Mailchimp教學:在Facebook設置訂閱電子報(註冊)表單

如何在粉絲頁上提供訂閱電子報表單、註冊表單、加入會員表單、報名表單呢?想要向粉絲取得註冊資料,就這一個方法全部適用!歐斯瑞在這裡提供一個案例示範給大家參考,不論你要設置會員表單、報名表單還是註冊表單,這樣做就對了!
歐斯瑞範例:
粉絲頁左側

粉絲頁應用程式頁籤

開始設置請看下圖解:
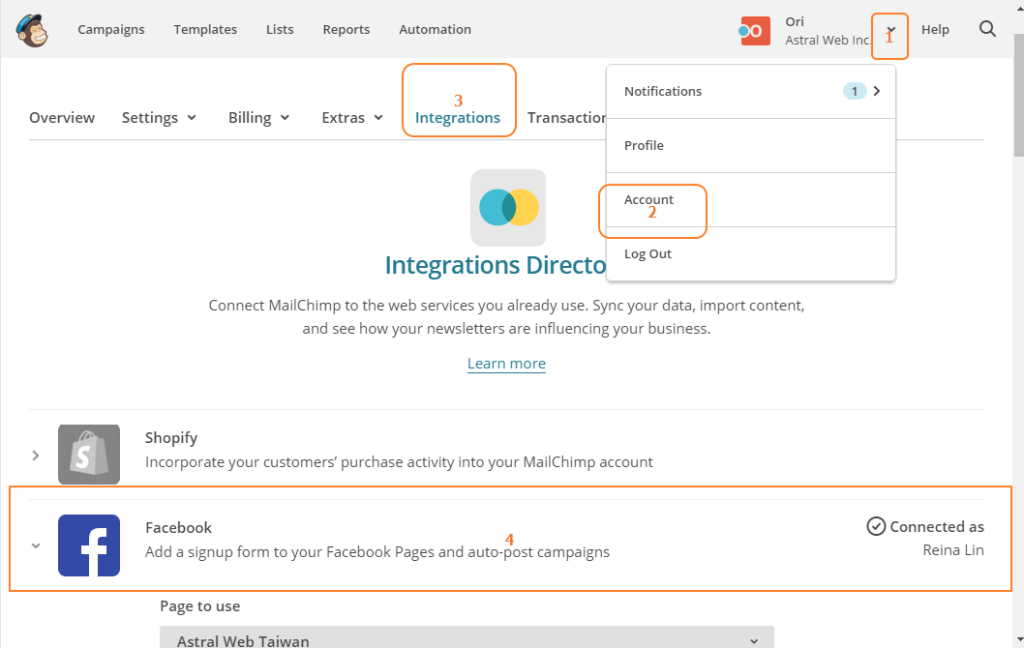
先登入MailChimp/ 1.名片下拉選單 / 2.Account / 3.Integrations /4.Facebook
點選Facebook選項,將MailChimp與Facebook綁定認證,你必須連上你的個人帳號(這個帳戶必須是欲發佈電子報動態的那一個粉絲專頁管理員權限)。小編管理Astral web Taiwan粉絲頁的權限帳號是Reina Lin 所以我用此帳號綁定。
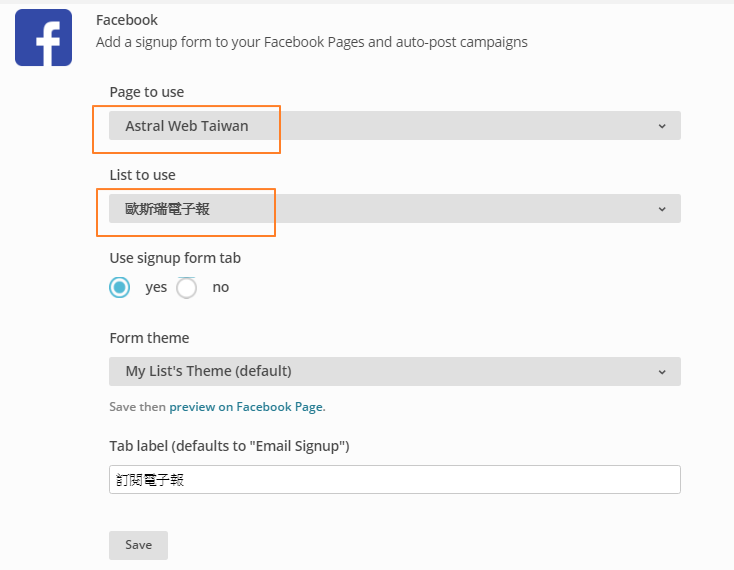
Facebook電子報註冊表單設定

