Adobe XD教學【入門】雲端檢視好方便-設計稿演示與開發資料

今天astralweb要與大家分享Adobe XD,如何將完成好的XD文件產出開發時所需的資料,一起來看看吧!
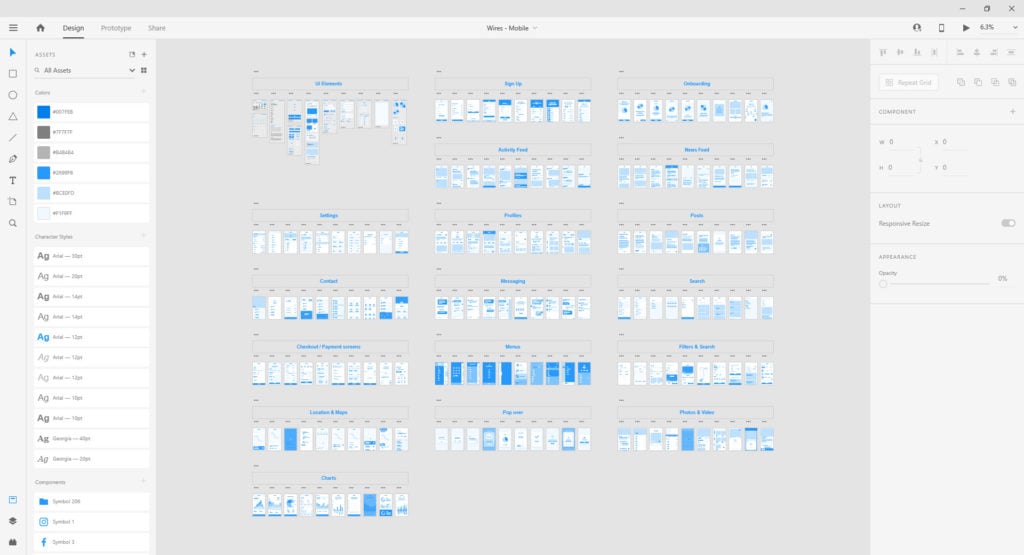
當完成專案後

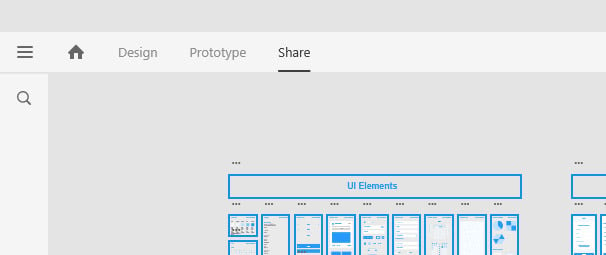
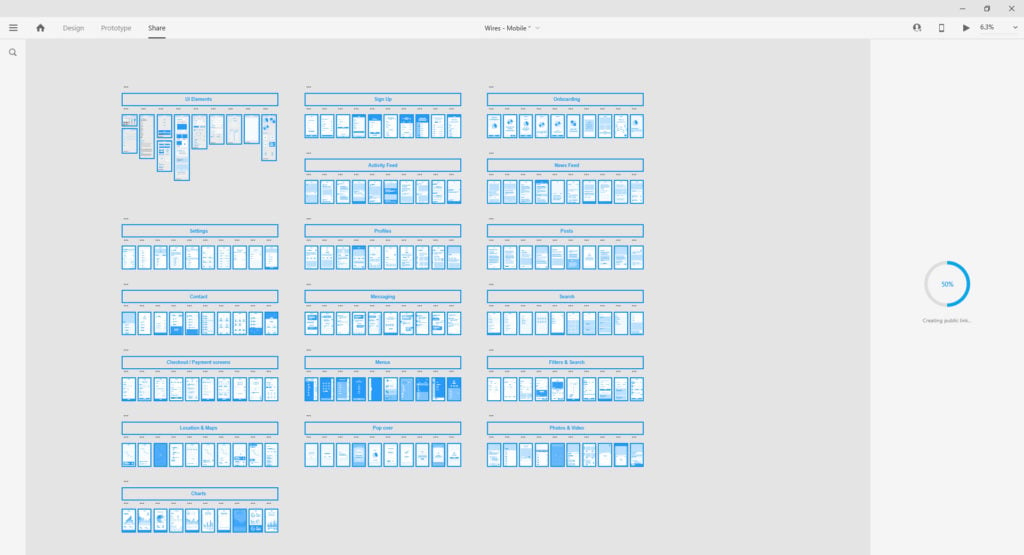
我們在視窗的左上方,切換到分享(Share)模式

