如何設計優良的行動網站 Part 1 – 首頁和網站導覽

行動裝置與一般桌機最大的不同點在於螢幕尺寸的大小、行動裝置因為螢幕尺寸較小,能夠呈現的資訊有限,因此在內容的規劃上必須更為精簡。目前市面上常見的行動裝置最小的螢幕寬度是320px,iPhone 4 及 Sony Ericsson Xperia Mini 都是這個尺寸。因此,我們在設計網站時,通常會把考慮的螢幕尺寸下限定在320px,我們將為您列出規劃行動網站需注意的重點:
首頁的內容規劃
傳統網站的作法總喜歡在首頁放上整個網站的內容濃縮精華,尤其是較大型的購物網站首頁更是包羅萬象;但是,行動裝置因為版面空間有限,無法容納這麼多資訊,因此我們必須要做一個取捨,幾個促銷的產品加上清楚明瞭的目錄按鈕就是一個不錯的作法。
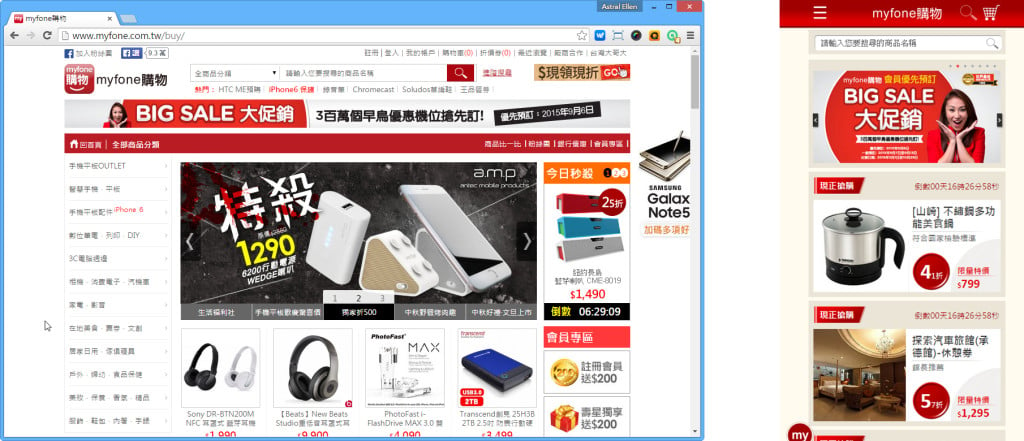
圖片( 購物中心 電腦版及手機版的比較)
選單的位置
對行動裝置的使用者來說,能夠輕鬆地找到網站選單按鈕是一件很重要的事。因此,盡量讓您的選單按鈕固定在網頁的上方或下方,如果不行的話,至少提供一個“返回頁首"的按鈕讓使用者能夠輕鬆地找到選單按鈕。
選單的樣式
多層次的下拉選單對電腦版網站來說也許是一個很好的方法,但是對行動裝置的使用者來說,如果需要一直滑動手機,或是需要展開很多層級才能找到想要的按鈕,那使用者很可能失去耐心直接離開網站。因此盡量讓您的選單按鈕更精簡一點,讓選單上的文字更簡短及明確。
回首頁按鈕
當使用者在瀏覽行動版網站時,可能會想要回到首頁重新再搜尋一次,或是尋找其他的資訊。大多數的使用者已經習慣按下頁首的logo可以帶他們回首頁,所以我們可以做一個連結到首頁的logo放在網頁的上方。跟選單按鈕一樣盡量讓這個按鈕固定在網頁的上方或下方;如果不行的話,至少提供一個“返回頁首"的按鈕讓使用者能夠輕鬆地找到它。









我要留言