身為PM不可或缺的-Axure RP 網站原型設計軟體

身為產品經理,為了讓客戶更易理解網站的功能以及操作流程,從一開始釐清業務邏輯、展開流程圖、以及依照客戶的需求呈現頁面原型,皆可以透過原型設計軟體達到您的目標。
原型圖的目的是在有效的溝通協調,傳達設計理念以及明確的功能細節。在開發程式前,雙方可確認專案範疇以及功能確認,減少對於專案的定義分歧並降低風險。
今天要介紹一套原型製作軟體:Axure RP,可以讓網站企劃人員或是資訊架構師快速且簡易的建立網站的wireframe、流程圖、prototype和規格。甚至,UI/UX介面設計師也可以透過該軟體製作高仿真的網站模擬原型圖。
1. 淺談Axure RP 功能
先來說說Axure RP是一套可 高仿真的的原型建構工具,這套工具可以快速讓你規劃以下幾個功能:
- 架構圖
- 示意圖
- 流程圖
- 規格文件
- 原型設計
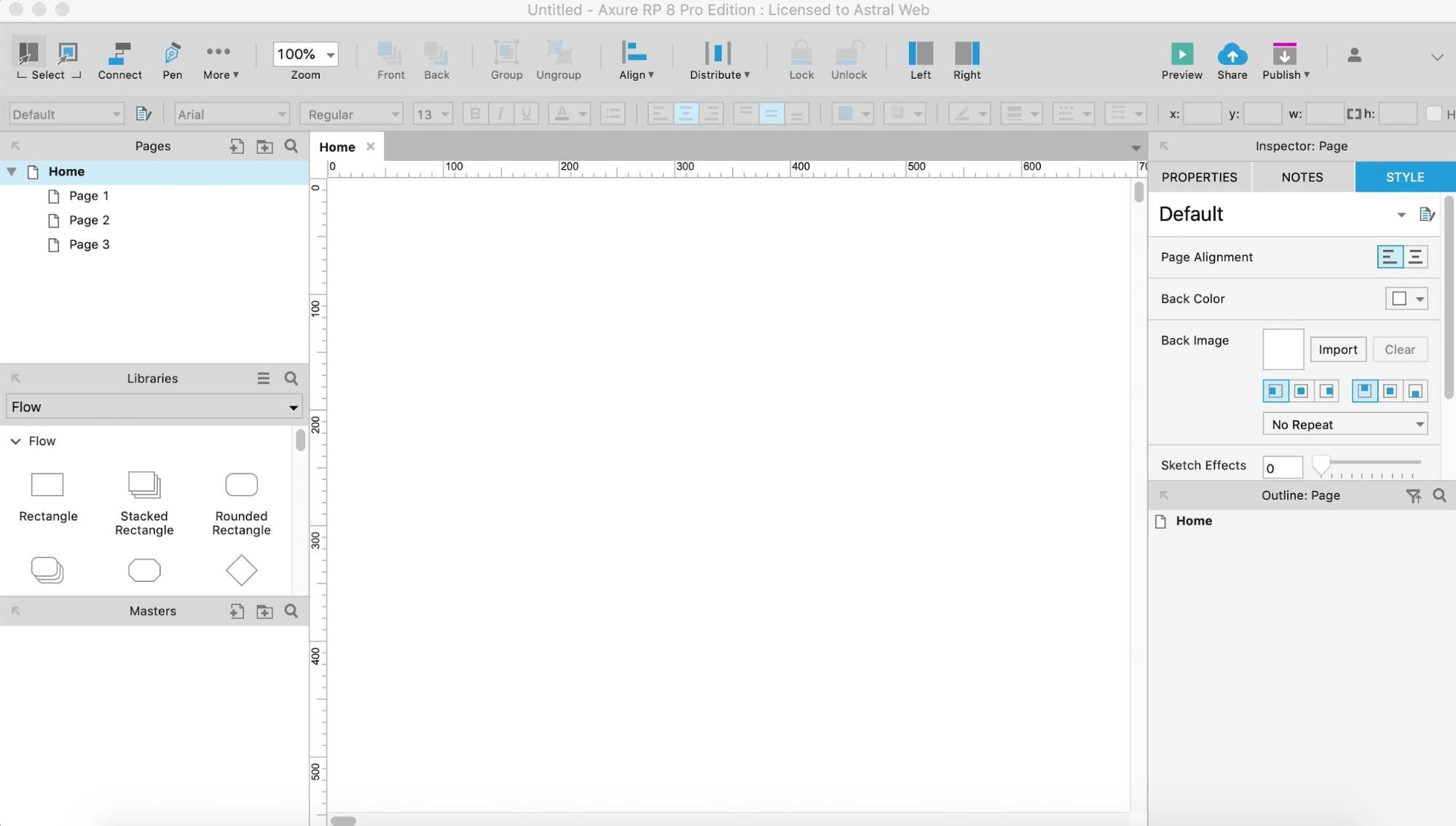
2. Axure RP 介面

