Adobe XD教學【入門】批次修改好工具,組件Component、顏色Color、字符樣式Character Styles

今天Astral Web要與大家分享Adobe XD如何建立組件、顏色、字符樣式,可以批次修改設計稿的好工具。
※本教學使用Adobe XD 2019 (v25.1.12) 製作
※本教學需對軟體操作有基礎認識
顏色Color
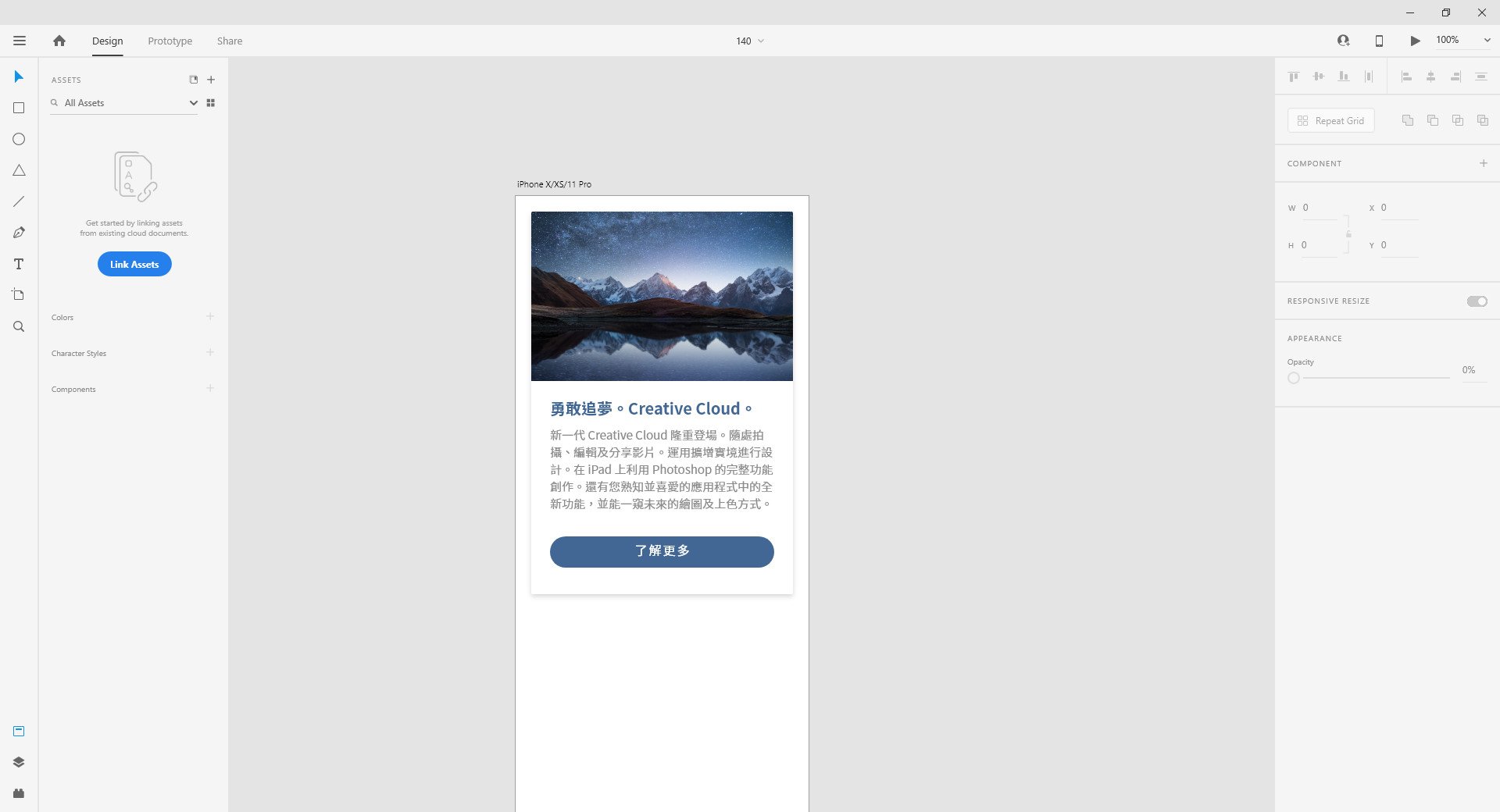
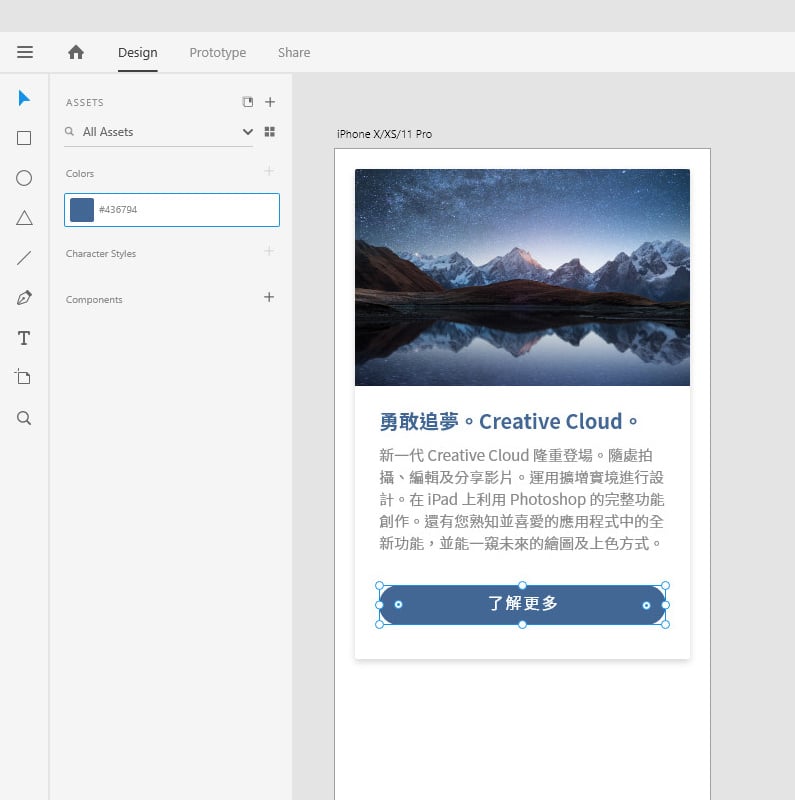
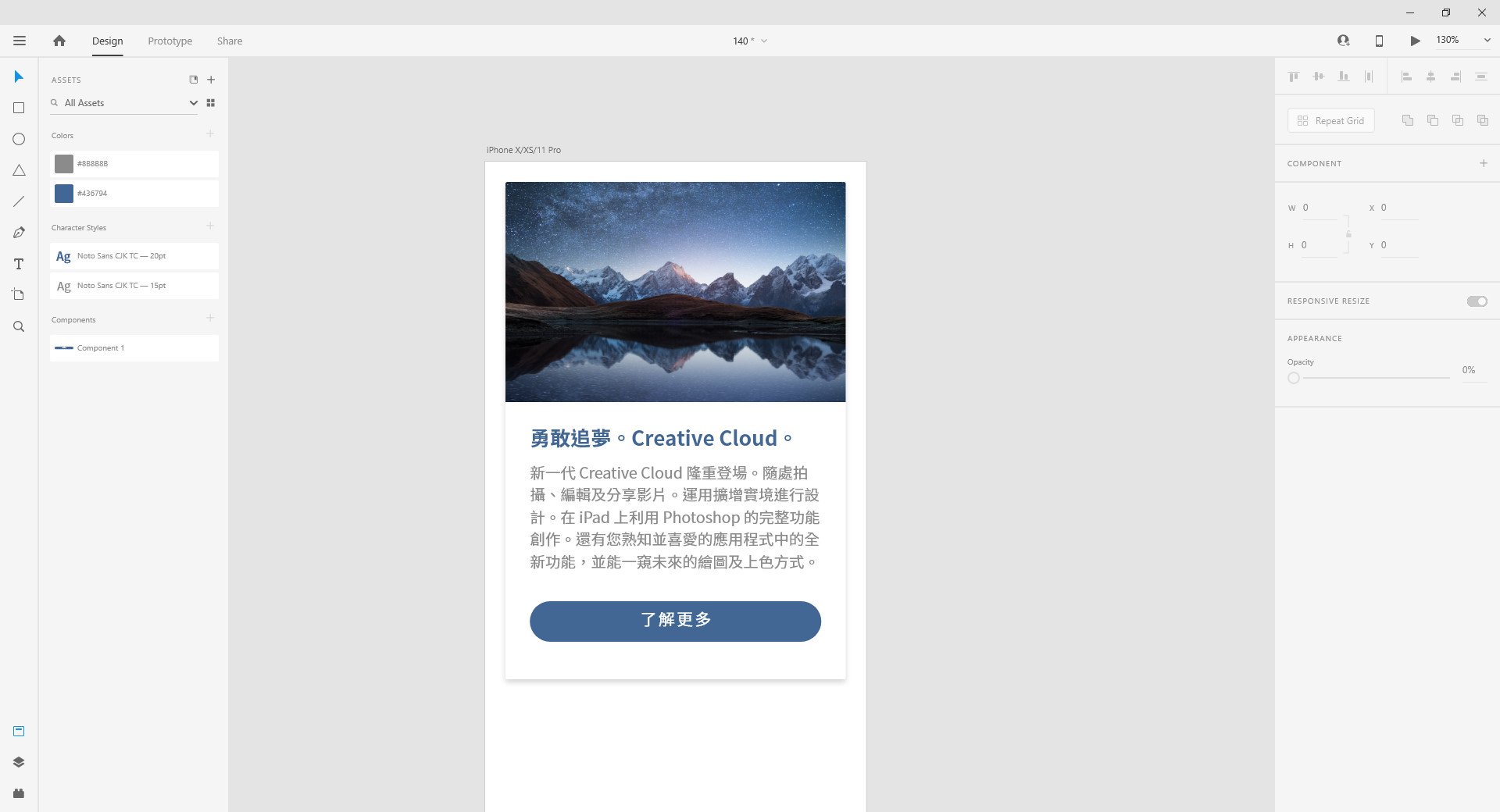
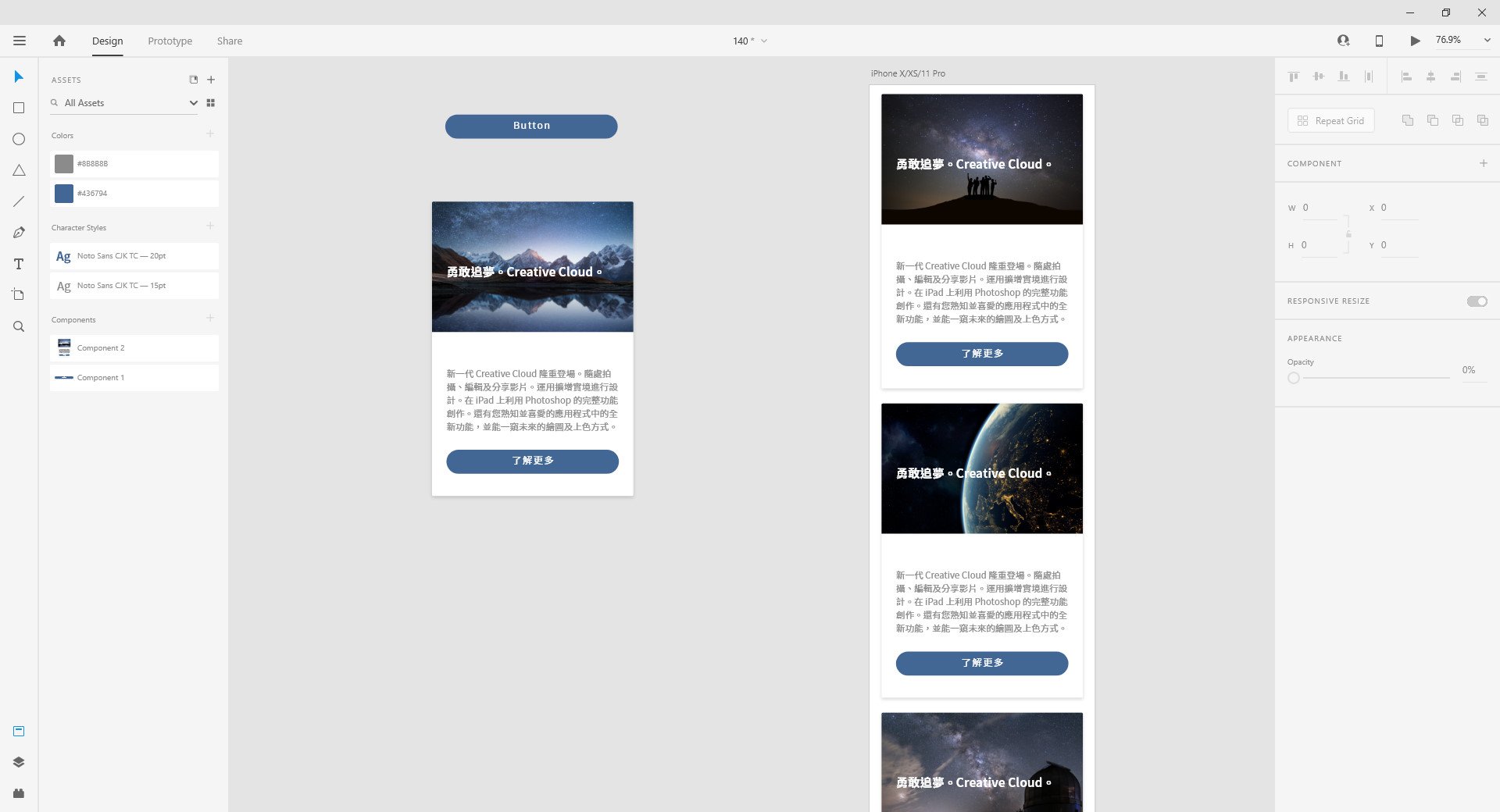
在畫板中選擇要新增成為顏色元素的物件

