原型設計AXURE RP 8 專為企劃提案人員而設計的網頁模擬工具

一個新的原型標準
紙、筆、圖形編輯器和智慧原型應用程式。 隨著不斷發展的設計標準,客戶對網站和應用程序要求更先進、更複雜的界面設計。 現在有許多工具可以幫助加速設計過程,以滿足這些需求。
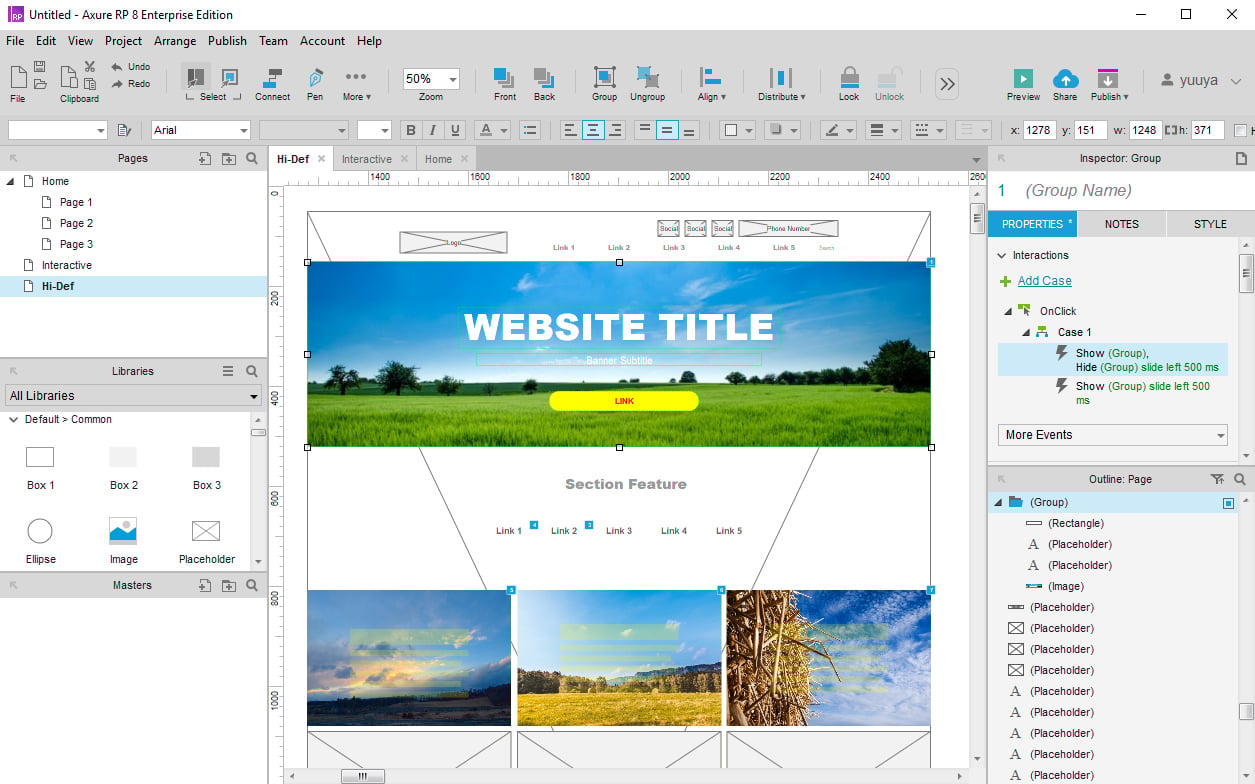
Axure RP可在OSX和Windows上使用,強大的快速線框和原型設計工具的範例,多為界面設計人員所使用。 Axure RP允許設計人員建立動態內容、使用數據、條件和動畫,向團隊和客戶端顯示高度準確和功能性的原型,而無需編寫單行代碼。 沒有code意指的是嚴格的原型設計。

從草圖到有信心的編碼(並且分享到任何地方!)
你是如何設計原型? 你是否從草圖開始使用不同的圖形編輯器來構建線框和視覺效果?(如Illustrator和Photoshop) 你是如何呈現你的想法?

