如何在側邊欄位加入客制化區塊

客制化你Magento系統有時候需要一點編碼來幫助你建立你的網站,讓你的網站更方便管理,以下我們要教大家如何將客製區塊加入到頁面的側邊欄。
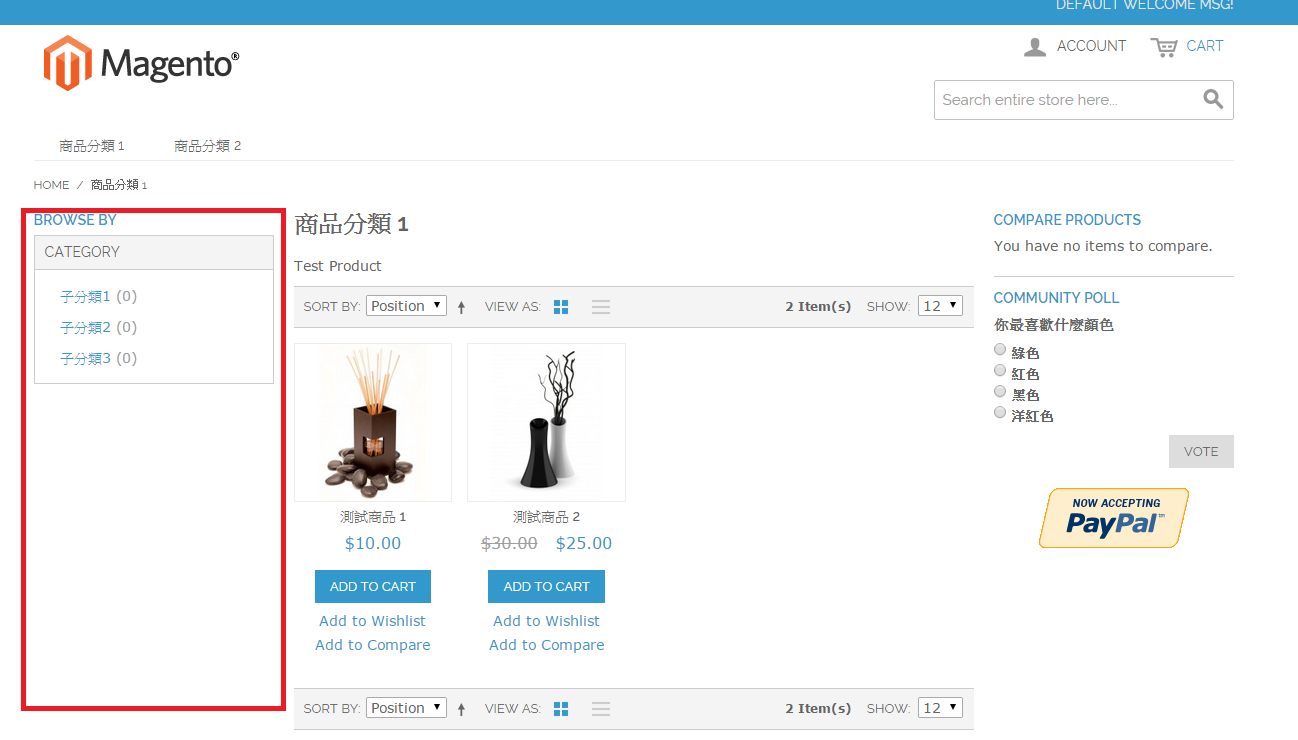
本次範例我們將加入客製區塊到商品分類頁面中的左側欄。
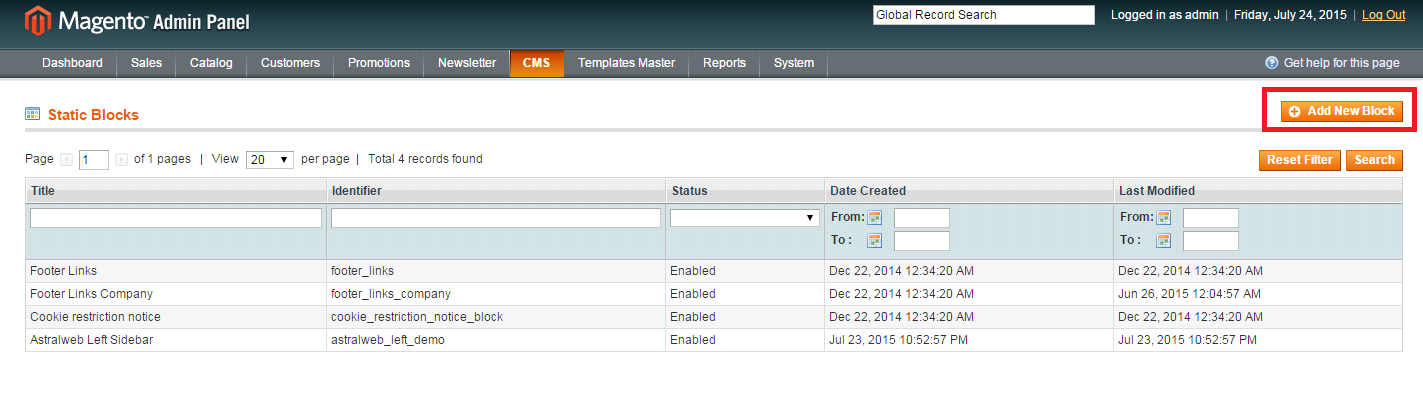
首先,先在Magento管理後台 CMS -> Statick Blcok 中增加新的客製區塊
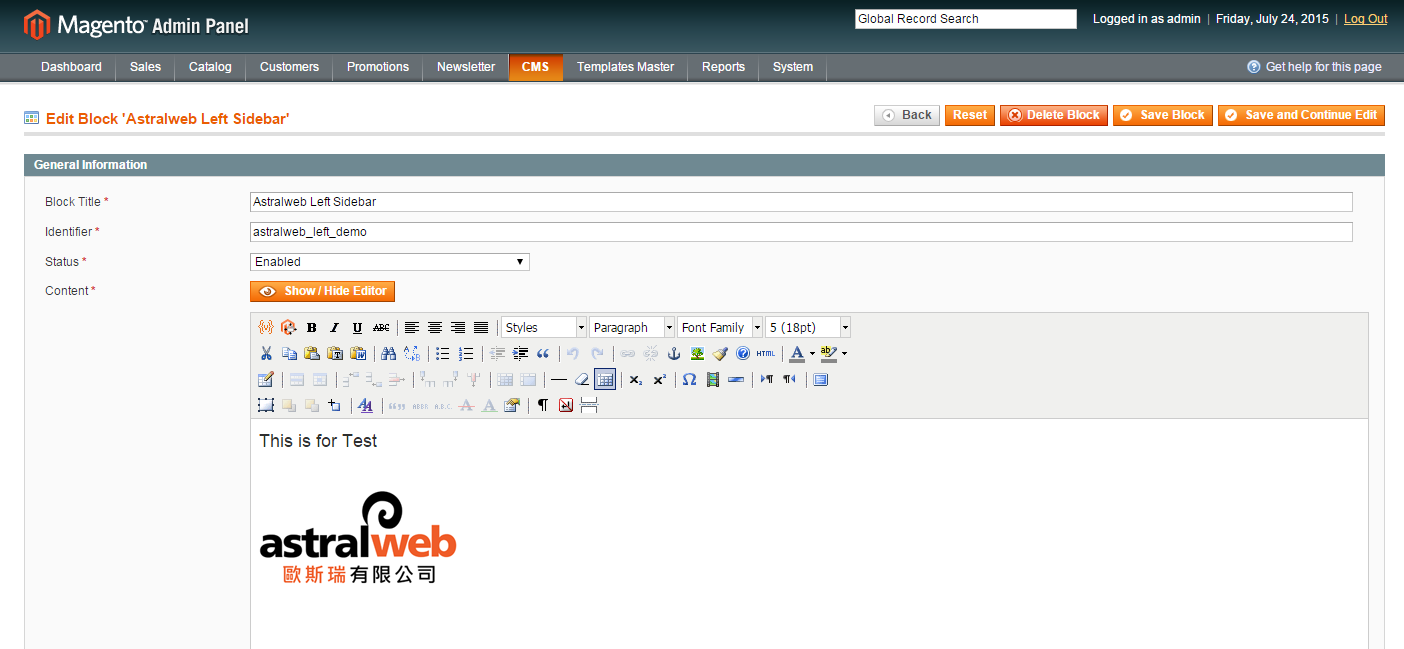
接著編輯你區塊內的資訊以及內容
Block Title: 在後台檢視的名稱
Identifier: 此客製區塊的ID
