自訂您的網頁圖示字型(icon font)
像Font Awesome 這一類的圖示字型的確是滿方便的工具,不過Font Awesome裡有幾百個圖示我們不可能每個都會用到。如果您需要一個專屬於自己的圖示字型,可以試試Fontastic這個線上圖示字型產生器。

如果您沒有fontastic的帳號,只要在首頁Create your Icon Font的左邊欄位填入email及密碼就可以快速註冊。如果您已經是fontastic的會員的話,那就直接從右上角的Login登入,登入之後會直接轉到製作icon font的畫面。

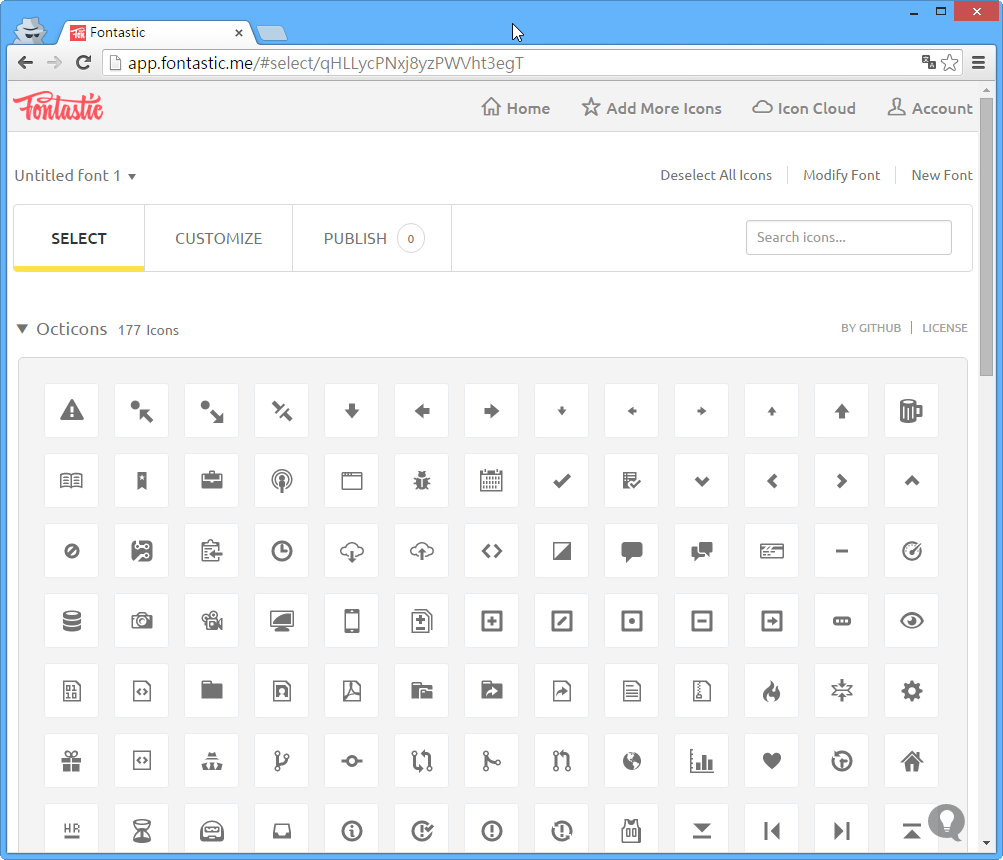
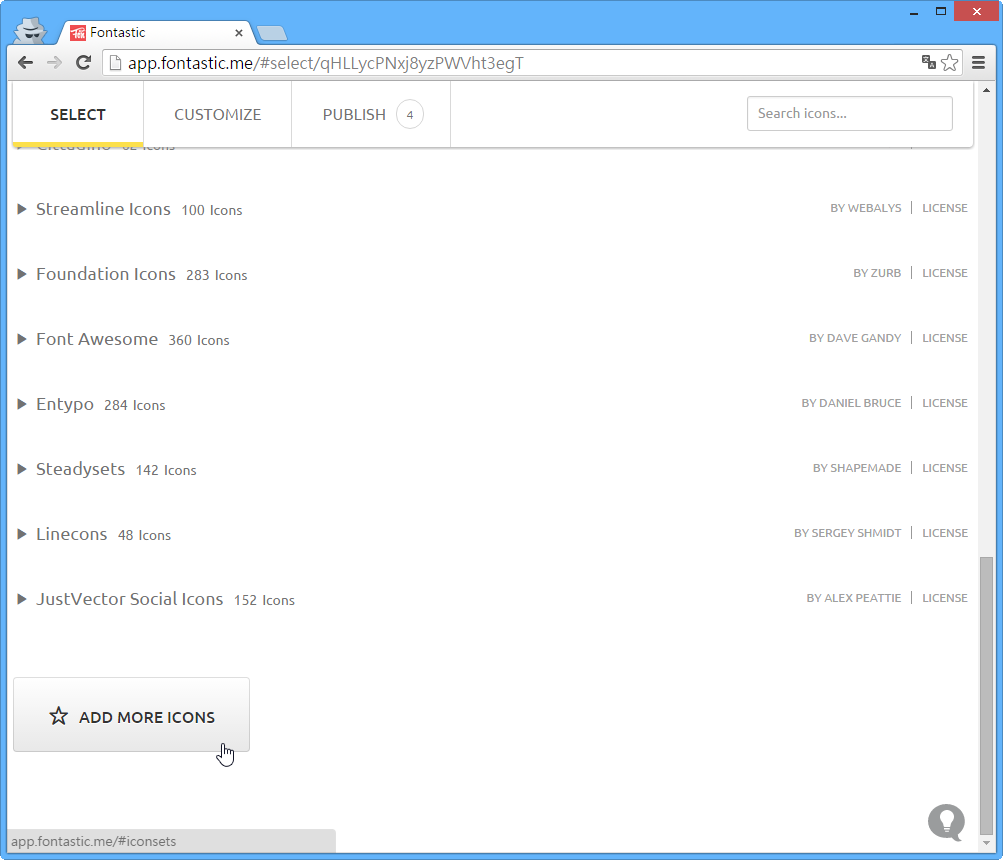
fontastic提供很多開放源碼的圖示字型,您可以直接在這裡進行挑選,如果需要上傳自己的SVG圖型、請將畫面捲動到最底下,選擇 Add more icons。

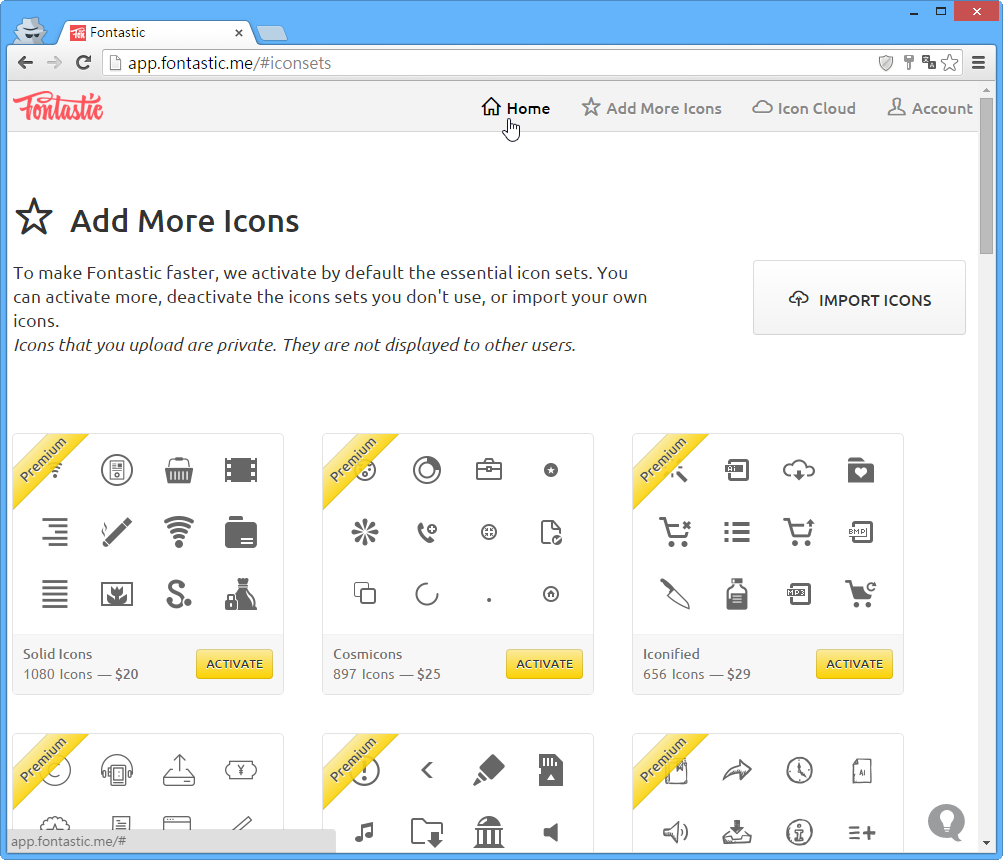
