網頁錯誤排名大拼比!(網站測試)

當完成一個電商網站後,最主要的便是測試網頁內容是否一致、功能是否正常運作,以及測試在使用不同的作業系統和不同的瀏覽器進行網頁瀏覽時,其網頁是否有發生跑版、文字設定或者是發生圖形不符合原設計(即客戶確認定稿)…等等的情況產生。
在開始例舉示範說明之前,在資訊分享裡有一篇QA人員你做對了嗎?- QA 測試表單大解析的文章,在文章內談到了該往哪個方向開始進行測試?要先從哪種設備開始呢?是畫面還是功能呢?所以今天就以整體網頁來說,不管是畫面還是功能;而是以花最多時間在偵錯的網頁錯誤這部分來提供幾個範例給大家參考。
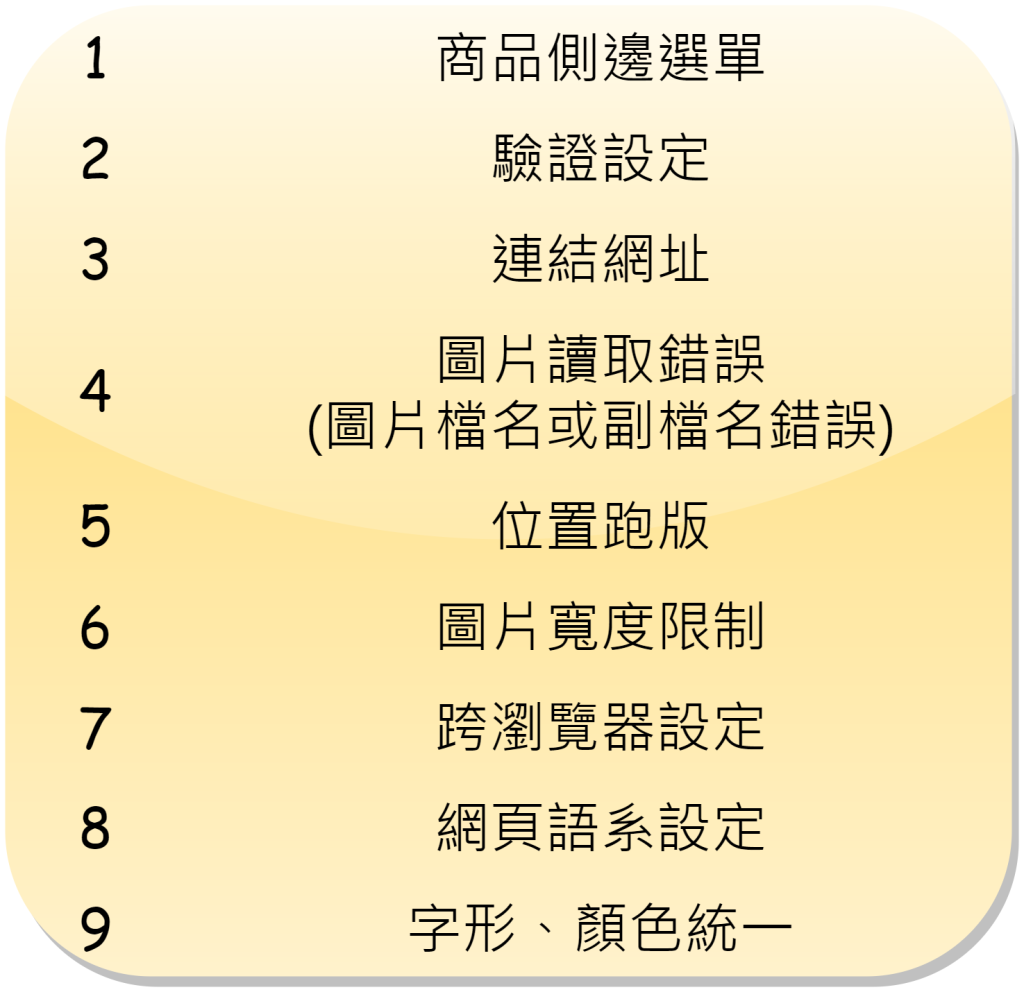
就以往測試過許多電商網站的過程裡,讓測試人員花最多時間在偵錯網頁錯誤的部分,分別列出了以下幾項:

以下就針對上圖排名列表中的1、2、3、4、8項來為大家舉例說明:
1. 商品側邊選單
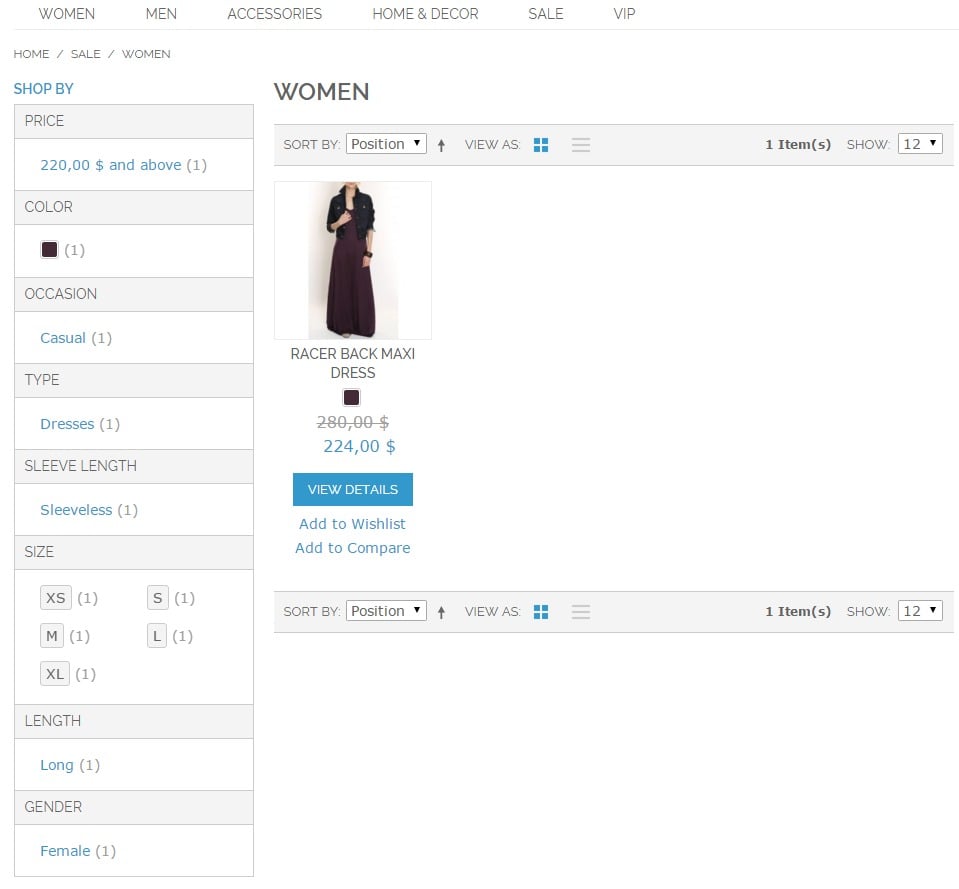
選單是很容易漏掉沒有統一,特別是商品頁面的選單,比方說WOMEN頁面裡左側選單應該要如下圖一樣。

