Magento使用教學第一步:從後台新增首頁選單!
*關於如何在Magento2從後台新增首頁選單請看這篇文章
恭喜您開始使用Magento購物車系統,相信Magento易於操作、自主性強的特性,會帶給您嶄新的經營體驗,成為電子商務的最佳幫手!Astral Web將會為您介紹一系列的後台操作方式,教您如何上架商品、上傳圖片等,希望能幫助您熟悉Magento操作,快速上手網購事業!
建立網站的第一步,先從新增網站選單開始吧!Magento前台網站的選單,在後台的管理方式就像目錄一樣,藉由新增及編輯資料夾,即可新增前台選單。
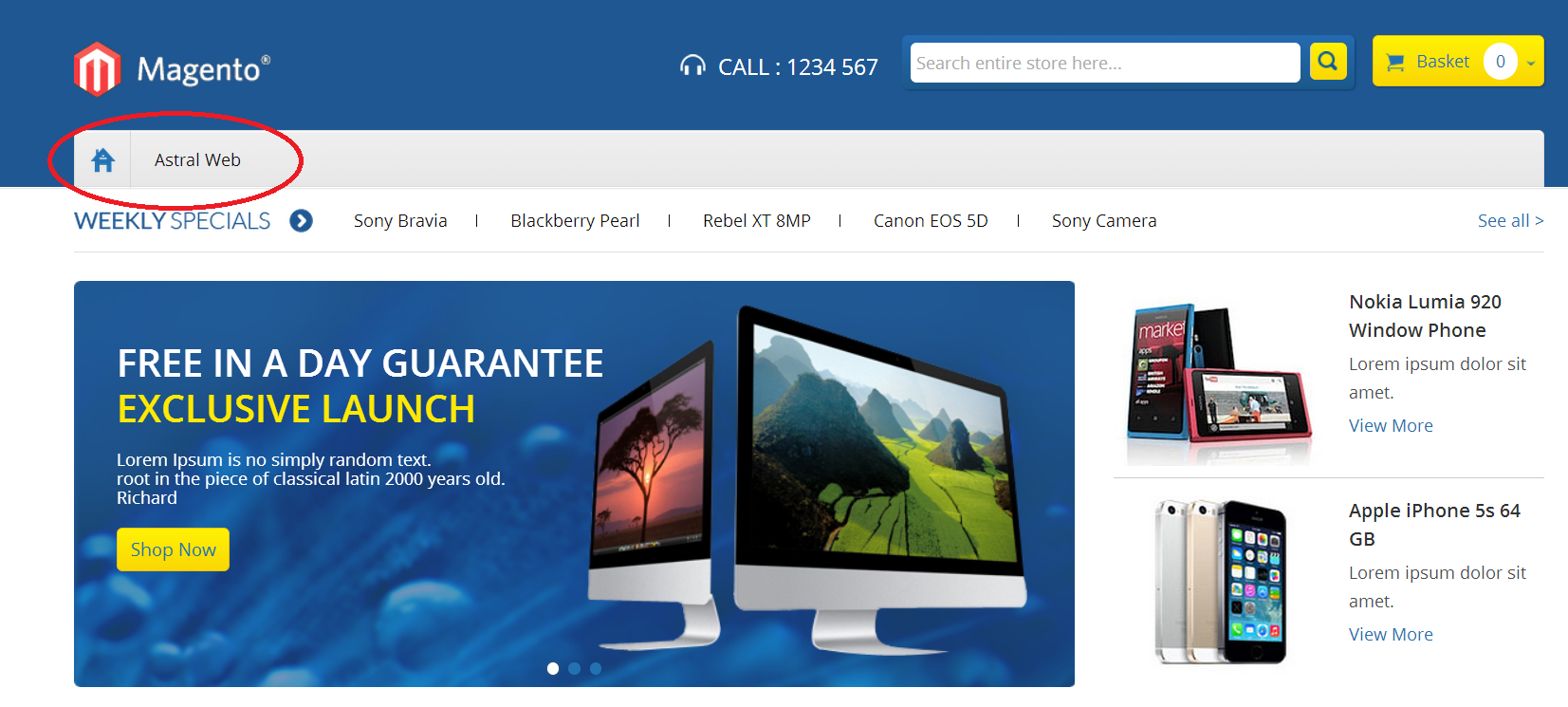
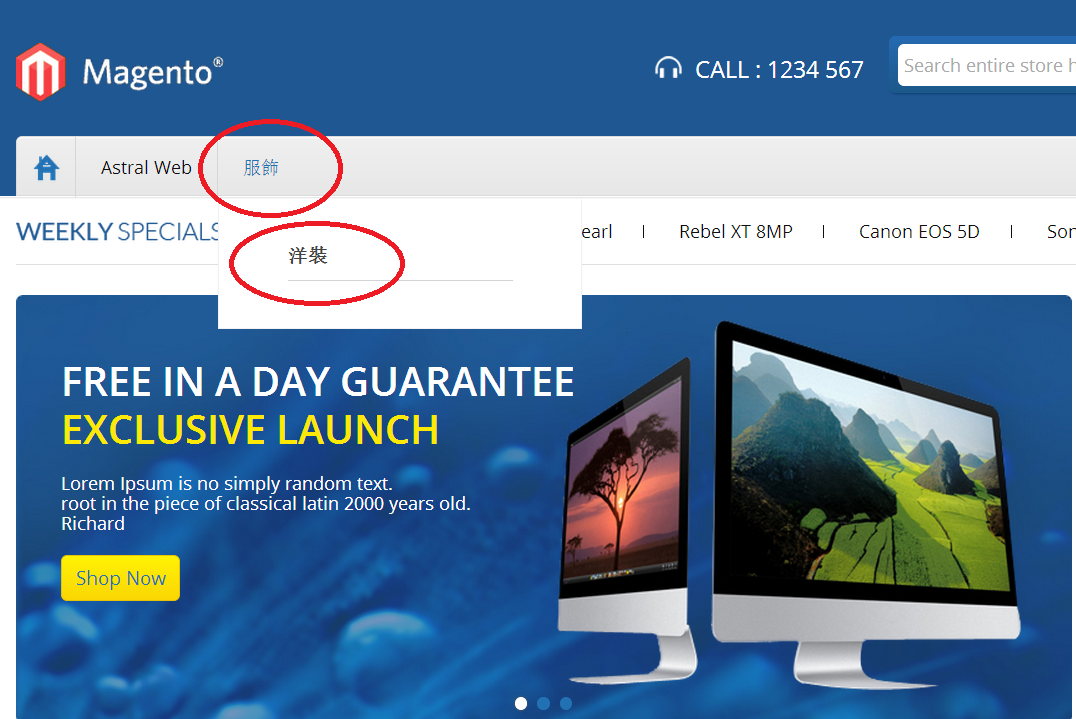
舉例來說,下圖是Astral Web的Magento測試網站,紅圈裡的Astral Web就是網站選單,對電子商務來說,可以是產品的分類品項(女裝、童裝、男裝等),方便消費者選購;對商務網站而言,可能是首頁、聯絡我們、公司資訊等標題。
Astral Web今天要和大家介紹如何從Magento後台新增網站選單,類似在電腦中新增資料夾一樣,相當簡單。
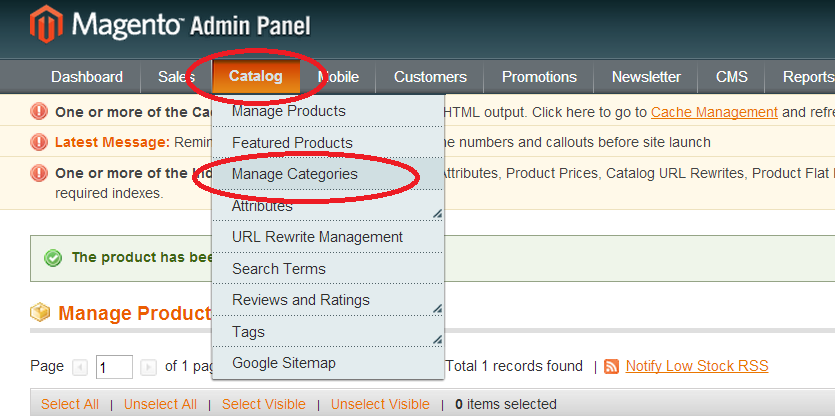