Axure RP可讓你掌握草圖,並快速構建交互式線框,並表達在靜態展示中難以描述的想法。 一旦你的原型準備就緒,你可以使用應用程序內Axo Share功能,立即將你的項目發佈到雲端。 當然,展示你的原型是可以透過密碼安全地保護,並且可以從大多數的互聯網、瀏覽器開啟。 因為你的設計功能正如你所想像的那樣,將能夠明確地描述每個功能,而不會有任何誤解。 經過批准後,你的團隊將會以高度的信心投入生產,實現你的項目實時交付。
 |
 |
 |
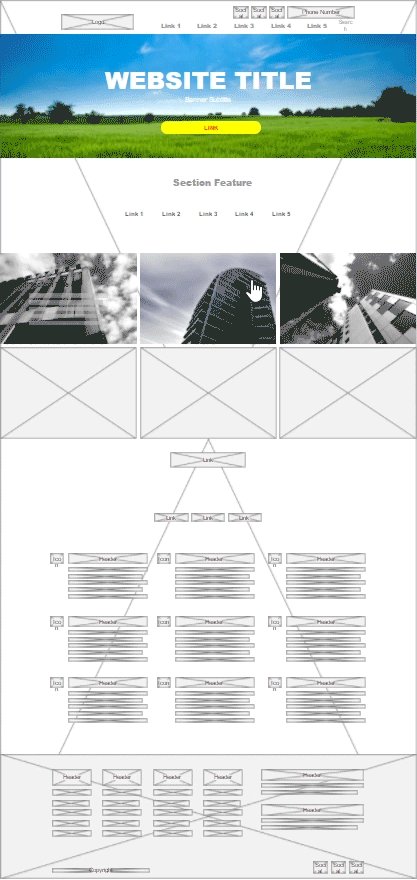
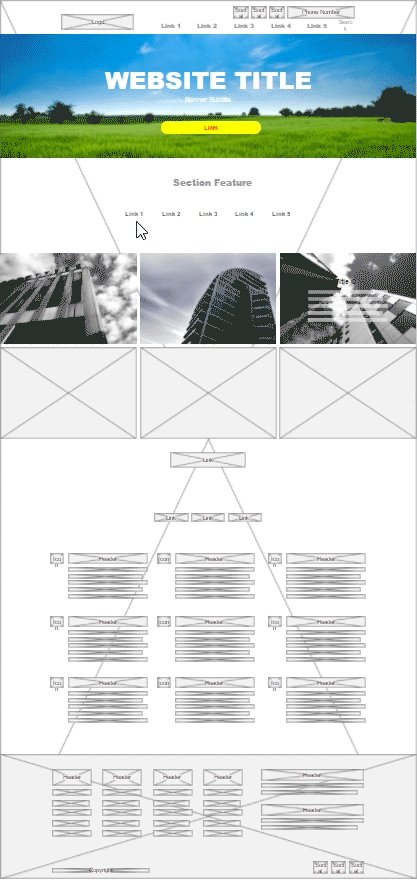
| 靜態線框 | 互動線框 | 添加視覺效果 |
靜態線框與動態線框
以傳統上來說,設計使用原型編輯器工具從草圖移動到線框、互動式想法需要轉換頁面和設計師討論了解每一步。 如果客戶端要求實際展示特定功能,設計人員將要求前端工程師模擬展示範例網頁。 任何的修改,都需要向所涉及的每個合作者請求額外的週期。
在Axure RP中,你可以節省工程師的煩惱。 將線框放在一起後,可以輕鬆添加動作(游標點擊,游標移到,展示等)來構建互動式demo。 按Ctrl + C和V添加視覺就很容易,這所有一切都會有所不同,因為客戶可以看到設計就像已經在生產中一樣。
結果:質量回饋與更快速的解決問題
我們Astral Web仍在測試Axure RP的整合,以適應我們的設計工作流程,目前我們已經在整個專案中歷過了良好正面的成果。 該應用程序對於我們經驗豐富的設計人員幾乎沒有進行任何培訓,而在短短幾天內,我們就能夠建立簡單易用的原型。 因此,我們的客戶更加興奮地看到我們的更新,並能夠分享更多建設性的回饋,這是設計過程中最關鍵的因素之一。
更多Axure RP教程….
我們期待著推動Axure RP的極限,並與你分享我們的經驗!
圖片來源: https://www.pexels.com
圖/文 by Yuuya Masada. 由Reina Liu 編譯








我要留言