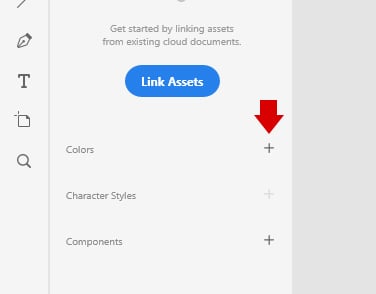
在資產Assets視窗中點選(Color)旁的+號

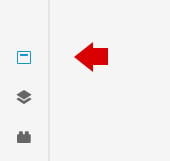
如果沒看到資產視窗可在左下方開啟資產視窗

這樣就會將物件上的顏色加入到顏色庫中了

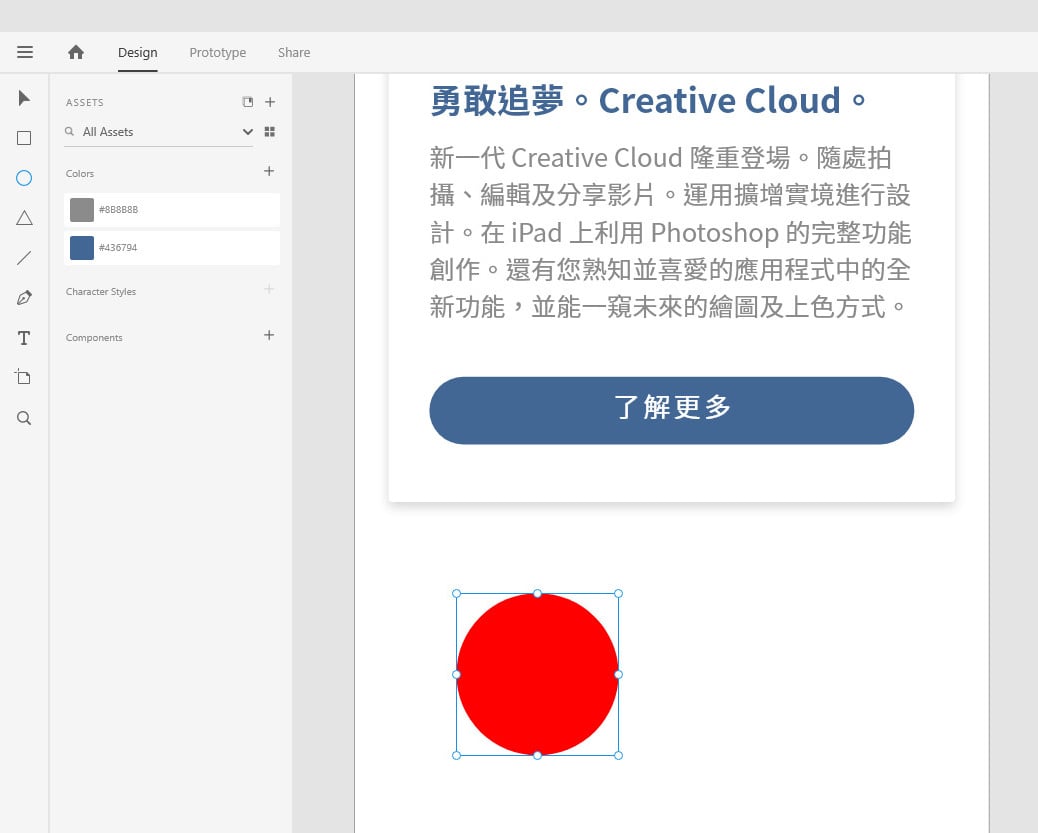
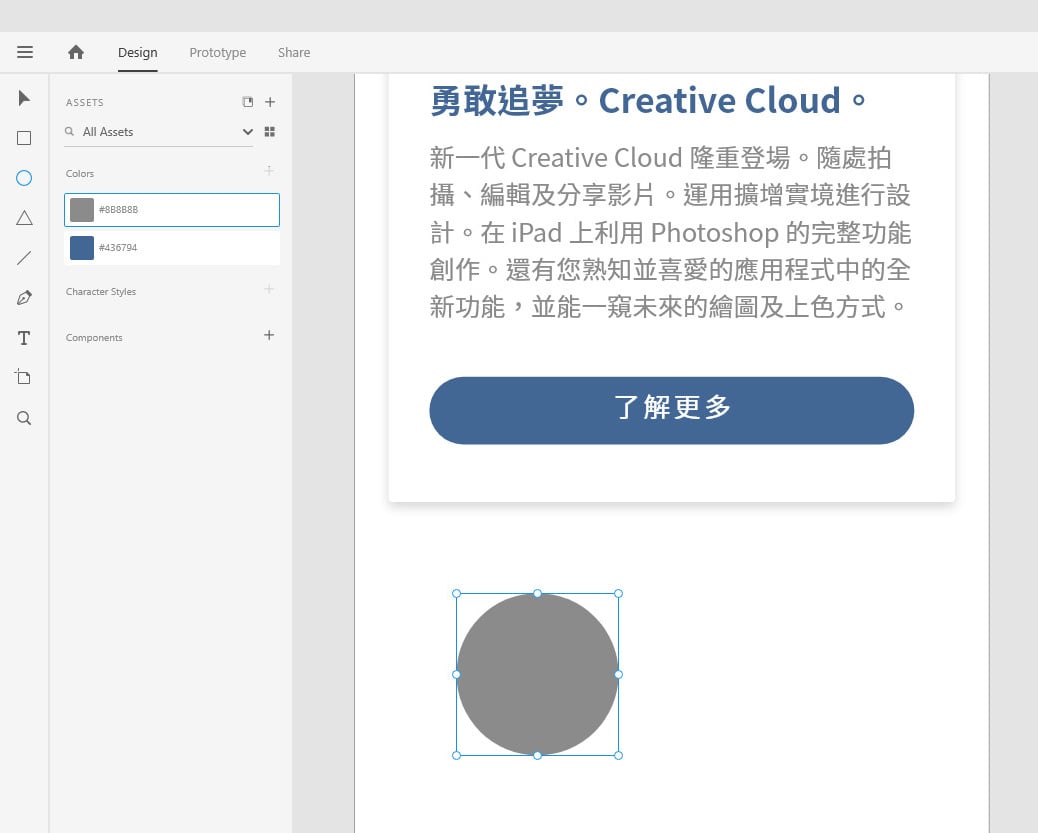
之後當我們新建好其他物件時,只要點選物件再從顏色中點選剛剛新增的顏色就會直接填入完成


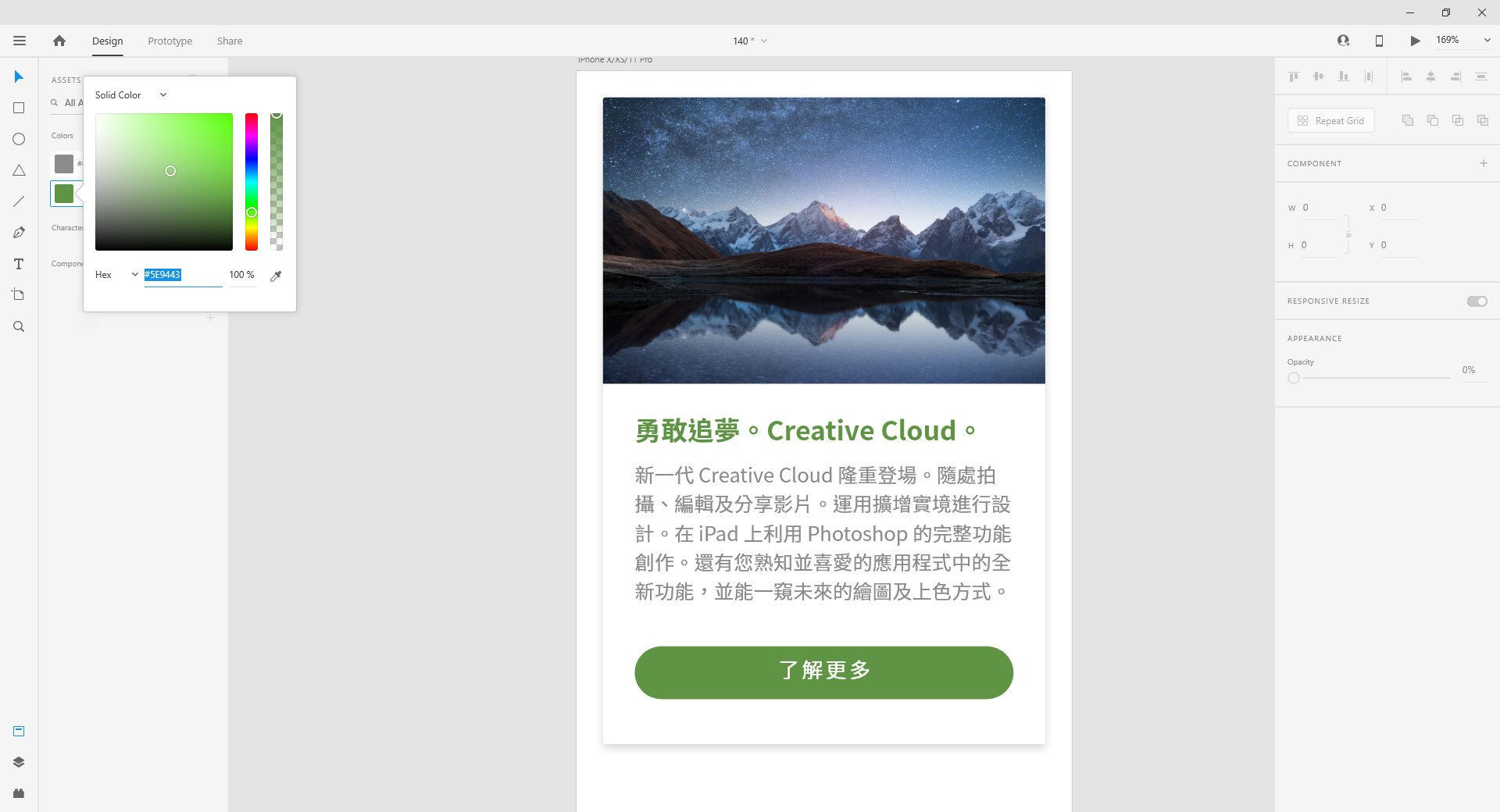
後期修改時,當我們要更改顏色時就能對顏色按右鍵編輯,文件中相同顏色的部分就會一起更換

