如何使用Brackets 擴充功能 “Extract for Brackets (Preview)”,直接從psd檔取出設計資訊?
本篇文章將介紹如何使用Brackets擴充功能 “Extract for Brackets (Preview)”直接從psd檔取出文字、圖片、位置和間距等設計資訊。
你可以直接從 http://brackets.io/ 下載內含 “Extract for Brackets (Preview)”的版本、也可以另外從擴充功能管理員安裝 “Extract for Brackets (Preview)”。

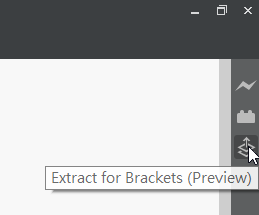
STEP 1:
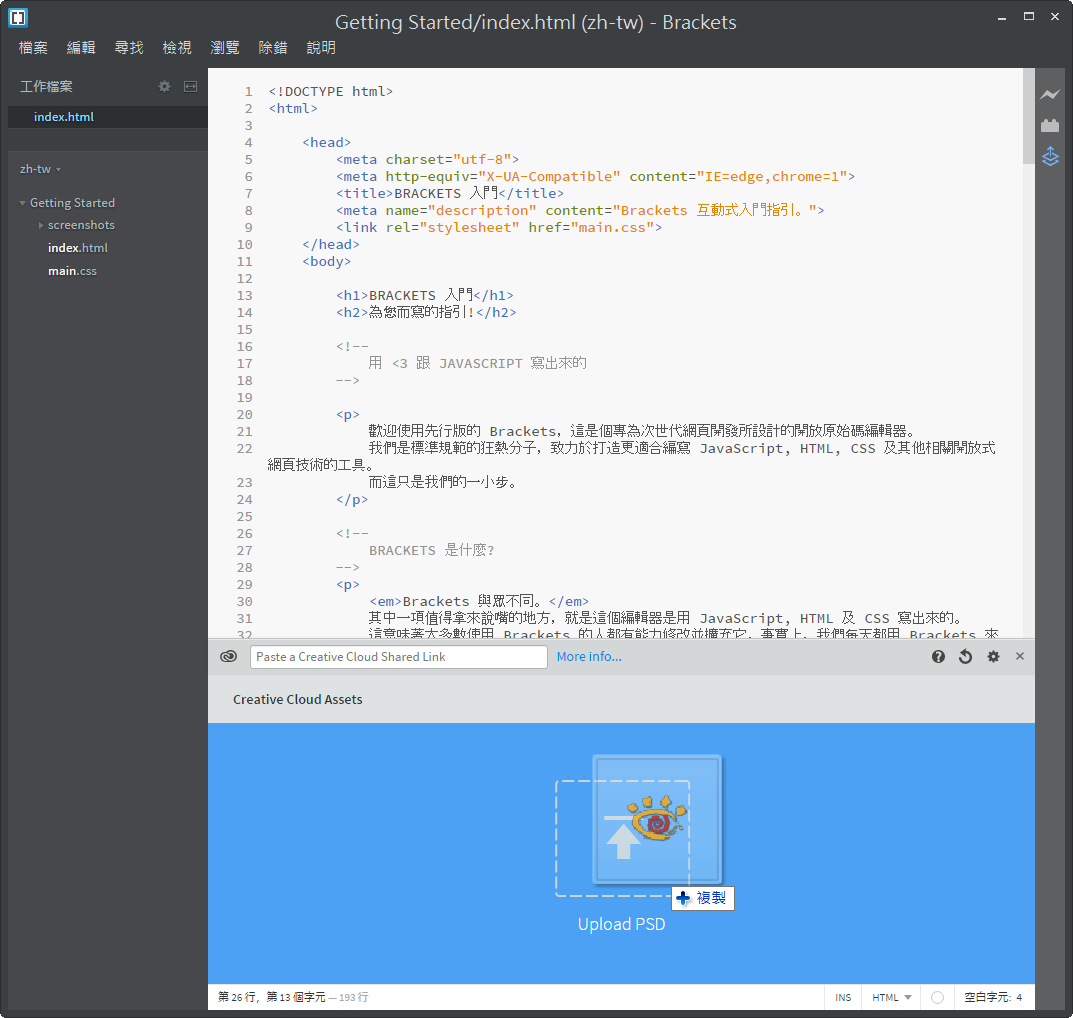
