Photoshop教學:【入門篇】如何使用參考線

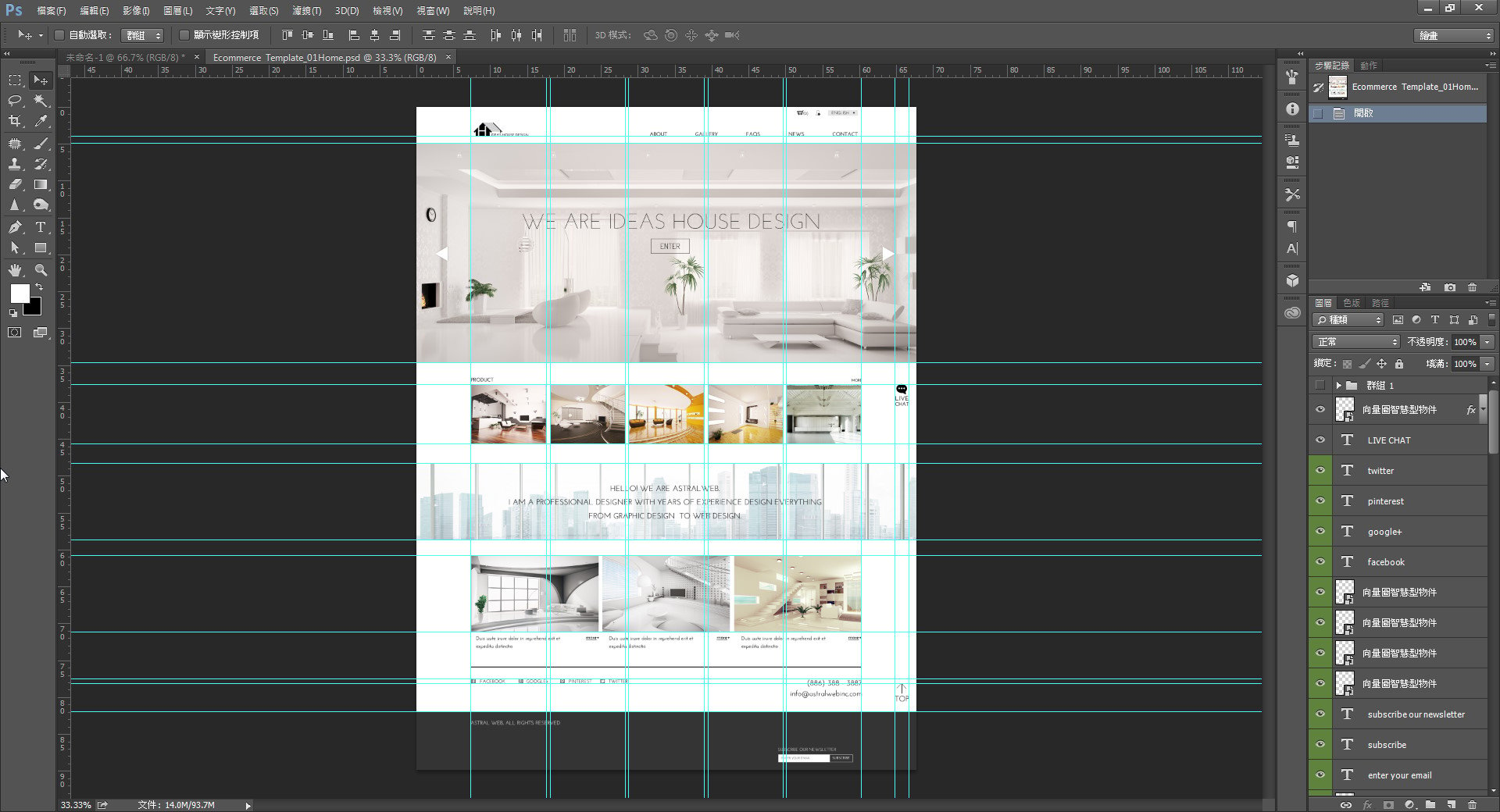
在進行網頁設計的時候,經常會需要很精準的對齊方式,今天Astral web要和大家分享如何使用PS的參考線協助,在排版上會有很大的幫助。基本上完成的網頁PSD檔,裡面會使用很多的參考線來對齊版塊,在製作時其實相當方便,當然這些線條並不會被存取出來。
1.