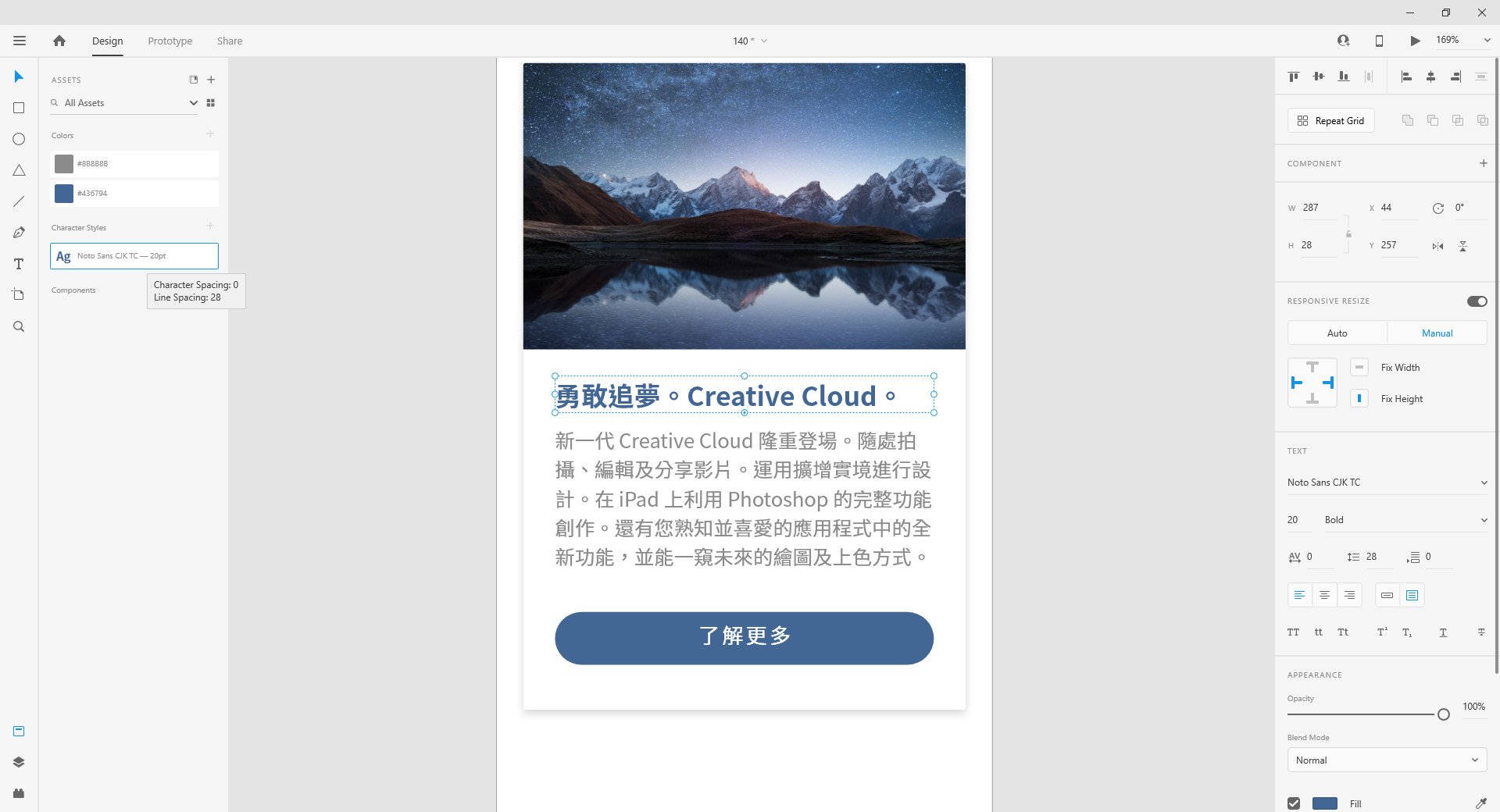
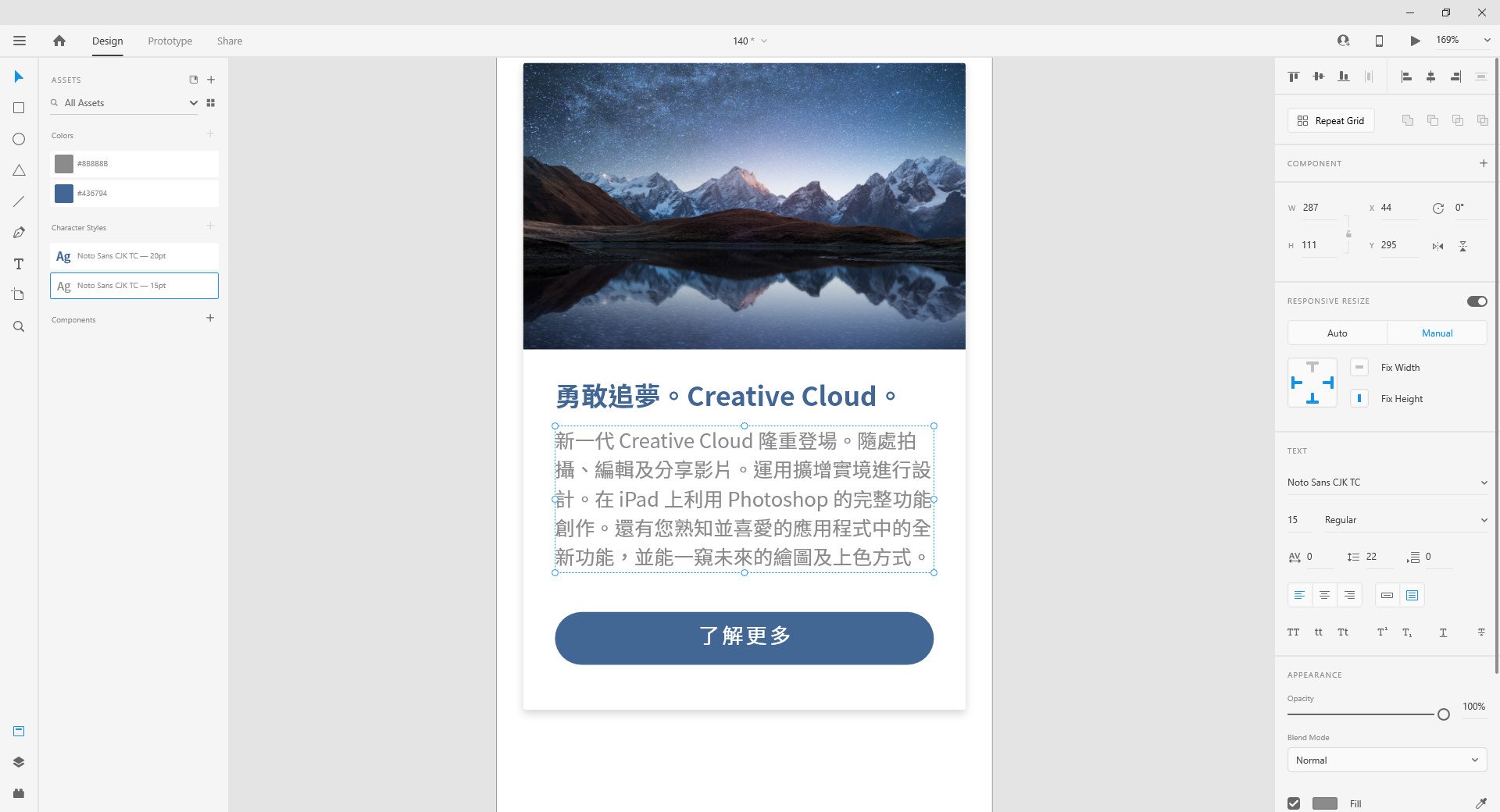
字符樣式Character Styles
點選做好的文字物件後,在資產Assets視窗中點選字符樣式(Character Styles)旁的+號