點擊右側圖示開啟Extract for Brackets (Preview)

STEP 2:
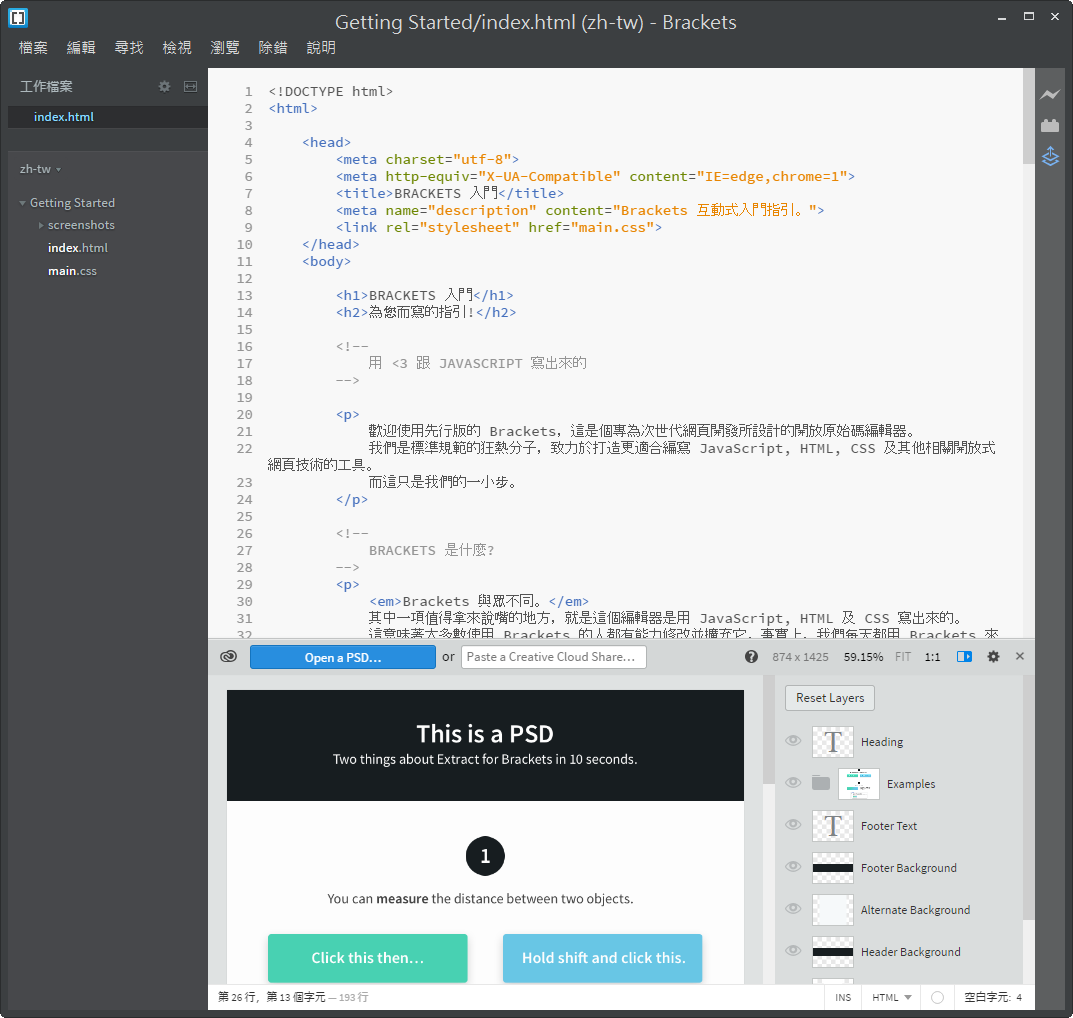
上傳PSD檔案
第一次使用,“Extract for Brackets (Preview)”貼心的提供了一個PSD檔、你也可以上傳自己的PSD檔、上傳之前必須先登入ADOBE CREATIVE CLOUD。
直接拖曳PSD檔到下方的區域中就可以上傳。
STEP 3 :
開啟PSD開始讀取設計資訊並快速輸入到 CSS 或 HTML中。
示範:
從PSD檔取出文字
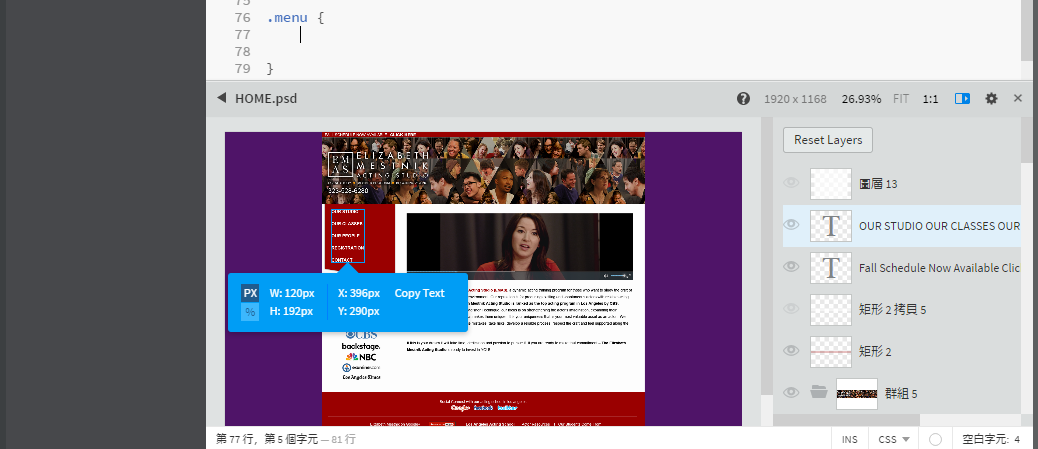