首先,請登入Magento的後台系統,在上排選單中找尋Catalog→Manage Categories點選進去。
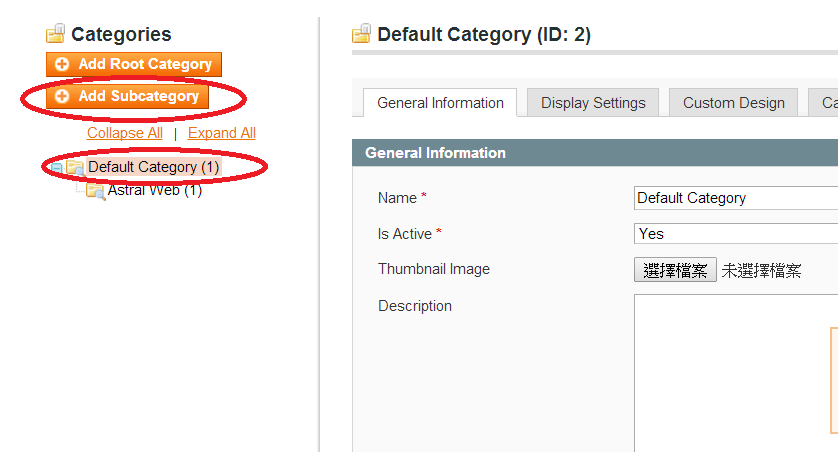
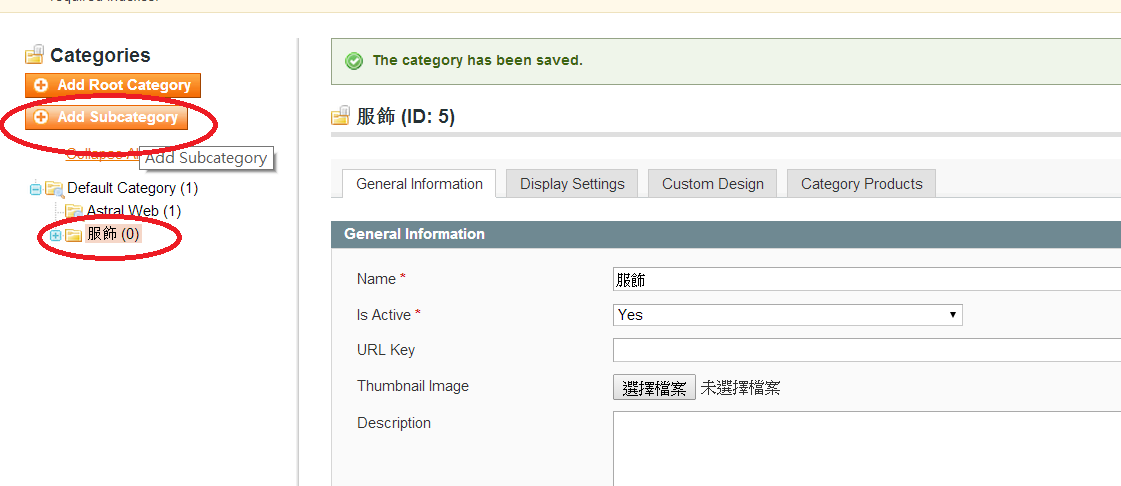
由於我們要在首頁進行新增選單,請先點選左方選單中的Default Category,表示建立在首頁;接著點選上方的Add Subcategory,新增子目錄。
這裡稍微和大家介紹Root Category,主要可應用於不同的語言介面,當您同時擁有英文、中文網站時,可藉由新增Root Category來區分中文及英文的選單。