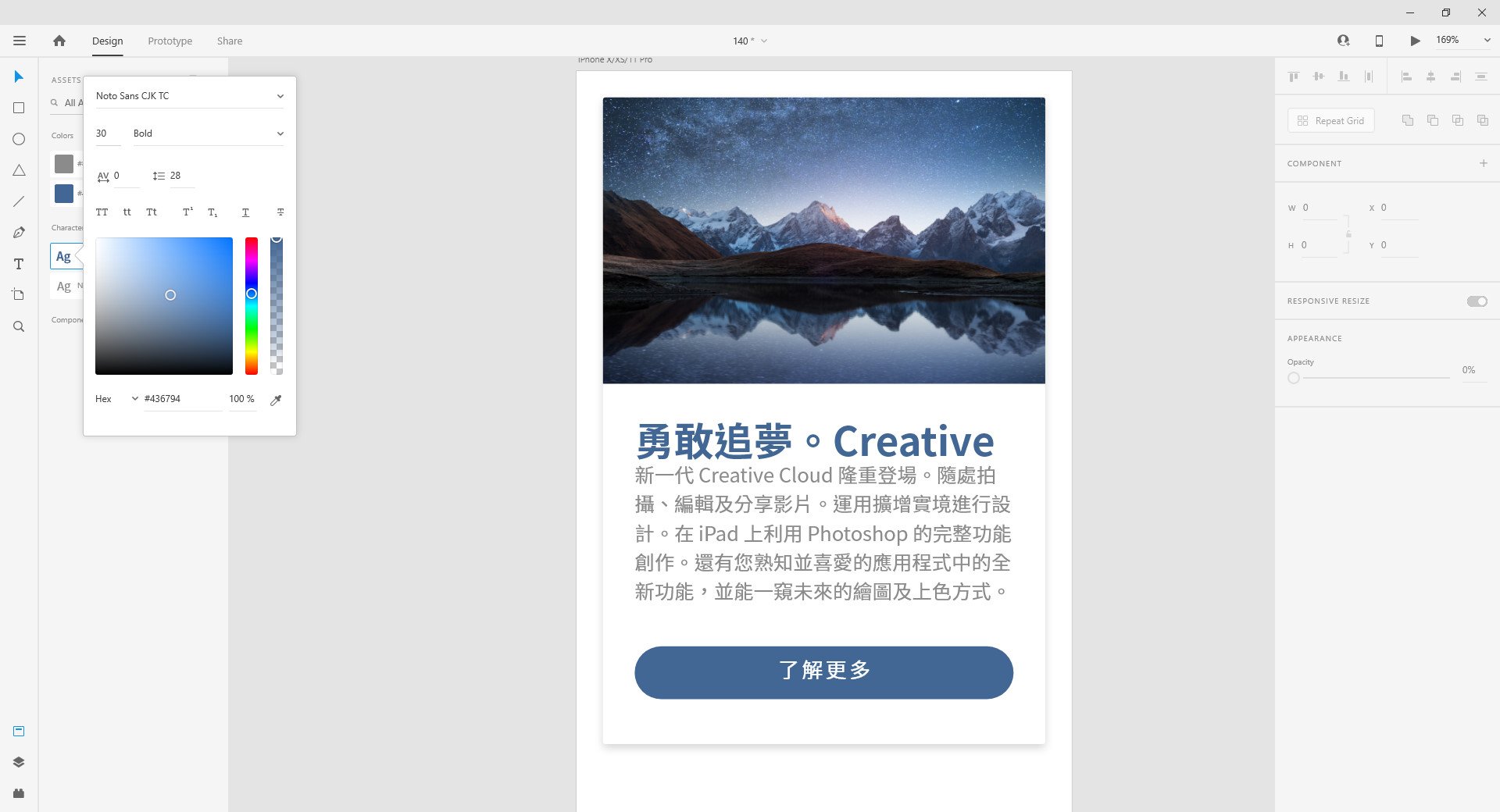
同樣的按右鍵編輯,就能將文件中有相同設定的文字區塊,做字級、字型、字距、行距、顏色進行批次調整

