信箱連結的小撇步,用簡單的編碼即可完成!
今天Astral Web要和大家分享信箱連結的小撇步,就像一般部落格的超連結功能,不需另行複製網址、新增頁面貼上,直接點選即可導向至網站。信箱連結和超連結不一樣的地方在於點選連結,導向的是寄信頁面,方便使用者寄信聯絡。若您需要在部落格留下信箱等聯絡方式,可試試這個方法喔!
現在讓我們用Astral Web的Wordpress部落格為大家做介紹。
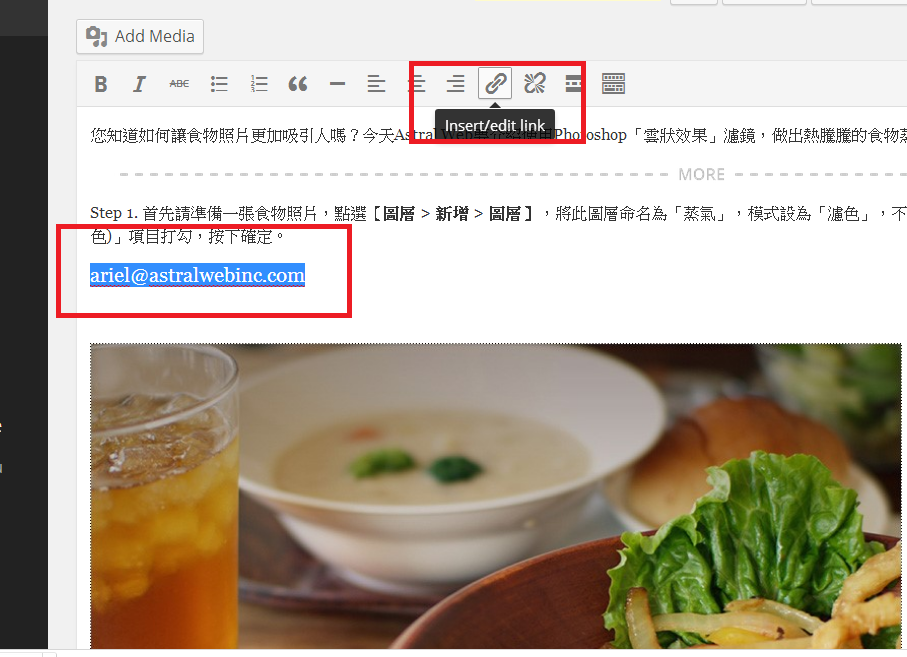
先輸入你要連結的字,在這我們用信箱地址做示範。
接著將字框選,選擇工具列的超連結(insert/edit link)。

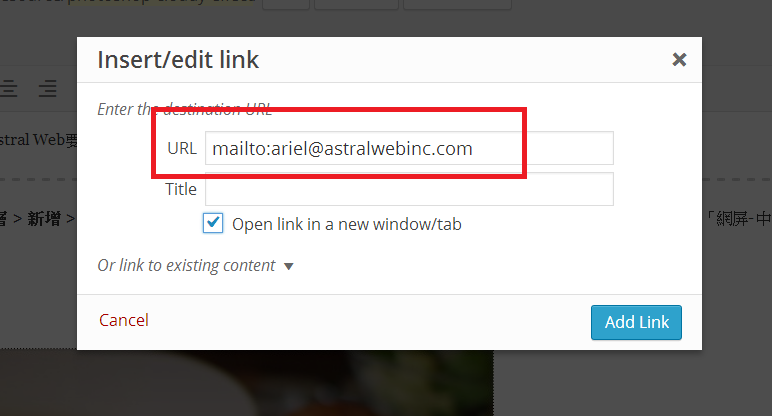
即會出現編輯視窗,在URL的地方打上「mailto:」,冒號後輸入欲連結的信箱地址,完成後請選擇Add Link儲存。請參考下列圖示。

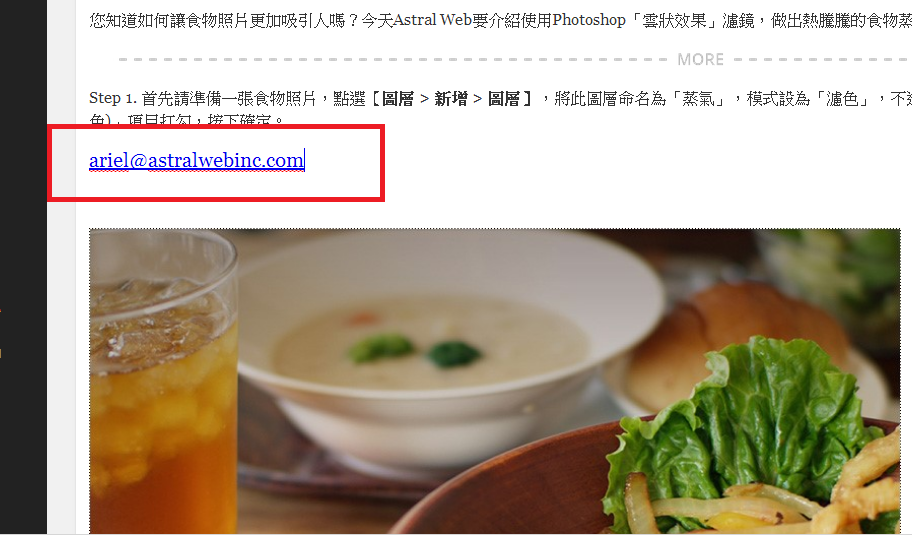
保險起見,請先存為草稿去前台做測試;若點選設定好的字會跳到信箱介面,就大功告成了!
信箱連結的編碼是否很簡單呢?快點學起來用在自己的部落格吧!若有任何疑問,歡迎與我們Astral Web聯絡!
影片教學:
Astral Web編寫製作









我要留言