Adobe XD教學【入門】一個組件顯示多個狀態-用組件狀態製作選單

今天astralweb要與大家分享Adobe XD如何用一個組件顯示多個狀態,並能透過組件批次修改,一起來看看吧!
※本教學使用Adobe XD 2019(v25.1.12) 製作
閱讀本篇文章,建議先參考前面幾篇基礎教學
- Adobe XD教學【入門】批次修改好工具,建立組件Component、顏色Color、字符樣式Character Styles
- Adobe XD 三種好用的預覽方式
- Adobe XD教學【入門】滑入效果也能批次調整-用組件製作按鈕的滑入效果
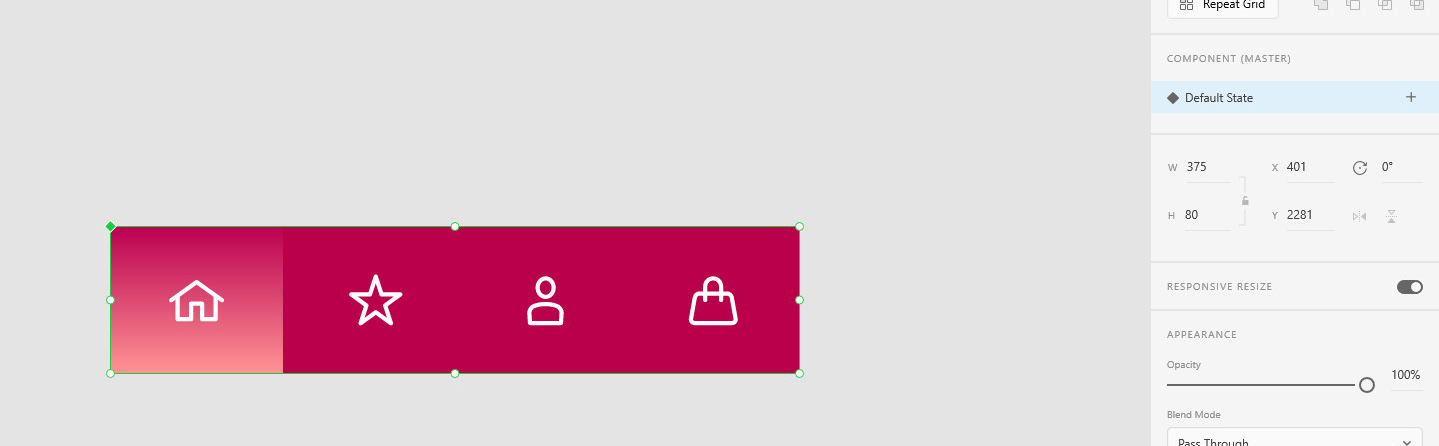
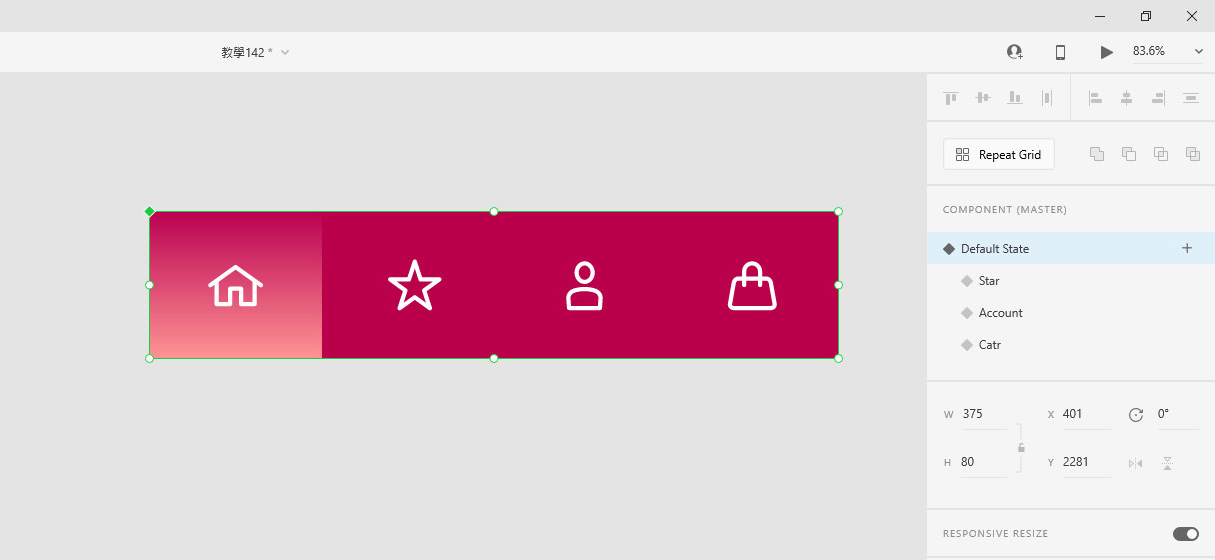
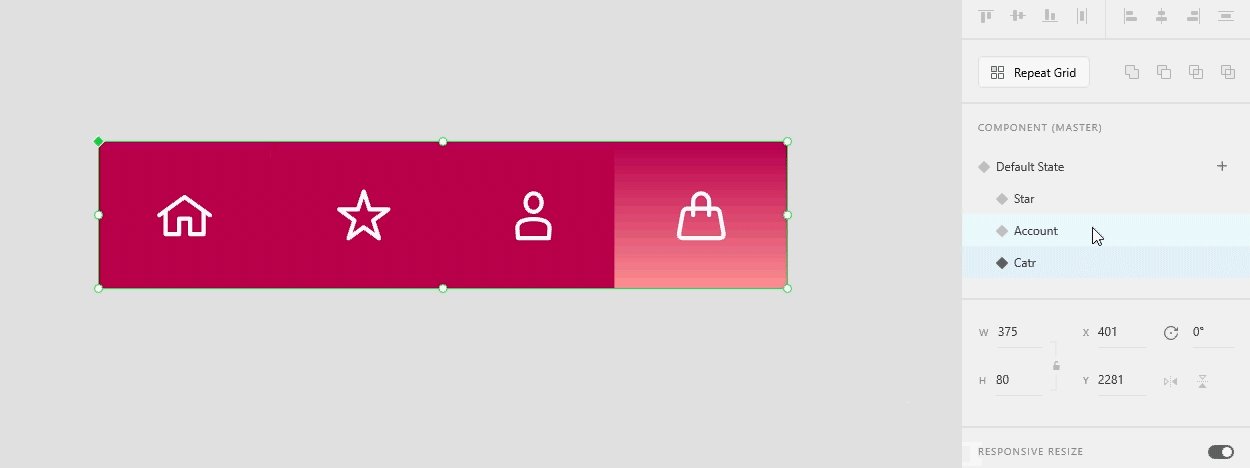
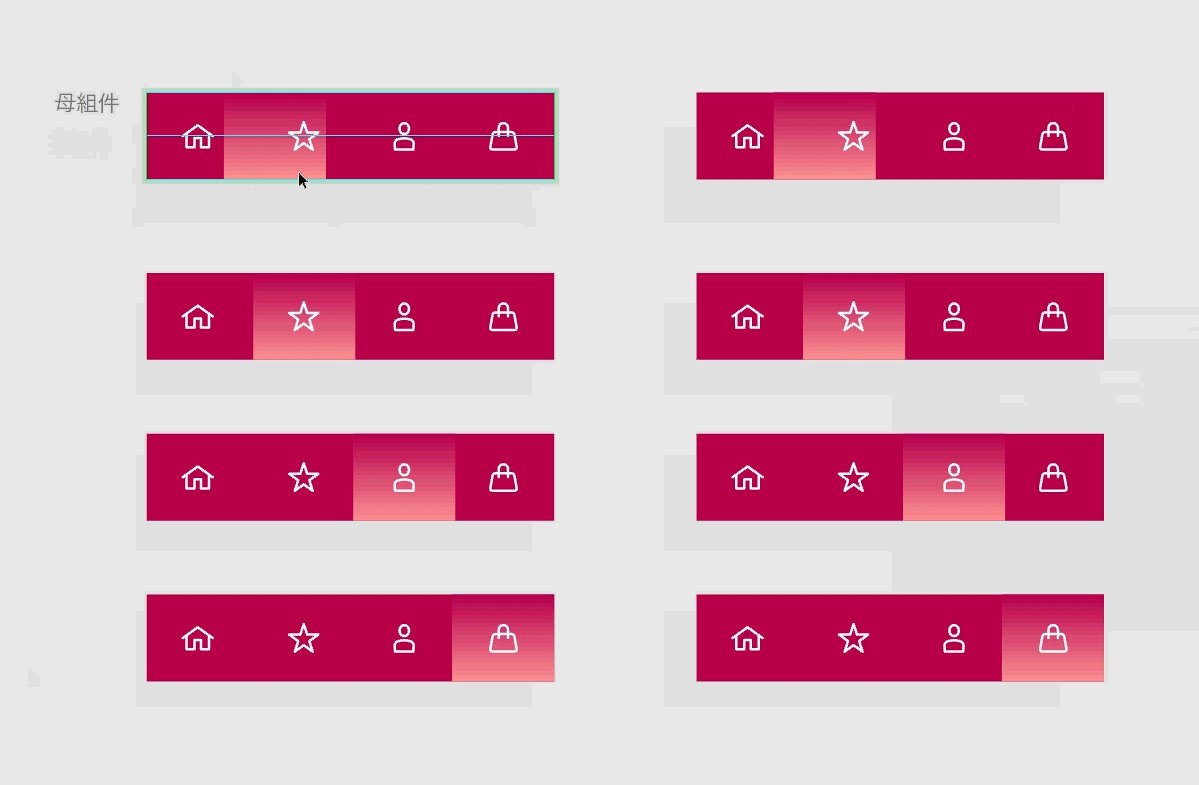