Status: 此區塊的啟用狀態
Content: 區塊的內容
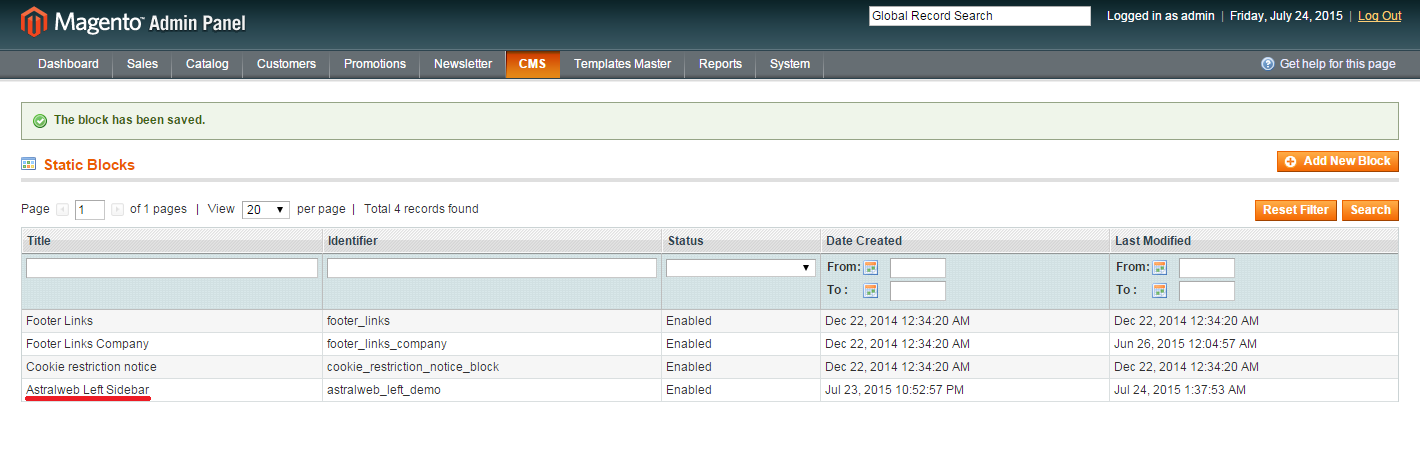
編輯完成之後儲存,在你的Static Block清單中就會多了一個我們剛剛新增的區塊
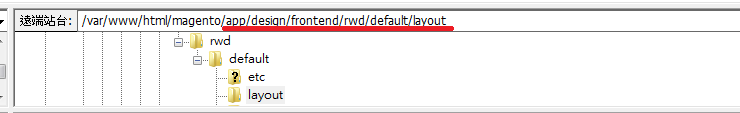
接著到你的網站根目錄,找到你網站所使用主題包的Layout資料夾
網站根目錄/app/design/frontend/ {你的主題包} /default/layout
本次範例是使用Magento1.9.1預設主題rwd,所以我們的路徑為
網站根目錄/app/design/frontend/rws/default/layout