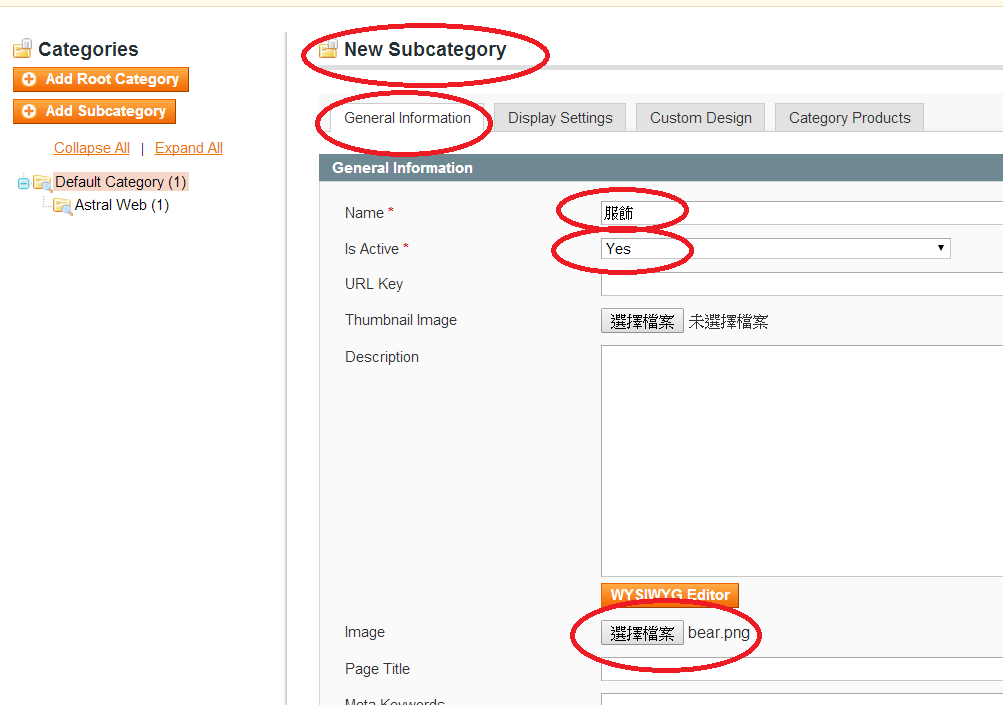
看到New Subcategory的標題,即可確定您已進入新增子目錄的介面;接著在General Information裡面填入資訊。
Name為選單標題,我們以「服飾」當作標題;
在Is Active處選Yes,才會顯示於前台網站。
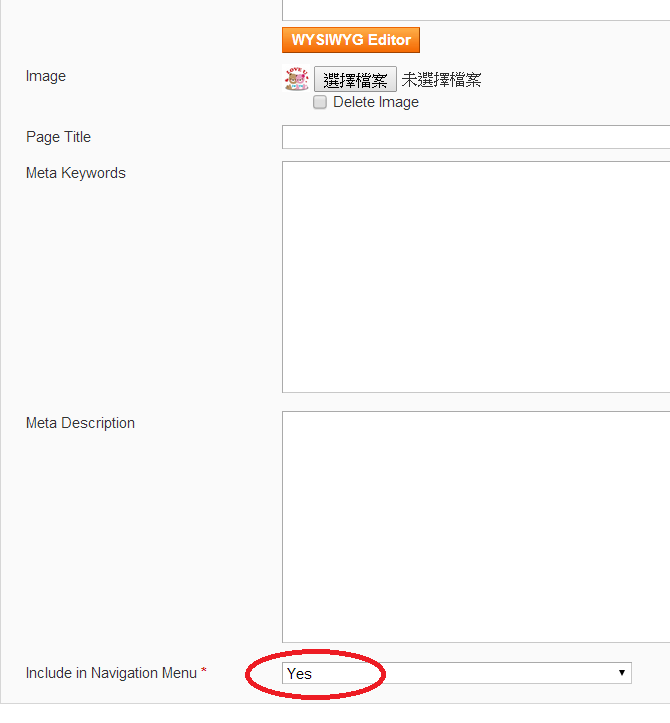
您可在Image的地方選擇檔案並上傳圖片,會出現在點入選單後的介面。