請先開啟新檔
2.
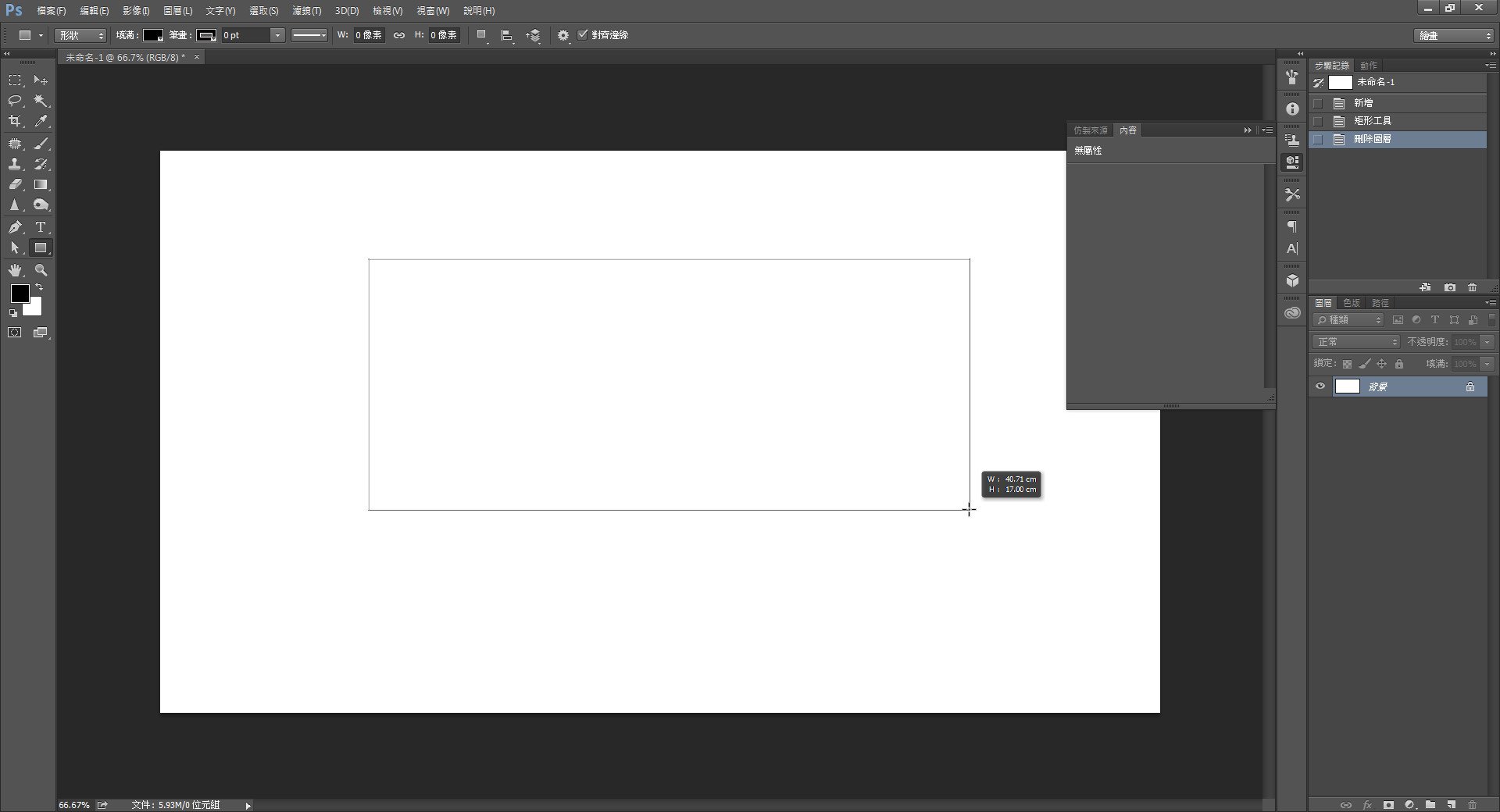
我們以使用矩形工具作示範,先在畫面上拉出一個框。
3.
