網頁版面快速調整工具:快速移動瀏覽器物件

今天astralweb要與大家分享快速更改網頁上物件的位置,可以省去PS的時間,也很快速,一起來看看如何使用吧!
在某些情況下,我們只需要對網頁上的物件位置做調整時,但我們只是想要看看結果如何時,不仿考慮使用這種方式來節省時間吧。但僅限運用在物件位置移動,而縮放、刪除、裁切等,它是做不到的喔! 對於一般民眾不需要使用影像處理軟體,即可做修改,對於網頁設計師來說,省去捕捉畫面、開啟PS、去背、裁切、存檔等步驟,快速做修改。
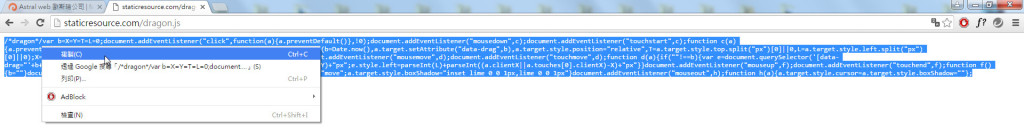
1. 首先到 staticresource.com/dragon.js,去複製程式碼

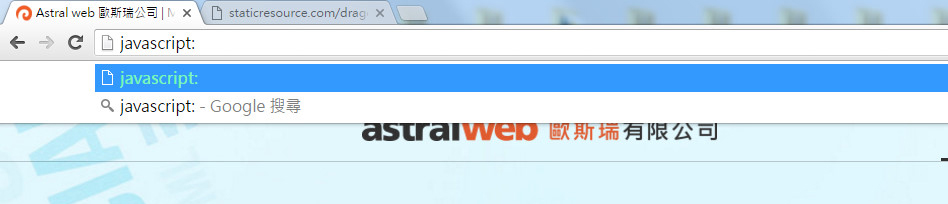
2. 在我們要修改的網頁視窗中的網址列上輸入javascript:

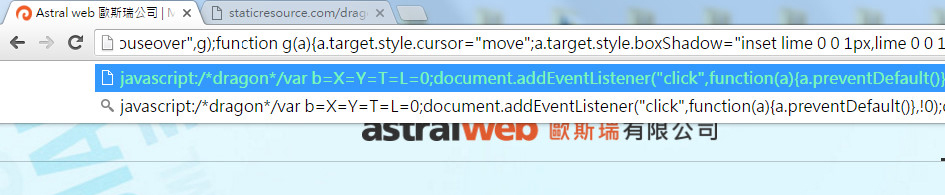
3. 將剛剛複製的程式碼貼在輸入文字的後面,並按下Enter

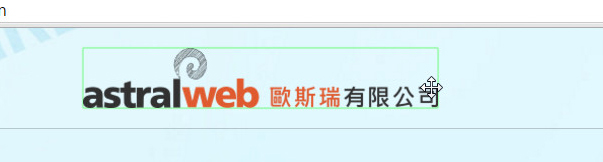
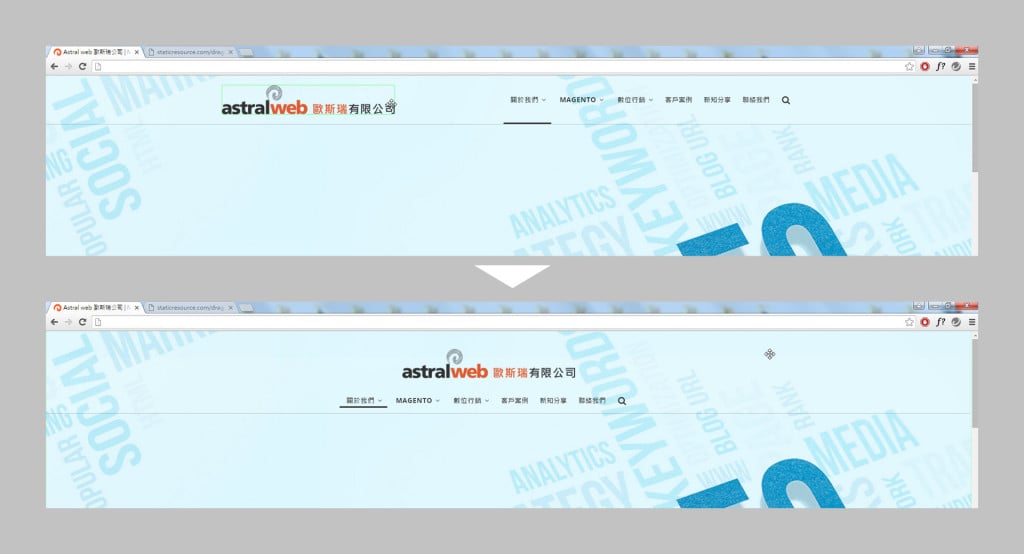
4. 我們就可以將游標指向所有物件做調整

5. 完成,也可以將畫面捕捉下來

希望在未來應用上能更有幫助,如有問題歡迎與我們連繫。
範例來源: https://www.astralweb.com.tw/
原文出處:
https://www.youtube.com/watch?v=ytIZbXnNOMM&feature=youtu.be








我要留言