Axure 的操作介面可以劃分為:
- 選單欄/工具欄
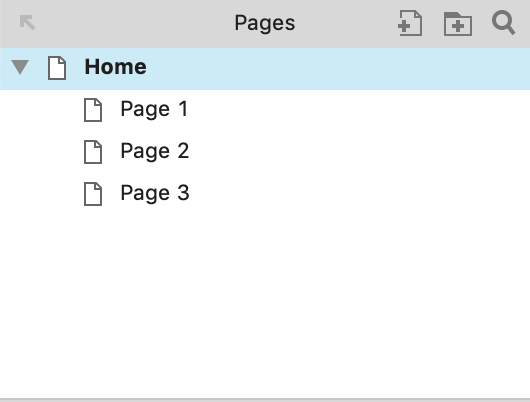
- Page
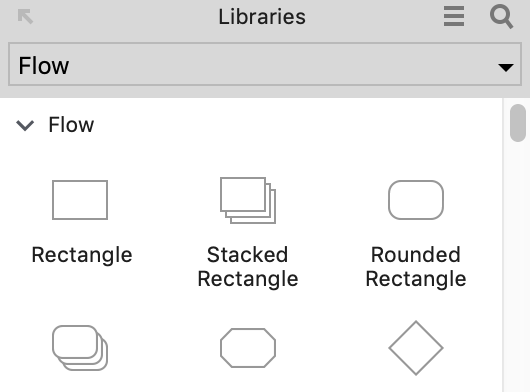
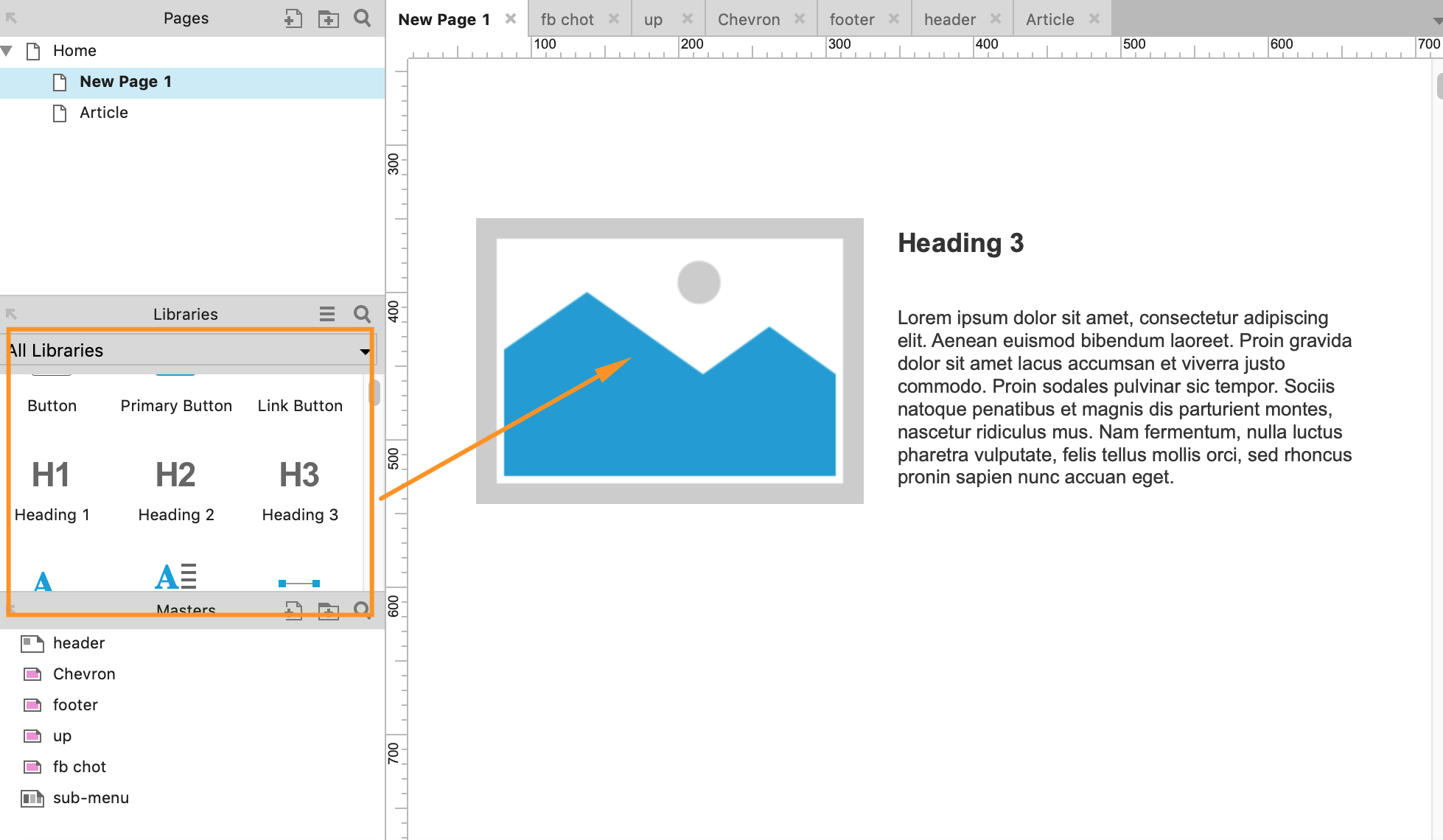
- Libraries (元件)
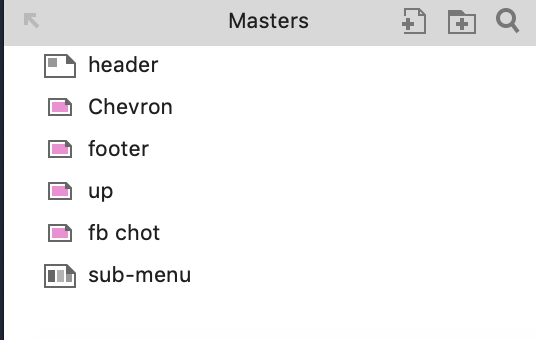
- Masters (母版)
- 畫布 (頁面工作區)
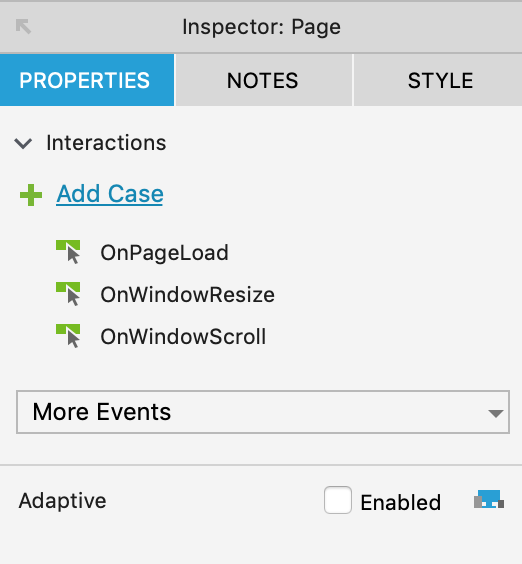
- Inspector:Page (互動、註釋、樣式)
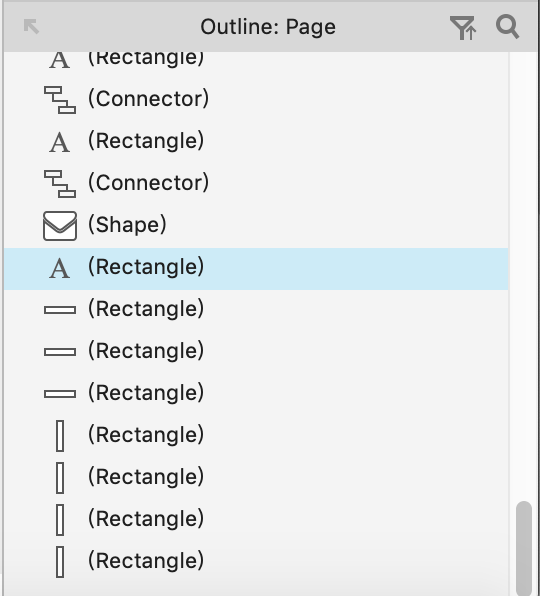
- Outline:Page
3. 操作介面說明
- 選單欄/工具欄:這介面放常用的樣式工具,讓您可直覺性操作
- Page:這介面也可稱Sitemap,當我們企劃一個網站時,我們可以先定義明確的網站架構以及資訊層級,並設定所有的頁面資訊。因此我們可以用這Page介面,新增、刪除和調整層級,藉以管理所有的網站頁面。