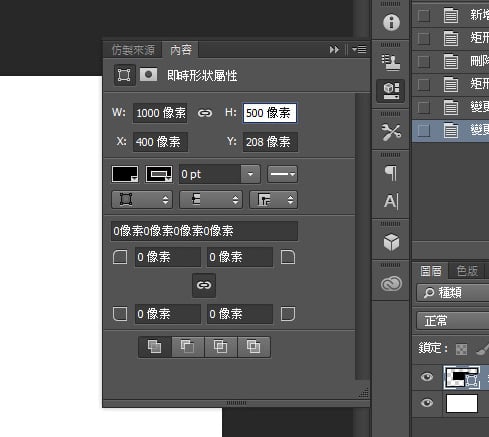
然後在內容視窗中,更改實際尺寸。

4.
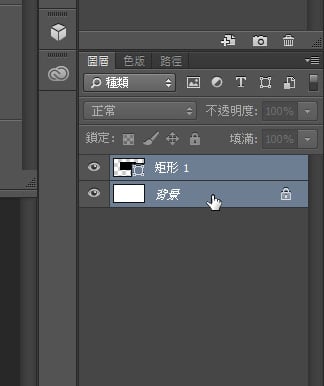
然後將它對齊,我們選取矩形圖層與背景圖層。

5.
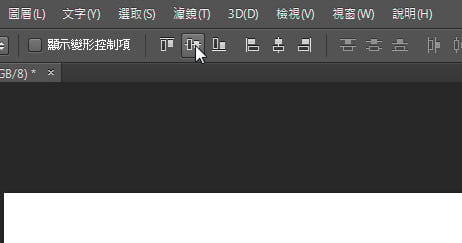
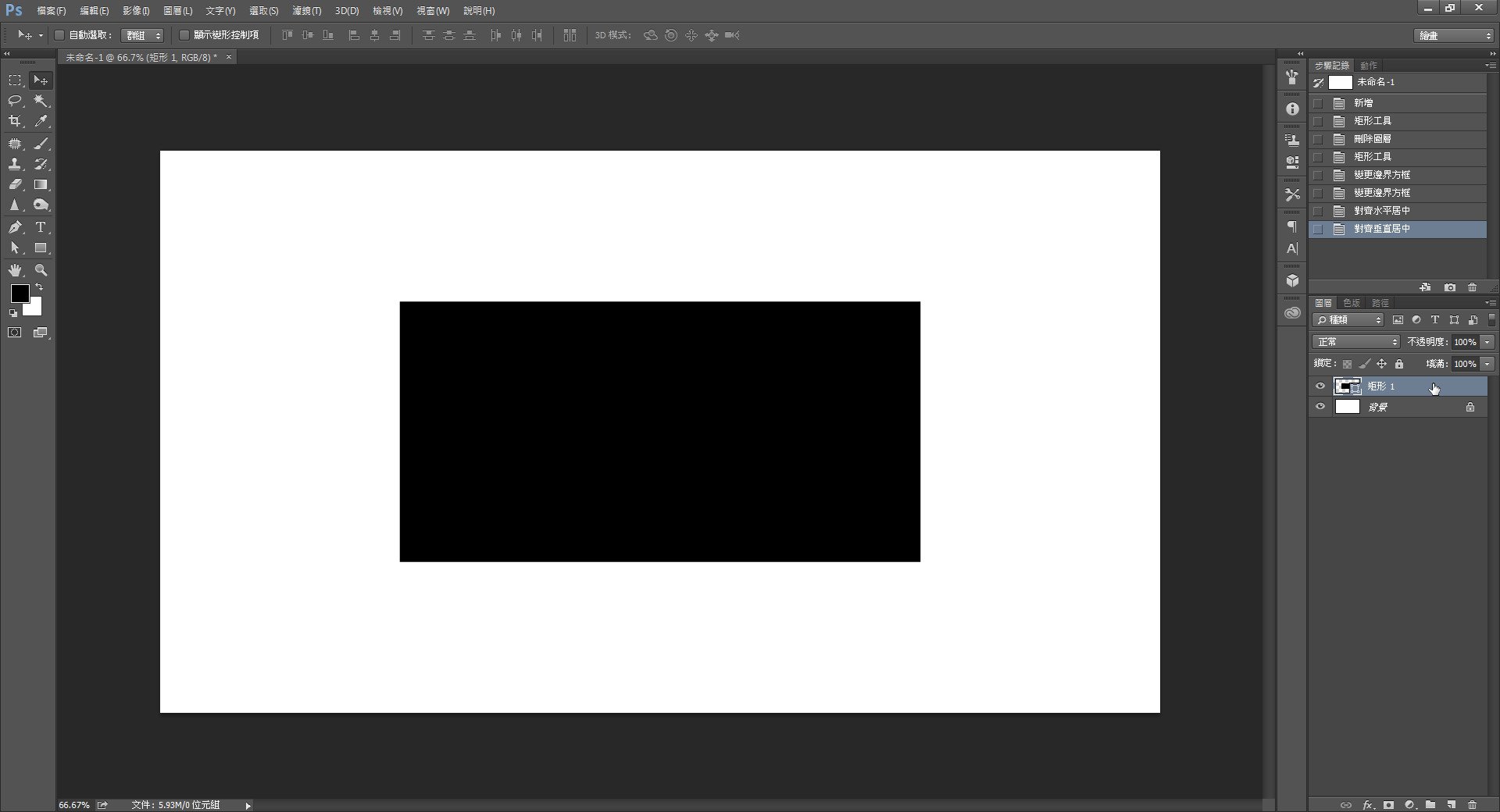
然後上方會出現對齊的按鈕,點選對齊。

6.