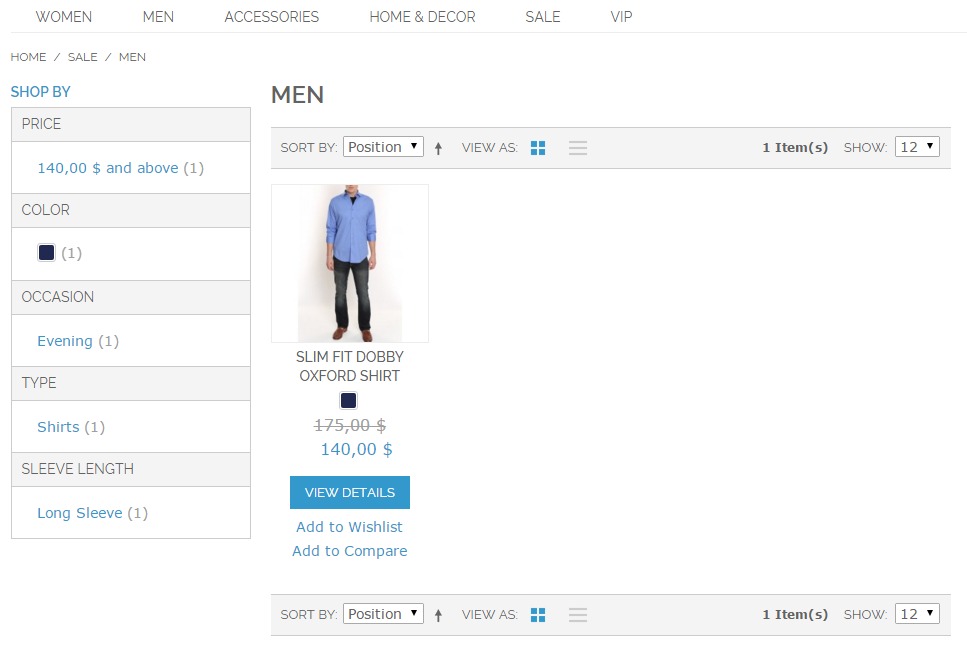
但是在MEN頁面卻少了SIZE以下的部分,如下圖。

2. 驗證設定
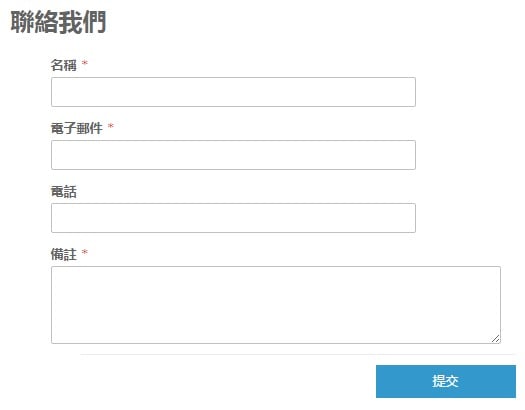
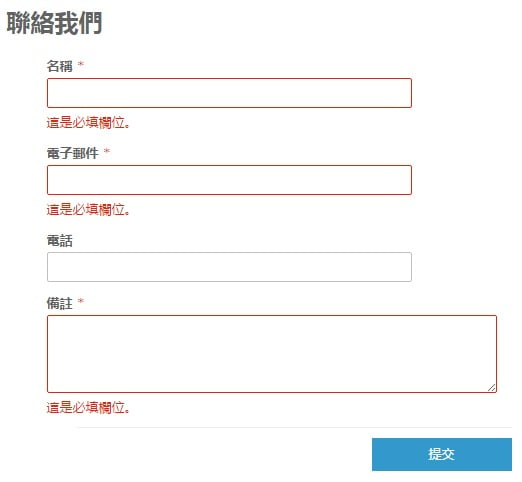
驗證設定部分不管是登入/註冊、聯絡表單或是網頁中會使用到的其他表單…等等,都會有必填欄位或是相對應的欄位來進行驗證,以下圖聯絡表單為例。