接著選擇 import icons
![]()
![]()
![]()
完成上傳之後、點選Home回到主要畫面

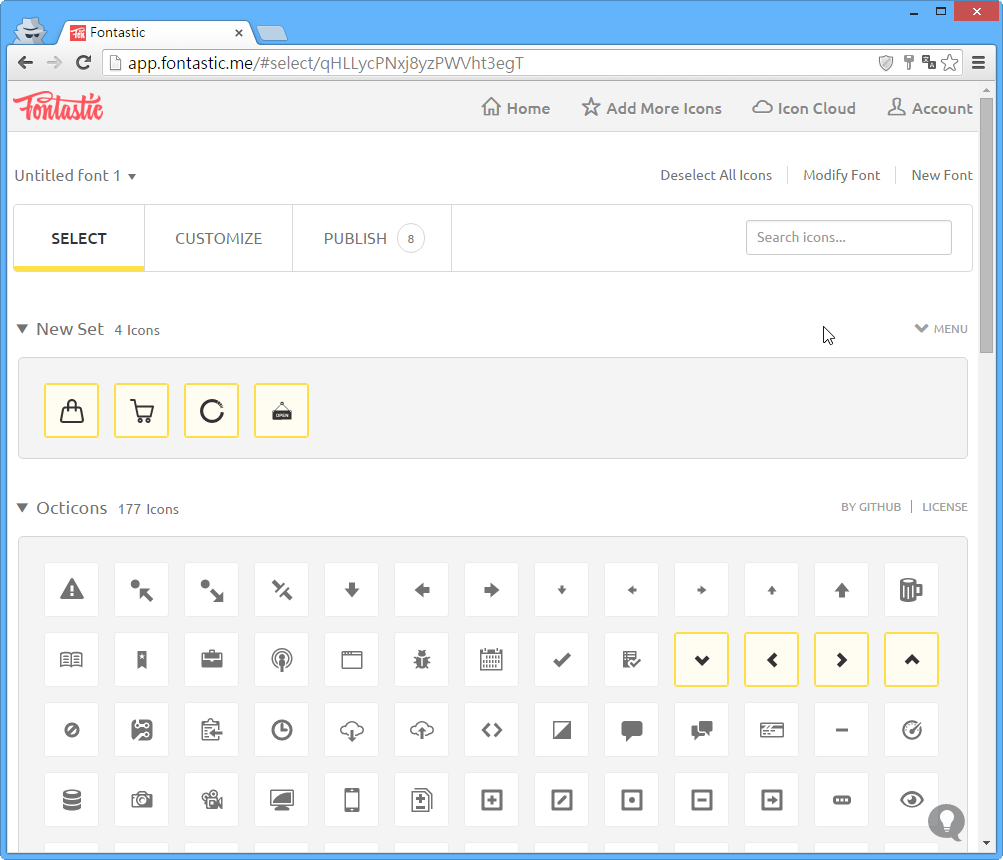
在這裡我們可以看到已經上傳的4個圖示。記得挑選需要用到的圖示、已經用選到的圖示會出現黃色的邊框。

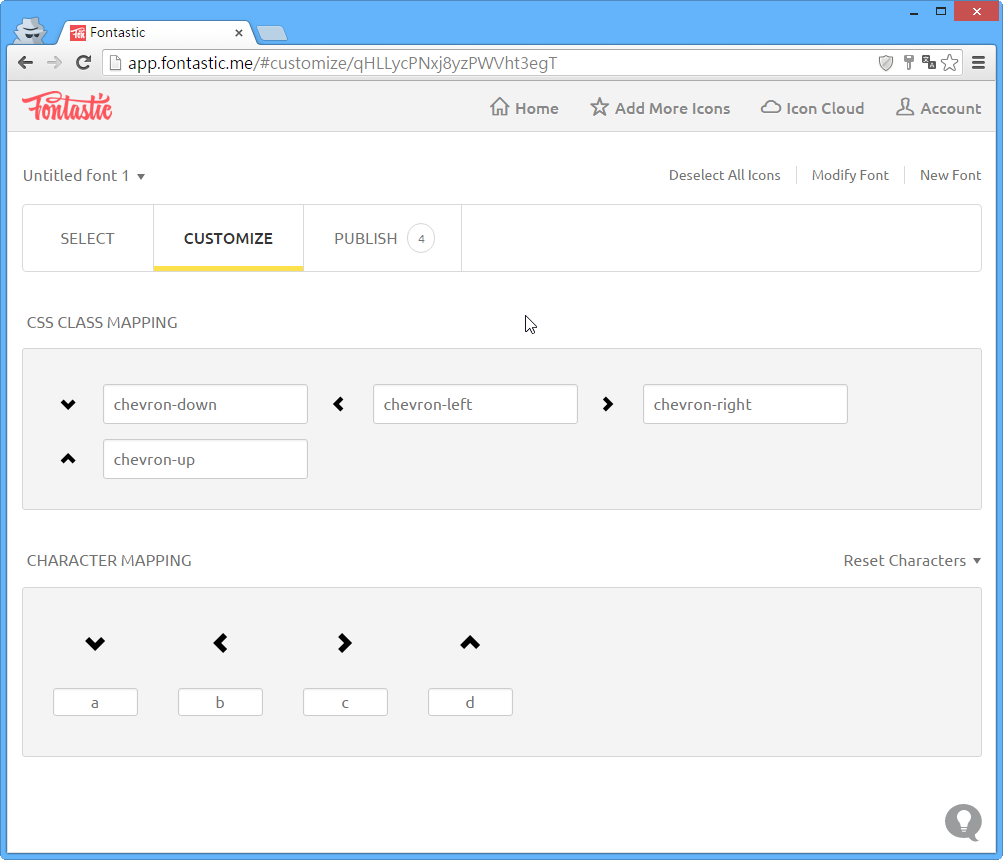
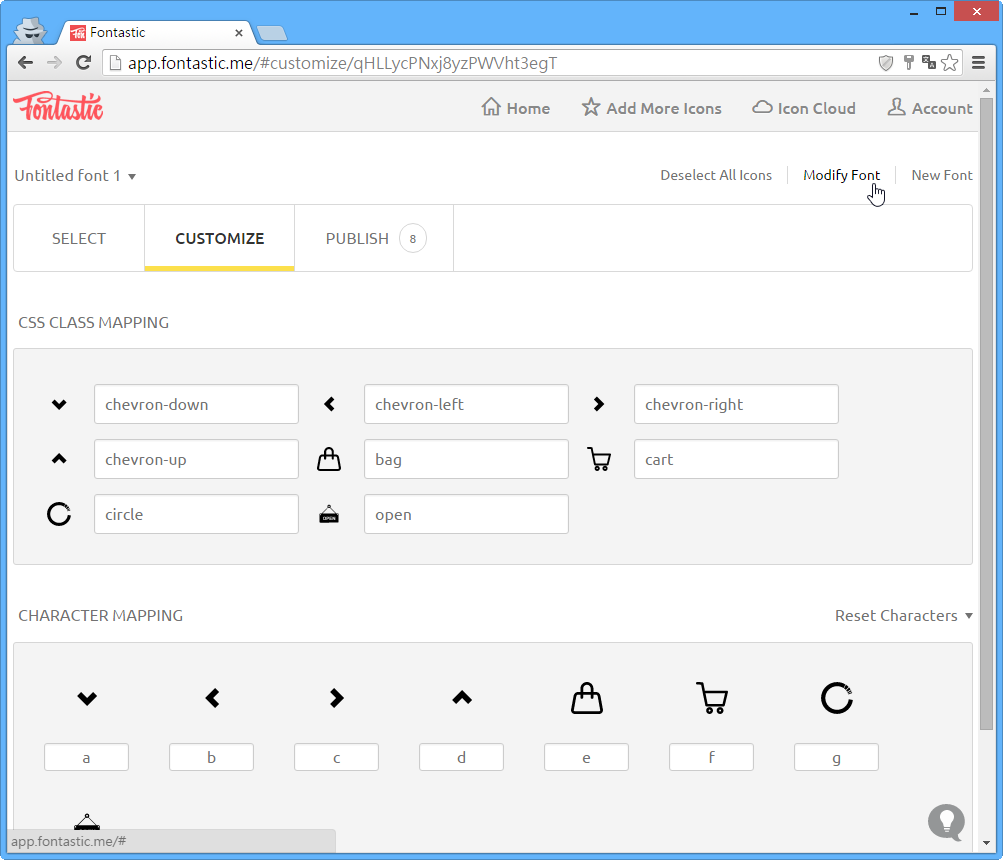
