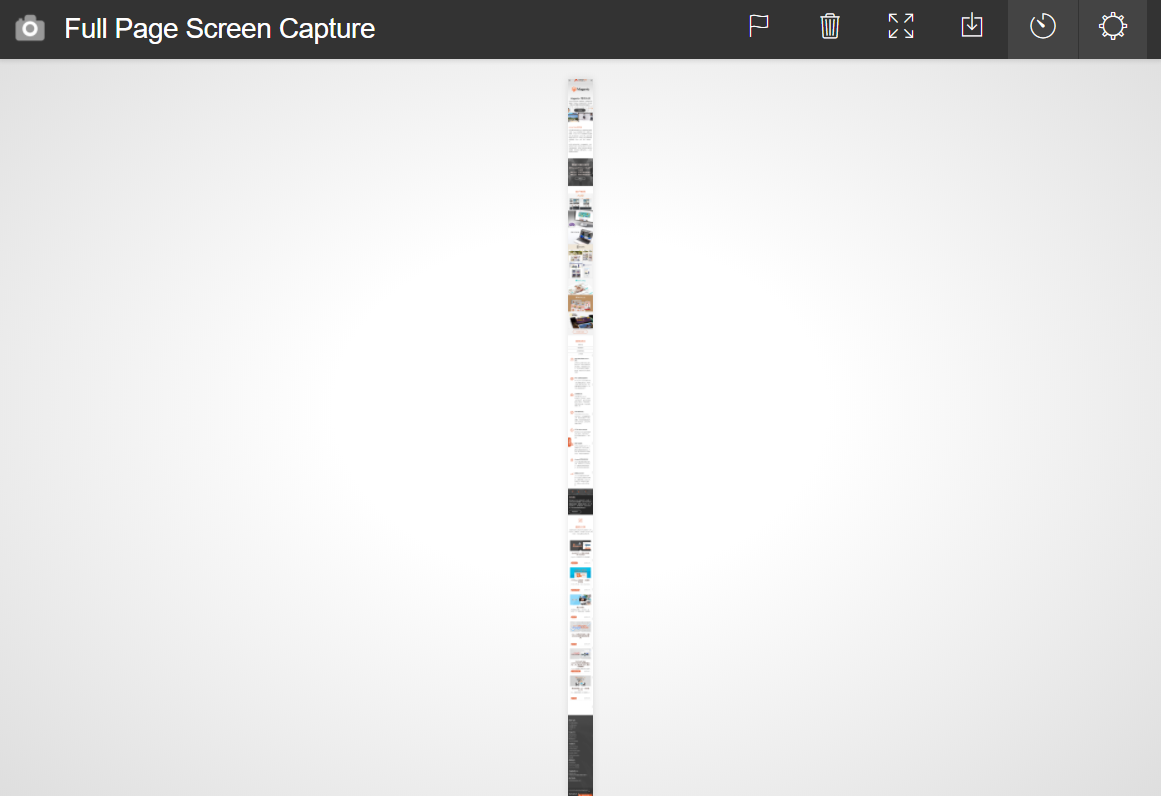
前往你想要截圖的網站並且點選 “Full Page Screen Capture”(全頁截圖)的小圖示。進入以下截圖處理中畫面。

