歐斯瑞的工具百寶箱大解密
網頁設計百寶箱
歐斯瑞的有許多夥伴們都是網頁製作高手,一個一個吸引人駐足逗遛的網站就在在他們的巧思跟精湛的技術下誕生出來。
工欲善其事,必先利其器;這些亮眼的網站當然不是設計師跟工程師們變魔術變出來的,而是歐斯瑞的夥伴們依照設計跟製作的流程、使用各種適合的工具製作出來的。我們依照設計跟程式製作的流程把這些好用的工具分類好;接下來,就為各位歐斯瑞的好朋友介紹這些工具。
網頁設計 |
行銷 |
專案管理 |
| 設計、色彩管理 | 行銷 | 任務管理 |
| 電子商務、Magento附加原件 | 商務 | 測試 |
| 網站管理、網頁測速、網站地圖、DNS | SEO、關鍵字 | 圖形設計 |
| 主機管理、主機測試、CDN | 電子報系統 | 需求收集 |
| 程式編碼、版本控制、Debug、網頁特效、檔案管理 | 問卷調查 | |
| 內容行銷 | ||
| 資料分析 | ||
| 網站內容、影片錄製 | ||
| A/B測試 | ||
| 客服 |
設計、色彩管理
Adobe Creative Cloud
簡介:Adobe的全系列功能強大的軟體,現在採用訂閱制度,讓您每個月花一點點錢就可以使用最新版本的的創作工具。
為什麼我們推薦它:Adobe旗下的商品如耳熟能詳的Photoshop、Illustrator、After Effect、Lightroom、InDesign等軟體可以說是網頁設計師的必備工具。專業的設計師可以快速的創造出精美的網站設計、引人注目的網頁圖片及影片。您也可以使用支援多種RAW檔的Lightroom管理、編輯您的照片,也可以使用InDesign來製作精美的PDF文件。訂閱功能可以確保使用到最新的功能。
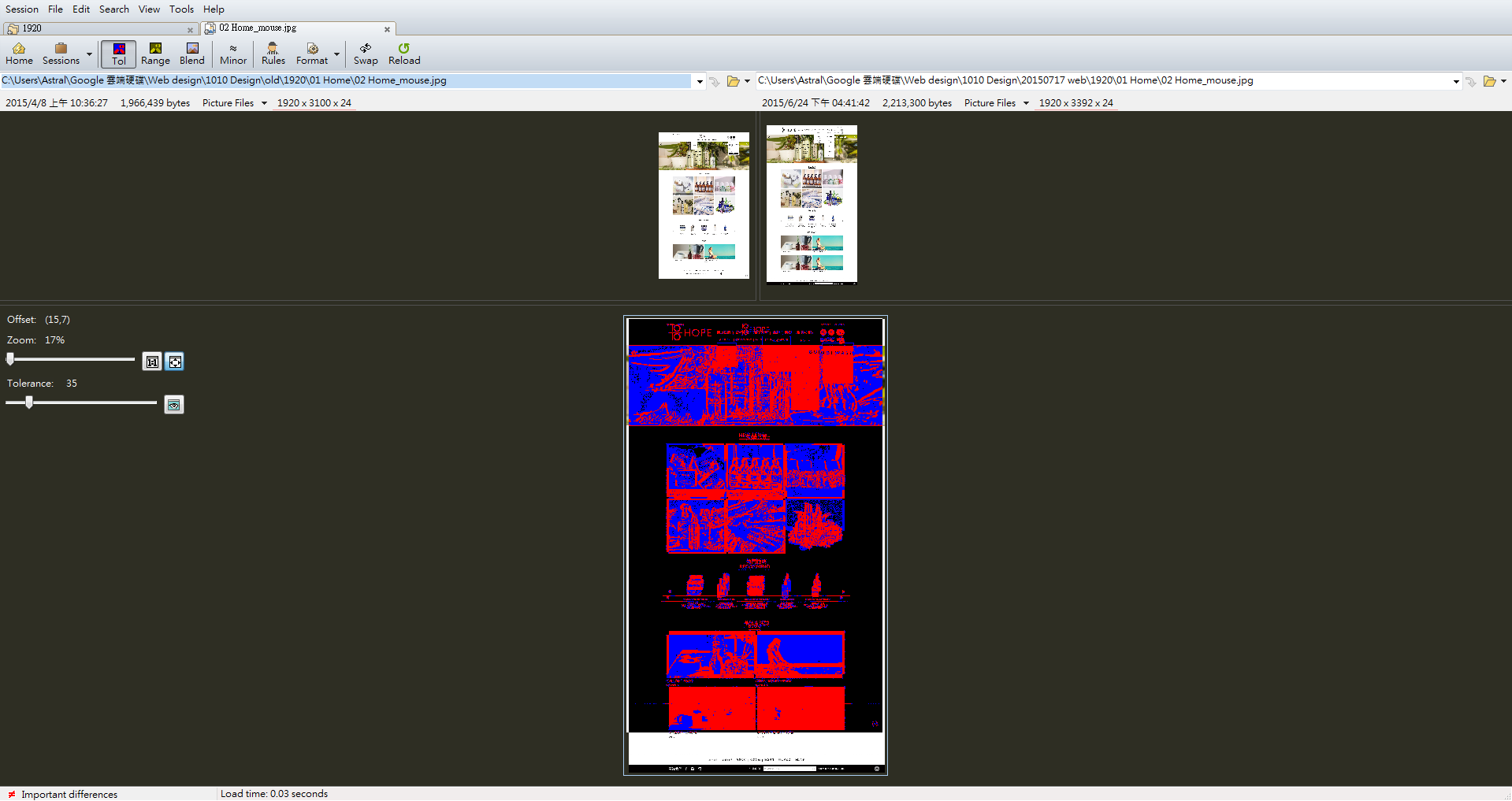
Beyond compare
簡介:想要快速比對兩個電腦裡的檔案、資料夾內容是否相同的話,使用這個工具可以快速比對不同版本的文件、圖片、音樂等等類型的檔案,同時在比對資料夾時還可以直接點選想查看的檔案直接進行單一檔案比對;簡而言之,這是一個避免看到眼睛脫窗的自動化好工具。
為什麼我們推薦他:執行效能快、比對功能強都是我們使用它的原因。除此之外,開發型專案時做好文件及版本控管是非常重要的工作,如果是沒有使用版本控制的工具的小專案,可以使用這個程式來防止版本錯亂;另一方面,善用這個程式也可以幫您管理好電腦中堆積如山的檔案。
還可以更好的地方:這個保護眼睛的好軟體只能免費試用30天。
Dollar Photo Club
簡介:素材是創造視覺效果的基本元素,這個網站提供許多高解析度的圖庫素材給設計師發揮靈感。
為什麼我們推薦他:收費合理,購買的圖片都有商業使用的授權,最低的月費只要$10美元就可以在當月下載十張高解析度的圖片,超過十張的部分給張也只要一美元,而且當月沒用完的額度還可以順延,非常划算。
還可以更好的地方:這裏只能購買素材的授權而非買斷版權,所以當您跟別的設計師英雄所見略同時,有可能會發生撞圖的狀況。
pixabay
簡介:免費的圖庫,圖片都可以作為商業用途。
為什麼我們推薦他:免費,圖片品質好。
還可以更好的地方:中文搜尋比較支援簡體中文。
easel.ly
簡介:可以快速簡單的創作Infographic並分享、轉換為圖檔下載到您的電腦裡。
為什麼我們推薦他:Infographic可以承載大量的資訊並用令人感興趣、容易閱讀的方式將這些資訊傳達給您的觀眾;越來越多網站提供類似的服務,例如Pinterest上也可以發現許多很棒的Infographic。使用這個線上工具,您不用會使用艱澀高深的專業軟體就可以輕鬆將您的想法跟資訊轉換成精彩的Infographic並分享給他人。
還可以更好的地方:目前沒有發現。
Font Awesome
簡介:身為設計師的您,是不是常常為了要找出網頁上適合的icon而傷腦筋呢?這個網頁提供五百多個免費的icon可以使用。
為什麼我們推薦他:您不需要再辛苦的繪製圖片,只要載入css、在網頁上加入html、就可以立即在網頁中使用各式各樣的常用icon,而且這些免費的icon都是向量的圖形、即使在高解析度的螢幕中,依舊能清楚的顯示,讓您的設計不失真。
電子商務、Magento附加原件、網站管理、網頁測速、網站地圖、DNS
Wayback machine
簡介:覺得Google提供的快取畫面還不夠嗎? 這個網站儲存了各大網站的歷史畫面(不包含大部分的圖片),您甚至可以看看被Yahoo收購之前的奇摩站長什麼樣子。
為什麼我們推薦他:可以藉此觀察各個時期的網頁設計風格,作為未來網站設計的參考;也可以用銷售數據搭配網頁來檢討提升銷售量的方式。
還可以更好的地方:有些網站雖然有爬行記錄,但是沒有辦法顯示當時的畫面出來。
Siege
簡介:測網站速度的好方法,支援各種方式(http, https, FTP)的連線,使用者也可以設定指定的客戶端數量,全方位的測試網站速度。
為什麼我們推薦他:網頁開發人員應該要清了解自己的網站在各種威脅下的表現,程式端可以安裝運行在Linux、BSD,以及UNIX平台上;受測端則支援種作業系統。