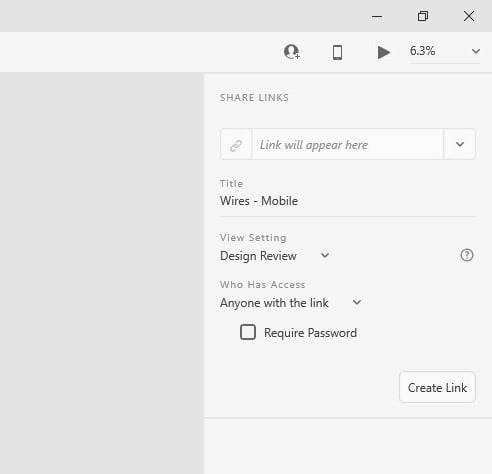
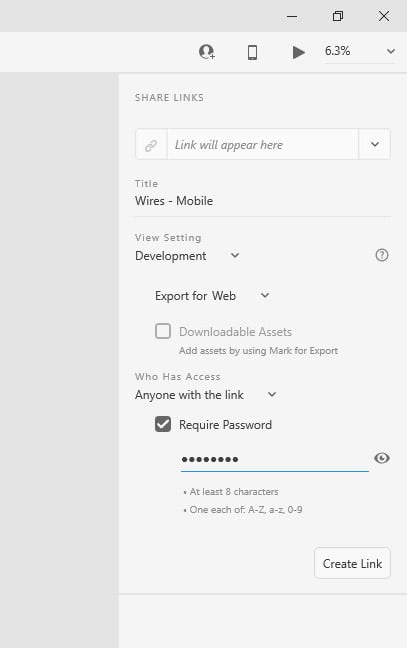
在右側視窗中進行設定

