購物網站設計趨勢(四):輕鬆找到商品,選單就是篩選器!

歐斯瑞今天要與大家談談有關網頁選單結合篩選器,並分享一些案例,看看他們快速找到商品的方式,一起來看看吧!
當商品到達一定數量或商品類型不同時,就會需要將商品作分類,讓使用者可以依照分類來選擇,商品篩選器可以幫使用者繼續過濾當下不想要的商品,也就是透過一層層分類,來選出想要的商品。根據不同的商品數量、類型和客戶群等,所制定的分類方式與所使用的篩選器也就有所不同,要注意讓使用者的操作過程越輕鬆,越能讓你的商品賣出去!我們在前面文章中提過關於選單設計趨勢的多樣性,以設計的角度來看,選單的選擇方式其實就是一種篩選機制,今天先從幾個選單與篩選結合的案例作分享,看看這些品牌利用選單達到篩選的效果。
案例分享

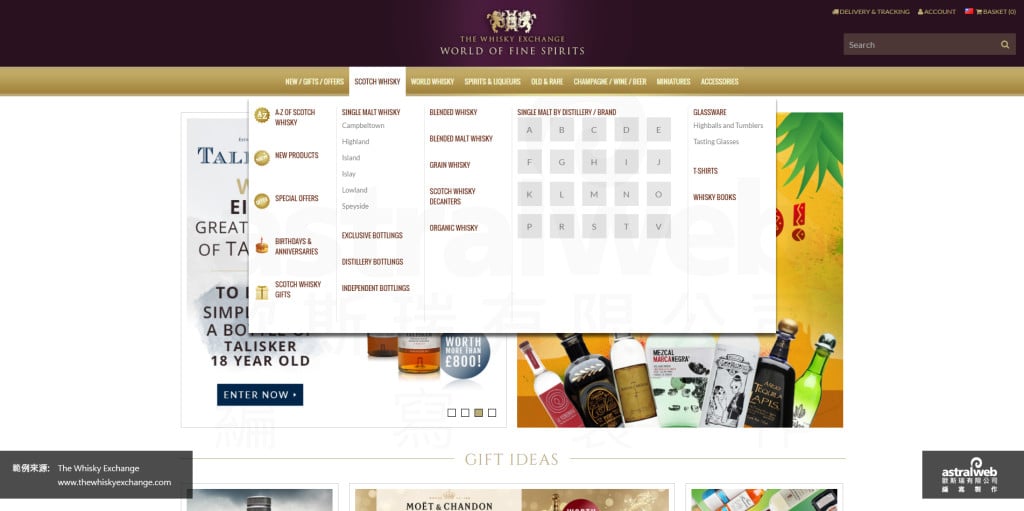
The Whisky Exchange 將篩選器的功能結合在選單之中,先從主選單選擇酒類,並針對不同酒類使用不同的篩選方式,展開該分類的選擇方式後,可以選擇優惠中的、生日慶祝的、送禮的或是從品牌字母來找尋你要的商品,來提供更快速選擇方式。
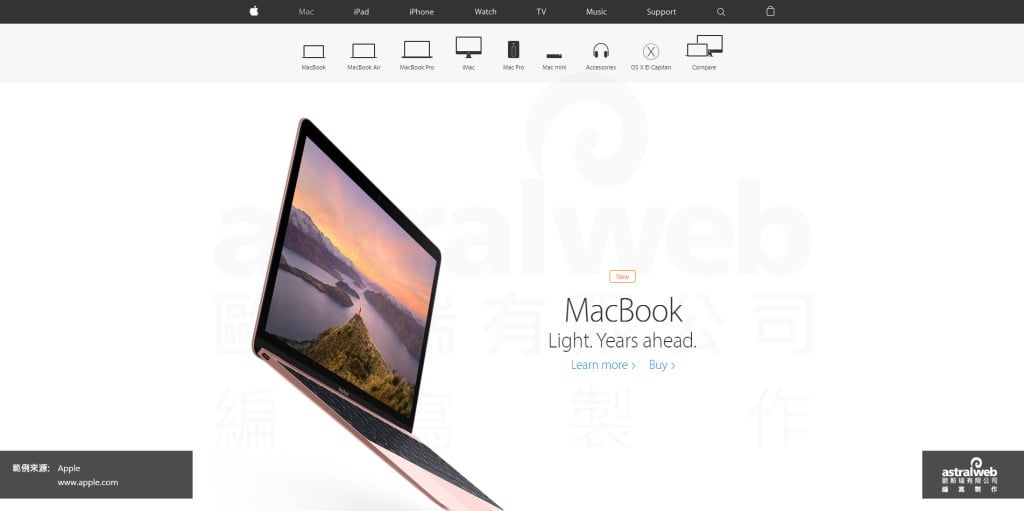
範例二:Apple

Apple是另一個很好的例子,使用者先在主選單中選擇商品類型,進入後再選擇該分類不同的主機、配件等,就直接進入商品的專頁,因此透過階層式的選擇來過濾商品。
使用篩選可以讓使用者更準確、快速的找到商品,但也會增加原本選單的複雜度,因此需先考量您網站的需求、再評估使用的方式,也要避免過於複雜反而加使用者負擔。
範例來源:
The Whisky Exchange 來源網址:https://www.thewhiskyexchange.com 取得日期:2016年5月20日
Apple 來源網址:http://www.apple.com/ 取得日期:2016年5月20日







我要留言