還可以更好的地方:很可惜,程式端不支援Windows,而且官方也沒有這樣的計畫。
GTMetrix
簡介:如果您的顧客開個首頁都要等半天,他還有可能會在您的網站上消費嗎?網站速度是決勝的第一步,輸入你想檢測的網址就可以測出各種速度的數據。
為什麼我們推薦他:使用簡單,並且還提供您非常有幫助的建議來提升網站速度。
還可以更好的地方:全英文的介面跟專業術語,對非技術背景的使用者來說會比較難瞭解測試結果的意義。
主機管理、主機測試、CDN
MAXCDN
簡介:CDN的廠商,CDN是指一種透過網際網路互相連接的電腦網路系統,提供高效能、可擴展性、及低成本的網路將內容傳遞給使用者。透過CDN的服務將網頁內容散佈到世界各地的主機,您可以加快網頁開啟的速度。
為什麼我們推薦他:服務穩定、價格合理,並且提供許多合適的方案給中小型的公司。
New Relic APM
簡介:網站速度不夠快的原因很多,除了作業系統調教、基礎設施跟硬體規格之外,程式碼的品質跟系統架構也非常重要;這個工具可以幫忙監控各種參數,讓開發者能花更多時間在實現創意上。
為什麼我們推薦他:可以監控應用程式的交易量、程式碼或資料庫查詢的效能,當整體效能低落時能抓出最頻繁的交易,這個工具可以幫忙找出問題的根本原因。
Whats My DNS
簡介:在這個網站中輸入您的網址,就可以馬上從世界各地的伺服器得知網址的IP位址跟DNS計錄。
為什麼我們推薦他:當變更過Domain records之後,可以使用這個工具來了解DNS發部的情況。
built with
簡介:在這個網站輸入想查詢的網址,就可以查到這個網站使用的主機型態跟後台系統等您想知道的資訊。反之,輸入工具名稱的話就可以查到那些網站使用這個工具。
為什麼我們推薦他:看到效能超高、功能強大的網站時,想知道怎麼樣才能做出類似的網站嗎?這個工具可以幫您快速對網站後台做一些進一步的了解。
還可以更好的地方:極少數的時候會無法偵測到足夠的資訊。
PageSpeed Insights
簡介:Google提供的網站的測速軟體。可以顯示評分,也會針對網頁的行動裝置友善率、網頁速度做偵測並提供優化的建議報告。
為什麼我們推薦他:網站管理員會希望了解網頁對各種裝置的支援度、也會希望能發現對速度提升有效的方式,透過這個工具可以得到一些思考的方向。
還可以更好的地方:提供的結果只是一個建議的改善方向,跑分更是容易讓人陷入迷思,建議網站管理者搭配GTmetrix使用。
程式編碼、版本控制、Debug、網頁特效、檔案管理
GitHub
簡介:用來控制程式版本以及備份程式碼的工具。
為什麼我們推薦它:當團隊協做專案時,如果沒有使用版本控制系統;每個人對共用模組的修改會互相覆蓋,結果程式碼就一團糟 – 那可大大不妙;除了可以保護大家的檔案之外,版本控制器還可以備份個個版本的檔案。
Sublime text

簡介:Sublime Text 3是一套跨平台的文字編輯器,擁有很多的擴充功能。執行速度快、消耗資源少。編輯html、CSS、及Javascript時,只要輸入第一個字母就會出現對應的提示,而且sublime會幫您自動補齊tag結構。
為什麼我們推薦他:建議另外安裝Emmet,可以縮短您編寫程式碼的時間、加速開發工作。
Xenu
簡介:使用這個工具可以找出哪些頁面上有沒有無效的聯結,及早發現可以避免網站上線之後產生不良的使用者體驗。
為什麼我們推薦他:網頁在開發階段,工程師經常會因為測試的關係在畫面中塞入假聯結;在正式網頁上出現這樣的畫面的話是非常不專業的錯誤,使用這個工具可以快速的找出需要修改的畫面。
picpick
簡介:加強版的小畫家,提供許多幫助網頁製作的功能;例如:您可以使用滴管功能直接在網頁上或是其他程式中取得顏色的色碼、可以使用像素尺丈量網頁中的原件大小、您甚至可以像使用Powerpoint的白板筆功能一樣直接在其他網頁或是程式上留下筆記,再另存成圖片。
為什麼我們推薦他:這個工具讓前端畫面工程師可以快速的取得色碼、尺寸等重要元素。同時,在專案規劃階段時,可以使用這個工具快速的對各種參考網頁作筆記,對於規畫使用者介面相當有幫助。
還可以更好的地方:以取代小畫家為目標來說,目前沒有發現缺點。
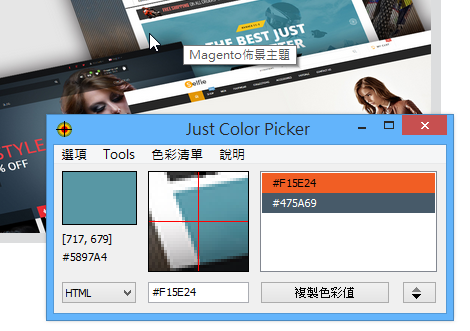
Just Color Picker

簡介:小巧免安裝的色碼抓取程式,可以快速取得指定一點的HTML、RGB、HEX、HSB/HSV、HSL、CMYK以及Delphi等不同格式的色碼。
為什麼我們推薦他:提供中文介面,跟PicPick的滴管功能比起來,這個小程式提供更多樣化的選擇,例如可以選擇放大鏡的縮放比例,也可以選擇滴管選取的像素數,適合需要更精確的選取顏色時使用。
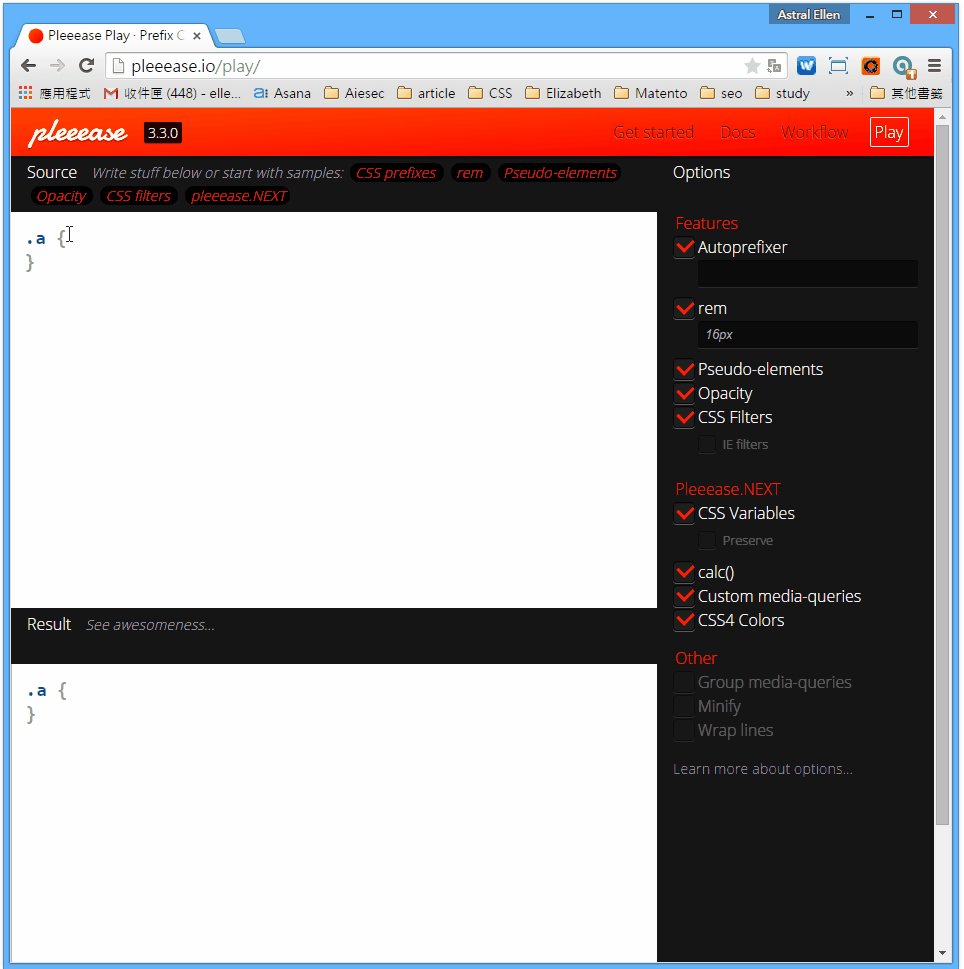
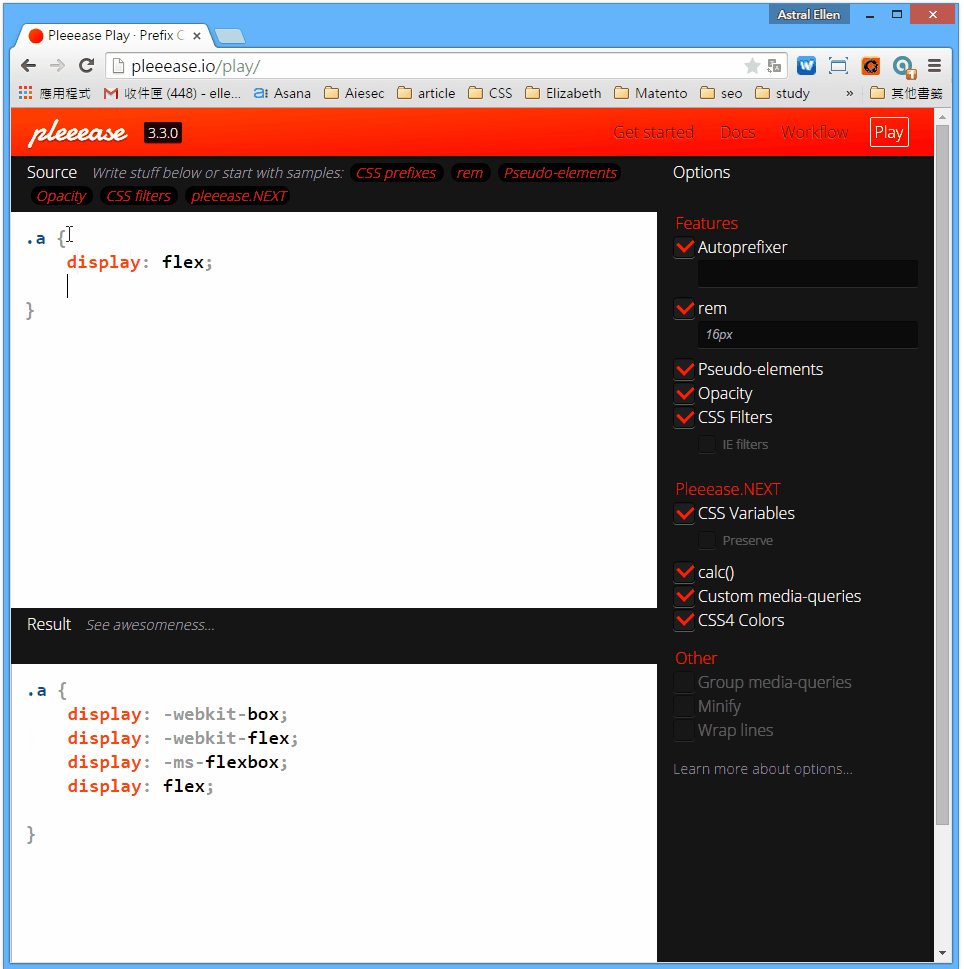
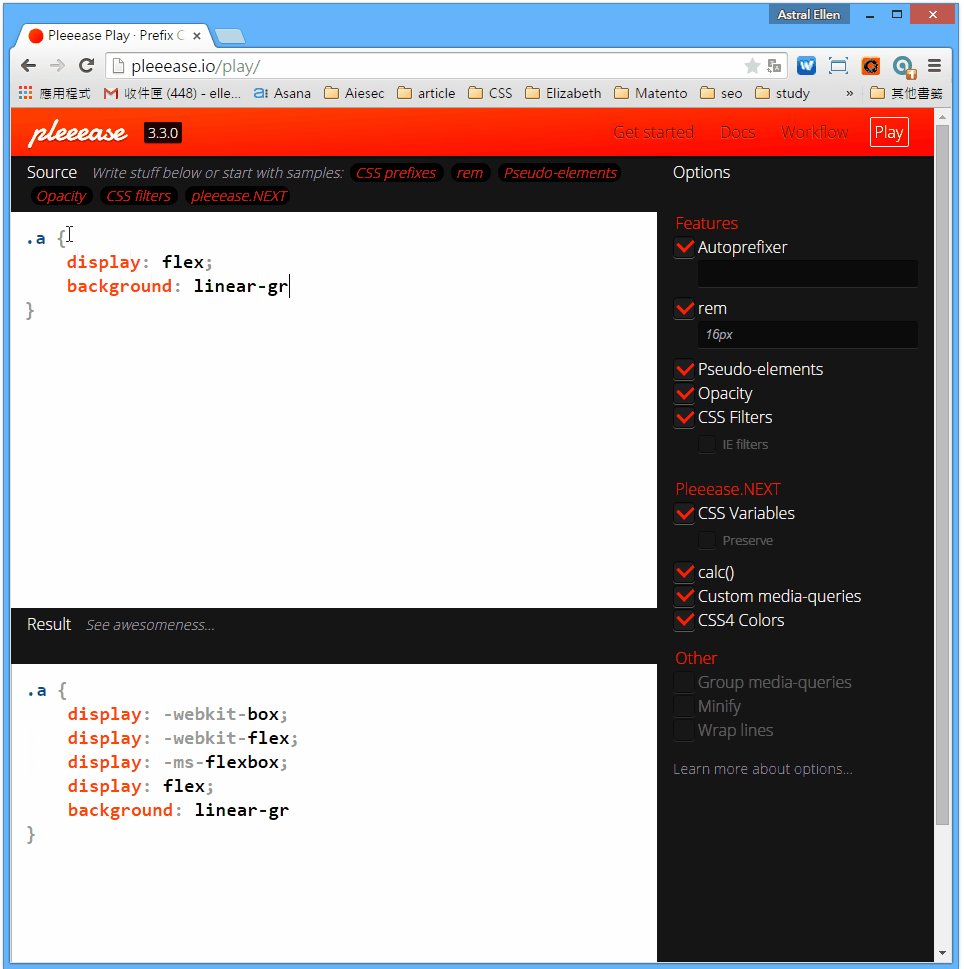
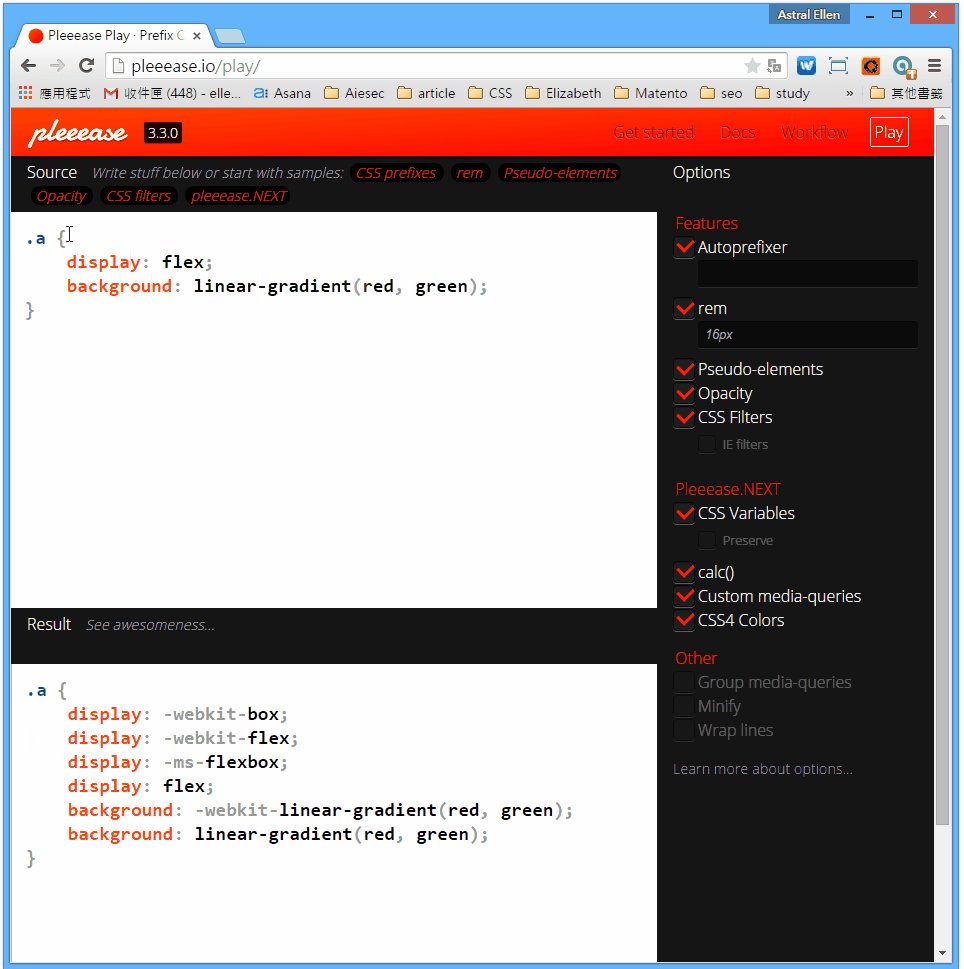