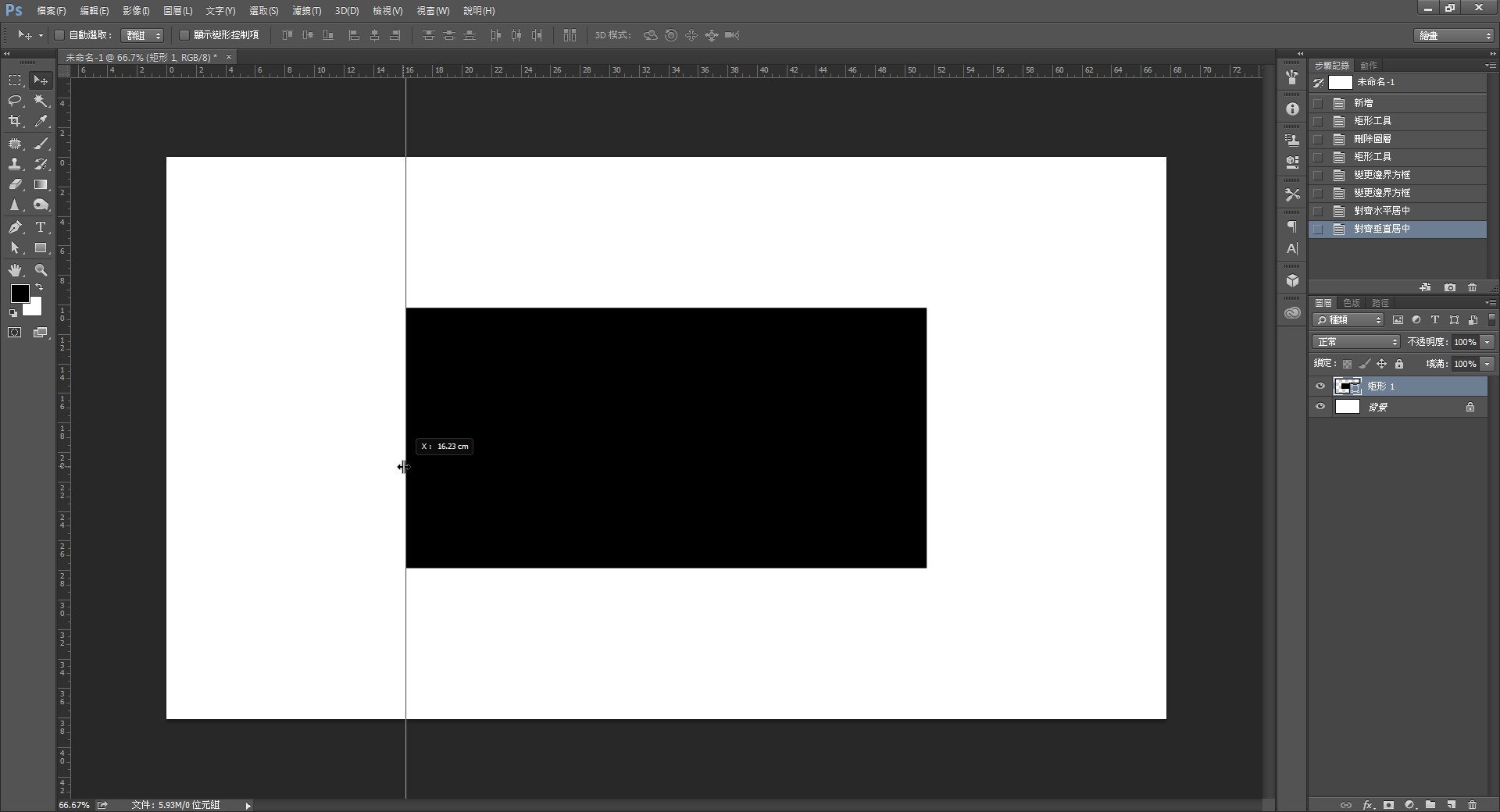
然後選擇在矩形的圖層上,之後拉動參考線就會吸附在此物件邊緣。
7.