組件Component
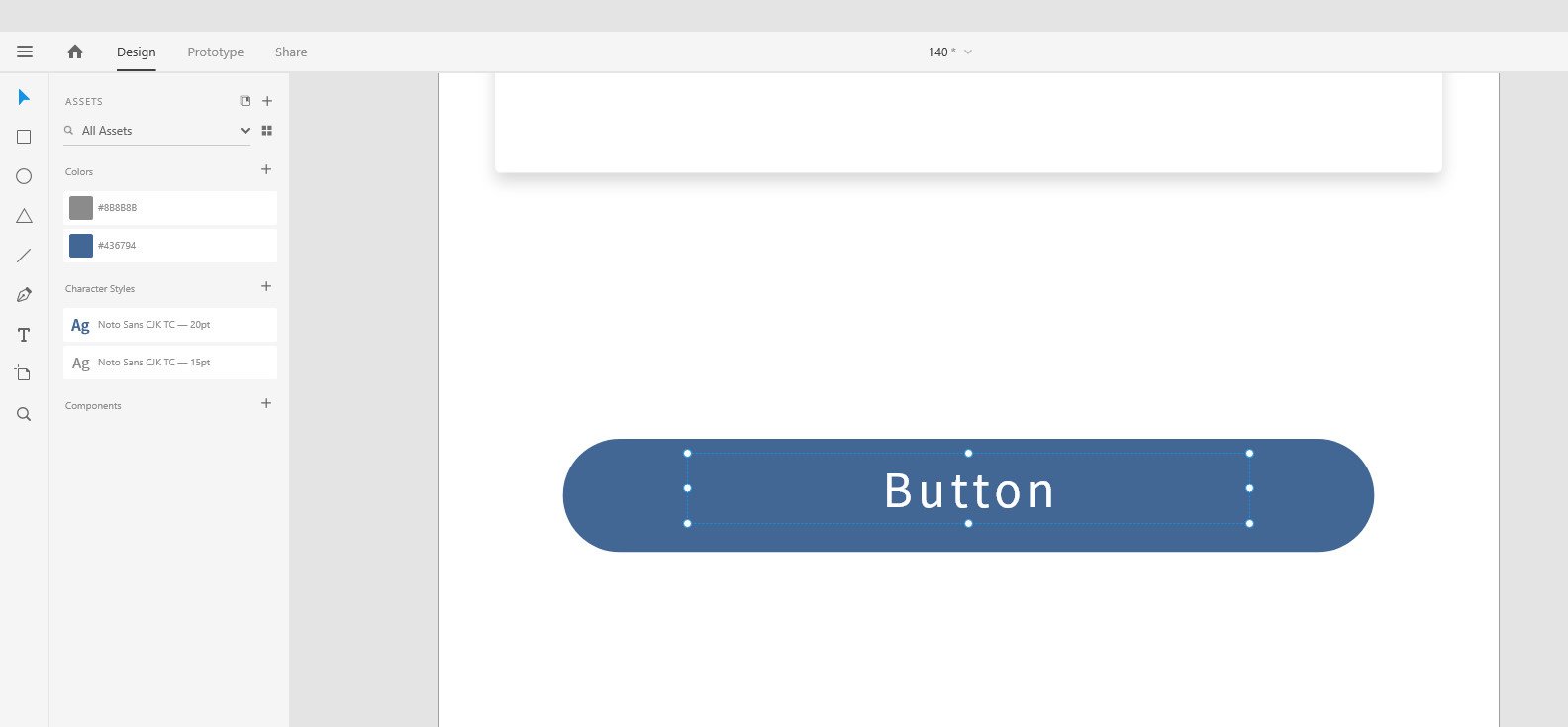
按鈕組件
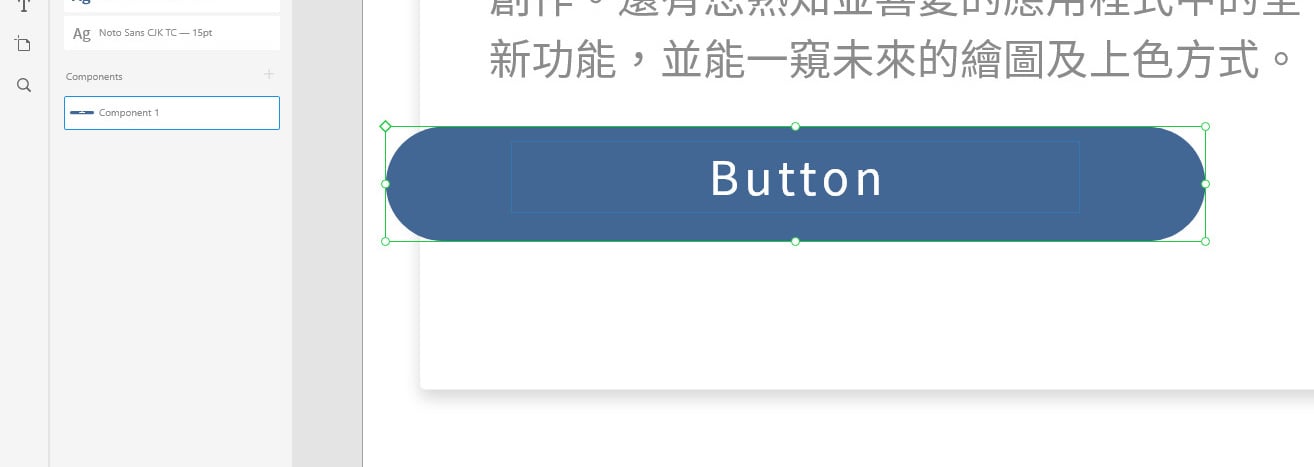