先將要製作成選單的物件建立成組件,並選擇該組件後,在右邊組件視窗中有默認狀態(Default State)

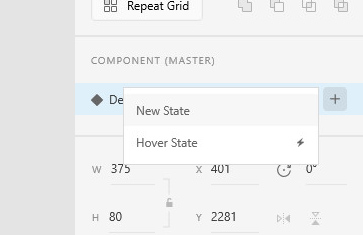
點選默認狀態旁的 “+" 號,然後選擇新增狀態(New State)

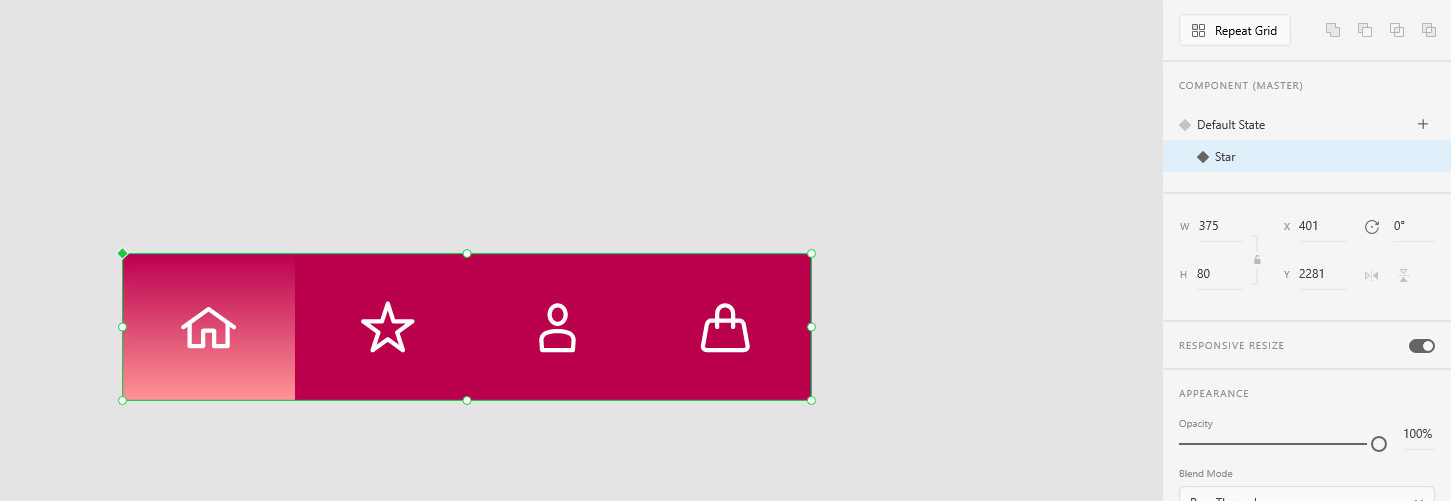
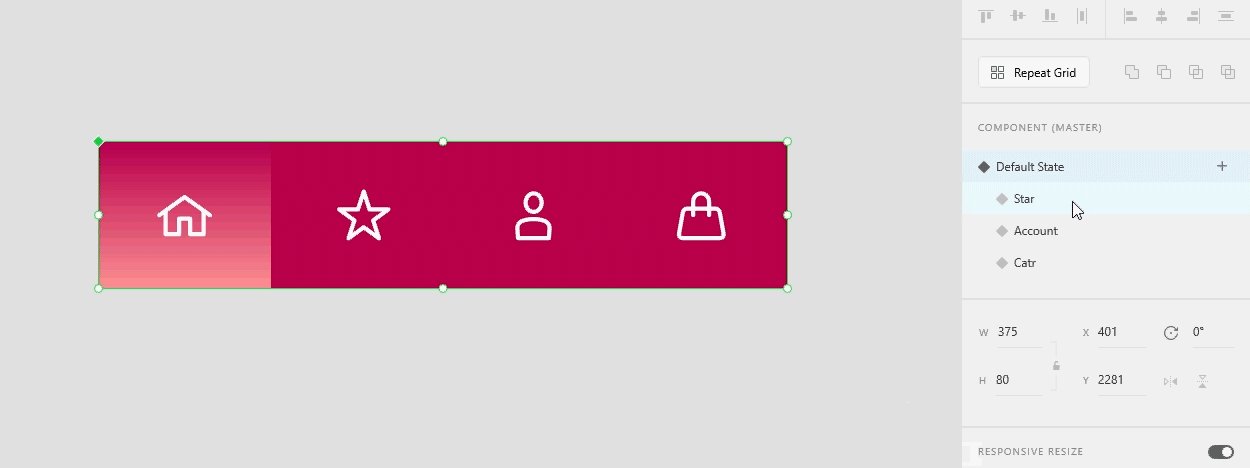
在組件下就會新增一個狀態,並將它命名

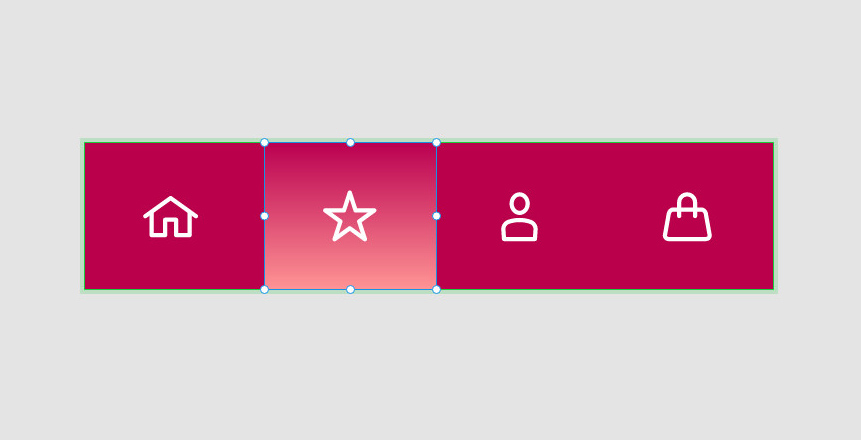