Page to use
此選項就可以選擇你的粉專頁
*僅能連接一個帳號的一個粉絲專頁
List to use
選擇你的名單類別,當有人註冊時資料會存入此分類
Use signup from tab 主要設定在這個選項
是否要在粉絲頁頁籤上建立訂閱電子報訂閱表單
選擇:yes
以上基本的綁定與設定已經完成,接下來表單內容樣式呢? 繼續看下去…..
表單內容樣式
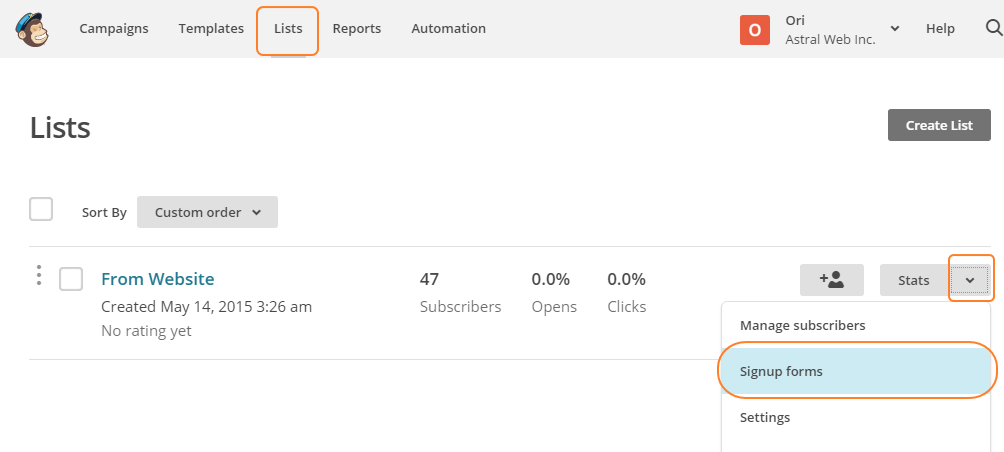
請到List頁籤>Stats下拉選單>Signup forms