cssjanus
簡介:在畫面左邊的輸入框填入CSS,這個網站會幫您把由左至右的樣式改成由右至左(反之亦然),改好的CSS會顯示在右邊的文字框中。
為什麼我們推薦他:傳統的中文橫式書寫習慣是由右至左,雖然大家已經習慣由左至右橫書中文了,但世界上還有許多語言是由右至左書寫的(如: 阿拉伯文、希伯來文);當有需要製作國際化的多語言網站時就會需要這類的工具。
CSS Optimizer

簡介:這個網站可以改寫您的CSS成更簡潔、支援更多瀏覽器、更容易維護的CSS stylesheet。
為什麼我們推薦他:免費、快速、而且優化過的CSS真的效果比較好。
bxSlider
簡介:這個jQuery的插件提供banner sliders的特效,可以指定切換的效果,也可以插入影片,更棒的是支援響應式設計。
為什麼我們推薦他:免費、使用彈性大、簡單易用,是我們推薦這個插件的原因。
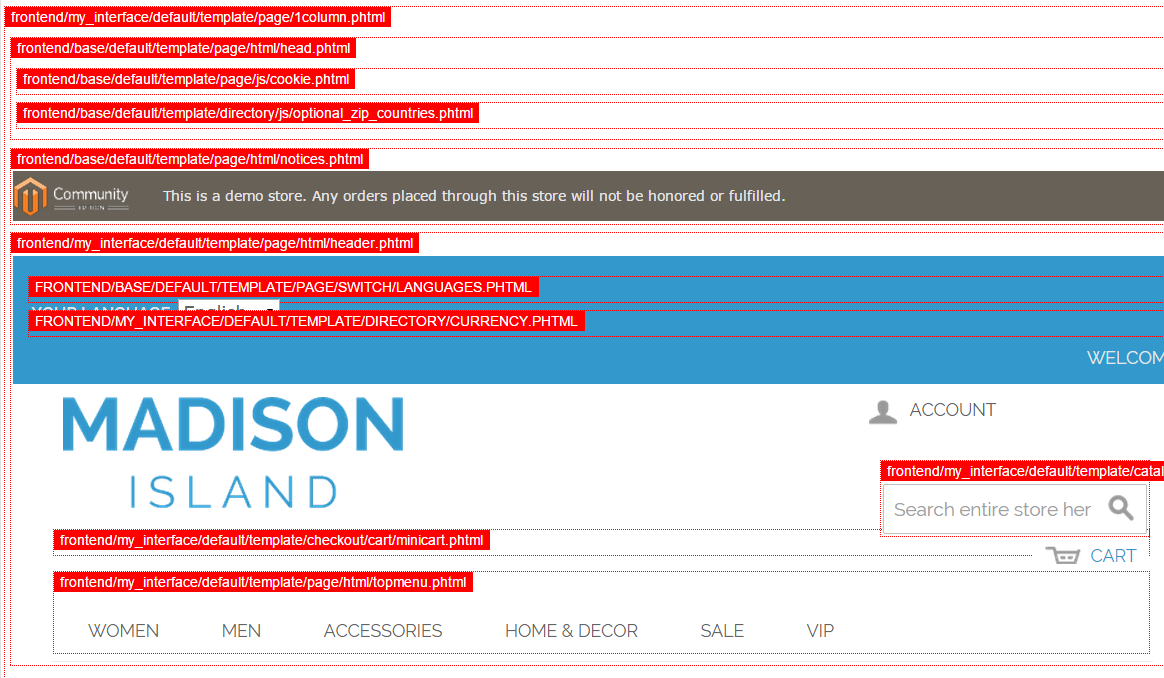
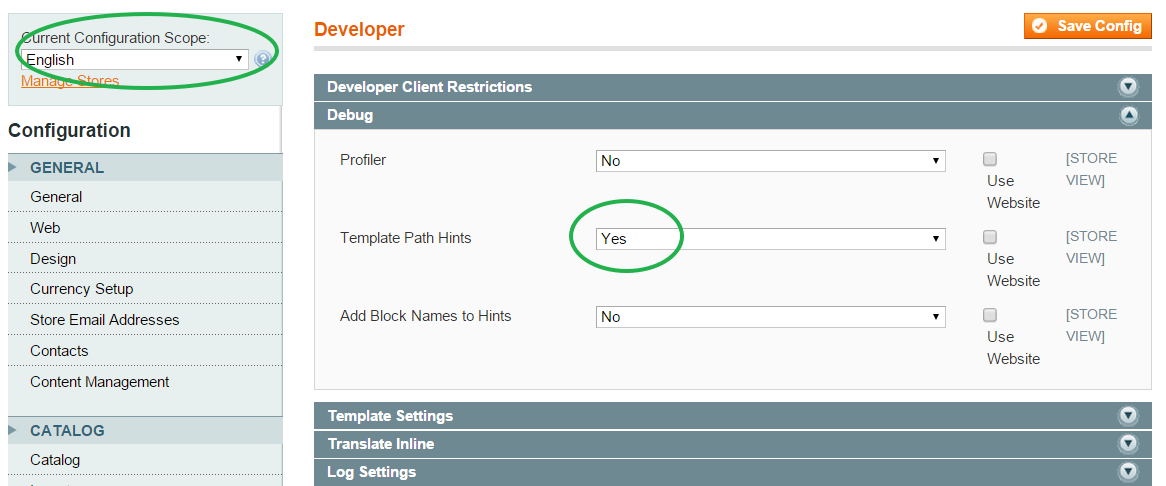
Easy Template Path Hints

簡介:在Magento網站中,Template Path Hints可以在前台顯示網頁原件的路徑,使用這個功能,可以快速的切換顯示或不顯示。
為什麼我們推薦他:快速切換可以幫助工程師節省時間,而且可以設定讓特定的IP位址才能作用,避免讓開發模式被一般使用者看到影響網站形象。
Aptana Studio
簡介:免費的PHP以及Web整合開發環境(IDE),可以選擇獨立的程式版本或是Eclipse的插件版。
為什麼我們推薦他:使用IDE開發程式對於開發、單元測試、debug都速度相當有幫助;此外,因為是基於Eclipse開發的軟體,對於許多工程師來說學習曲線會比較平緩。
還可以更好的地方:程式本身有點大。
screenhunter
簡介:方便使用的螢幕快照程式,也提供螢幕錄影的功能。
為什麼我們推薦他:測試工程師可以用這一類的軟體將錯誤畫面截圖下來跟開發人員溝通,也可以用這個工具錄下操作流程製作使用說明。
還可以更好的地方:如果有免安裝的線上版會更方便。
{errorception}
簡介:這個工具可以幫工程師發現一些很容易忽略的Javascript錯誤。
為什麼我們推薦他:一些Javascript的小錯誤往往不會被發現,但是網頁就無法呈現設計師想要表現的效果;有經驗的工程師會發現有的時候一些“太聰明”的瀏覽器會幫忙修正錯誤,但是反而造成程式的bug更不容易被發現,因此我們會需要類似的工具。
還可以更好的地方:只有30天的免費試用。
行銷百寶箱
行銷工作是歐斯瑞非常重視的一環,也是一直想為歐斯瑞的好朋友們提供的服務。我們相信網路可以為所有懷抱夢想的人達成目標;因此,歐斯瑞除了為支持我們的客戶創建精美的網站之外,更重視如何幫助支持我們的客戶利用關鍵字優化、SEO、內容行銷等方法拓展網站知名度,以及採用各式線上的行銷工具讓業績有效的成長。
這篇文章中,我們會跟各位分享一些歐斯瑞常用的網路行銷工具,相信善用這些工具一定能幫助各位朋友對網路行銷的國度有進一步的了解。
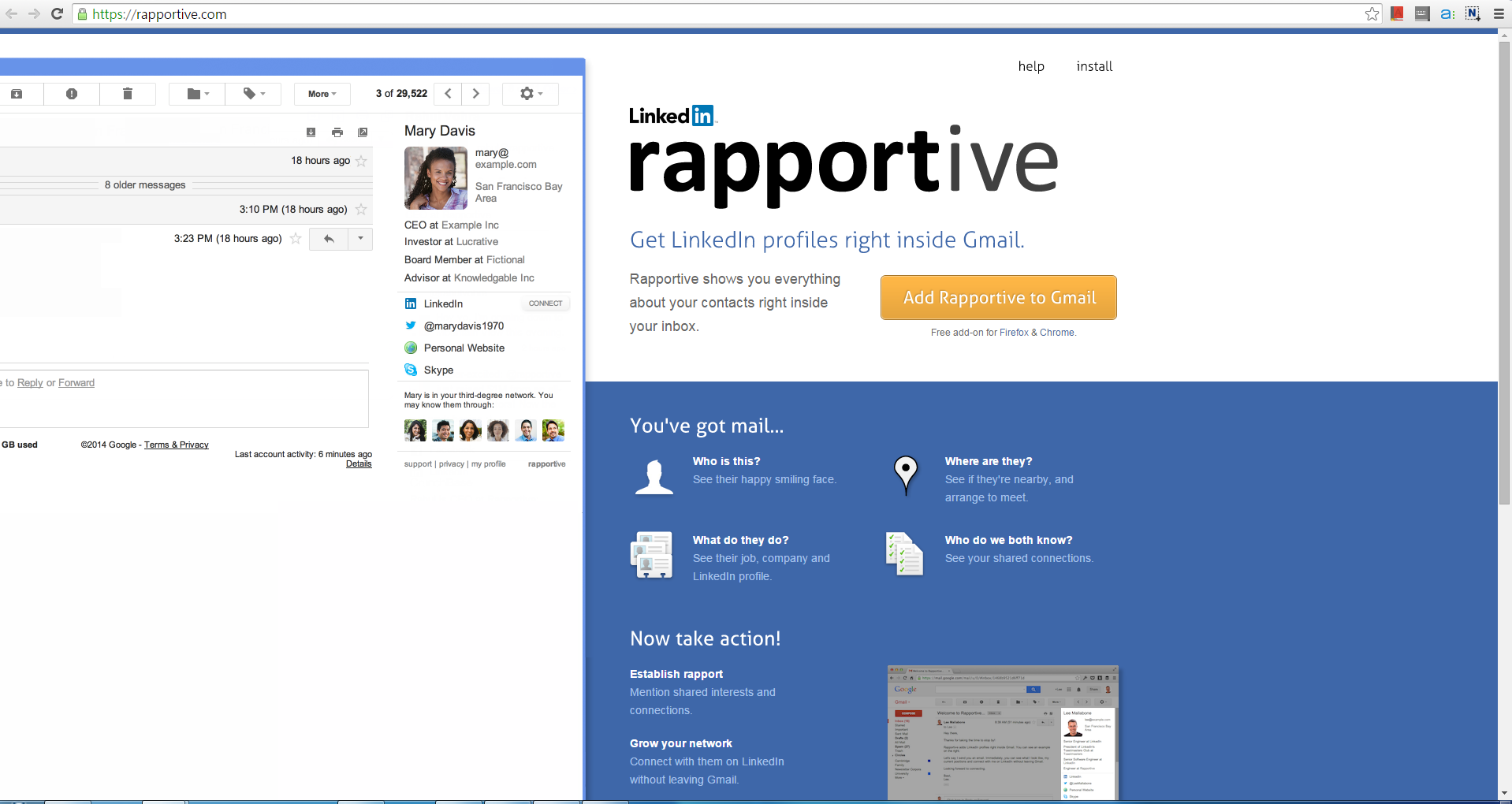
Rapportive
簡介:Rapportive提供一個跟gmai整合的功能,讓您可以方便的在Gmail中檢視聯絡人的公司網頁、LinkedIn以及其他社群網站相關資料。
為什麼我們推薦它:俗話說,知己知彼,百戰百勝。隨著越來越多的企業採用Gmail來取代舊有的email系統,透過類似rapportive這樣的軟體,可以讓您在接觸客戶之前先進一步的多了解他們的背景。
還可以更好的地方:搜尋社群網站資訊的功能失效了,現在只能顯示部分的資訊。
IFTTT
簡介:IFTTT是If This Then That的字首縮寫。顧名思義,您可以用這個網站來規劃"當XXX發生時,則進行OOO"這樣的觸發及反應流程。舉個簡單的例子,如果您希望能在eBay上撿到便宜,則可以設定當"eBay出現最高不超過XXX元的OOO商品時,發送EMAIL通知我"這個流程來幫您隨時掌我第一手資訊。
為什麼我們推薦他:有點類似Google快訊的概念,但是應用範圍更廣。
還可以更好的地方:不確定有沒有中文介面,應用範圍可以加入一些台灣更常使用的功能則會更好。
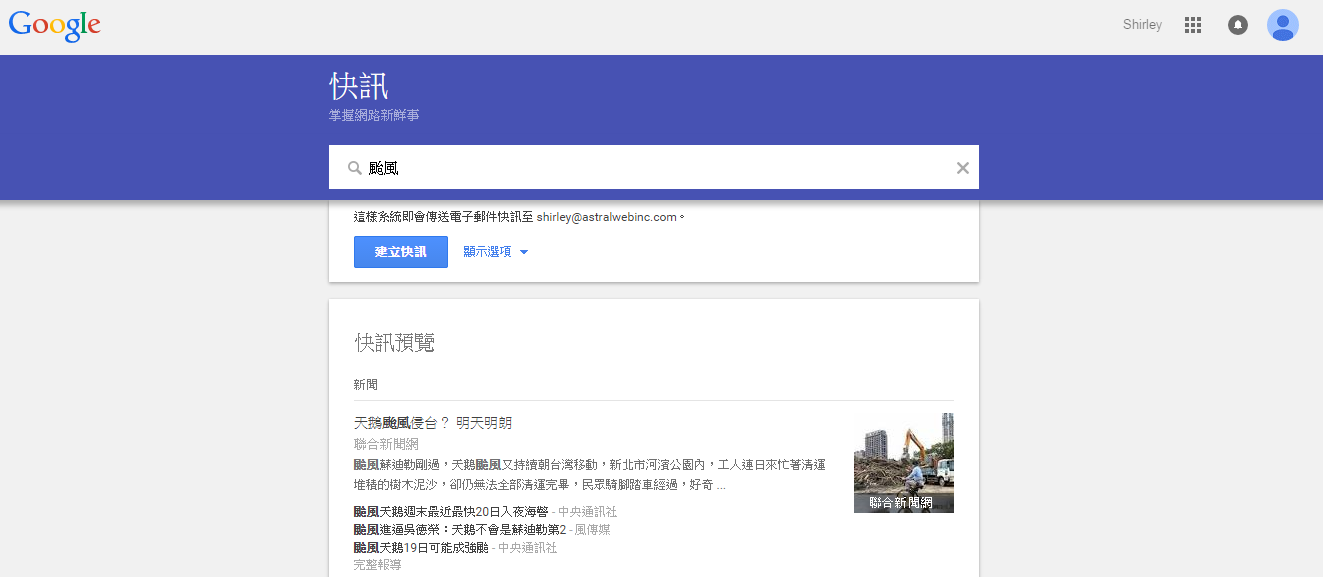
Google Alerts
簡介:只要儲存有興趣的關鍵字,當這些關鍵字在網路上出現時,Google Alerts就會發信告知您連結。例如追星族只要輸入明星的名字就可以即時掌握最新的明星消息了。
為什麼我們推薦他:這應該是行銷人員監控商品在網路上的評價最簡單的方法了,只要設定的關鍵字出現在網路上的部落格、新聞、或網頁中,行銷人員馬上可以由被發佈的消息得知市場的反應。
商務
SEO、關鍵字
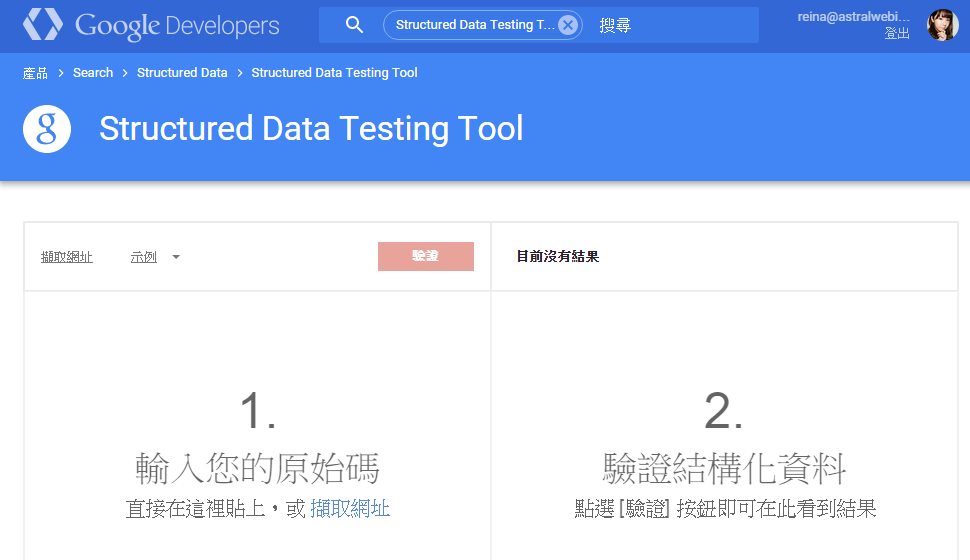
Google Structured Testing Tool