在此我們隨機上傳了某家服飾的貼圖做為示範。
繼續往下看會有include in navigation menu的選項,選擇YES 才會顯示於前台。
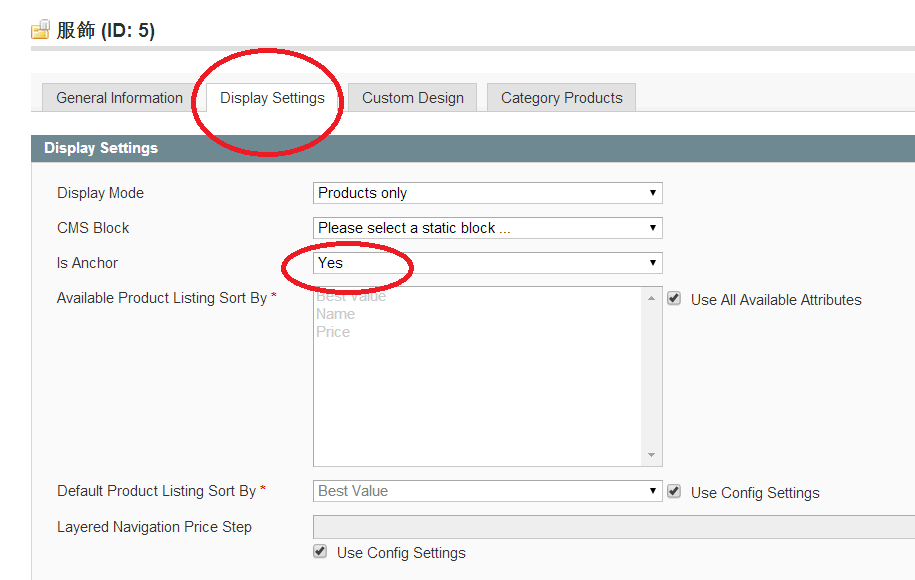
接著進入第二項Display Setting,在Is Anchor處選Yes。
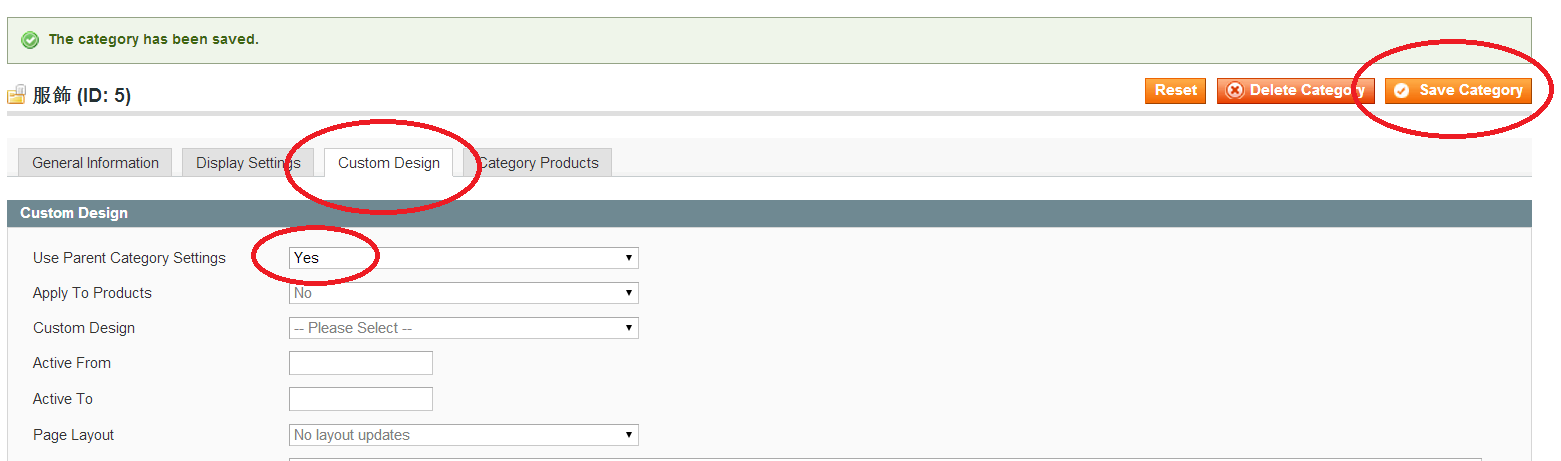
第三項Custom Design,於Use Parent Category Settings中選Yes後,在右上角點選Save Category存檔,就完成選單新增了!