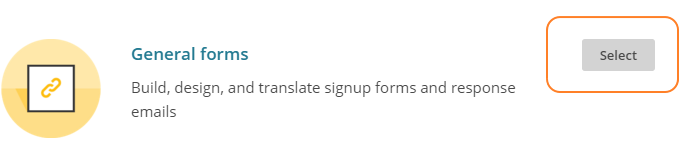
點選第一項一般形式的表單

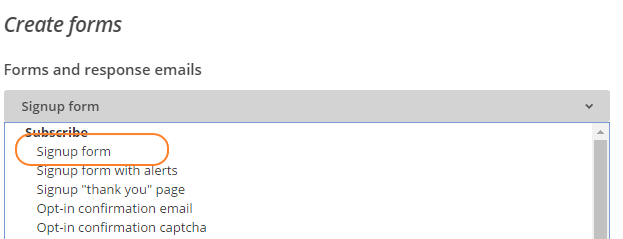
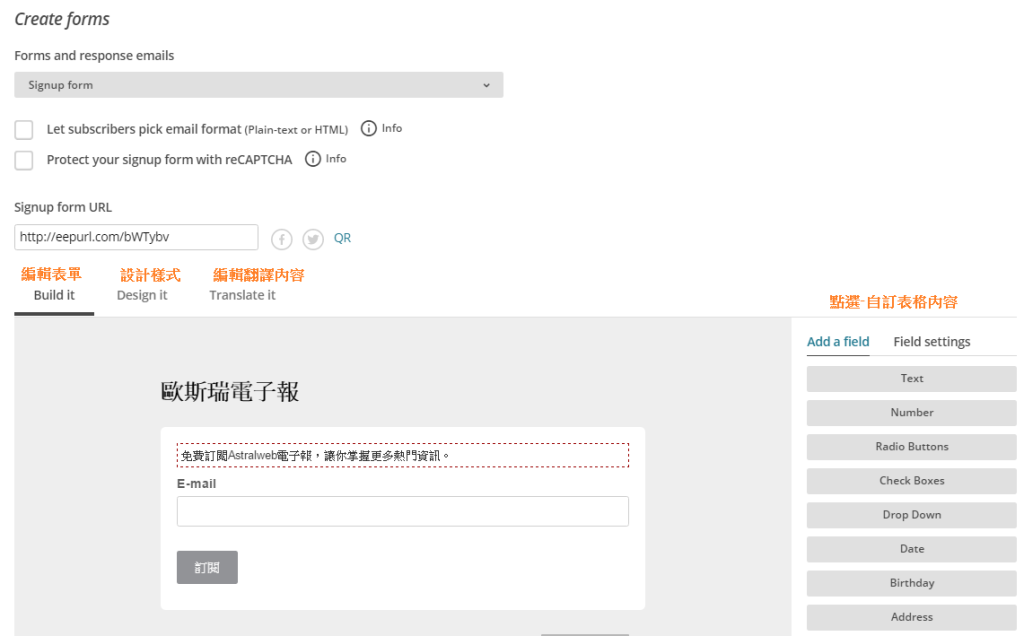
Create forms頁面有個subscribe>Signup From註冊表單

自訂註冊表單
這裡可以編輯註冊表單、設計、編輯翻譯內容,以及右側可點選自訂表格內容,例如你想添加號碼、地址等等都可以自訂
接著,你就可以到你的Facebook確認表單並測試;若想更改其他表單內容,同樣在Create Forms上圖這個頁面,自行選擇表單即可編輯囉!如果你有任何問題歡迎詢問歐斯瑞
補充教學
如何更改Facebook應用程式的圖像與文字:

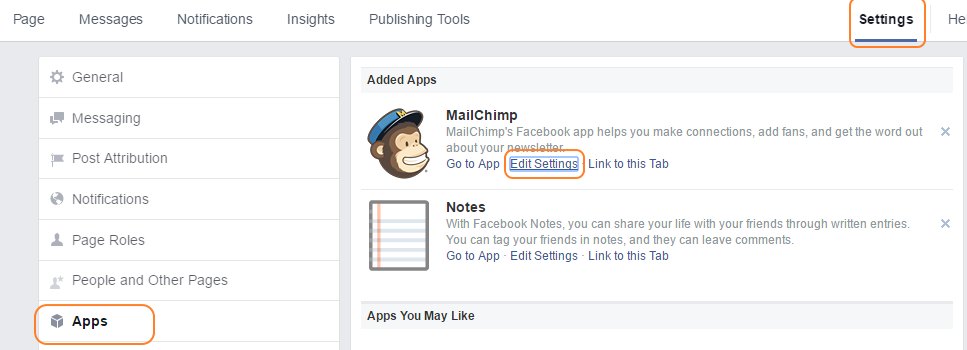
請到Facebook粉絲頁>設定>應用程式>MailChimp (編輯設定)

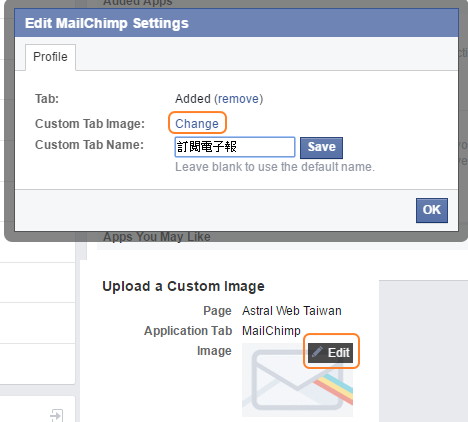
在這裡你就可以修改圖像以及更改應用程式名稱,也可以移除此應用程式

歐斯瑞提供電子郵件行銷的服務,如果有任何問題或需求歡迎與我們聯絡。
相關文章:
MAILCHIMP教學:在FACEBOOK設置訂閱電子報(註冊)表單









我要留言