簡介:結構良好的網站可以讓搜尋引擎的程式更容易變是您的網站內容,因此能更精準的將您的網站分類。這個工具可以檢測您的程式碼或是整個畫面的資料是否符合易讀的結構。
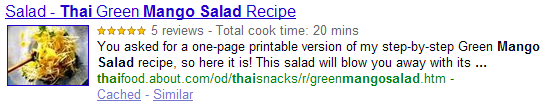
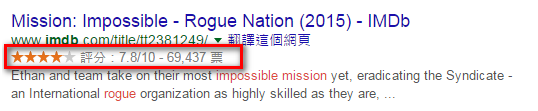
為什麼我們推薦他:這個由Google提供的工具可以透過讓網站結構符合Google規範的方式,讓您的網頁盡可能的在搜尋結果頁顯示更多有用的資訊(如: 電話、地址、評價、營業時間等)。
- 電子商務產品微資料:可以顯示商品售價、商品目前庫存狀態。

- 食譜微資料

- 評論微資料:電影的評論、投票數、目前分數

- 報名活動微資料:售票系統的演唱會活動、日期。
- 行動Apps 微資料
- 部落格文章微資料:當搜尋Apple Watch 時會顯示新聞內容裡面同類型的文章。
透過Structured Data Testing Tool 可以分析網站目前是否有建置HTML5 微資料與正確性,並提示哪個HTML標籤有錯誤。
還可以更好的地方:說明很詳細,可惜都是英文的。
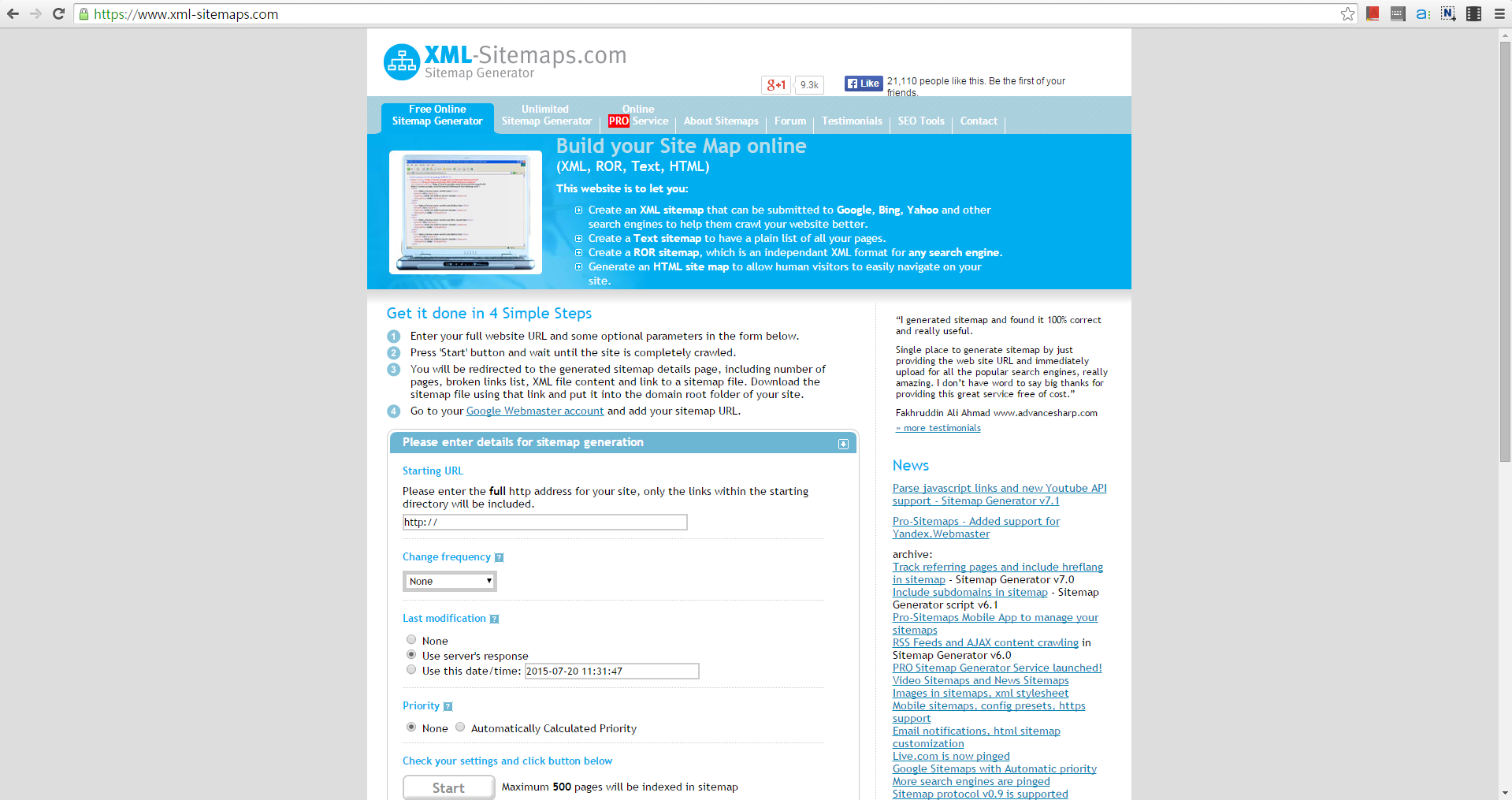
XML-Sitemaps.com
簡介:只要輸入網址,這個網站就可以幫忙產生XML的Sitemap;您可以將產生出的Sitemap檔案放在網站的根目錄,然後使用Google Webmasters增加您的網站地圖。
為什麼我們推薦他:免費,提供XML格式的網站地圖給搜尋引擎是進行網站SEO的其中一項工作,使用工具自動產生的話可以大大的節省時間跟精力。
還可以更好的地方:網站畫面超過五百頁時,需要付費。
Google 網址產生器

簡介:輸入您的網址、廣告活動來源、媒介、活動關鍵字、活動內容、活動名稱等參數後,這個工具就會幫您產生包含Google Analytics參數的網址;當您的廣告被點擊時,Google 分析會收到這些資訊,讓您知道哪些廣告被點擊了。
為什麼我們推薦他:如果您同時以不同的方式投放廣告的話,這是幫您瞭解並分析不同廣告媒介與行銷活動的效益的好方法。
透過網址產生器表單,可以將網址加上追蹤參數包含:來源、媒介、活動名稱。
通常使用於電子報行銷活動,可以追蹤電子報裡面的圖片點擊、超連結文字點擊,並在Google Analytics活動分析報表可以得知,此活動的連結、圖片分別被點擊幾次。
相關文章:
使用GOOGLE ANALYTICS網址產生器,追蹤電子郵件廣告成效!
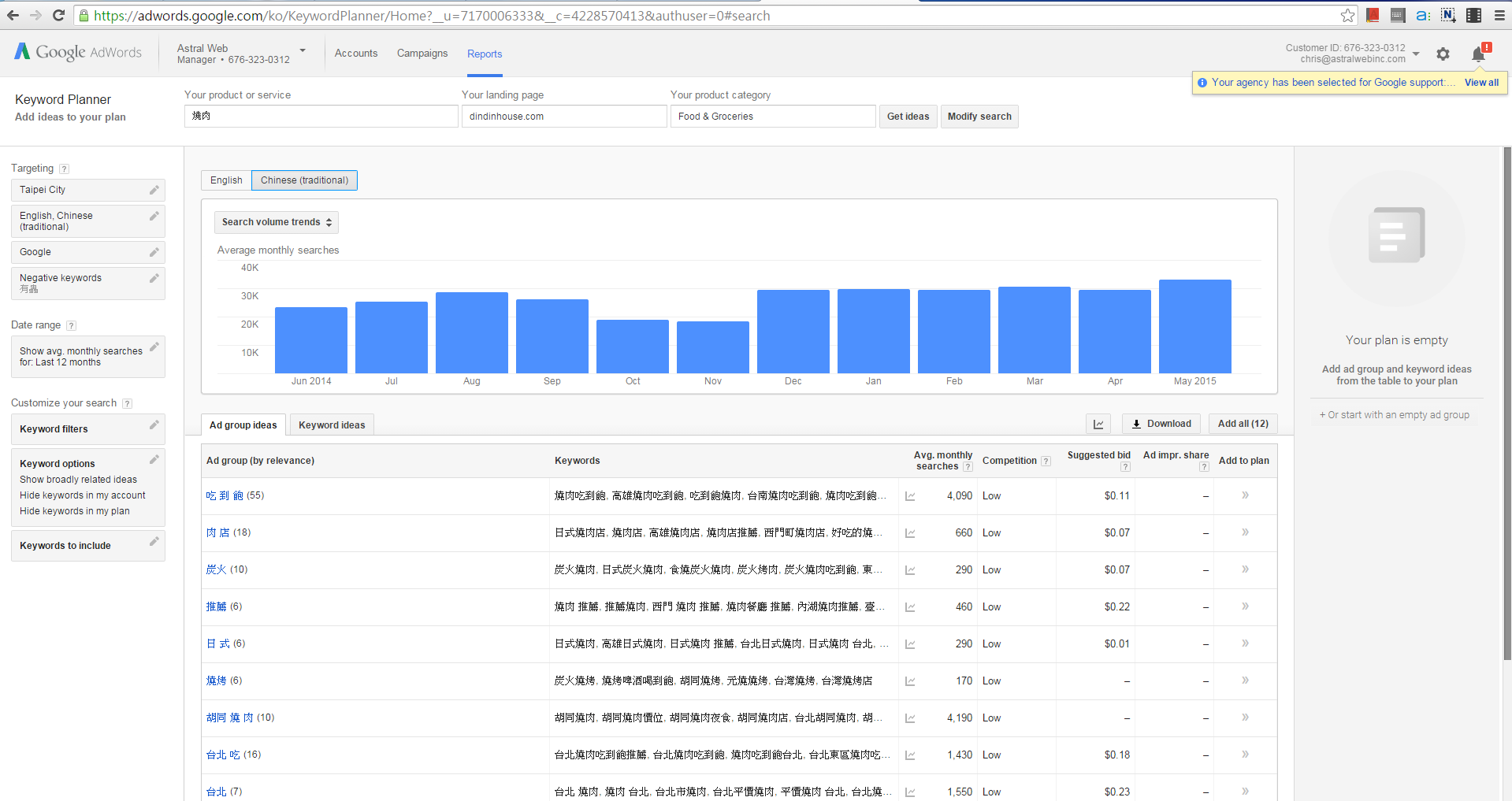
Google 關鍵字規劃工具
簡介:想要製作新的搜尋聯播廣告或是改善現有的關鍵字廣告,但是不知道如何規劃關鍵字嗎? 這個工具可以幫您:
- 找到關鍵字的靈感
- 看看關鍵字的統計數字
- 預測關鍵字的表現
- 使用多重關鍵字創造關鍵字列表
為什麼我們推薦他:這個工具可以幫您更有效率的決定轉換率更高的關鍵字。
Google 工具分成兩大項目
- 關鍵字規劃工具
依照地區、語言,分析特定關鍵字,導出平均每月搜尋量、歷史搜尋量、競爭程度、出價建議與額外相關字詞供搜尋聯播網廣告投放。
相關文章:SEO小技巧─讓搜尋引擎愛上你!
- 多媒體廣告規劃工具
依照地區、語言、投放位置、人口統計資料、主題、興趣、關鍵字比對。分析目前使用者會上哪個主題網站看資料,對應的年齡層,使用者的興趣在哪裡。提供網站投放位置的清單供多媒體廣告聯播網投放。
Serp book
簡介:這是一個分析SEO關鍵字排行的工具。
為什麼我們推薦它:使用簡單、有效果且經濟的工具。
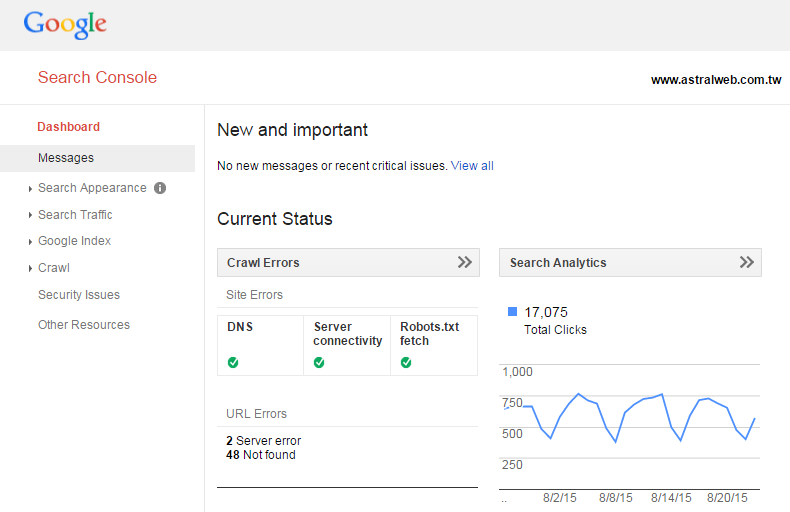
Google Search Console
簡介:Google Webmaster tools改名了,這個工具可以讓您掌握網站的SEO成果,同時讓您更了解搜尋引擎是怎麼解析您的網站,
為什麼我們推薦他:成功的網站需要各方的努力來不斷精進,這個工具可以幫助老闆、行銷人員、開發者決定正確的方法。
還可以更好的地方:關鍵字可以更精確一點,希望能有即時的AdWord alert。
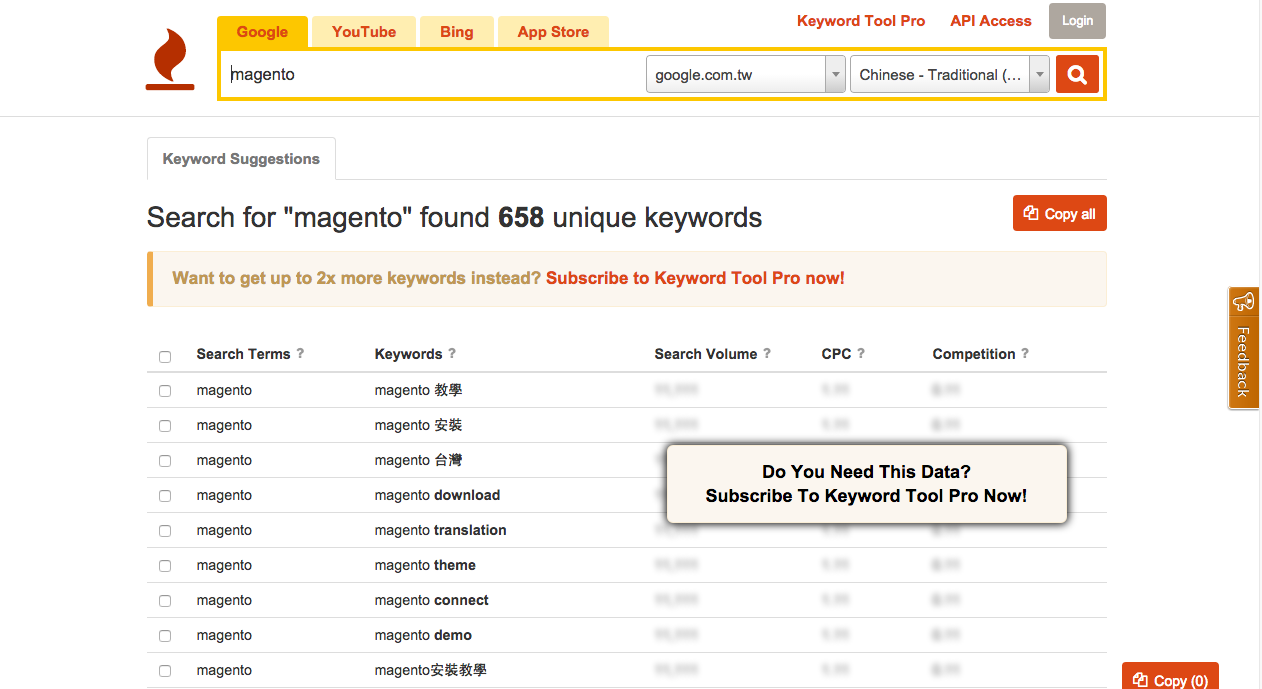
Keywordtool.io
簡介:這個網站可以藉由輸入關鍵字來了解指定的搜尋引擎在特定地區的相關關鍵字,也就是當您在Google輸入關鍵字到一半時自動出現的搜尋建議。例如在上圖中輸入關鍵字“Magento“,可以從結果得知,台灣在Google搜尋Magento的大多數人想多了解安裝、中文化,以及操作方式。
為什麼我們推薦他:可以幫助了解並規劃跟商品或是公司名稱相關的關鍵字。
還可以更好的地方:免費版可以看到關鍵字內容跟輸入一組關建字,如果需要其他功能或是每月平均搜尋數、單次點擊出價(Cost-Per-Click)、相對廣告費用的數據的話,則必須支付每月$48~$88美金成為Pro會員。使用KEYWORD TOOL(關鍵字工具),了解使用者的搜尋方向!