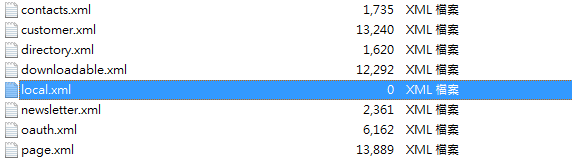
接著我們再Layout目錄底下新增一個檔案 local.xml

Magento在載入layout目錄的檔案時,都會預設載入local.xml檔案,所以我們可以很方便的利用這點來update我們所想要的layout。
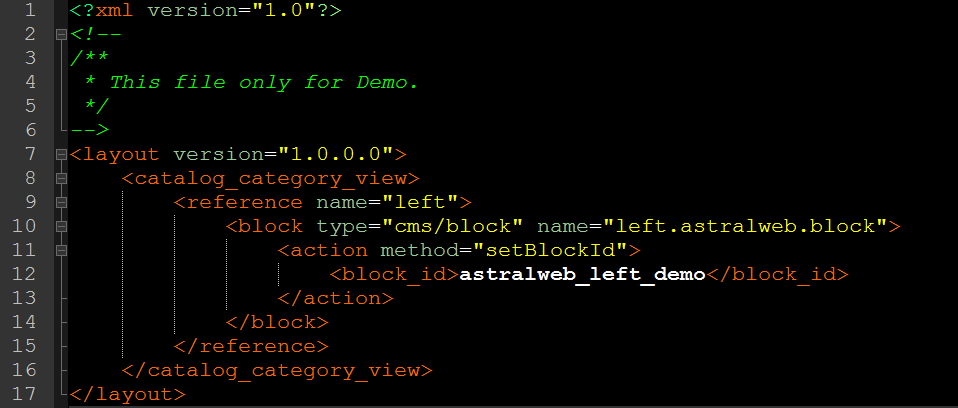
接著在local.xml檔中新增下列程式碼