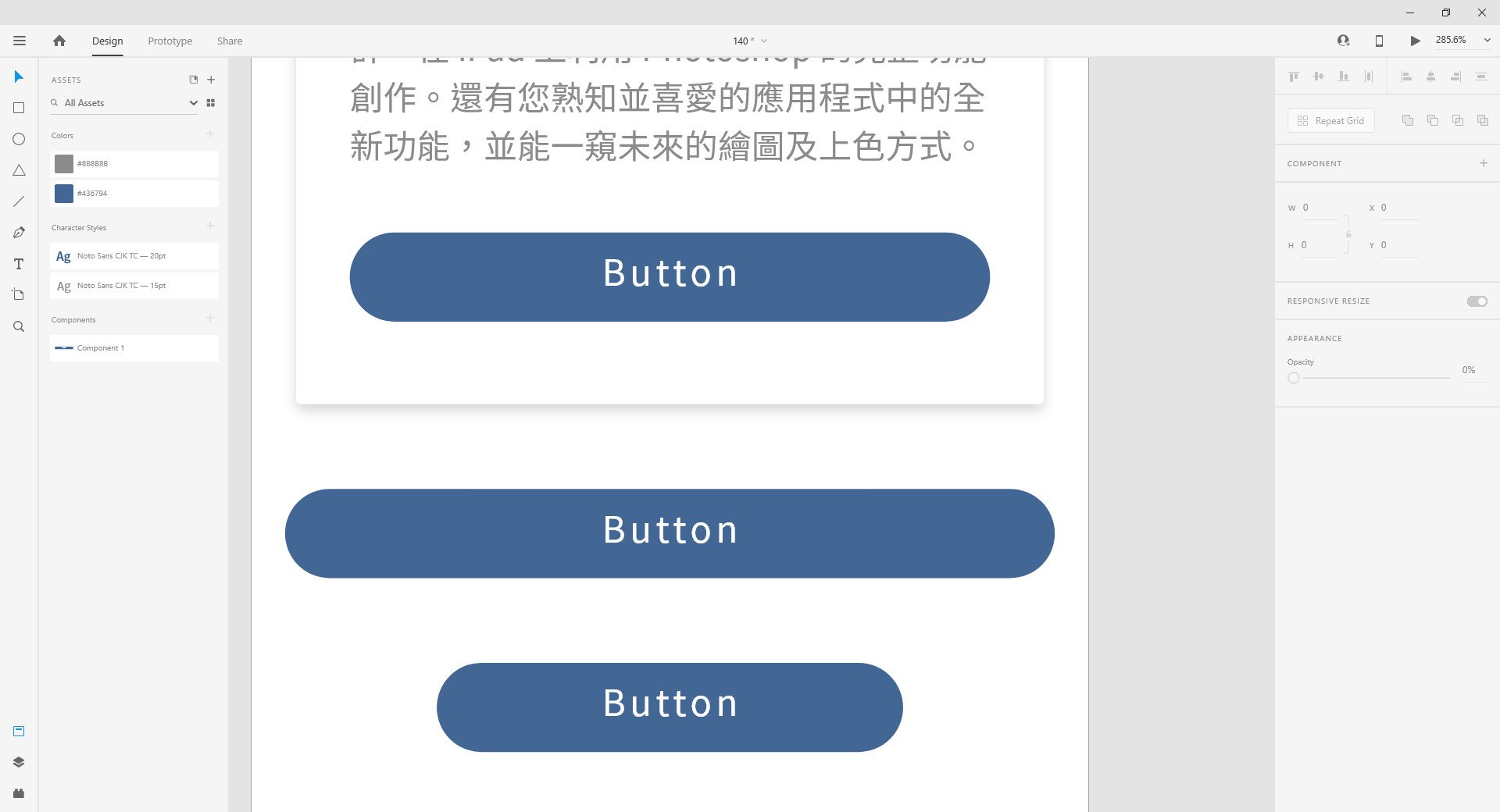
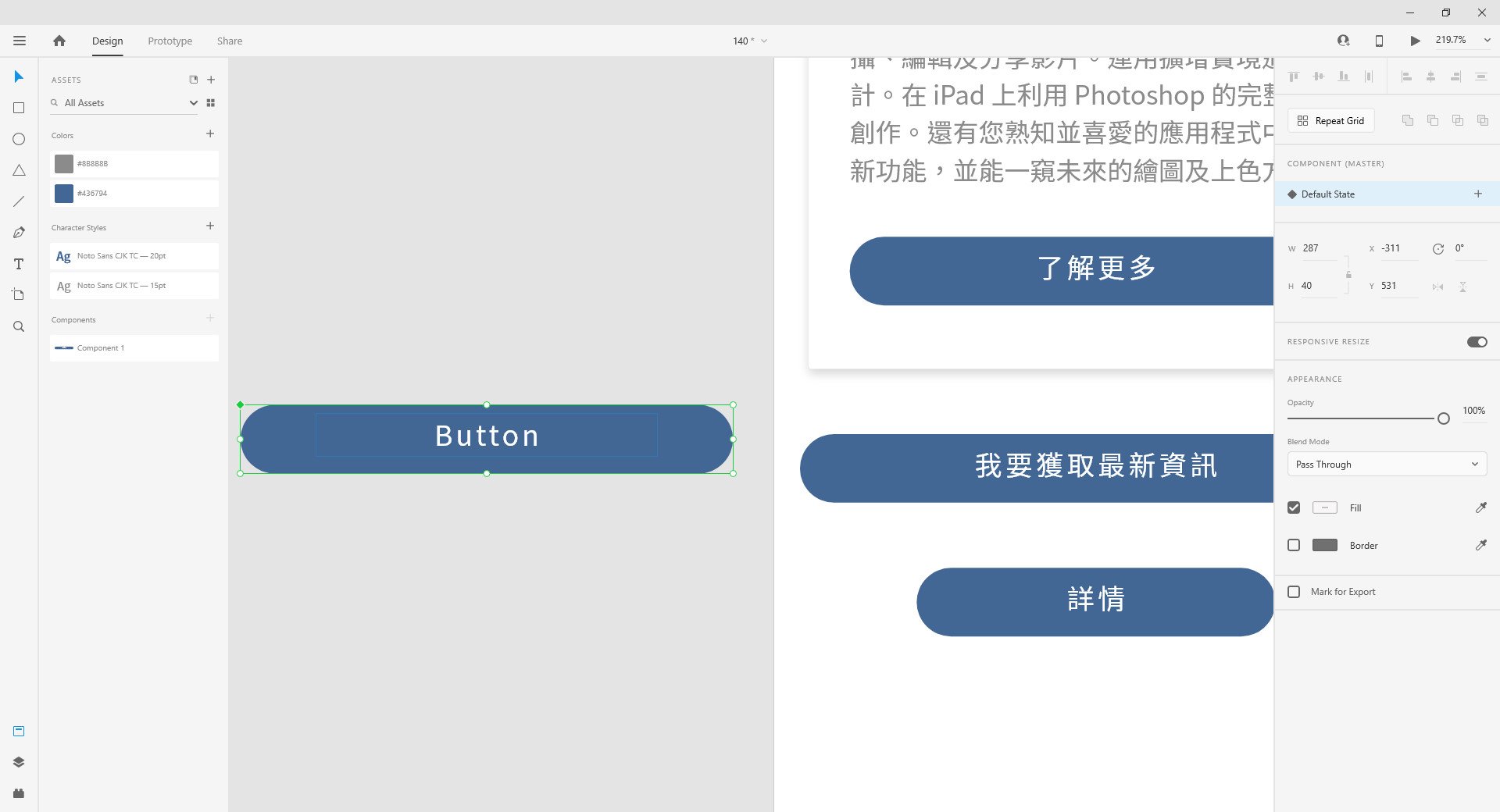
製作一個按鈕群組,在資產Assets視窗中點選組件(Component)旁的+號