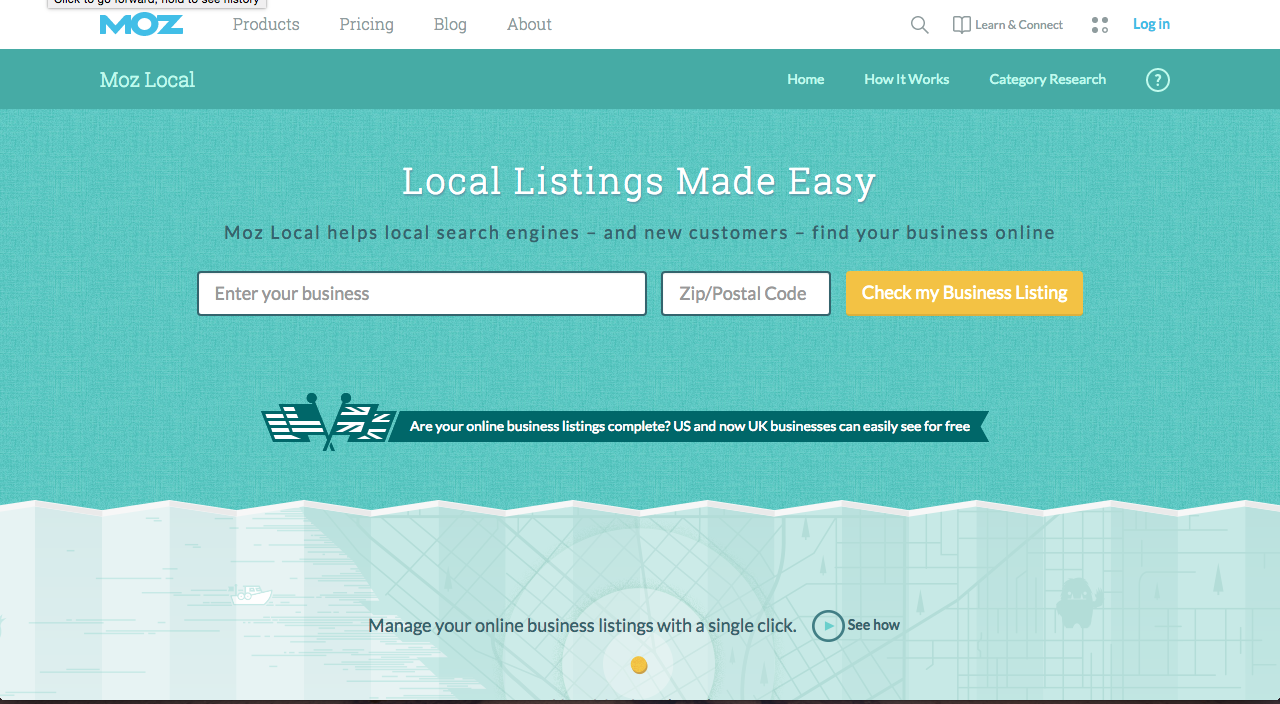
簡介:可以將您的企業登錄到地方清單中。
為什麼我們推薦它:如果您的生意還是以實體銷售為主,您一定希望經由搜尋引擎發現你的客人,就是在店門口的路人甲。透過Moz Local可以將您的公司登錄到搜尋引擎中,讓當地的顧客更容易找到您。
還可以更好的地方:只能在美國跟英國使用。
BuzzSumo
簡介:只要輸入關鍵字,這個網站就會依受換迎的程度列出包含關鍵字的文章,您可以藉觀察文章被分享在社群媒體的次數來研究哪些內容是比較受歡迎的。
為什麼我們推薦他:所謂他山之石,可以攻錯;當決定網站內容主題之後,藉由研究其他網站文章受歡迎的程度,可以幫助我們更快掌握應該進行的主軸,從而創造出更好的內容。
還可以更好的地方:要付費成為PRO會員才能看到全部的結果以及使用更多功能(月費由$79美金起跳)。
semrush
簡介:在這個網站輸入網址,就會顯示包含Organic搜尋、付費搜尋、外部連結等重要的數據,可以幫助網站行銷人員了解網站的競爭力。
為什麼我們推薦他:操作介面簡單,表格數據清楚一目了然。
還可以更好的地方:很可惜沒有中文介面,而且沒有提供台灣Google的數據。
Screaming Frog
簡介:您可以在自己的電腦上安裝這套模擬模擬搜尋引擎蜘蛛的軟體,試試看剛寫好的網站的SEO效果。
為什麼我們推薦他:支援多種包含Windows、OS X、Linux平台,還可以將測試結果輸出成Excel檔案,根據掃描的資料分析出改善建議。
還可以更好的地方:沒有中文版的,免費版有一些限制功能(只支援五百個網址、報告資料不夠完整)。
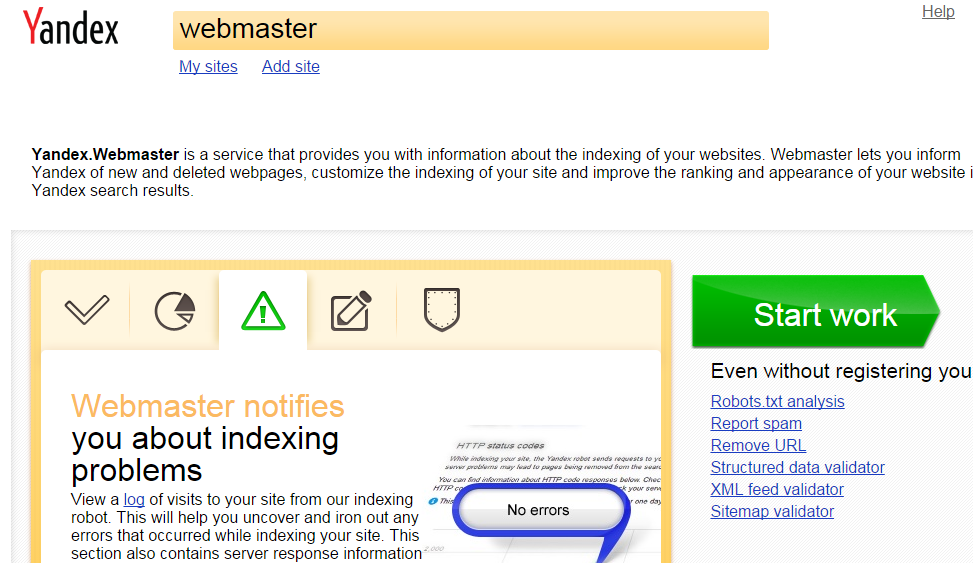
Bing Webmaster Tools
簡介:常用的搜尋引擎除了Google之外,微軟旗下的Bing也有許多愛用者;網站管理員可以使用這個工具瞭解自己的網站SEO成效並獲得適當的建議。
為什麼我們推薦他:相較於Google Analytics,使用webmaster tools可以減少一些技術性的工作,並且得到優化搜尋結果的改善建議。
submit-url
簡介:幫您快速的把網站呈送到Google。
為什麼我們推薦他:簡單有效。
還可以更好的地方:目前沒有發現。
zefo
簡介:SEO關鍵字排序的工具。可以顯示排名、網址、流量等資訊,同時也可以得到有用的報告。
為什麼我們推薦他:提供SEO服務的公司可以了解市場上的趨勢;網站管理員可以每天得到自動監控產出的報表,也可以得知競爭對手的狀況。
還可以更好的地方:只支援英語跟希伯來文。
電子報系統
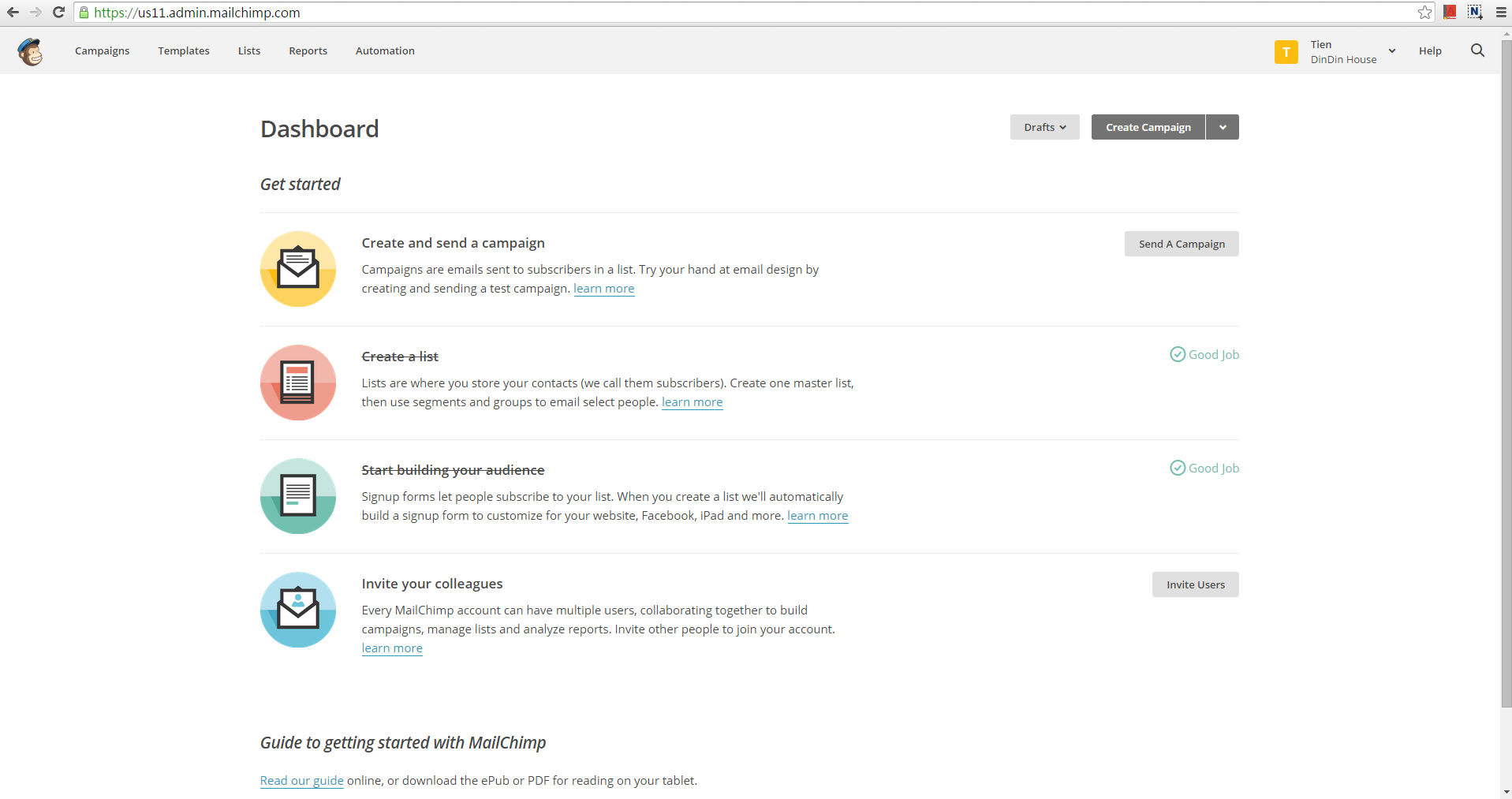
MailChimp
簡介:最受歡迎的電子報發送系統,可單獨使用也可跟多數電商平台整合。
為什麼我們推薦它:操作簡單、免費(每月發送12000封信給2000個以內的訂閱者),都是我們喜歡它的原因;更重要的是,您透過這個系統發送的精美電子報是可以安全的被送到大部分的信箱的。這個系統也可以跟Magento電子報功能整合,提升發送的效果。
還可以更好的地方:跟Magento整合的部分需要一定的技術,如果新增中文的操作介面那就更棒了。
Responsive Email Templates
簡介:提供多種免費的響應式設計EMAIL範本下載,可以應用在EDM或是電商網站的交易郵件上。
為什麼我們推薦他:行動電商已經是現在進行式的新趨勢,隨著智慧型手機或平板電腦的普及,越來越多消費者已經習慣使用行動裝置來收發EMAIL;使用響應式設計的EMAIL可以讓消費者打開您的信件時更有閱讀的耐心。
還可以更好的地方:根據官網說明,當使用行動版Gmail App時,被轉寄過的信件會稍微變型;還有不支援Outlook 2007, 2010, 2013版的收件方正常顯示。
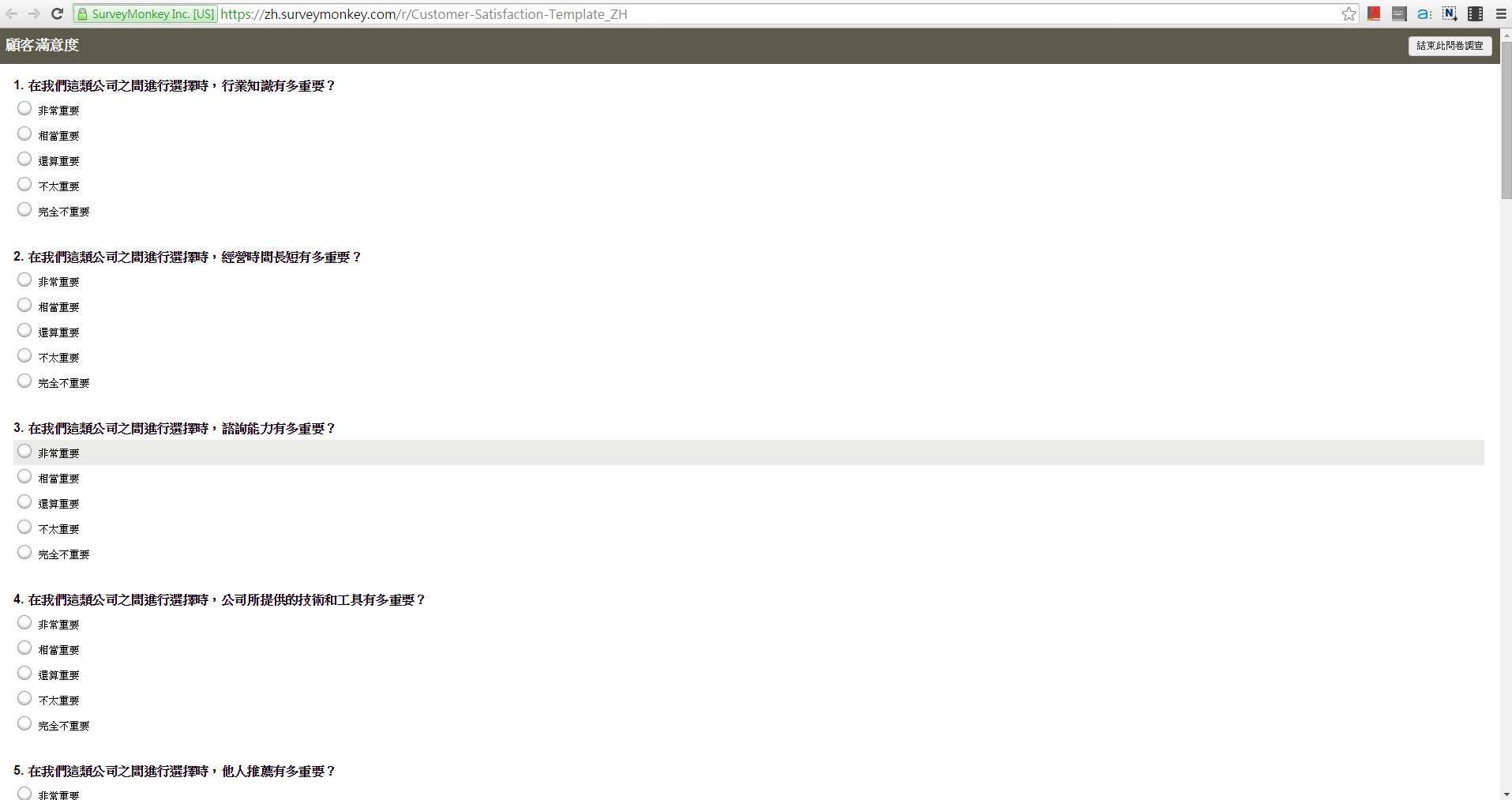
問卷調查