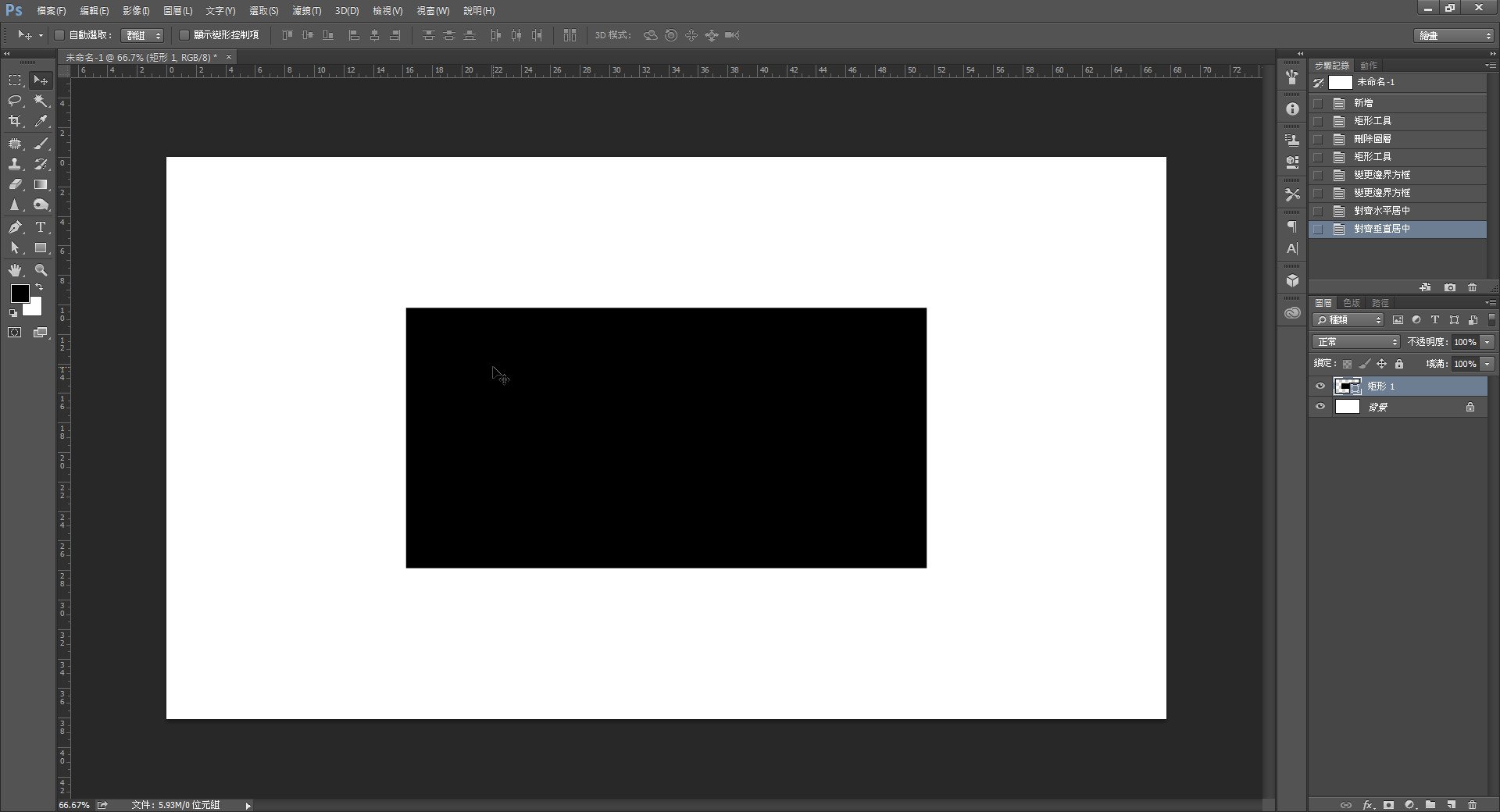
可以按著Ctrl+R開啟尺標。
8.