程式碼:
<layout version="1.0.0.0"> <catalog_category_view> <reference name="left"> <block type="cms/block" name="left.astralweb.block"> <action method="setBlockId"> <block_id>astralweb_left_demo</block_id> </action> </block> </reference> </catalog_category_view> </layout>
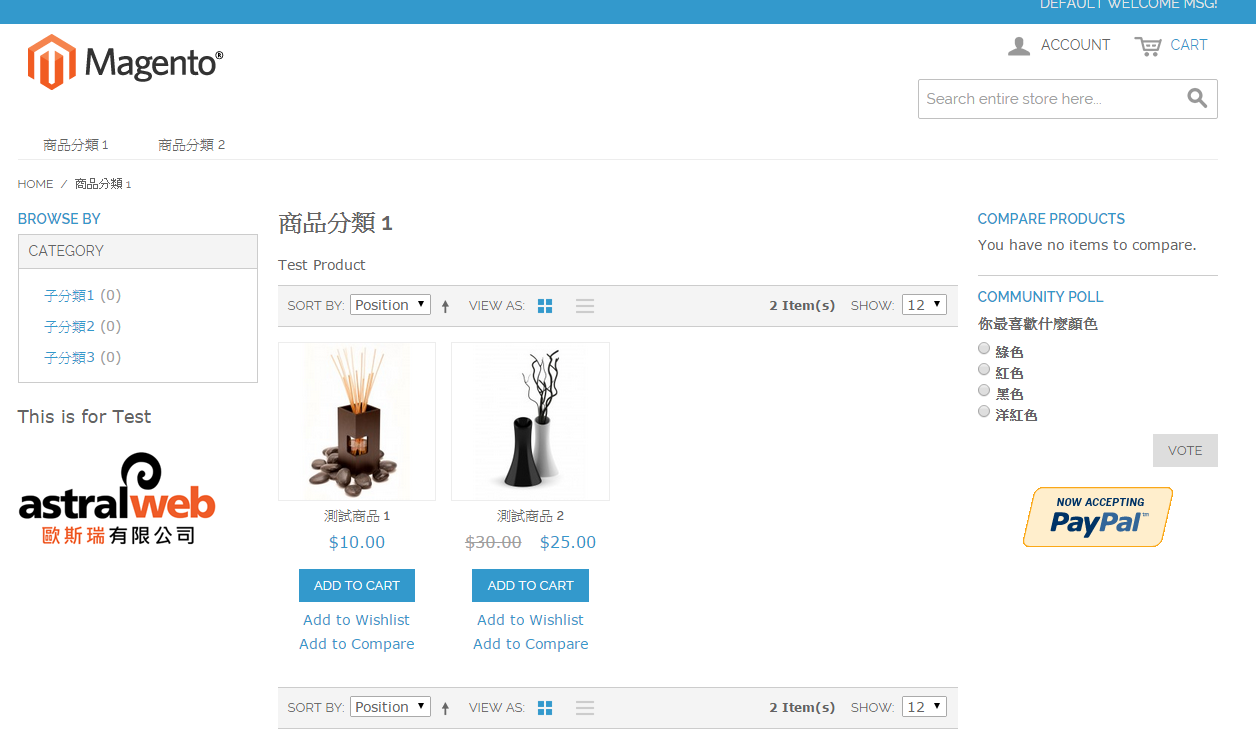
接著清除網站中的快取並在前台網頁重新整理網頁,你就可以看到我們在後台所編輯的區塊在頁面中的左側欄位出現囉。

以上就是本次的教學,如果想要看到更詳細的內容,可以參考教學影片
感謝你的閱讀,有任何問題都歡迎聯絡我們。
更多Magento相關文章請看: Magento教學導覽








.jpg)


我要留言