Adobe XD教學【入門】新版3D立體功能 – 讓網站更具互動性

今天Astral Web要與大家分享Adobe XD 3D元件的運用,一起來看看吧!
※本教學使用Adobe XD (v35.1.12.5) 製作
(3D功能版本至少v34.0.12.33)
此功能非常簡單,只要選擇物件後,再點擊右方工具列“![]() ”3D Transforms按鈕
”3D Transforms按鈕
即可使物件自由拖曳物件的垂直與水平方向。
以下透過實例讓大家更加了解
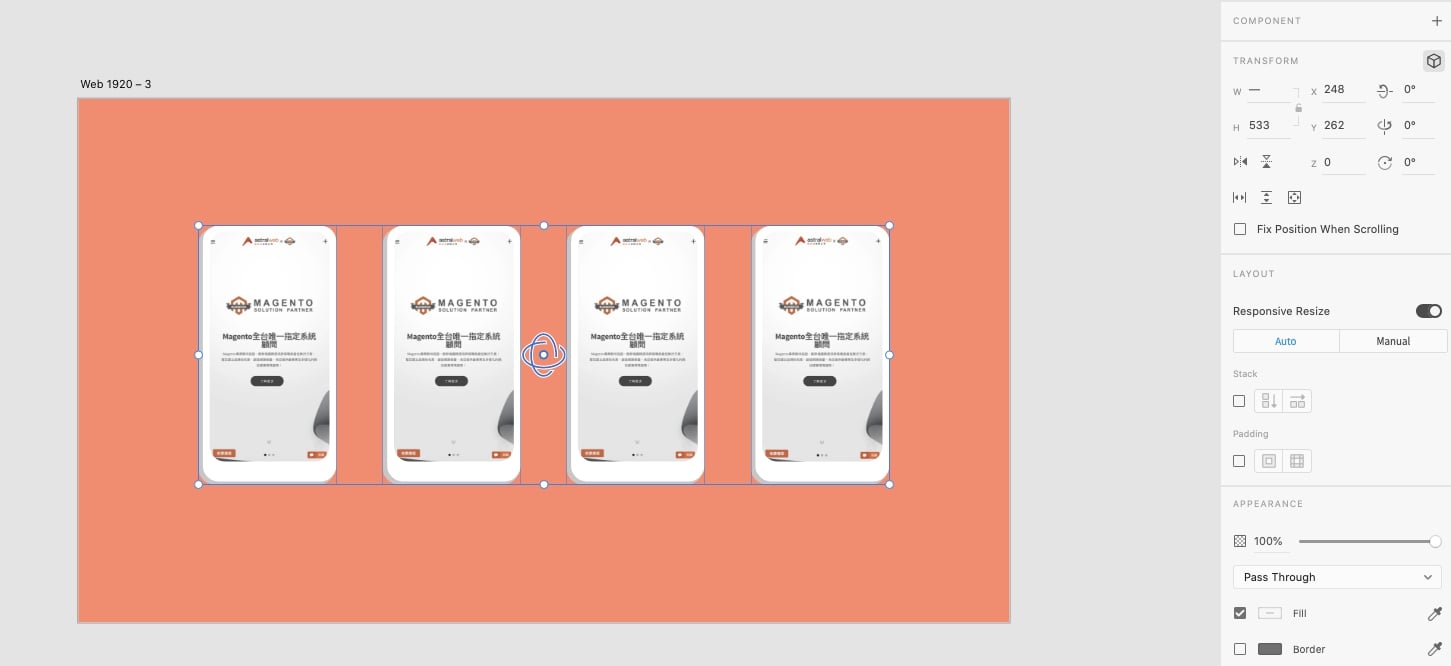
首先建立幾個物件,把他們選取並點選右側![]() 轉換成3D物件,就可以開始立體翻轉啦。
轉換成3D物件,就可以開始立體翻轉啦。

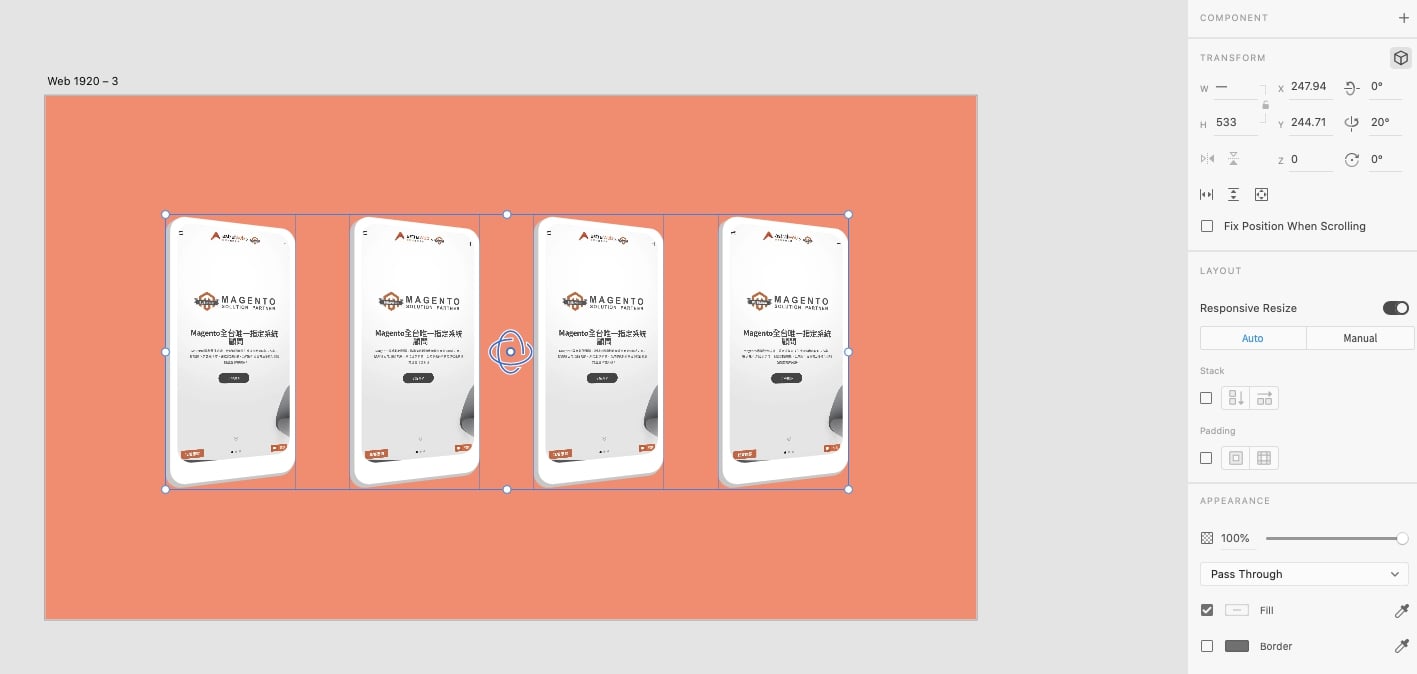