- Libraries (元件):當設計 Wireframe時,您可以直接在Libraries裡找到一些常用的 Wireframe Widget,如按鈕、文字、輸入框、圖像等等。您可以用拖曳的方式將需要的元件放置到畫布上。甚至,您覺得元件不夠時,也可以在網路上找到擴充元件,新增進您的Libraries裡。

- Masters (母版):當您需要一個元件可以套用多個頁面時,您可以透過將元件轉換成Master,就可以將Masters拖曳到您指定的頁面上。

- 畫布 (頁面工作區):主要的工作區域,您可以在此處編輯Wireframe、Flow等等,皆透過拖曳的方式從Libraries或Masters增加元件。並在此工作區域編輯想呈現的頁面。

- Inspector:Page (互動、註釋、樣式):您可以在這屬性面板進行更進階的編輯設定。您可以將每個元件增加互動,例如連結、Mouseover特性等或是增加每一個物件的說明,讓您的客戶或是工程師更容易瞭解功能細節,以及編輯每個元件的樣式,讓您的Wireframe更趨近真實的原型圖。

- Outline:Page:這介面會顯示所有在畫布上所使用的元件,您可以直接在界面上按右鍵進行編輯或是刪除。

現在您也清楚Axure RP的介面功能了,那快來嘗試為您的電子商務網站架構網站內容以及完整功能吧!讓您的網站規劃完整的雛形,讓您的網站的概念完美的呈現出來吧!
以上是今天為大家介紹的文章資訊分享,您想知道什麼嗎?歡迎在下方留言給我們。
或追蹤我們的粉絲專頁,就不會錯過最新文章囉!
Axure RP 免費30天試用網址:







我要留言