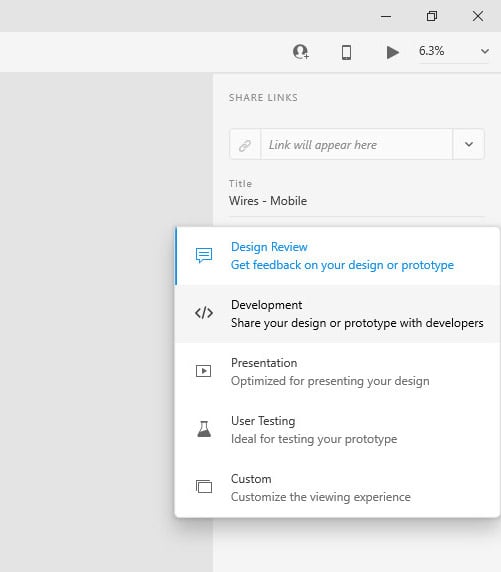
然後選擇要產出的類型,我們選擇開發

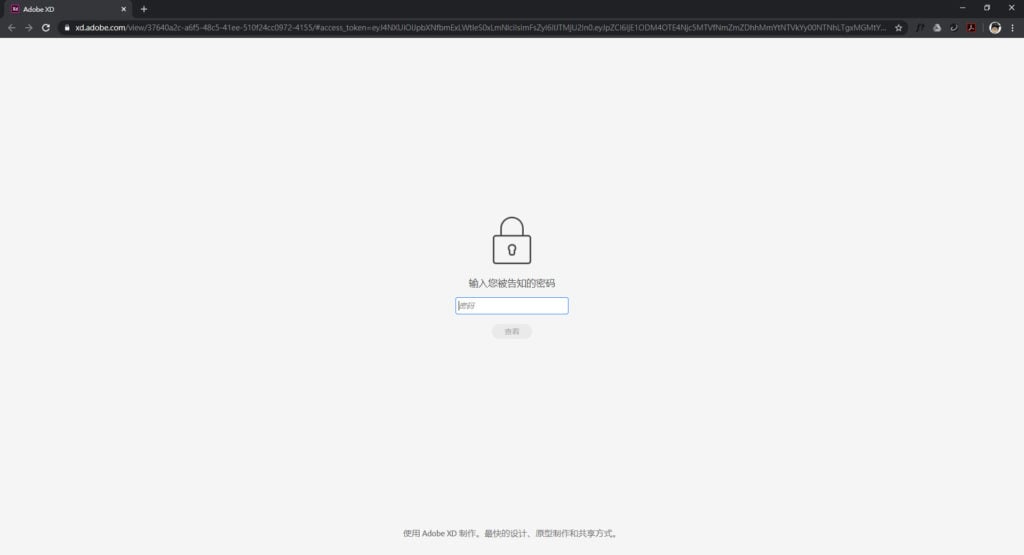
為了保護專案隱私可以設定密碼

確認後點擊「創建連結」,就會開始上傳

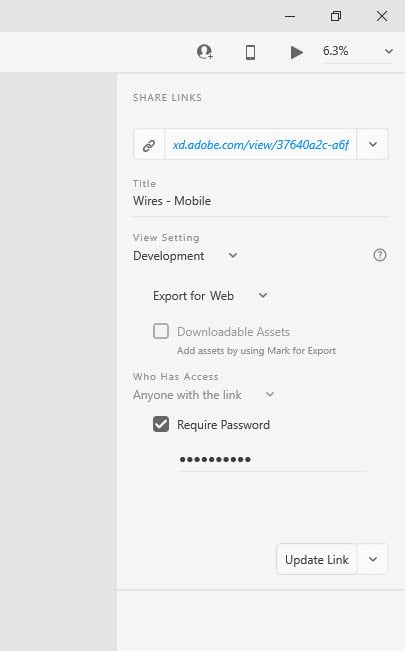
上傳完成後就會產生連結

之後就能透過連結進入已發佈的設計稿,並由密碼保護