在名稱、電子郵件、備註為必填欄位,如果沒有填寫這些欄位就按提交,那麼這些欄位會根據程式碼所撰寫的條件而予以驗證,當驗證不通過時便會顯示提示訊息,如下圖所示。

3. 連結網址
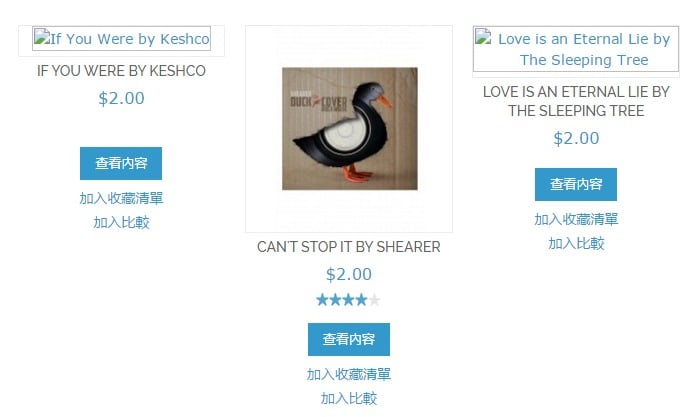
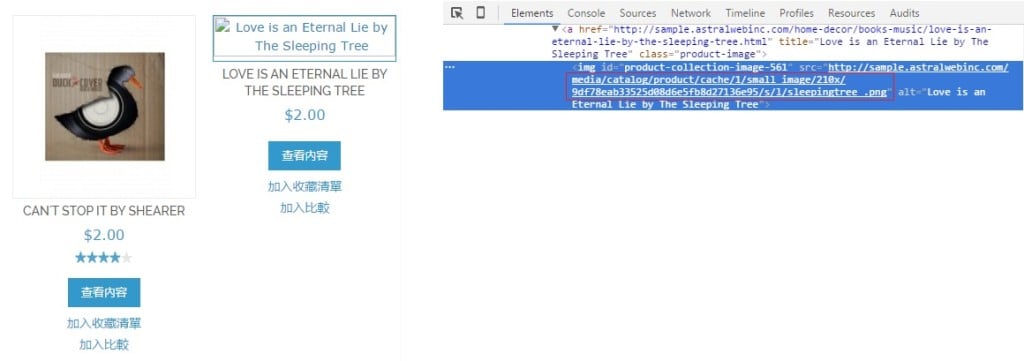
首先,先來看下面這張圖,在下圖中我們可以看到左右兩邊的商品圖片都沒有顯示出來。

然而造成圖片顯示不出來的原因,可能是連結圖片的網址錯誤或者是圖片檔名或副檔名錯誤,而導致商品圖片顯示不出來。
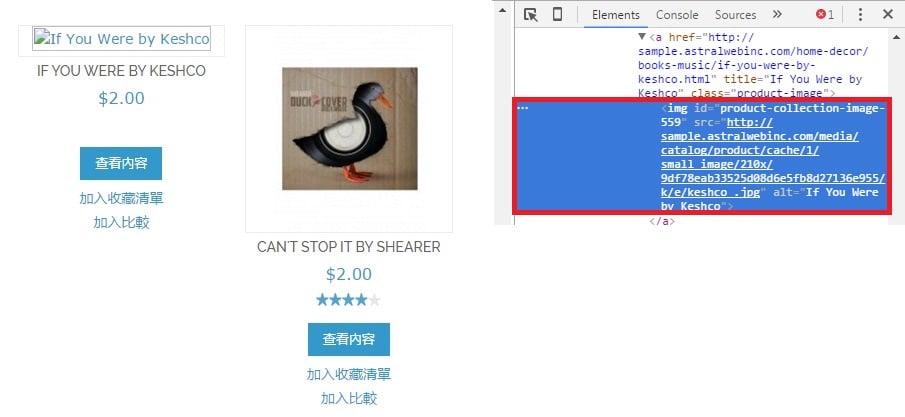
現在先來看左邊圖片連結網址來源的原始碼,如下圖。

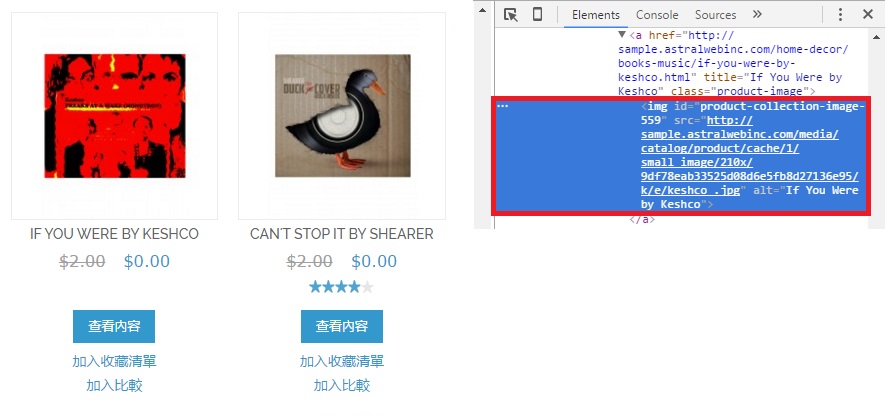
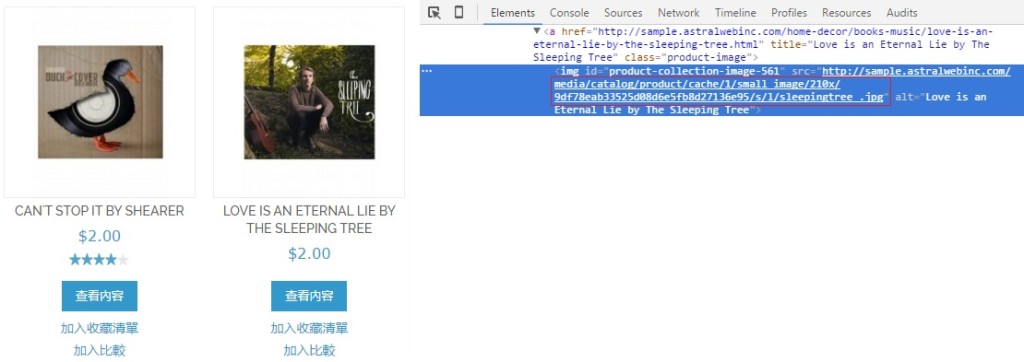
再來看看左邊圖片正確連結網址來源的原始碼,如下圖。