簡介:知名的線上問卷製作軟體。
為什麼我們推薦它:問卷調查是了解消費者喜好的重要方法,透過網路發送問卷的方法可以更快速的把問卷發送出去;SurveyMonkey在全世界有許多使用者,同時也提供了中文的操作介面。
內容行銷
簡介:輸入您的網頁網址,這個網站可以幫您找出跟您網頁內容相同的網頁。
為什麼我們推薦他:網頁內容的相同度關係到搜尋引擎排名結果,您不會希望辛辛苦苦創作出來的內容被人不告而取。
還可以更好的地方:不支援中文、日文及韓文網頁。
TextBroker
簡介:提供網站內容(部落格文章、商品敘述等)的內容撰寫。
為什麼我們推薦他:這是一個找到專業人士(尤其是非中文的)代筆的好管道。
還可以更好的地方:目前沒有發現。
資料分析
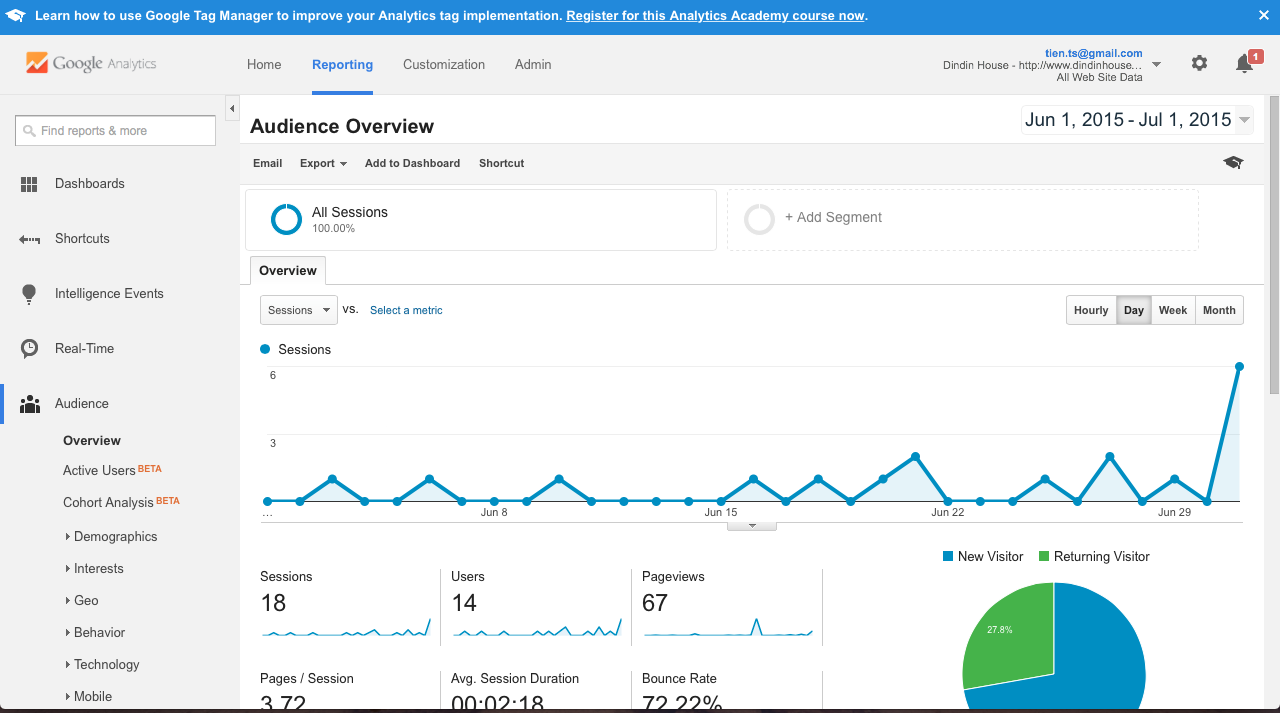
Google Analytics
簡介:鼎鼎大名的流量分析工具,讓您隨時可以檢討網站的流量跟訪客行為。提供網站使用者分析,針對每個網頁的使用者瀏覽次數、平均跳出率、平均停留時間、平均瀏覽次數、轉換率等,依照指定時間範圍將維度與指標的報表呈現於帳戶裡。
為什麼我們推薦它:想知道訪客從哪來、停留多久、投放廣告的效果、網頁上新增小功能的成果嗎?Google Analytics提供完整的報表讓你一目了然。
還可以更好的地方:需要一段較長的學習曲線來上手。
quill engage
簡介:可以把Google Analytics的報表轉換成文字報告。
為什麼我們推薦他:覺得Google Analytics的報表總是難以判讀,幫助您做出正確的決定嗎?您可以善用這個工具得到一份易讀的報告幫助您設定新的決策。
還可以更好的地方:生成的報告只有英文版本,目前只支援Google Analytics的資料。
watson analytics
簡介:IBM的資料分析工具,提供將資料轉換成有用的分析資訊的報表,同時還提供線上工具將報表製作成投影片或是infographic的格式。
為什麼我們推薦他:這個工具可以將”資料“變成有用的“資訊”,並且還能幫您以容易理解的方式發布這些資訊,這是我們推薦的原因。
Google Analytics Evolution
簡介:這是一個加強的google analytics工具,您可以一次匯入多個Google Analytics的帳號來檢視報表。
為什麼我們推薦他:如果您有多個Google Analytiics的properties,您可以用這個工具一次看到多個報表,節省您的時間。
Scroll Depth
簡介:一個Google Analytics的小外掛,可以讓您知道網頁被捲動(scroll)的資訊。
為什麼我們推薦他:現在很流行長網頁的設計,網頁資訊被放在同一頁上而非分成好幾個頁面,透過這個小外掛工具您可以得到更精確的瀏覽資料。
網站內容、影片錄製
Wayback machine
簡介:覺得Google提供的快取畫面還不夠嗎? 這個網站儲存了各大網站的歷史畫面(不包含大部分的圖片),您甚至可以看看被Yahoo收購之前的奇摩站長什麼樣子。
為什麼我們推薦他:可以藉此觀察各個時期的網頁設計風格,作為未來網站設計的參考;也可以用銷售數據搭配網頁來檢討提升銷售量的方式。
還可以更好的地方:有些網站雖然有爬行記錄,但是沒有辦法顯示當時的畫面出來。
Screencastify
簡介:這個影片可以用簡單的步驟來錄製螢幕上的影片,錄製完的檔案可以選擇下載到電腦裡或是上傳到雲端。
為什麼我們推薦它:“有影片有真相",沒有什麼方式能比影片更清楚的解釋操作上遇到的問題了;相較於Hangouts,這是一個操作簡單的快速錄製教學影片小工具。支援錄製Full HD影片,可分享到Youtube,或是將檔案儲存在Google Drive或是下載到電腦裡。
還可以更好的地方:免費的Lite版會在影片右上角加上LOGO、下載的檔案格式為WEBM檔,要使用流覽器來開啟比較不方便。
Hangouts
簡介:功能強大的錄製螢幕畫面軟體,除了可以將影片分享到Youtube之外,還可以進行線上直播。