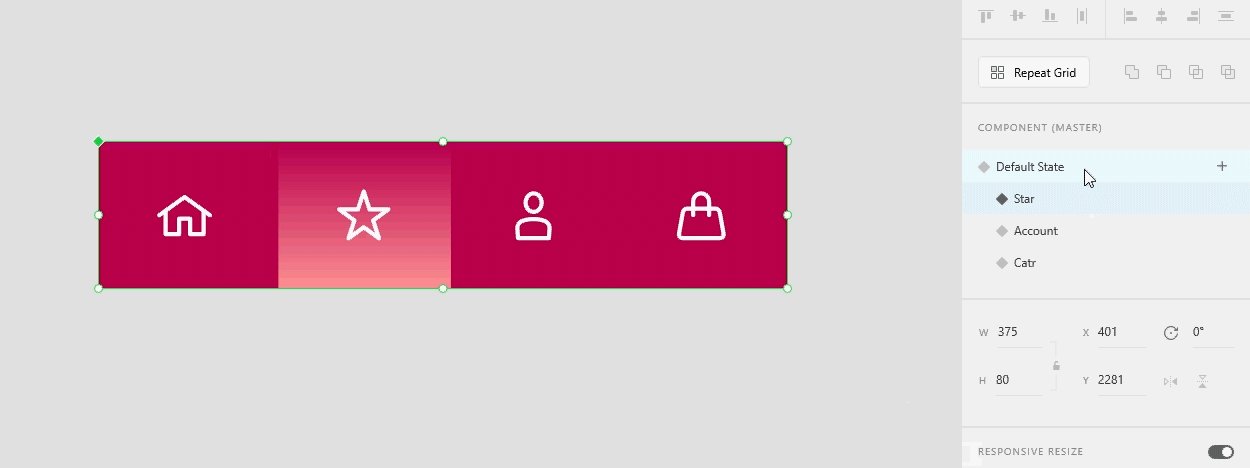
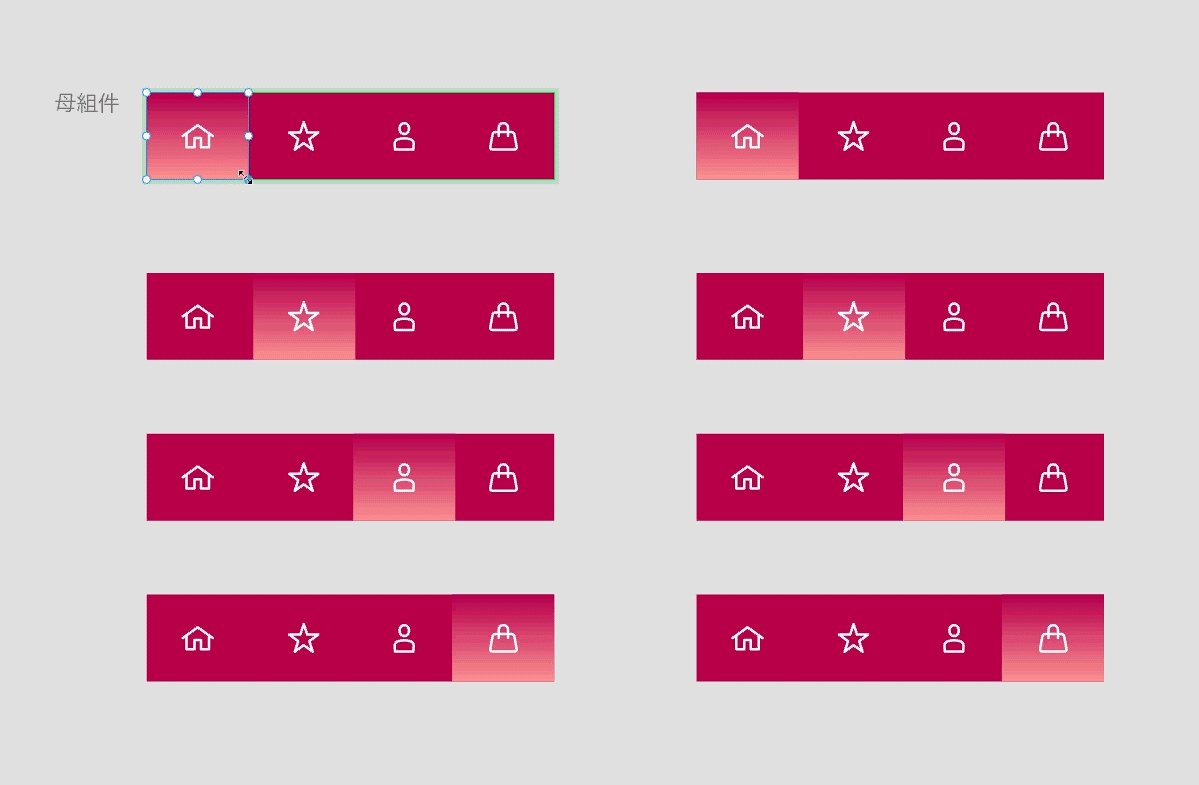
在選擇剛剛新建的狀態下,對物件點擊兩下,就能進入該狀態的物件編輯畫面,可以來編輯我們要的狀態

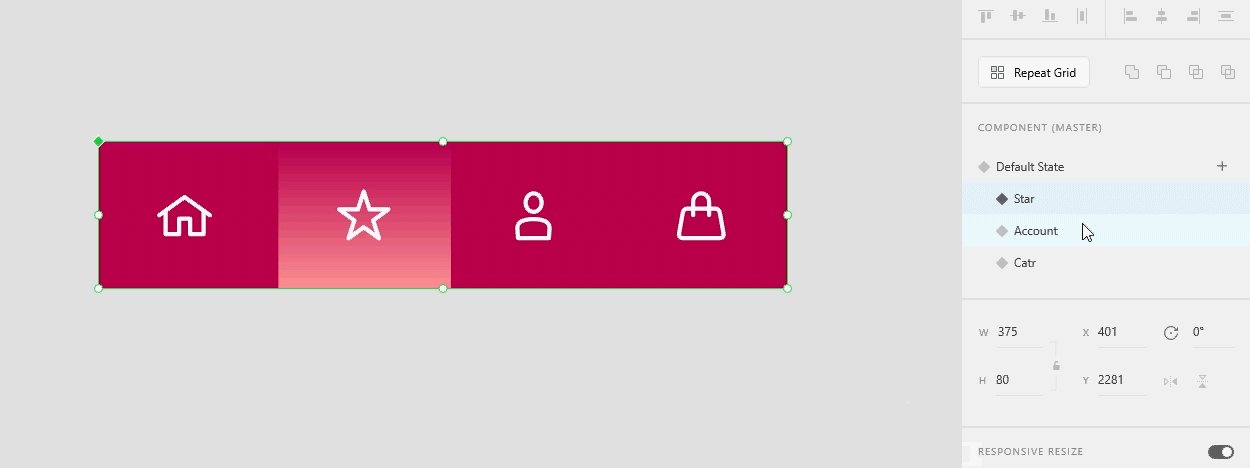