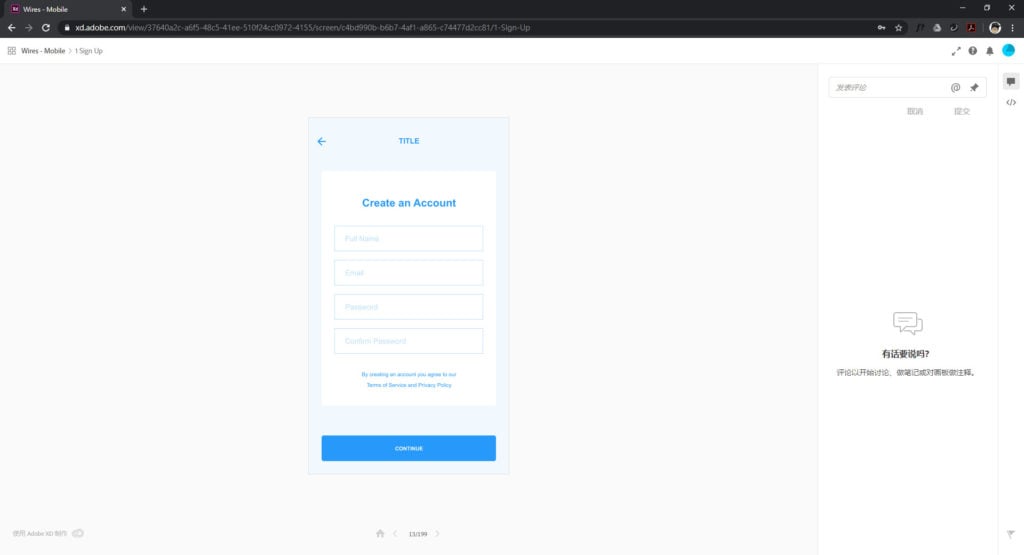
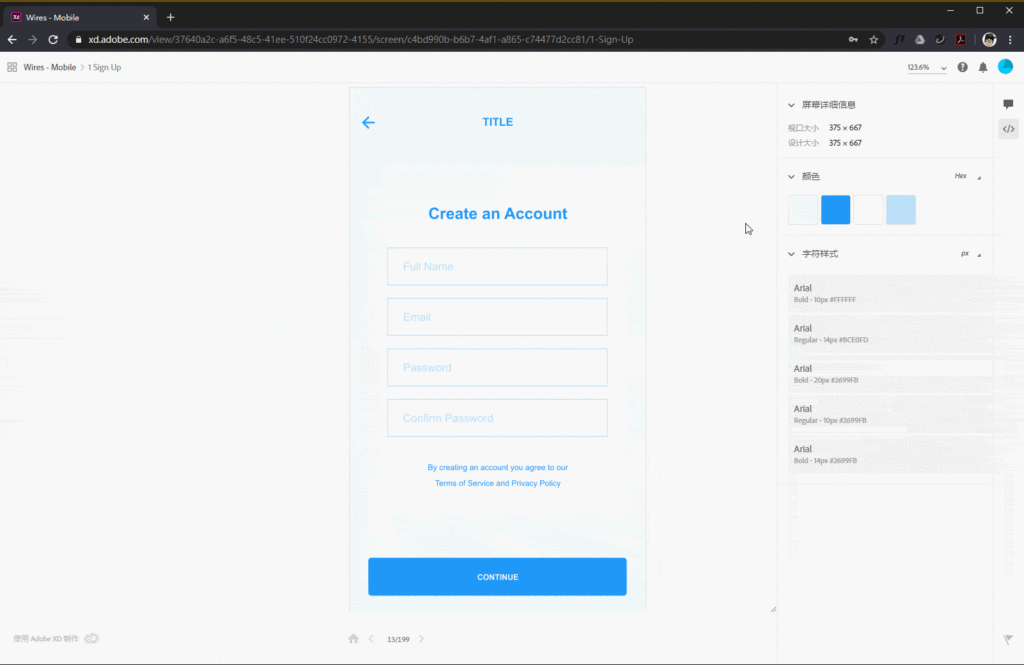
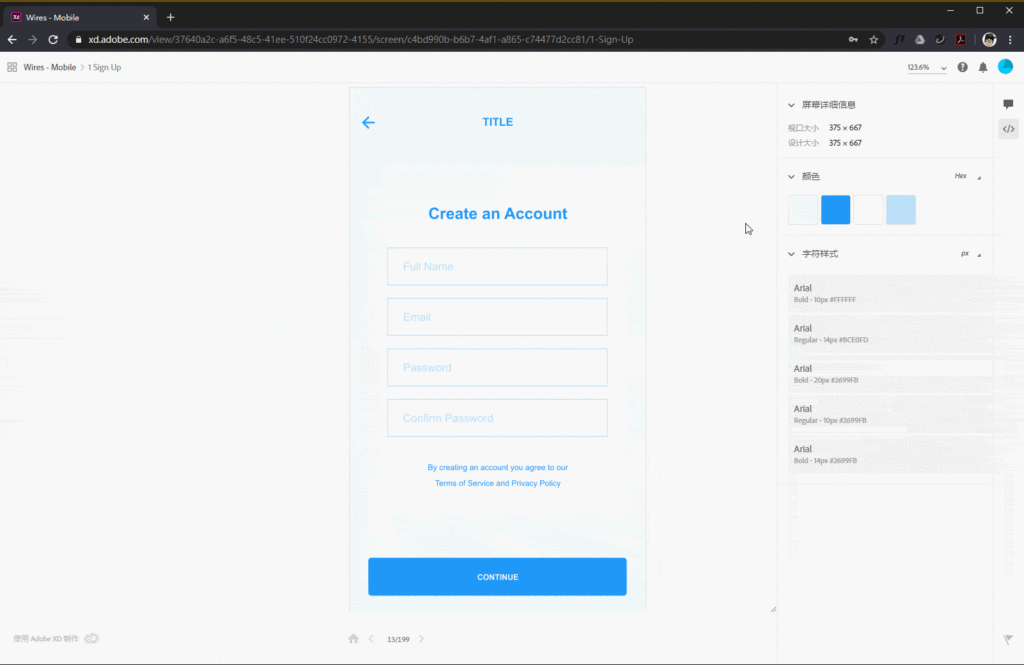
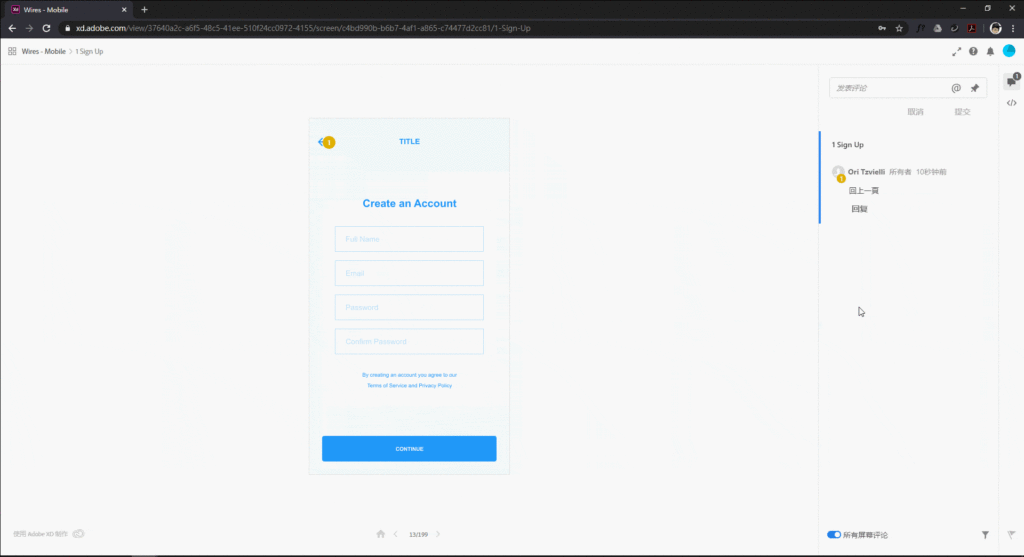
因為我們發佈的是開發使用,在右側圖標可以切換評論與規範