為什麼我們推薦它:這個工具可以跟您的Google+帳號整合,錄下來的影片可以顯示在Google+的近況中;如果您想要開一個教學頻道,他也可以直接上傳到Youtube頻道中。另外,直播視訊功能在遠端會議或是教學中都相當實用。
還可以更好的地方:設定方式可以再簡單一點。
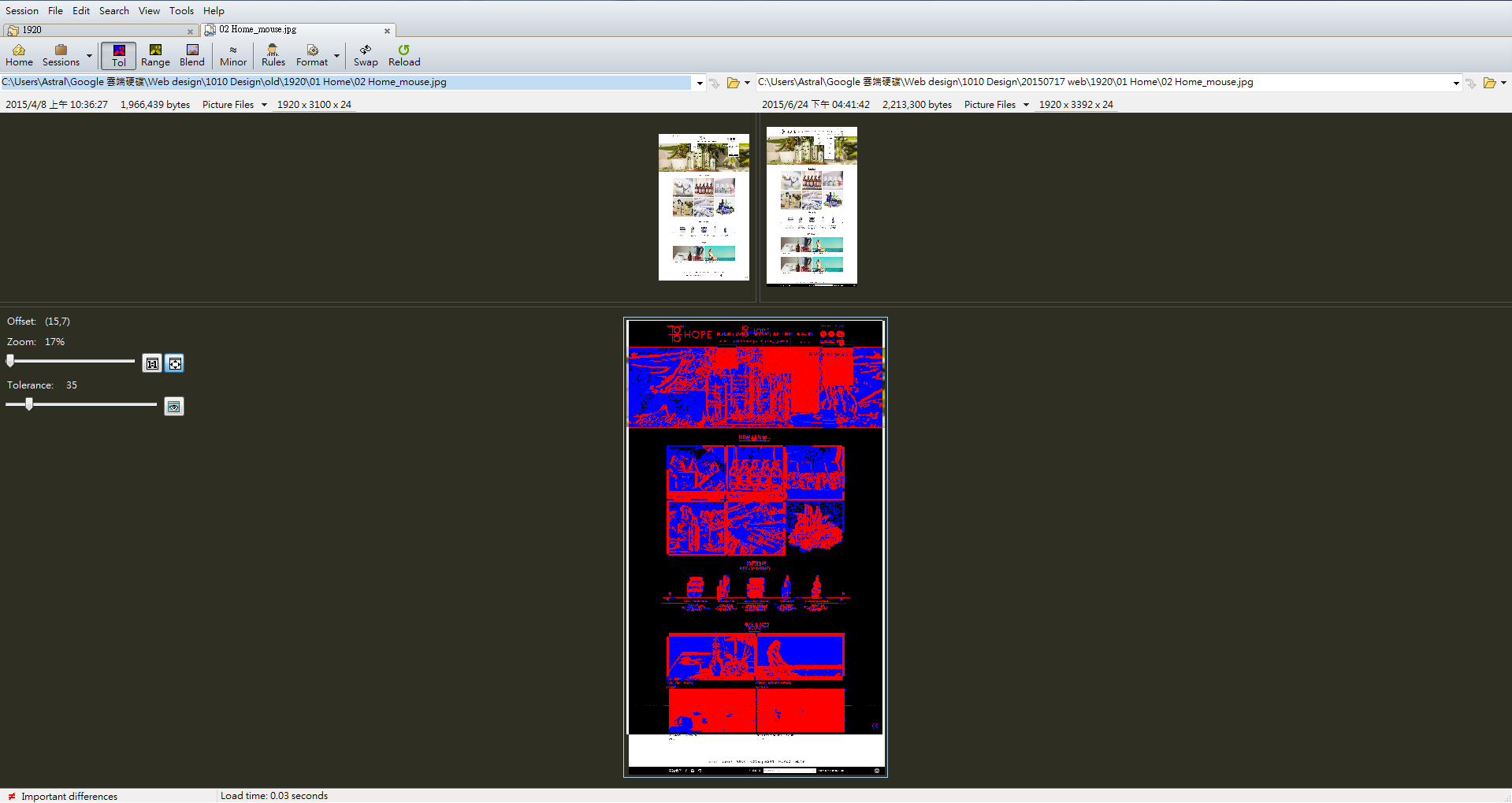
Beyond compare
簡介:想要快速比對兩個電腦裡的檔案、資料夾內容是否相同的話,使用這個工具可以快速比對不同版本的文件、圖片、音樂等等類型的檔案,同時在比對資料夾時還可以直接點選想查看的檔案直接進行單一檔案比對;簡而言之,這是一個避免看到眼睛脫窗的自動化好工具。
為什麼我們推薦他:執行效能快、比對功能強悍都是我們使用它的原因。除此之外,開發型專案時做好文件及版本控管是非常重要的工作,如果是沒有使用版本控制的工具的小專案,可以使用這個程式來防止版本錯亂;另一方面,善用這個程式也可以幫您管理好電腦中堆積如山的檔案。
還可以更好的地方:目前程式介面只有英文、德文、法文的版本可選擇。
A/B測試
Optimizely
簡介:想評估網頁上的小差異是否會影響整體的效果嗎? 例如,購物網站的加入購物車按鈕如果改成更顯眼的顏色,會對銷售量有什麼影響嗎? 這個網站提供了簡單的方法來測試兩種策略下的效果,對於付費會員更提供了像是自訂客群設定、實驗排程等等詳細的設定功能以及詳盡的報表。
為什麼我們推薦他:長期追蹤我們文章的朋友都已經相當了解A/B測試對於網路行銷的重要性了;然而,如果希望能更精確的掌握客戶動向,我們會需要像Optimizely這樣的工具來進行更詳盡的參數設定。
還可以更好的地方:操作介面沒有支援中文是比較可惜的地方。
客服
Zopim
簡介:zopim是一個線上即時交談軟體,可應用於您的購物平台、官方網站等等,網站管理員可以即時透過網頁上的對話視窗與客戶進行線上交談,並提供需要的協助。
為什麼我們推薦它:對訪客的疑問迅速回覆或反映,能幫消費者更快了解您的公司以及提供服務或商品。
相關文章:運用ZOPIM線上交談貼近您的客戶
專案管理百寶箱
許多人都對專案的定義耳熟能詳,知道專案是為了產出獨特性的交付物,同時會有明確的開始跟結束時間。然而,專案結束之後,除了將成果交付給客戶之外;更重要的是要能從專案中吸收到經驗。歐斯瑞在成長的過程中,不斷的發現並應用各式各樣的好用的專案管理工具來幫助專案進行更順利;現在,就讓我們藉著這篇文章來為大家介紹這些工具,希望能幫助更多朋友更有效率的快樂工作。
正式的專案的可以分為起始、計畫、執行、監控及控制、還有結束等五個主要的專案階段。我們把專案管理工具依照這些階段中重要的工作如:需求討論及功能設計、任務及時程管理、測試驗收等進行分類並介紹如下。
需求討論及功能設計
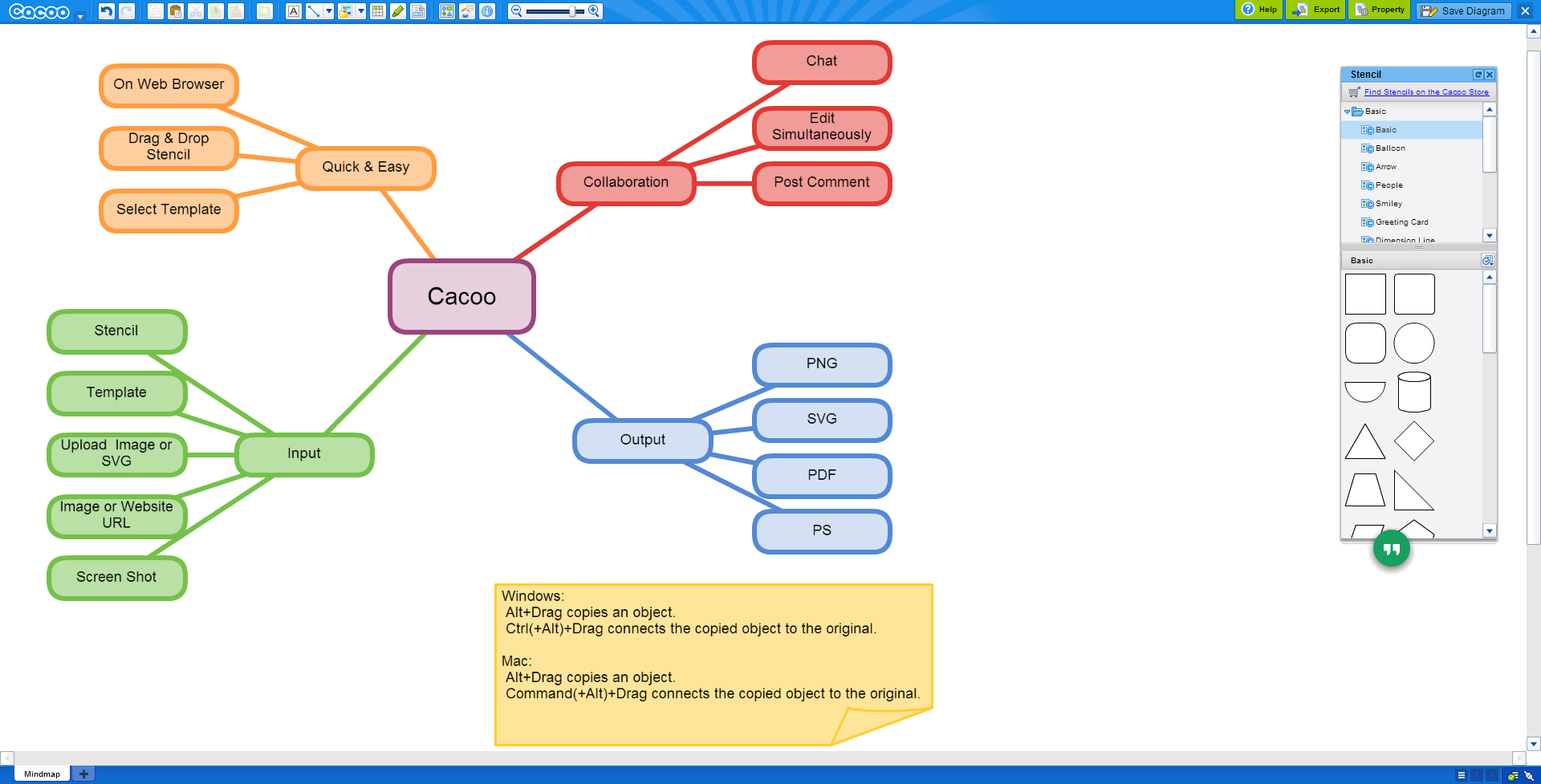
Cacoo
簡介:良好的溝通是網站建置成功的第一步,使用圖形可以大大的幫助架構師跟設計師傳達概念給客戶。這個功能強大的線上繪圖程式,可以繪製流程圖、網站架構圖、Wireframe圖、電路圖…等,畫好的圖還可以輸出成PNG或PDF檔下載。
為什麼我們推薦他:免費、速度快,容易上手是我們喜歡這個工具的主要原因。
還可以更好的地方:免費版本的圖片張數限制有點不夠多。
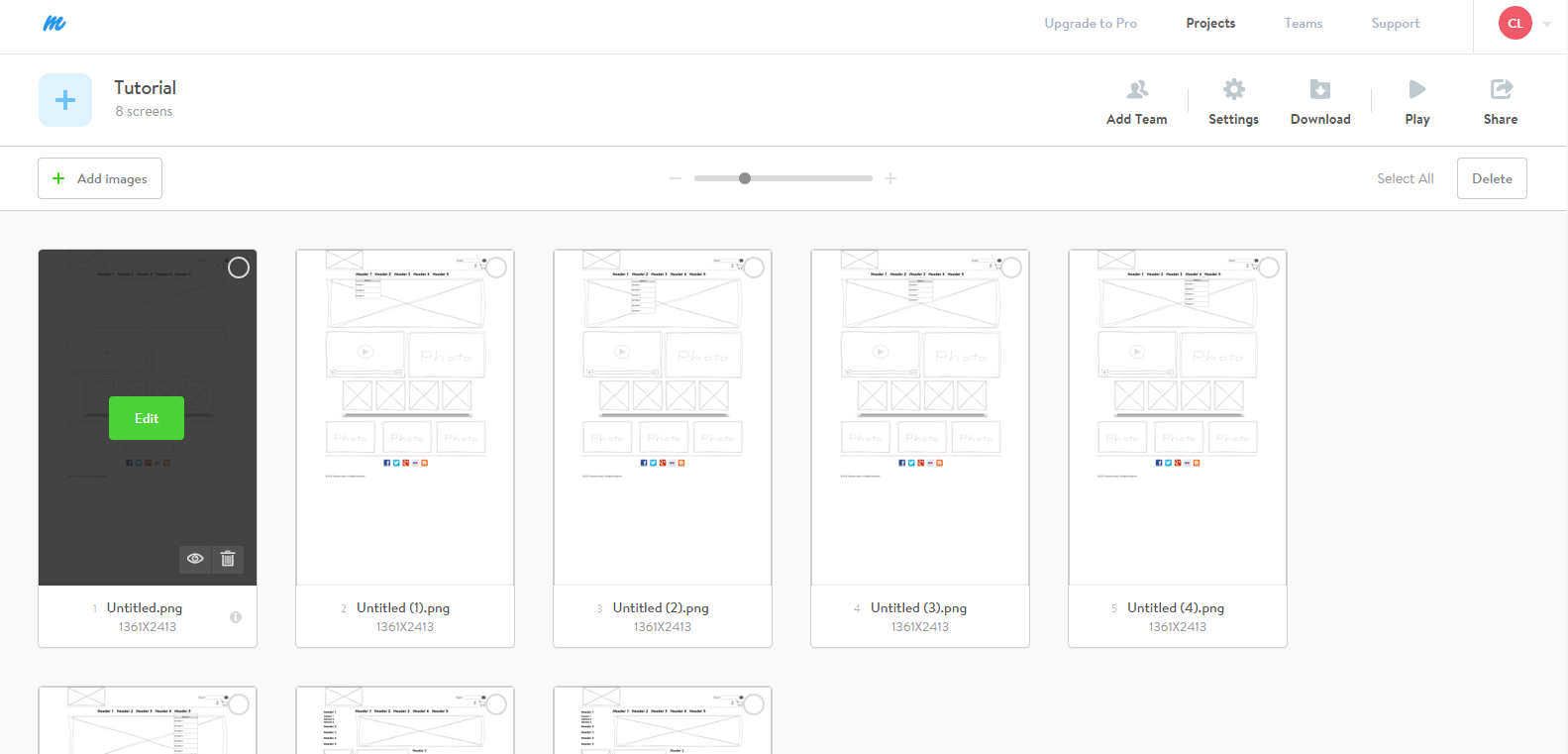
Marvelapp
簡介:這個線上App可以快速的把網頁或手機APP的設計圖轉換為模擬畫面。
為什麼我們推薦它:透過模擬的操作,可以在開始編寫程式之前先了解流程。除了方便改善設計之外,也能減少變動造成的損失。
還可以更好的地方:有的網頁特效仍舊難以百分之百模擬出來。
picpick
簡介:加強版的小畫家,提供許多幫助網頁製作的功能;例如:您可以使用滴管功能直接在網頁上或是其他程式中取得顏色的色碼、可以使用像素尺丈量網頁中的原件大小、您甚至可以像使用Powerpoint的白板筆功能一樣直接在其他網頁或是程式上留下筆記,再另存成圖片。