使用相同方式來新增每個狀態

這樣就能在組件項目中切換狀態

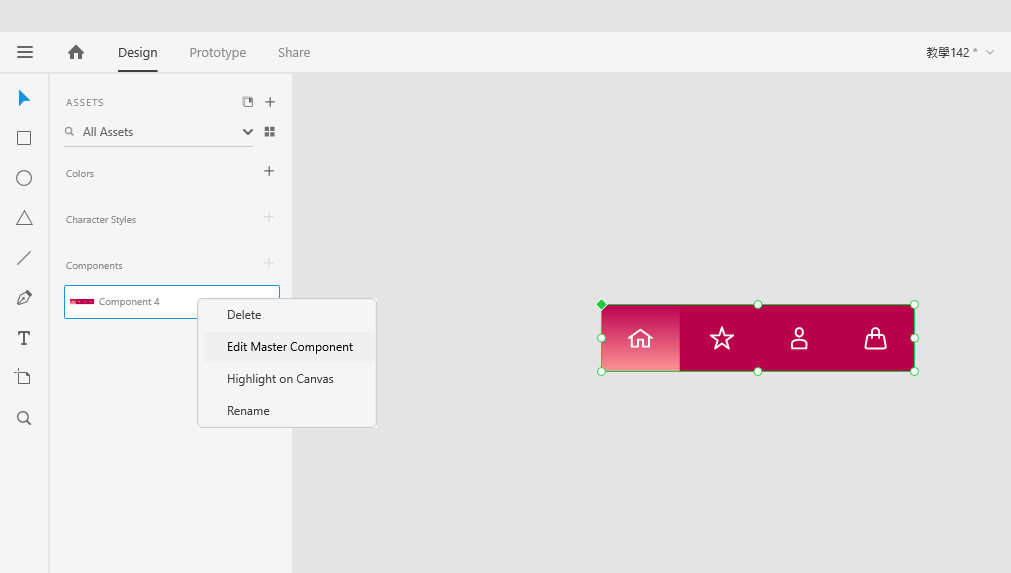
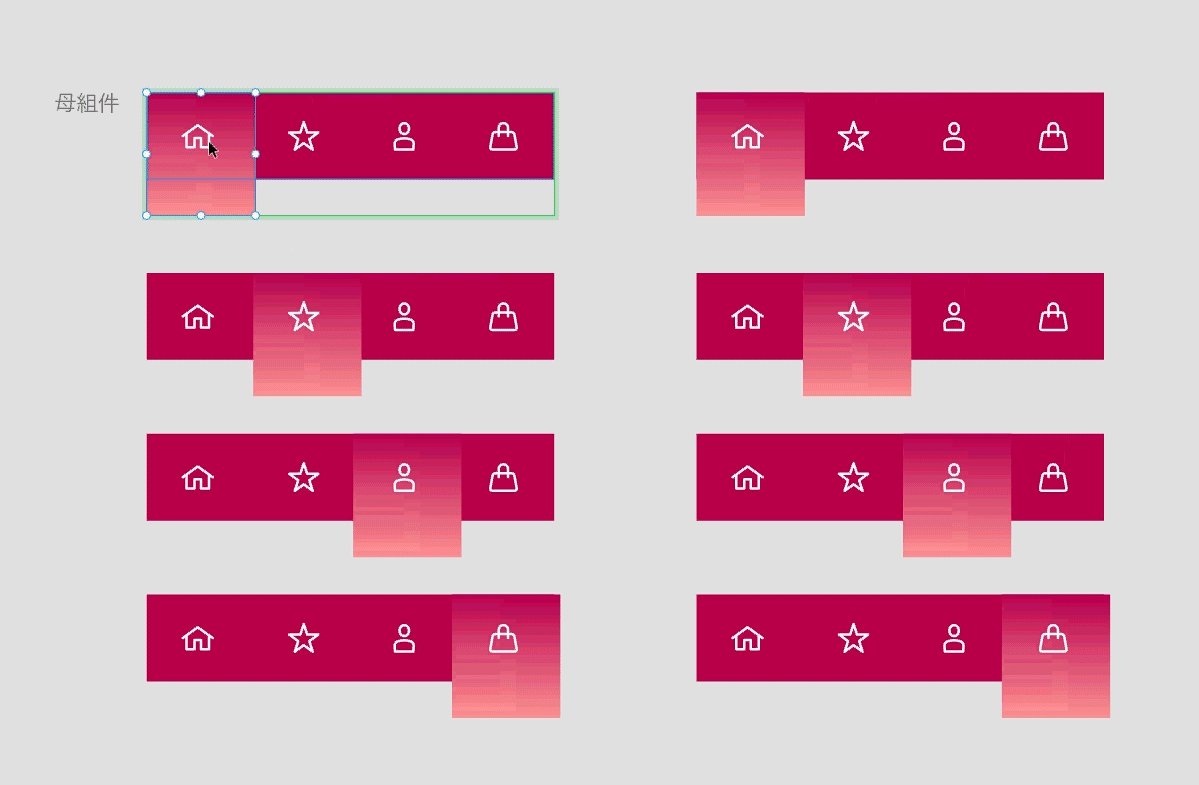
如果要做組件批次編輯,在組件庫中選擇該組件按右鍵進行編輯