當截圖處理中時,請不要點選任何項目,不然會被取消處理。
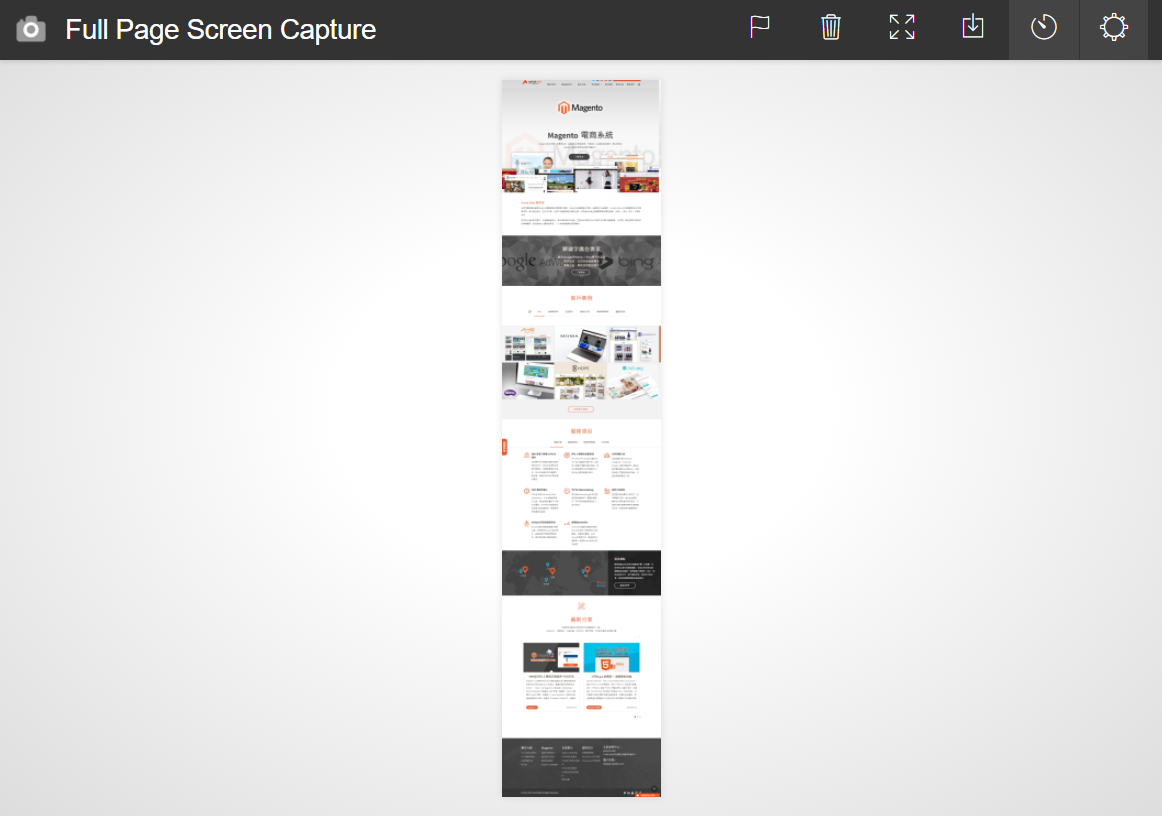
當截圖完成後,會開啟一個 “Full Page Screen Capture”(全頁截圖)的新頁籤。一個全頁解析度截圖會顯示於頁面正中間。於圖上點右鍵並且儲存圖片。
網頁擷取-響應式設計版面
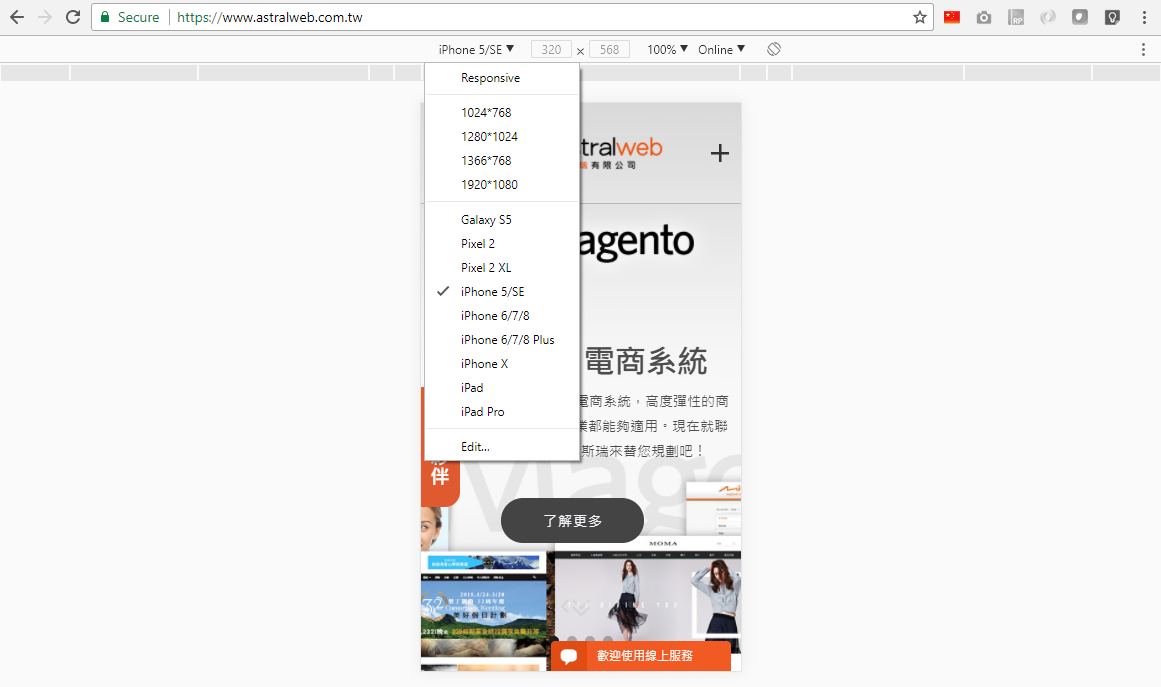
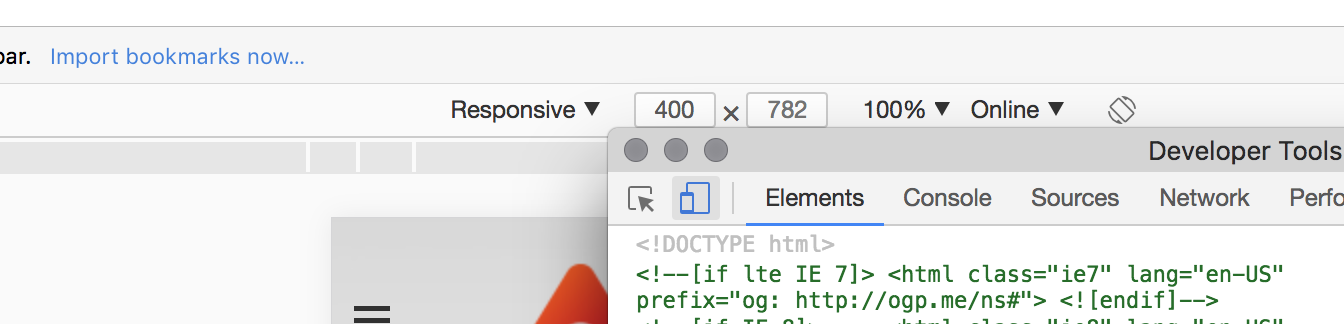
若你想要看到你所在網頁的響應式設計版面,點選F12以開啟Chrome Developer Tools(Chrome開發者工具)。這些工具讓你可以測試你所在頁面的不同解析度尺寸。

若你無法看見裝置選項,須確認在Developer Tools(開發者工具)工具列的藍色”Toggle device toolbar”已被選取。

點選 “Full Page Screen Capture”(全頁截圖)的小圖示來擷取響應式的版面。
於圖上點選右鍵來儲存你的響應式版面的整個解析度截圖。

注意事項
網頁上互動式的內容和固定的物件可能無法正確地顯示於頁面截圖。你需不啟用或固定互動式的物件處在你所希望顯示於截圖的畫面。或者,在你送交截圖前,你可以使用第三方圖片編輯工具來優化你的截圖。
取得 Full Page Screen Capture Extension(全頁截圖)套件
延伸閱讀:響應式網頁開發測試工具Sizzy
更多電商實用資訊,別忘鎖定我們的電子報,以及Facebook粉絲專頁,每天固定更新發文唷!









我要留言