從上圖的原始碼中可以看到圖片所連結的網址不同,正確圖片的連結網址是http://….e95…jpeg,而錯誤的連結網址卻是http://….e955…jpeg。
4. 圖片讀取錯誤
右邊圖片顯示不出來可能是因為圖片檔名或副檔名錯誤,才導致圖片讀取錯誤,如下圖。

再來看看右邊來源正確的圖片檔名或副檔名原始碼,如下圖。

從原始碼來看便可以清楚地看到圖片的副檔名不一樣,正確的圖片副檔名應該是.JPG(不含其他原因,如讀取速度過慢…等等)。所以在撰寫圖片來源時要非常小心,以避免當商品越來越多時,造成許多商品圖片讀不到圖片喔。
8. 網頁語系設定
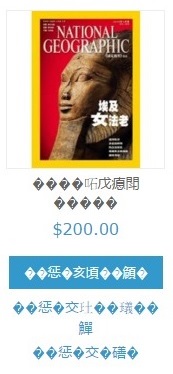
如果網頁是用非繁體中文與英文數字以外的文字所撰寫,而網頁內又沒有寫UTF-8的語法,網頁便很容易會出現亂碼的情況(不含其他原因,如瀏覽器編碼設定或是直接用轉換套件、google翻譯…等等);所以網頁的語言編碼是需要去注意的,因為語言編碼是經常會被忽略或遺忘的部分,如下圖。

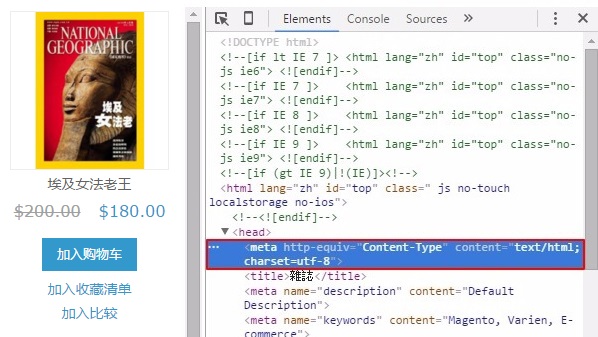
為了避免出現亂碼,都會在網頁裡的<head></head> 寫這一行,如下圖。

上述是簡單例舉幾種花最多時間在偵錯的網頁錯誤範例。而產生這些網頁錯誤的原因有很多種,有一部分是人為疏失,另外一部分則是與所使用的系統和瀏覽器有關了。在瀏覽器部分不外乎是瀏覽器本身沒有支援該語法、瀏覽器供應商停止支援舊版不再提供升級,又或者是瀏覽器版本過舊所造成的錯誤…..等等,這部分將在下篇文章與大家分享。然後不論是哪種原因,最主要的目的其實就是要確保在各個瀏覽器中瀏覽的內容要一致以及功能是否有正常運作,這些都是QA測試人員在進行測試工作時應該要注意的。
如欲了解如何規劃QA測試表單可參考「QA人員你做對了嗎?- QA 測試表單大解析」的分享文章-以上文章分享,如有任何問題歡迎洽詢歐斯瑞。








我要留言