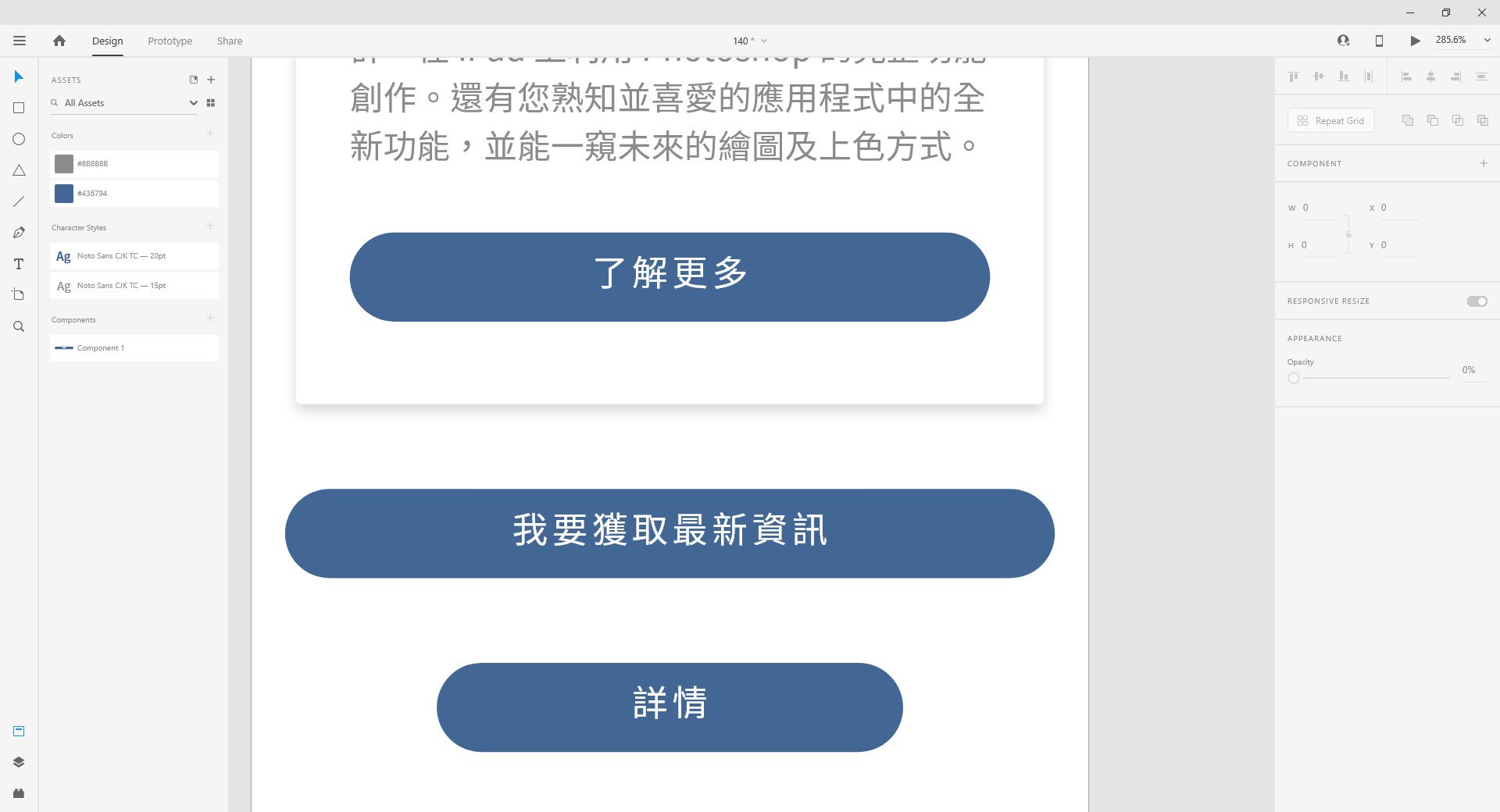
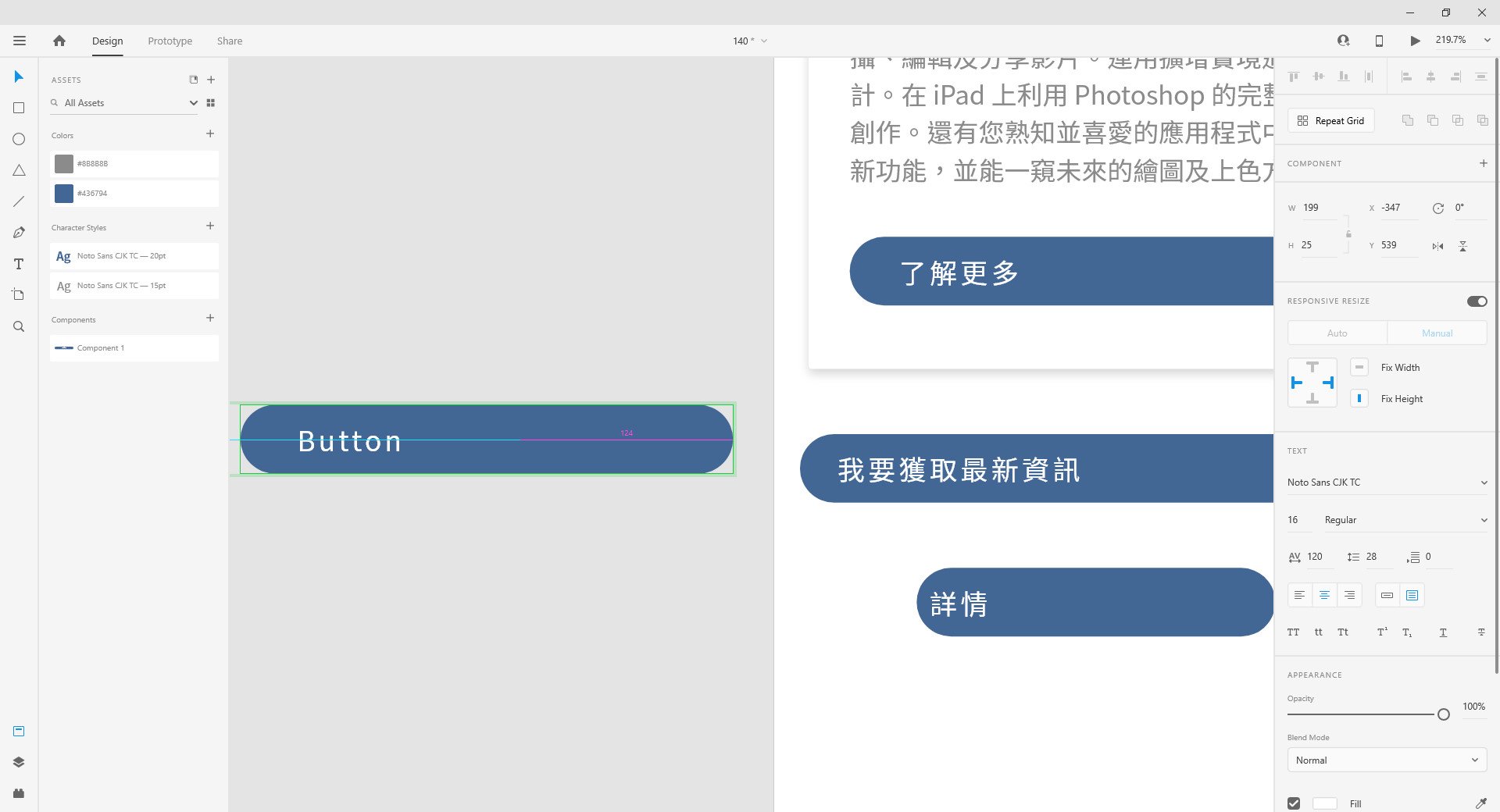
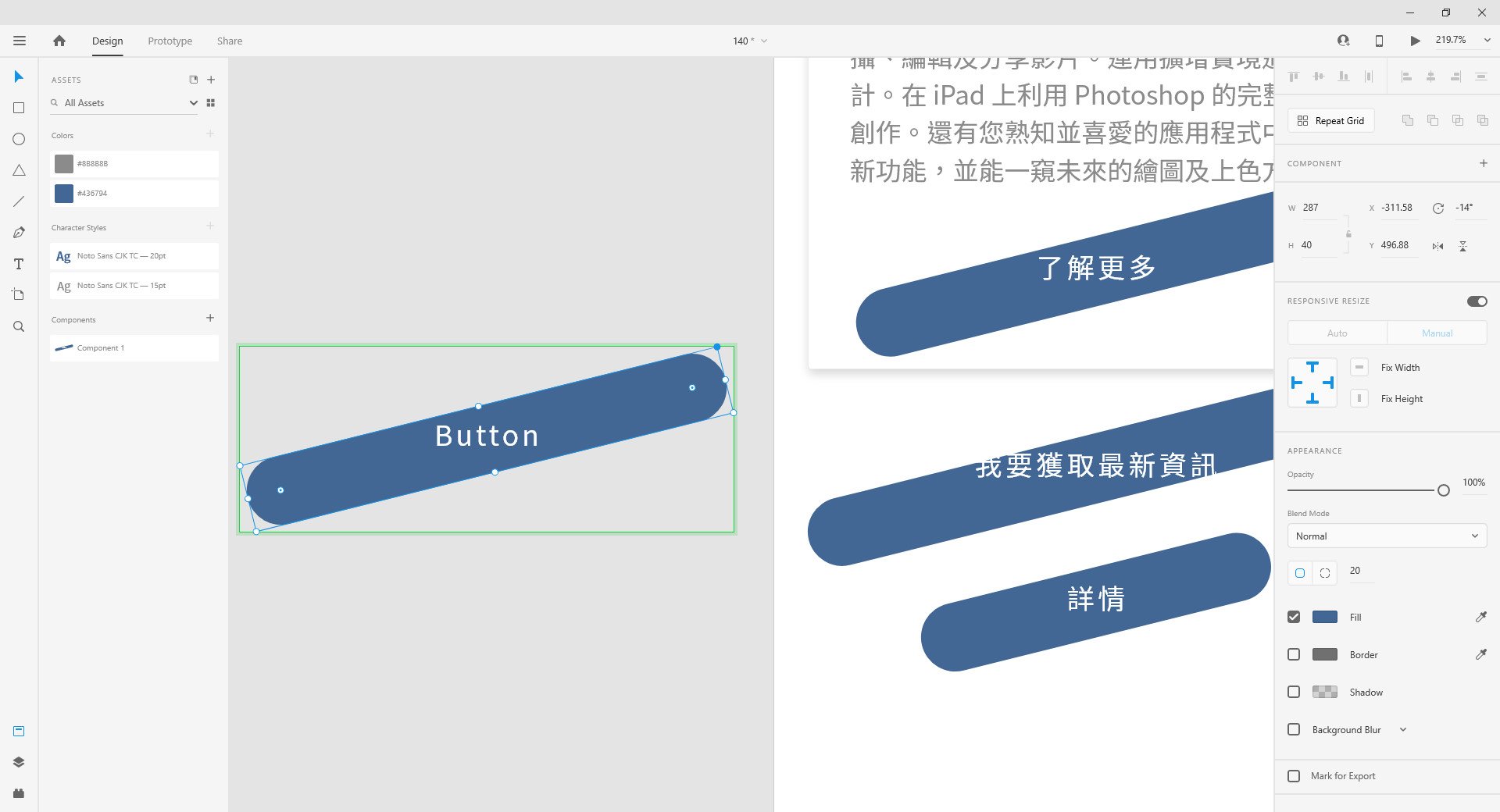
就能從組件中拉出多個按鈕的子組件,並能依需要各別縮放按鈕,填入不同按鈕名稱


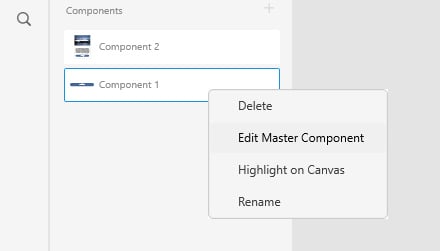
如果要對組件做批次修改時,對該組件按右鍵點選編輯,就會開啟母組件


點擊母組件兩下,就能進行批次調整


更進階一點,可以將特定區塊做成組件


相同組件內部也就能進行批次更改




以上為本次針對Adobe XD中批次修改好工具的分享,希望對您在未來設計上能有所幫助。
如對本系列有興趣可以參考其他Adobe XD教學篇、追蹤歐斯瑞臉書粉絲團、Instagram以及訂閱歐斯瑞電子報,隨時收到最新資訊!
如有設計需求歡迎聯繫我們。







我要留言