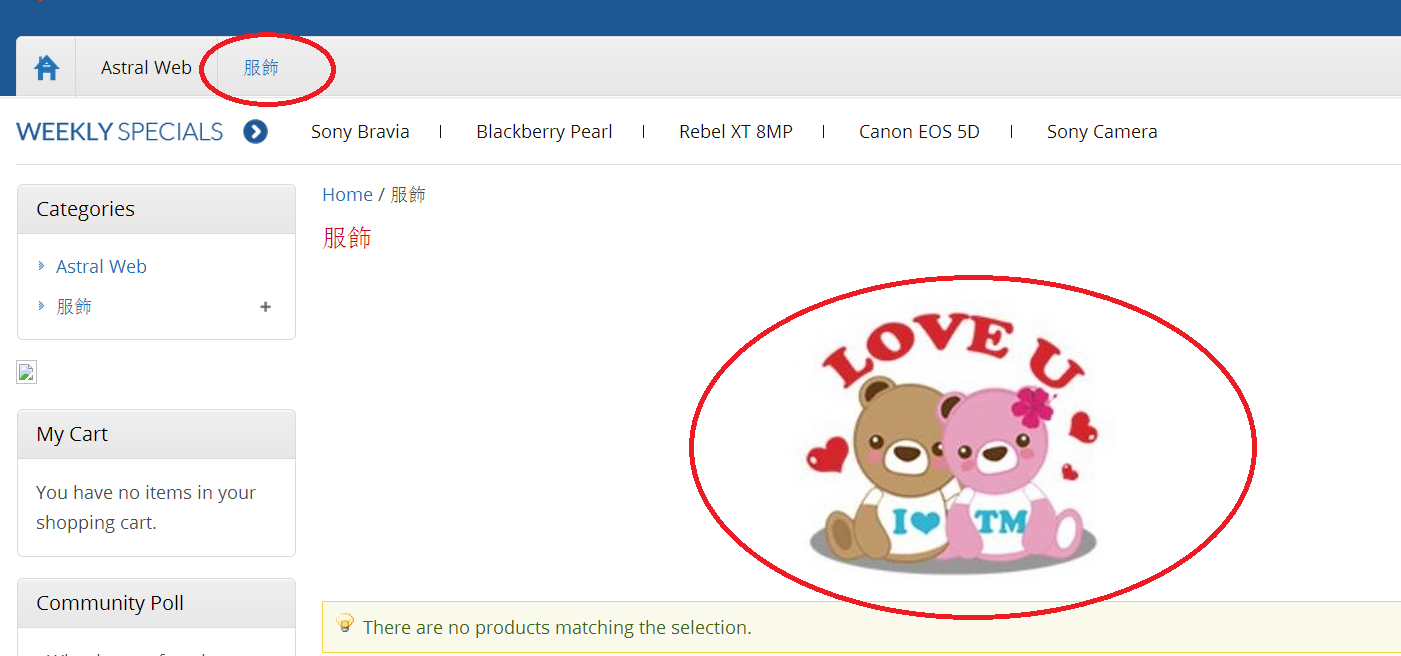
讓我們回到前台網站確認是否新增成功,可看到Astral Web旁邊多了「服飾」的選項,點進去後可看到剛才新增的貼圖,這樣就完成了!
註:圖片來自於Line的手機截圖,若有侵權問題敬請告知,謝謝!
若您想要在首頁選單中進行細項分類,如下圖中點選服飾會出現洋裝的選項;方法如同新增首頁選單,只是要設立於「服飾」目錄中。
進入Manage Categories,點選服飾目錄再Add Subcategory,即可新增子目錄到服飾選單!
以上就是在Magento後台新增選單的方法,若有任何疑問歡迎和我們聯絡,希望這篇文章能幫到使用Magento的朋友!
想了解更多Magento教學?
請點選Magento教學導覽索引,幫助您快速找到需要資訊!
教學文章落落長看不懂嗎?參考我們的教學影片一起操作吧!
教學影片:

















Comments (2)
您好, 感謝 貴公司提供了這麼完整的教學說明,請問是否有英文版的呢? 謝謝
您好
請問是指英文教學文章嗎?