在規範模式下會列出該頁面所有的色碼、字型、字級、尺寸、CSS參考以及可下載的圖片

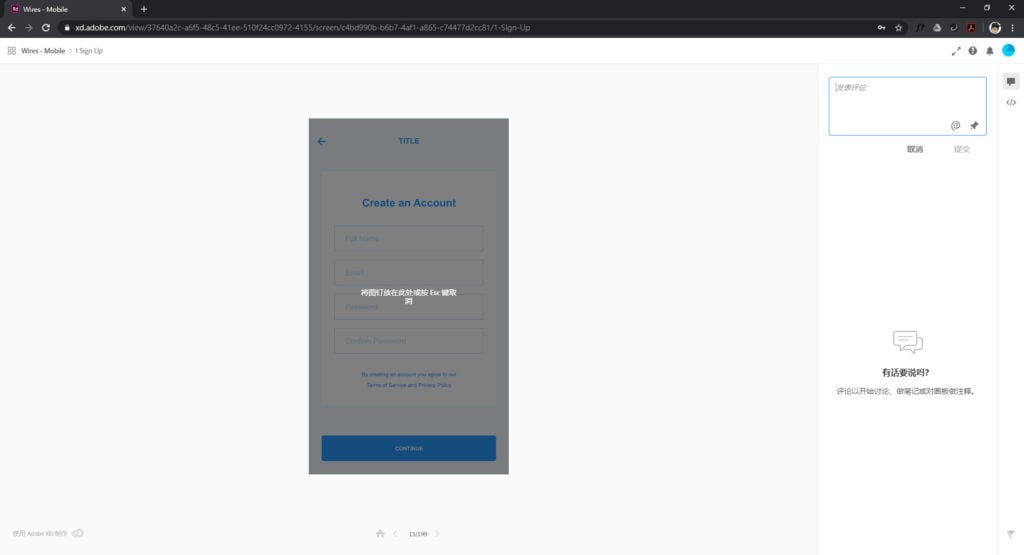
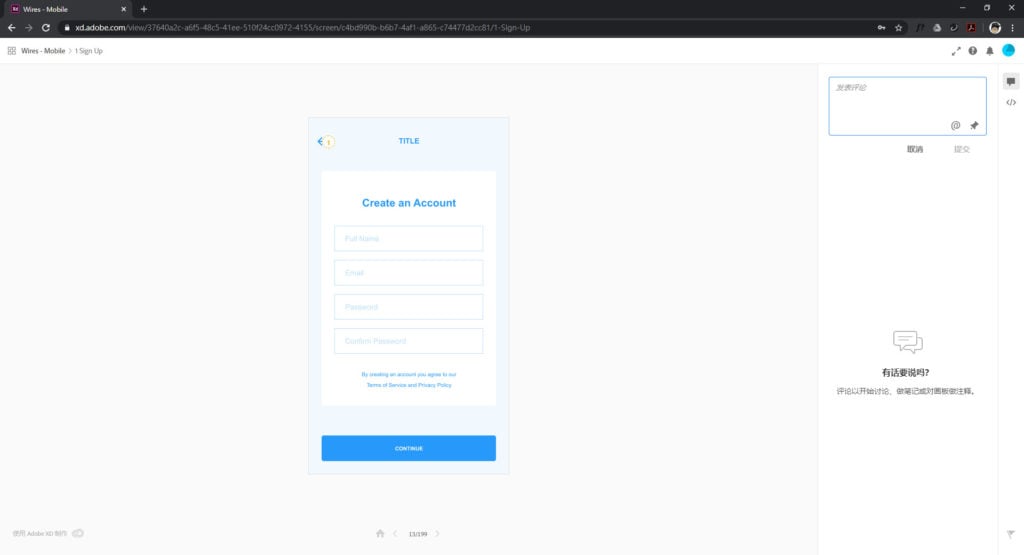
在評論模式下,可以點擊右上角的圖釘,來針對畫面上特定的點進行標註和說明