為什麼我們推薦他:這個工具讓前端畫面工程師可以快速的取得色碼、尺寸等重要元素。同時,在專案規劃階段時,可以使用這個工具快速的對各種參考網頁作筆記,對於規畫使用者介面相當有幫助。
還可以更好的地方:以取代小畫家為目標來說,目前沒有發現缺點。
evernote
簡介:老牌的筆記軟體,現在更開始跨足周邊商品,非常厲害。
為什麼我們推薦他:功能強大的筆記內容,此外還可以用一個帳號在多個裝置、平台上共享筆記內容。
還可以更好的地方:像是MS的OneNote這樣各有所長的類似的工具越來越多了,希望開發團隊能想出更炫的應用方式。
任務及時程管理
Asana
簡介:這個軟體跟瑜珈打坐無關,這個由臉書共同創辦人建立的網站提供一個包含專案任務計畫、分派、以及通訊方式的平台。
為什麼我們推薦它:提供團隊合作一個溝通管道,可以快速的設定工作內容及起始時間,也可以透過日曆功能了解人力資源的運用狀況。
還可以更好的地方:工作只會顯示預計的完成日期,如果可以顯示開始日期跟經過期間的話應該會更好。
相關文章:運用ASANA時間管理提升工作效率
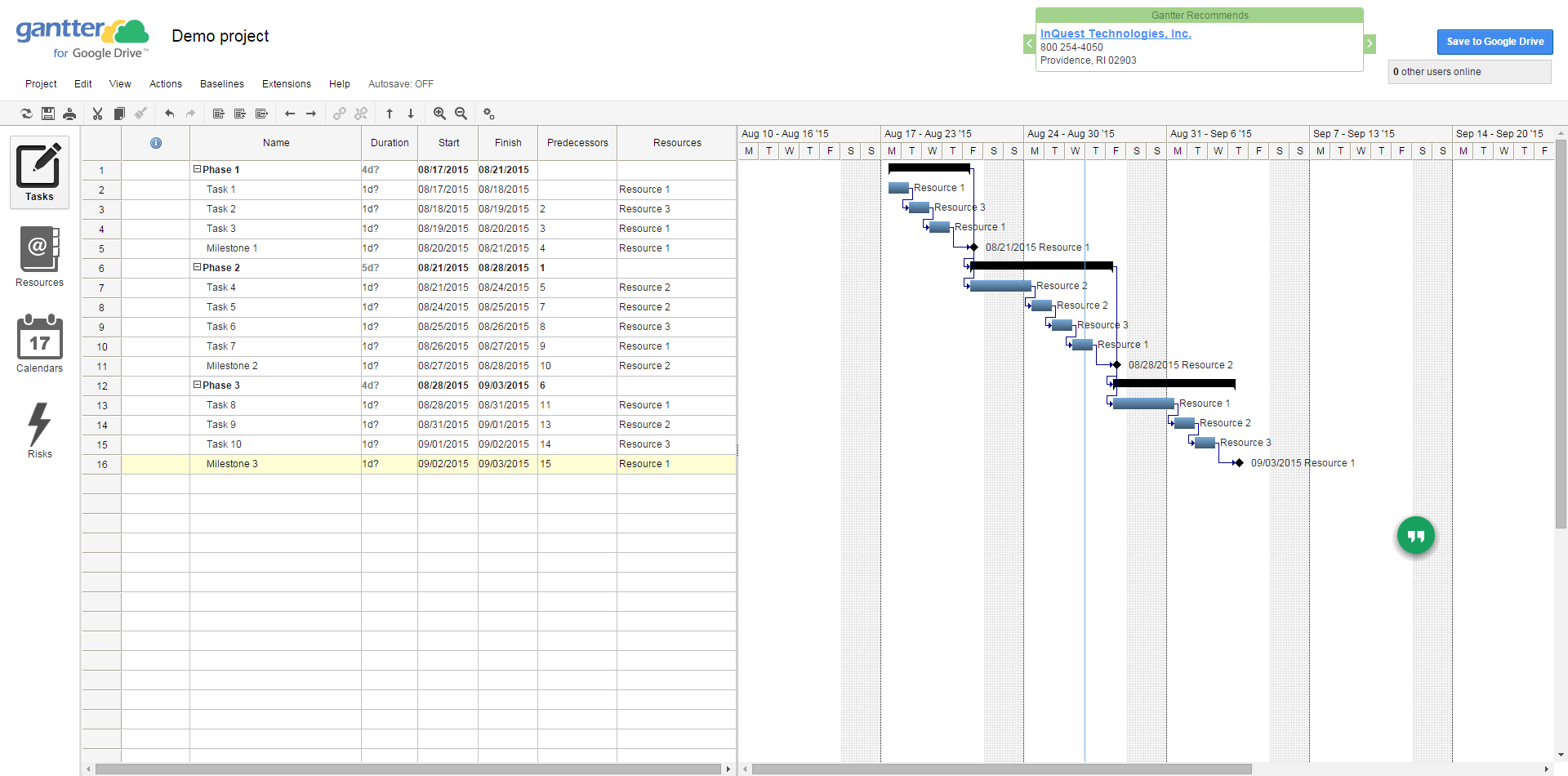
Gantter for Google drive
簡介:可以跟Google硬碟整合的線上專案管理軟體,可以有效控管工作順序、時程、資源、以及風險。儲存的專案檔可以藉由Google硬碟的整合方式分享給專案團隊。
為什麼我們推薦他:免費、功能強大,在中小型專案中幾乎可以取代如MS Project或是ProjectLibre的軟體。
還可以更好的地方:連線有時候不太穩定、如果可以將工作匯出成CSV等檔案的話會更棒。
Gantt Chart
簡介:如果是希望使用甘特圖控管時程的話,可以使用這個工具。可以這個工具可以整合您的Google日曆,甚至跟其他也關連到Google日曆的應用程式。
為什麼我們推薦他:甘特圖可以幫您一目了然的了解工作的持續時間,整合Google Calendar的話就可以以甘特圖的方式依工作檢視您的行事曆,同時也可以利用Google Calendar的提醒功能幫您工作更有效率。
還可以更好的地方:如果可以直接在這邊新增/編輯工作內容或是起始時間,然後同步回Google Calendar的話會更棒。
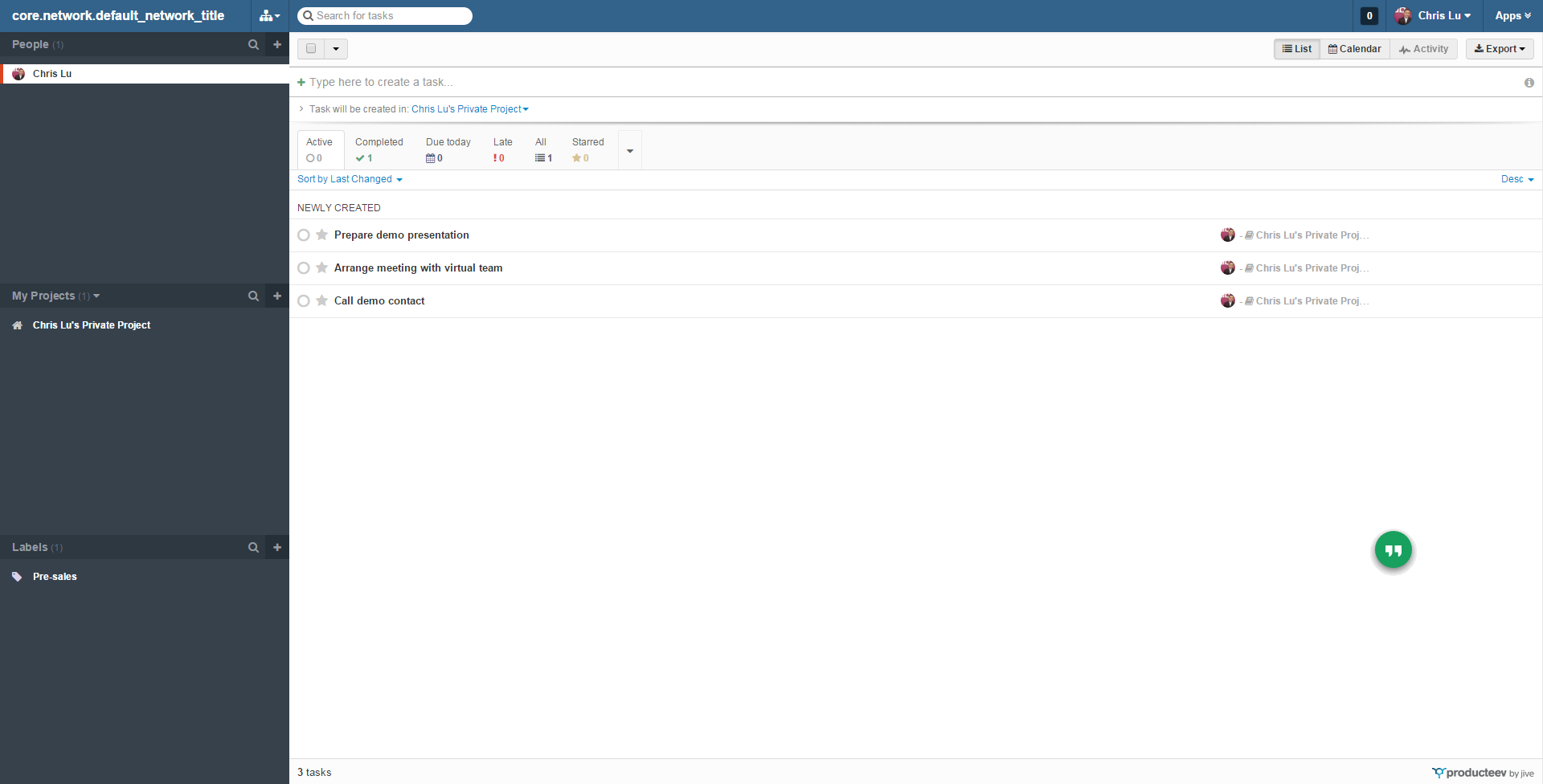
producteev
簡介:類似asana.com的專案管理工具,可以設定、分派工作,可以快速查看資源可用性,提供多種行動裝置可用的app。
為什麼我們推薦他:可以快速的把專案討論的內容設為專案活動,並有效率的指派給專案人員、排定工作時程。
還可以更好的地方:網站如果可以採用響應式設計,則可以不需要下載app到手機。
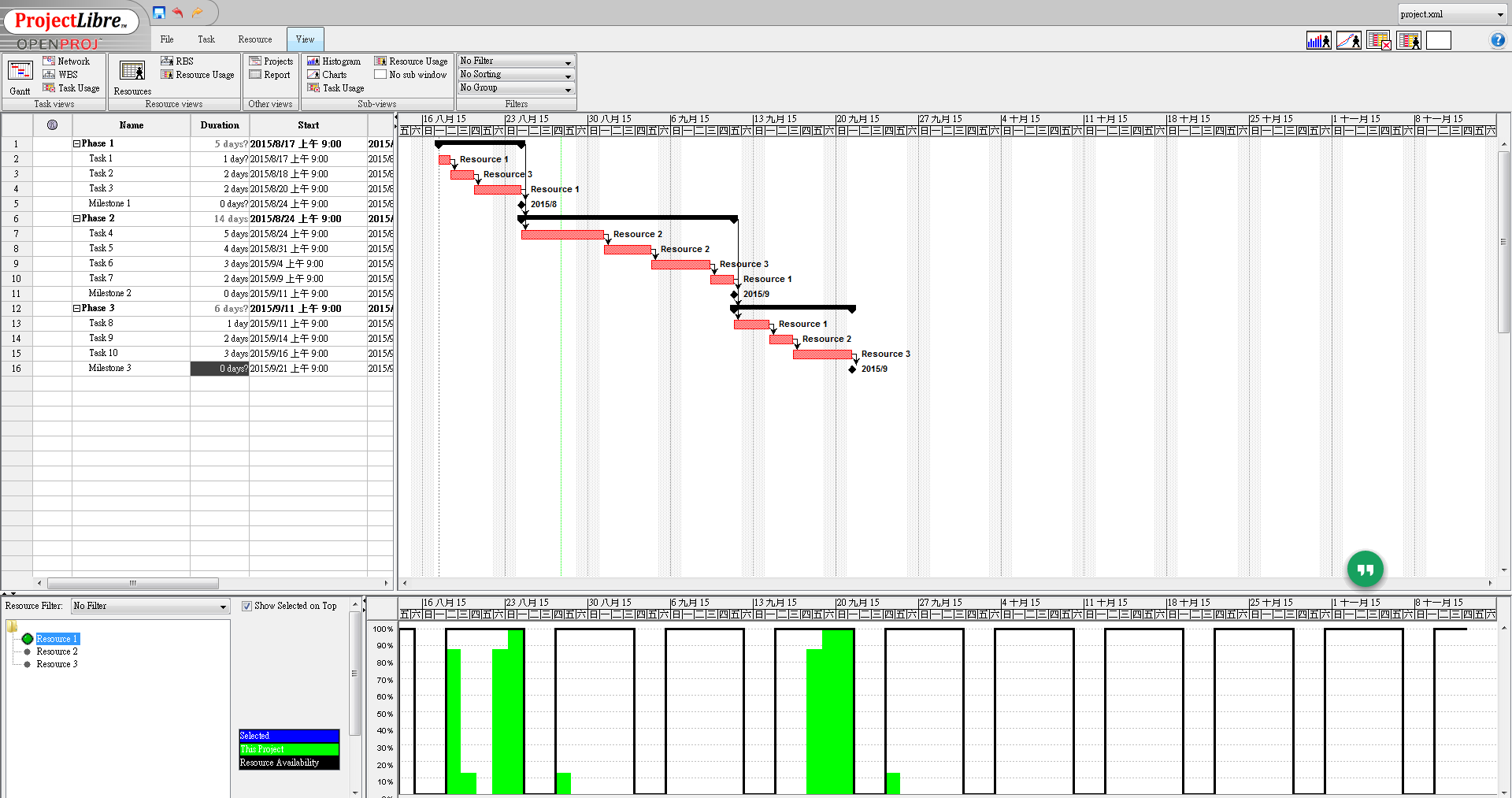
ProjectLibre
簡介:老牌的專案管理工具,可以將專案檔案以本身的格式儲存,也可以存為MS-Project的檔案格式。
為什麼我們推薦他:這是一個以JAVA開發的免費軟體,由於不是雲端軟體,所以沒有網路時也可以繼續使用。
測試
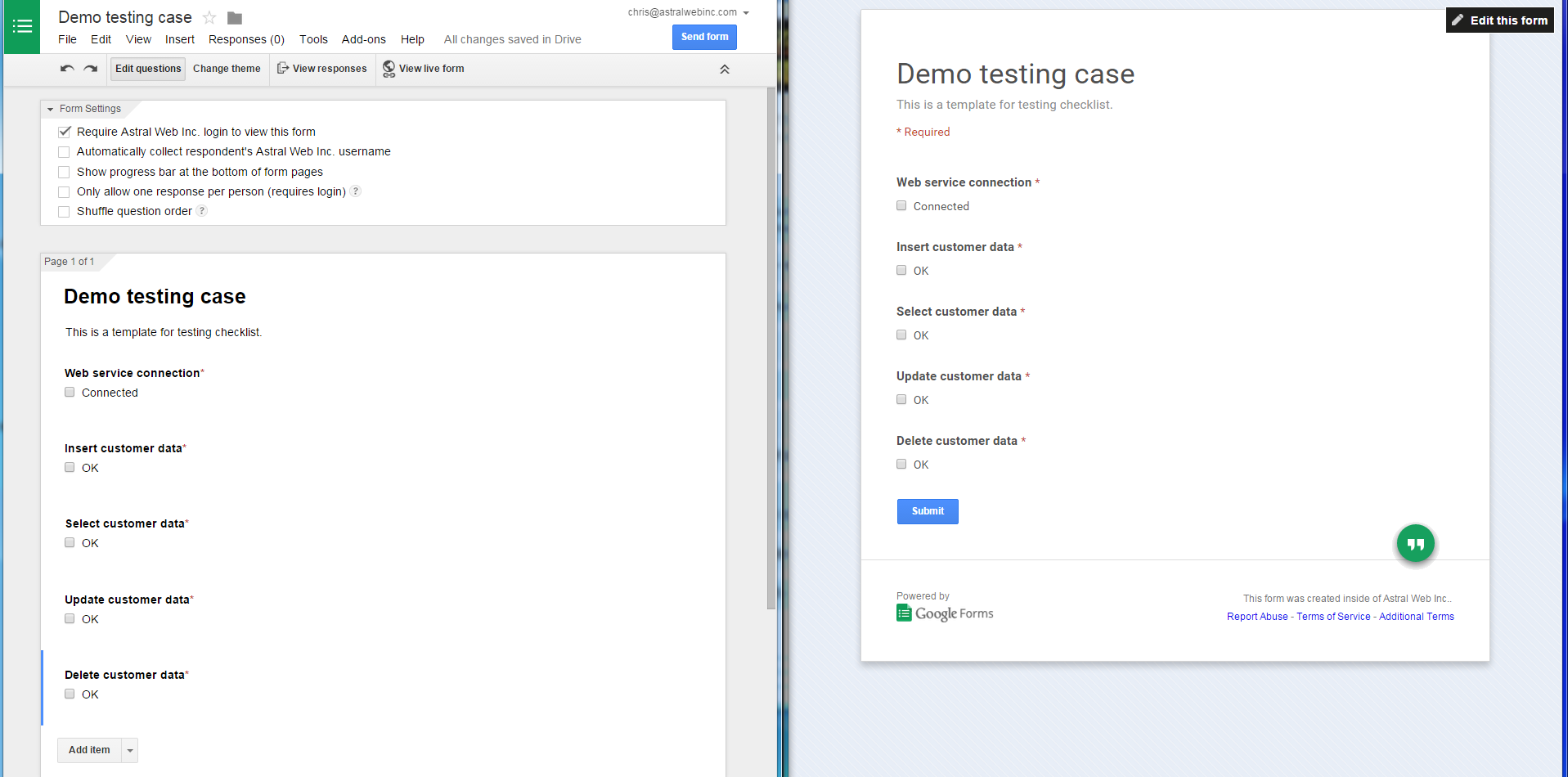
Google表單
簡介:製作線上表單系統的工具。線上表單提供多種應用,例如: 線上問卷調查、報名表單、團隊編寫、檢查清單…等等;配合使用如cacoo.com製作的流程圖,可以設計出完整的測試流程,讓測試人員可以不會遺漏所有重要的測試項目並使用以Google表單製作的檢查清單記錄下測試結果。
為什麼我們推薦他:透過表單可以避免清單在共同編輯的情況下被更改,同時記錄下的資料會自動匯進Google的試算表裡,專案管理人員可以統計測試結果並進行問題追蹤等進一步動作。




















































我要留言