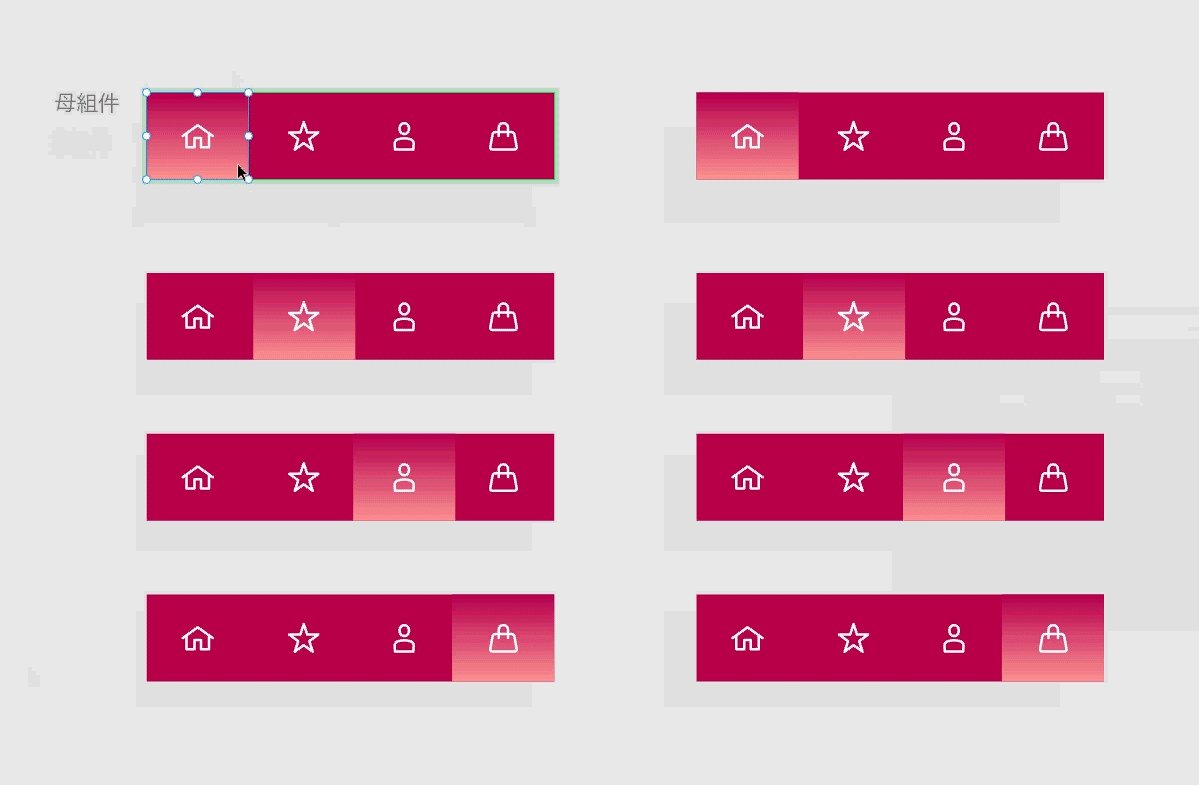
這樣就可以編輯所有物件或針對各別狀態做編輯

本教學希望對您在未來設計上能有所幫助。
如對本系列有興趣可以參考其他篇以及隨時關注我們喔!
如有設計需求也歡迎聯繫我們。







我要留言