選擇customize,可以自訂css class mapping及character mapping,這裡您可以幫之前挑選的圖示取個容易記的名字,也可以直接採用原有的設定。

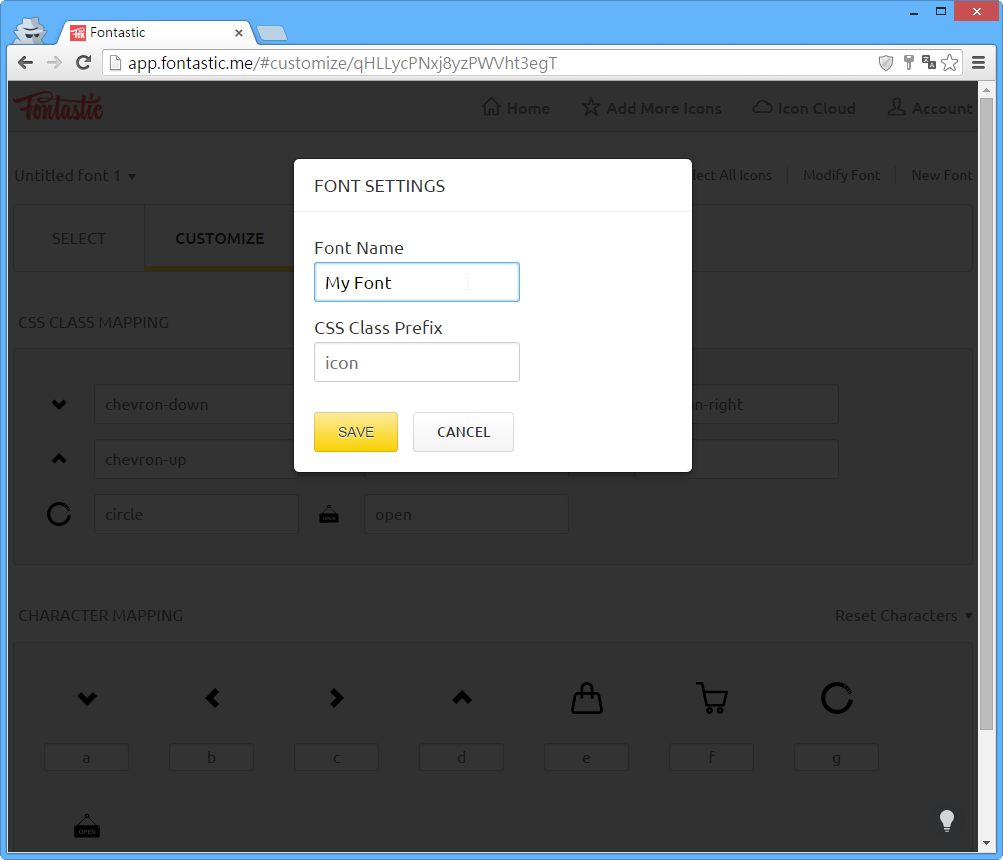
選擇右上角的Modify Font,從跳出的對話框中可以修改字型的名稱、css樣式名稱的前置詞等。


完成設定之後,點選PUBLISH準備下載圖示字型。
![]()