點選圖層之後、”Extract for Brackets (Preview)”就會彈出圖層的尺寸、位置等基本資訊、如果是文字圖層還可以直接複製文字。
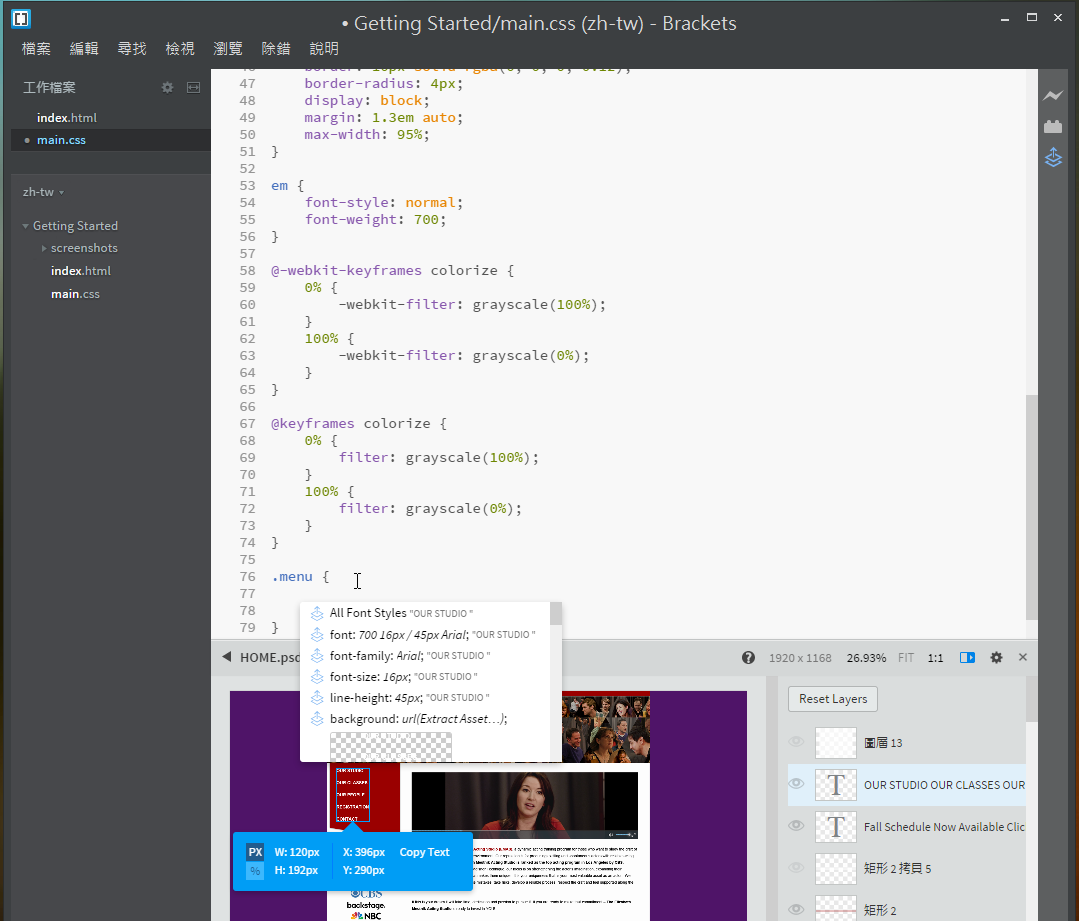
將滑鼠停在CSS設定的刮號內(.my-rule { ..滑鼠放這裡..})並開始輸入、”Extract for Brackets (Preview)”就會提供參考資訊。甚至可以直接將文字轉成圖片使用。
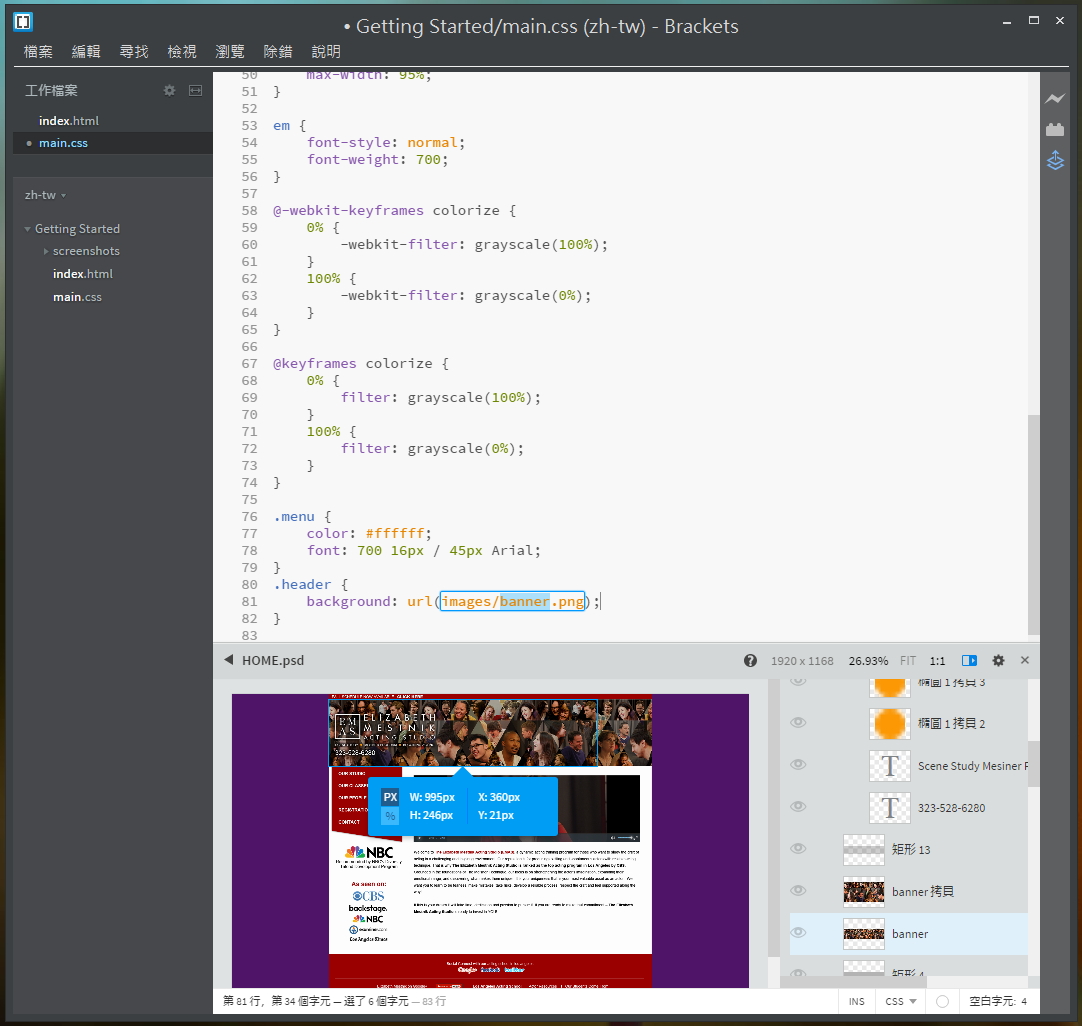
從單一圖層取出圖片資訊。
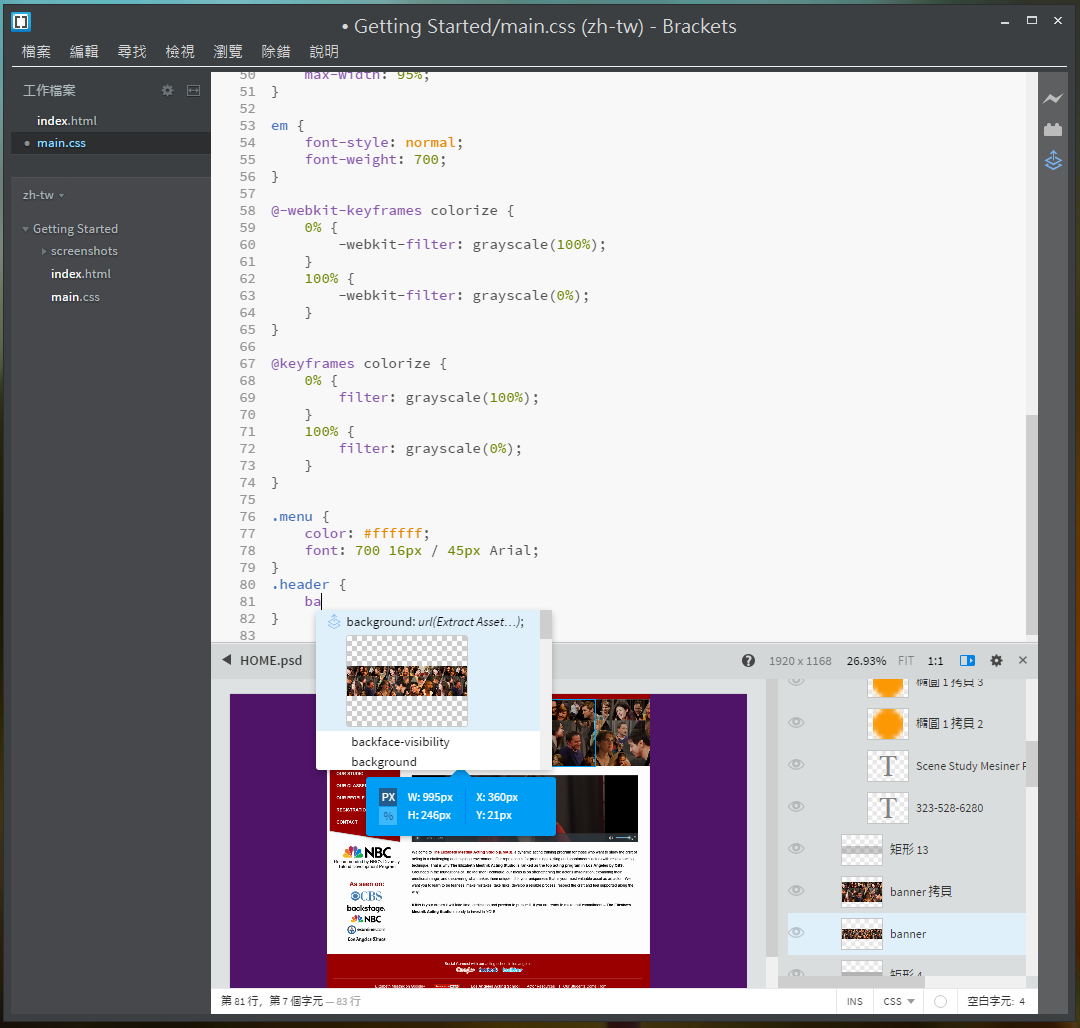