點擊圖釘後,在畫面上點選要說明的地方

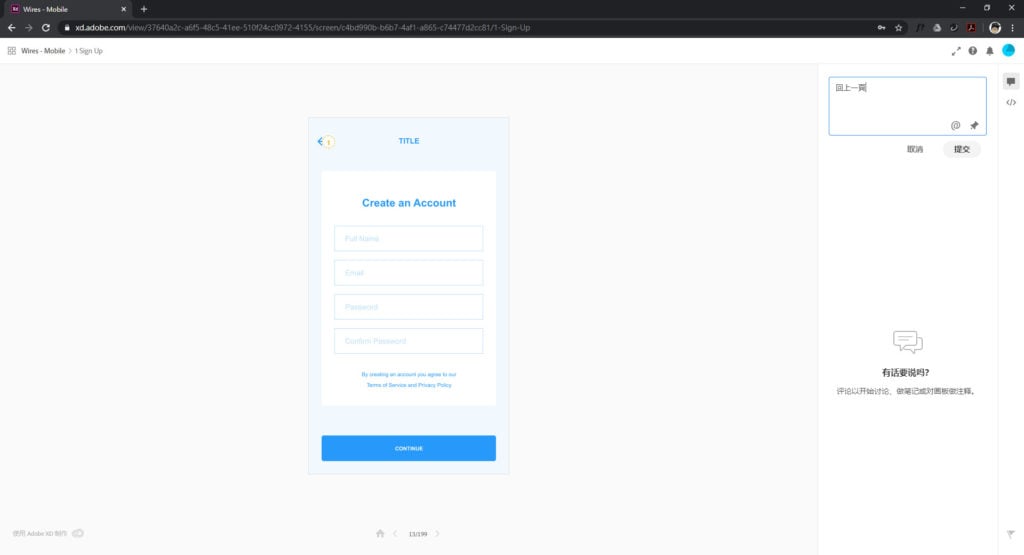
然後在右側輸入框中填入要說明的文字


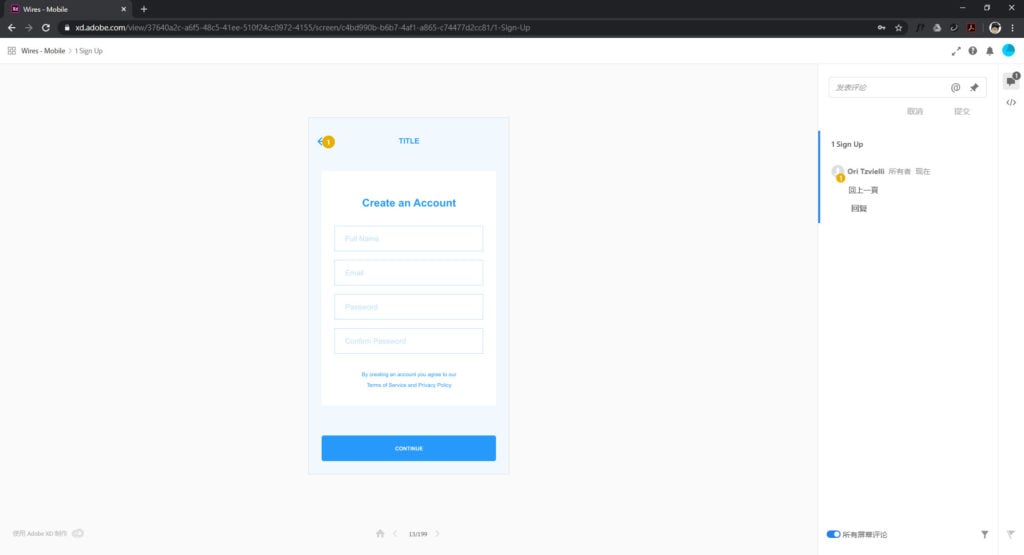
這樣就完成標示了

也能透過右側查看該項說明在畫面上的哪個位置

本教學希望對您在未來設計上能有所幫助。
如對本系列有興趣可以參考其他篇以及隨時關注我們喔!
如有設計需求歡迎聯繫我們。
喜歡歐斯瑞文章的讀者們,別忘了追蹤我們的FB粉絲團及IG,還要訂閱電子報,隨時掌握第一手最新消息呦!
本教學範例來源:Adobe XD Wireframes


.jpg)




我要留言