點選右手邊的DOWNLOAD按鈕直接下載檔案就可以了。
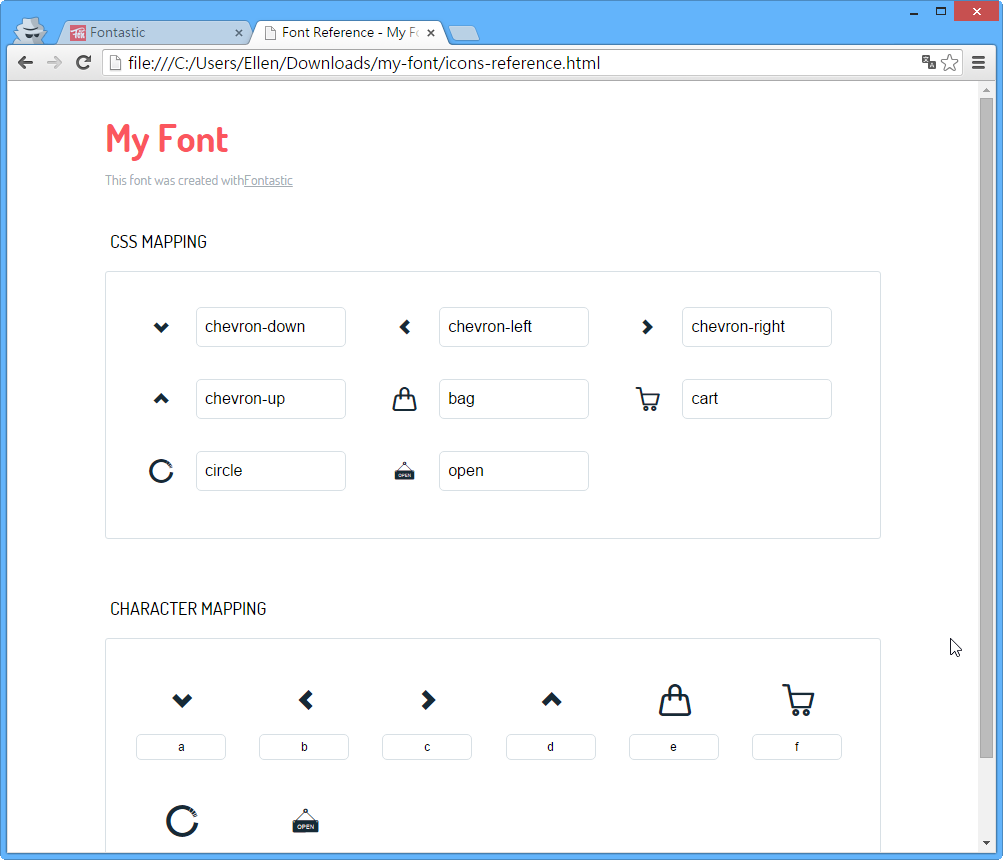
下載的檔案裡包含了html, css及字型檔。
檔案的使用方法可以參考html檔的範例。

fontastic也同時提供了 svg sprite 的檔案讓我們下載。
![]()
![]()
解開下載的壓縮檔,裡面只有一個html及一個svg檔。
使用方法是:
1.先將svg檔上傳到伺服器。
2.參考demo.html 找到我們要的圖示、得到程式碼
<svg class="icon-chevron-down"><use xlink:href="#icon-chevron-down"></use> </svg>
3.在程式碼中svg的href路徑之前加上svg的路徑
<svg class="icon-chevron-down"><use xlink:href="yourpath/icons.svg#icon-chevron-down"></use> </svg>








我要留言