網頁使用者互動設計(interactive design)與視差設計(parallax design)分享

行動裝置發展快速與HTML5技術攀升,也影響網頁設計的形態改變,以往會使用Flash來製作網頁動態效果,但由於支援性、SEO等問題,讓多數企業都走向新形態的設計方式,HTML5越來越成為一種趨勢,現今沒有酷炫的Flash動態效果,網頁總不能死版版的,HTML5難道就不能做出酷炫效果嗎?其實是可以的,今天要與大家分享幾個範例,以及運用這些技術該注意的事。
KFC Kentucky Fried Chicken

WWF Tiger Challenge

ANA Flight Connections

運用動態效果在網頁中會影響使用者接收資訊的方式,使用的好壞、多寡相當重要,良好的互動設計可以增加網頁豐富性,也能輔助使用者接收資訊。
例如一個複雜的圖文我們可以收合成一個按鈕,點開後再經由一個簡單互動設計,讓使用者更容易了解內容,當然使用太多沒必要的效果,反而會造成使用者的困擾。
當使用者想查詢門市電話,必須先看過一堆動畫後才能看到資訊,使用者很可能直接離開或使用其他網站查詢,這個網站就會失去它該有的功能;還有需要注意的一點,不論是電腦或行動裝置,動態效果都會造成負擔。因此我們要考量動態效果對於你網站的必要性。適當的使用,像是形像網頁、活動網頁可以考慮使用較多的效果,但商務網站就必須減少使用。
最近流行的一種視差滾動的互動方式,它是利用圖層前後和動態幅度不同,形成像是有3D效果的畫面,我們可以利用這種方式來說故事,它最常被用在滑鼠滾動時會有漸進式的效果,未來在做網頁互動設計時可以參考。
Anton & Irene

Sony USA

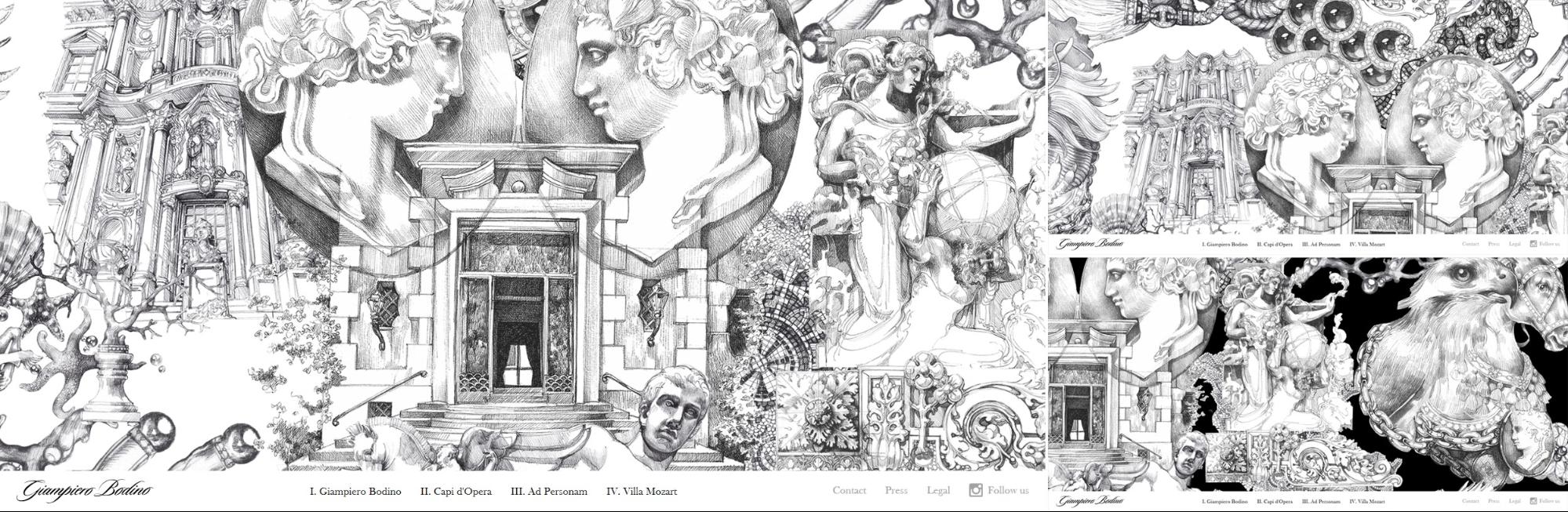
Giampiero Bodino – Italian High Jewellery

如果您想有網頁設計的需求或是其他網站相關問題,歡迎您聯絡我們!
更多Photoshop相關文章:Photoshop 教學導覽
範例來源:
Giampiero Bodino – Italian High Jewellery








我要留言