我們可以試試將物件隨意的翻轉,而這裡我們將Y軸轉20度

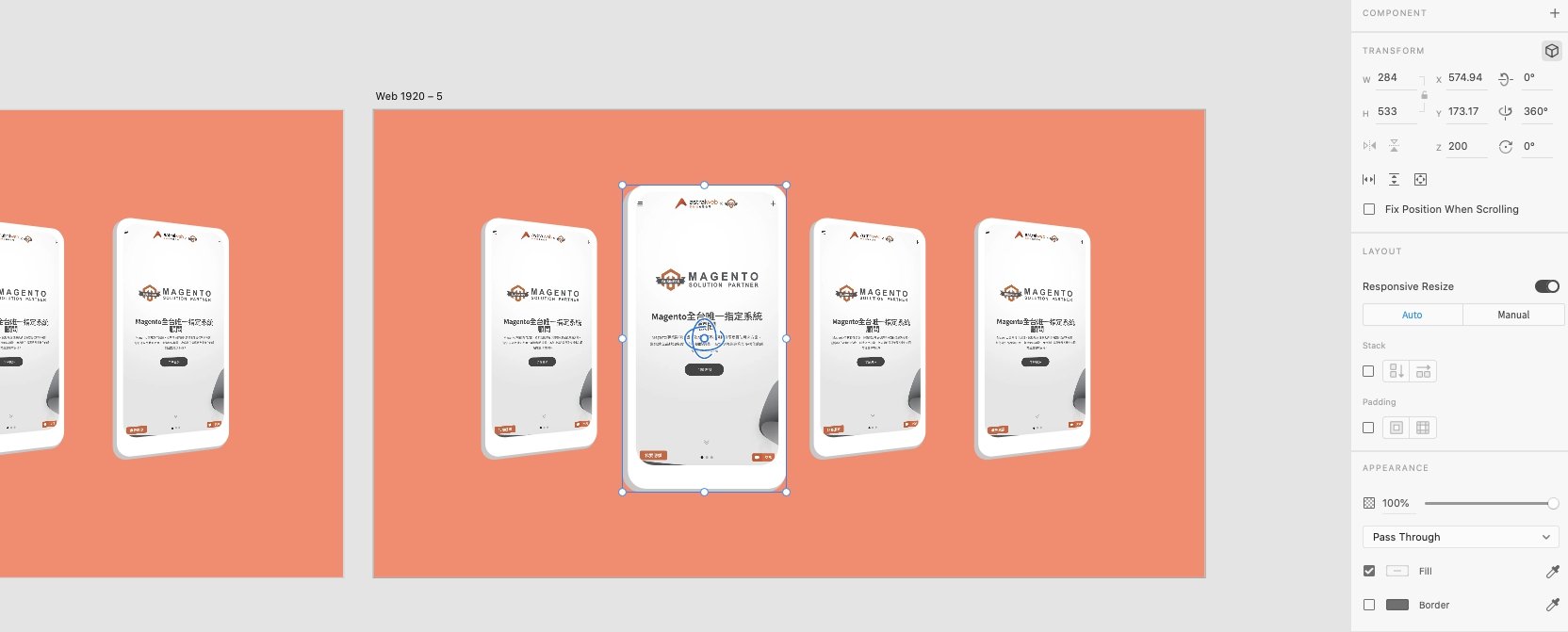
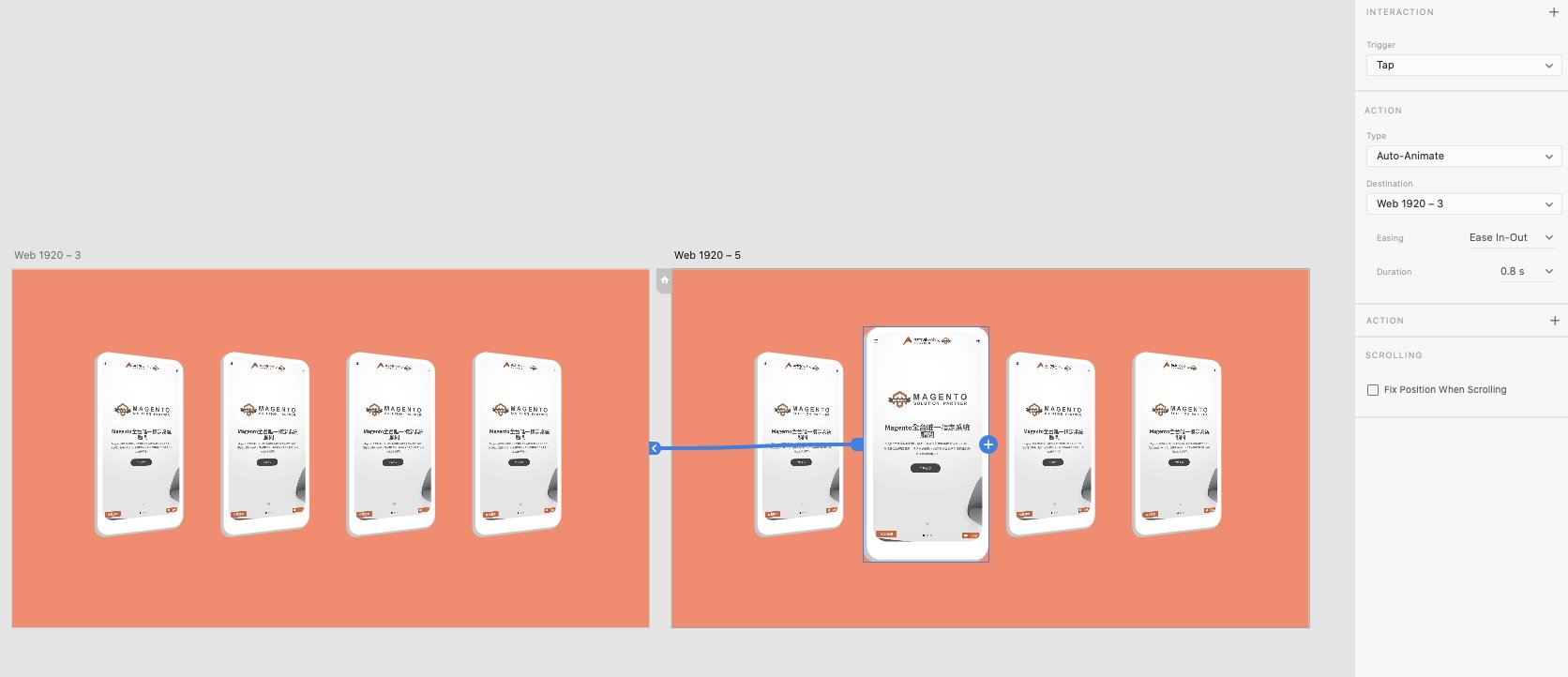
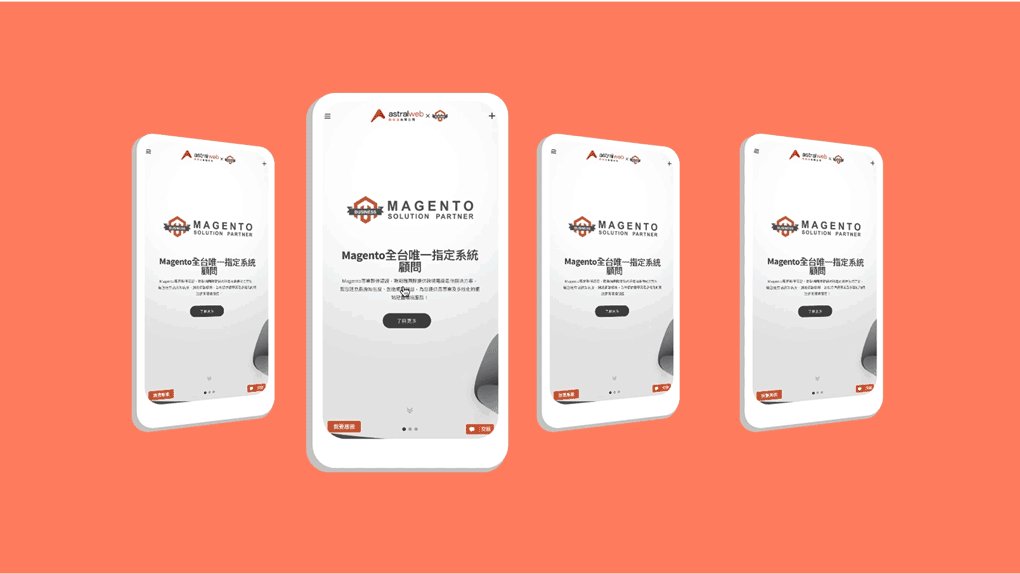
再來複製一樣的頁面,我們把要變化的其中一個物件選取後,將他Z軸數值放大成200,Y軸設定為360度。