點選圖層之後、並將滑鼠停在CSS設定的刮號內開始輸入、”Extract for Brackets (Preview)”就會提供參考資訊。選擇background:url(…..)並按下Enter鍵確認。
這裡還可以直接輸入資料夾及圖片檔名。按下Enter鍵確認之後、”Extract for Brackets (Preview)”就會開始存圖片檔。
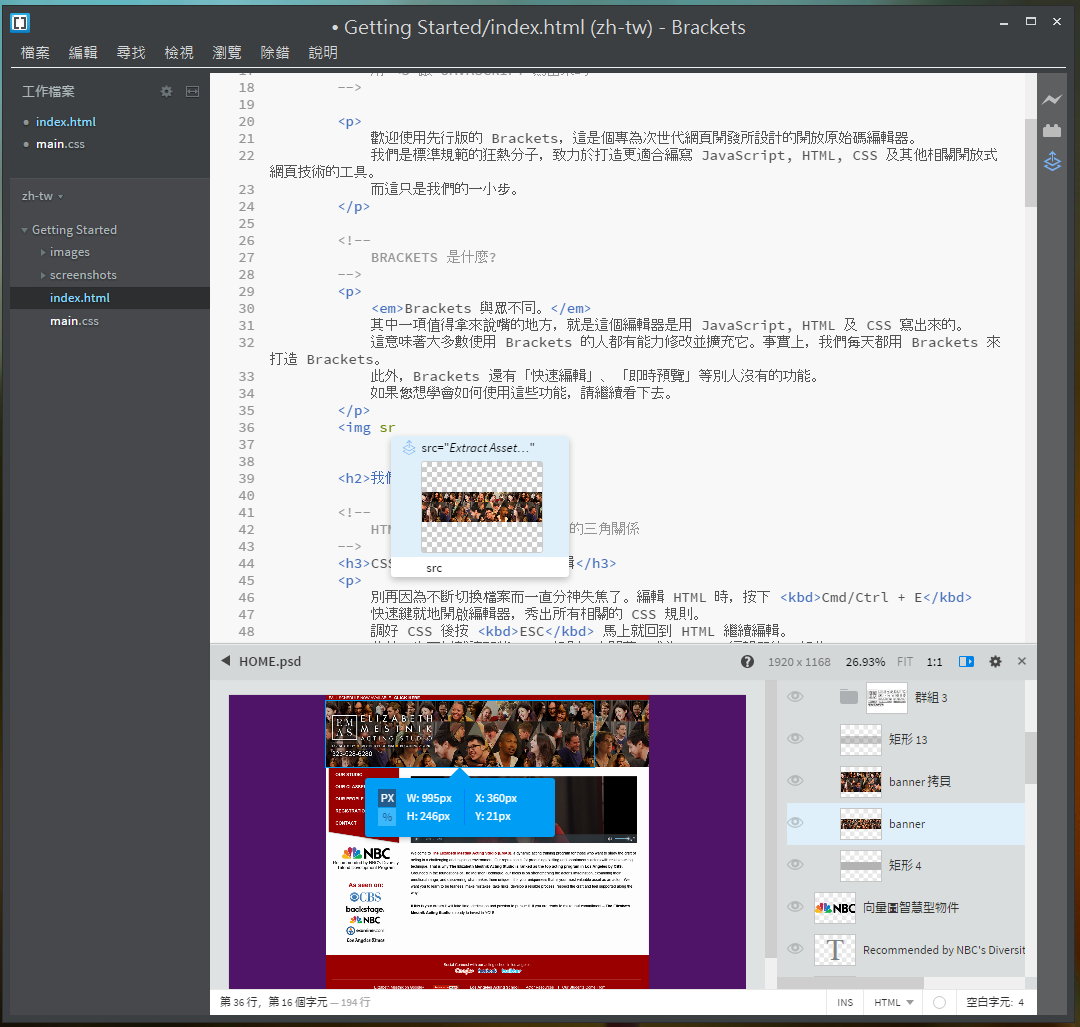
圖片也可以直接放到HTML裡。在HTML中輸入 <img src… “Extract for Brackets (Preview)”就會彈出提示。
從多重圖層取出圖片資訊
按住Shift鍵並選取圖層,將滑鼠停在CSS設定的刮號內開始輸入、“Extract for Brackets (Preview)”就會提供參考資訊。選擇background:url(…..)並按下Enter鍵確認。接著輸入資料夾及圖片檔名。按下Enter鍵確認之後、“Extract for Brackets (Preview)”就會開始存圖片檔。
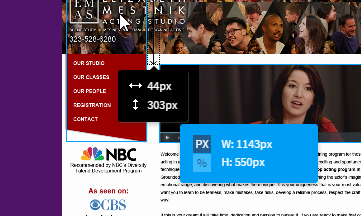
量測間距
直接選取二個圖層、“Extract for Brackets (Preview)”就會提供二個圖層間間距的資訊。

底下是“Extract for Brackets (Preview)”支援的屬性
- font (shorthand)
- font-family
- font-size
- font-weight
- line-height
- text shadow
- box shadow
- opacity
- transform
- background (image)
- background-color
- border-radius
- border-style
- border-width
- width
- height
- position properties top/left/bottom/right; position is relative to the document
- color properties; both solid colors and gradients
以上就是我們今天的分享,希望能幫助大家使用這套軟體喔!













Comment (1)
請問用Brackets如何把做好的網站上傳到虛擬伺服器?我只會用Dreamweaver上傳