之後我們就可以進入Prototype頁面做動畫設定。

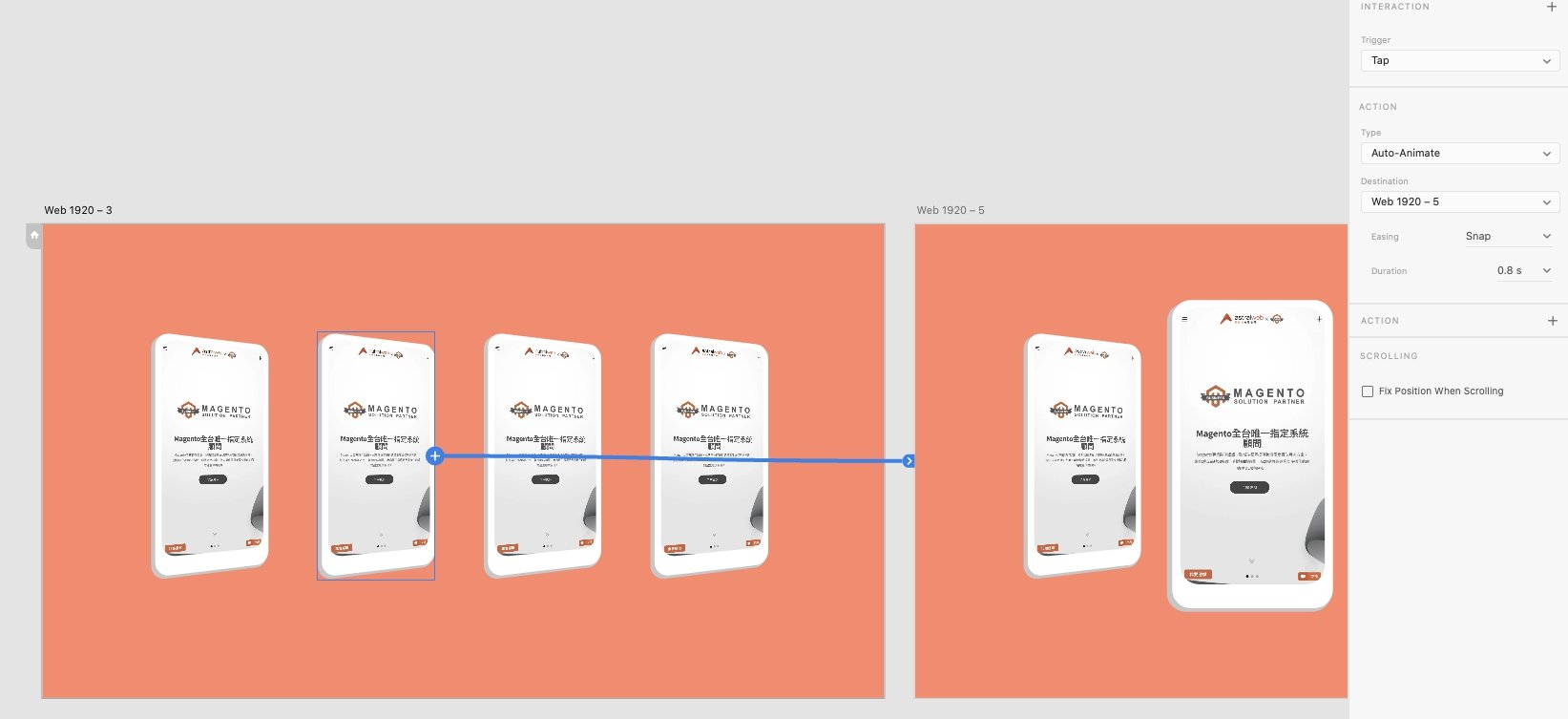
我們把第一個頁面要轉換的物件選取連到第二個頁面,並照圖片中右側的設定更改。這樣選取的物件就能透過點擊達成我們所做希望呈現的放大翻轉效果。

最後我們的物件翻出來後,必須讓他在翻回原位,因此幫第二個頁面翻轉出來的物件連回第一個頁面,也照圖上的設定更改,讓他再點選後能翻轉回去原位,這樣就完成啦。

趕緊來看看成品的效果吧!

本教學希望對您在未來設計上能有所幫助。
如對本系列有興趣可以參考其他篇以及隨時關注我們喔!
如有設計需求歡迎聯繫我們。
喜歡歐斯瑞文章的讀者們,別忘了追蹤歐斯瑞臉書粉絲團、Instagram,以及訂閱我們的電子報,隨時接收第一手新知分享唷!







我要留言