點擊左邊的尺標後拖曳到畫面上。

9.
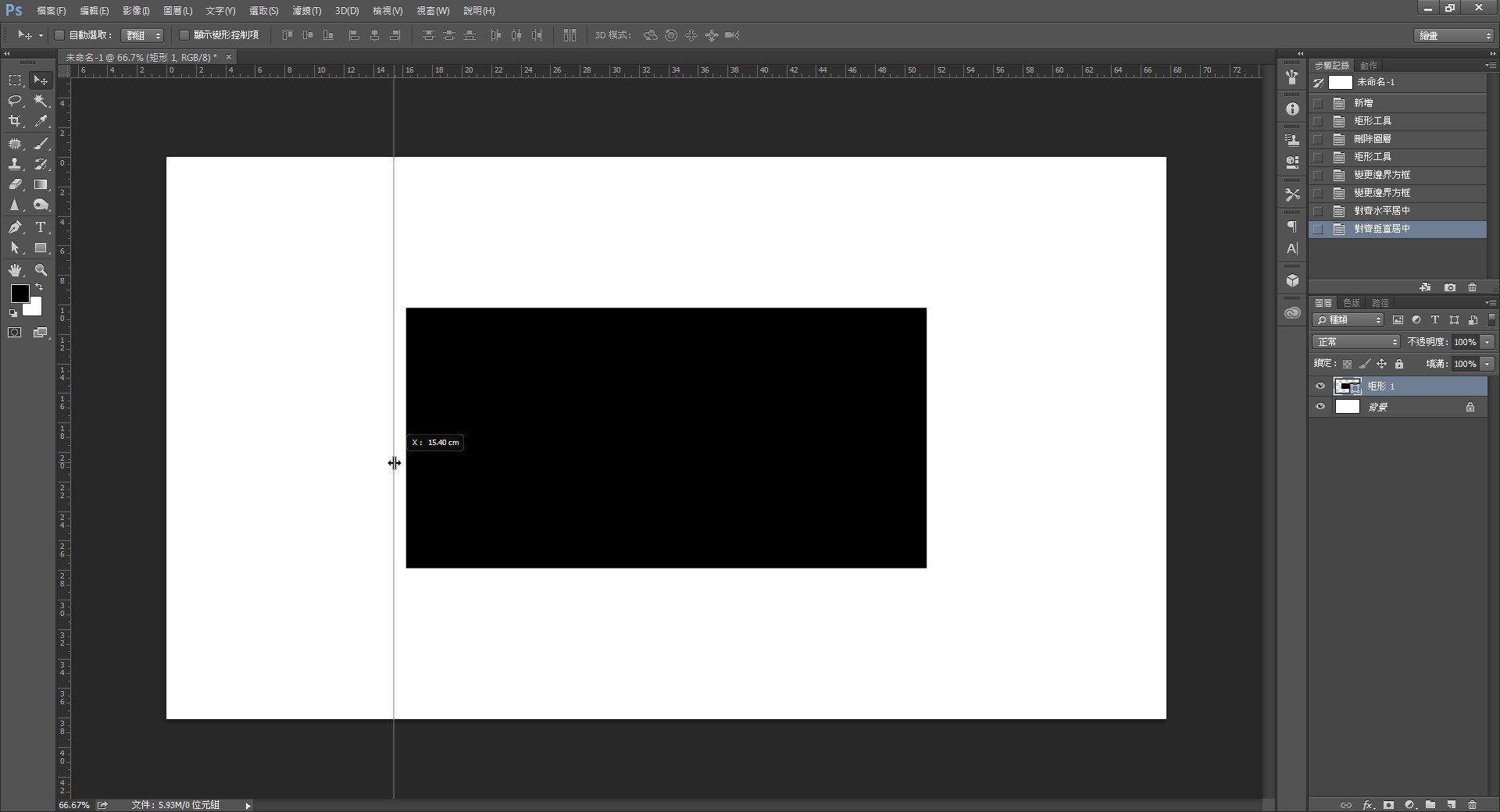
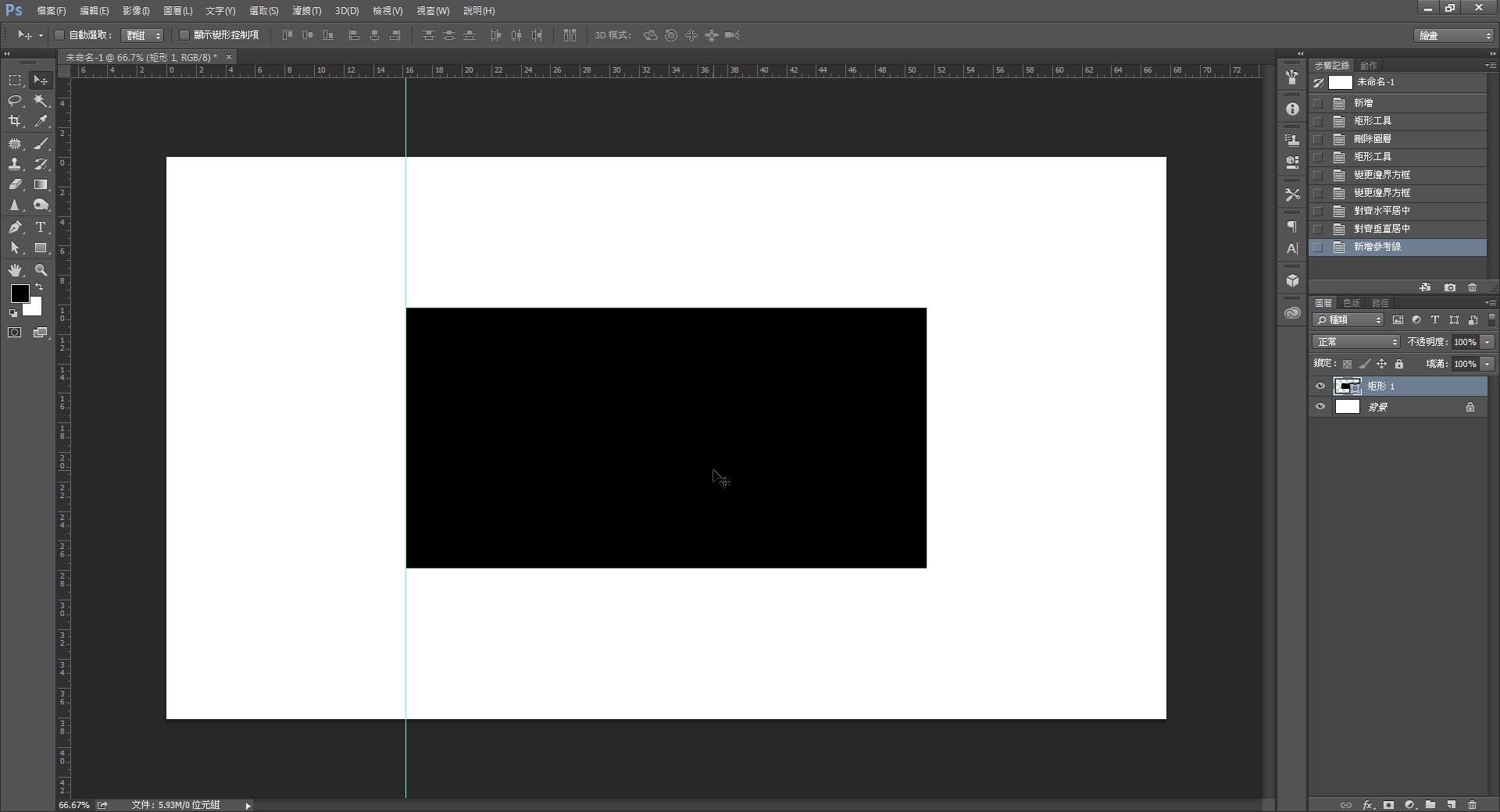
就會產生一個垂直的參考線。
10.
因為我們有選擇矩形的圖層,所以接近矩形的邊緣時,它就會吸附在邊緣。
11.
放開滑鼠後就會產生一條參考線。
12.
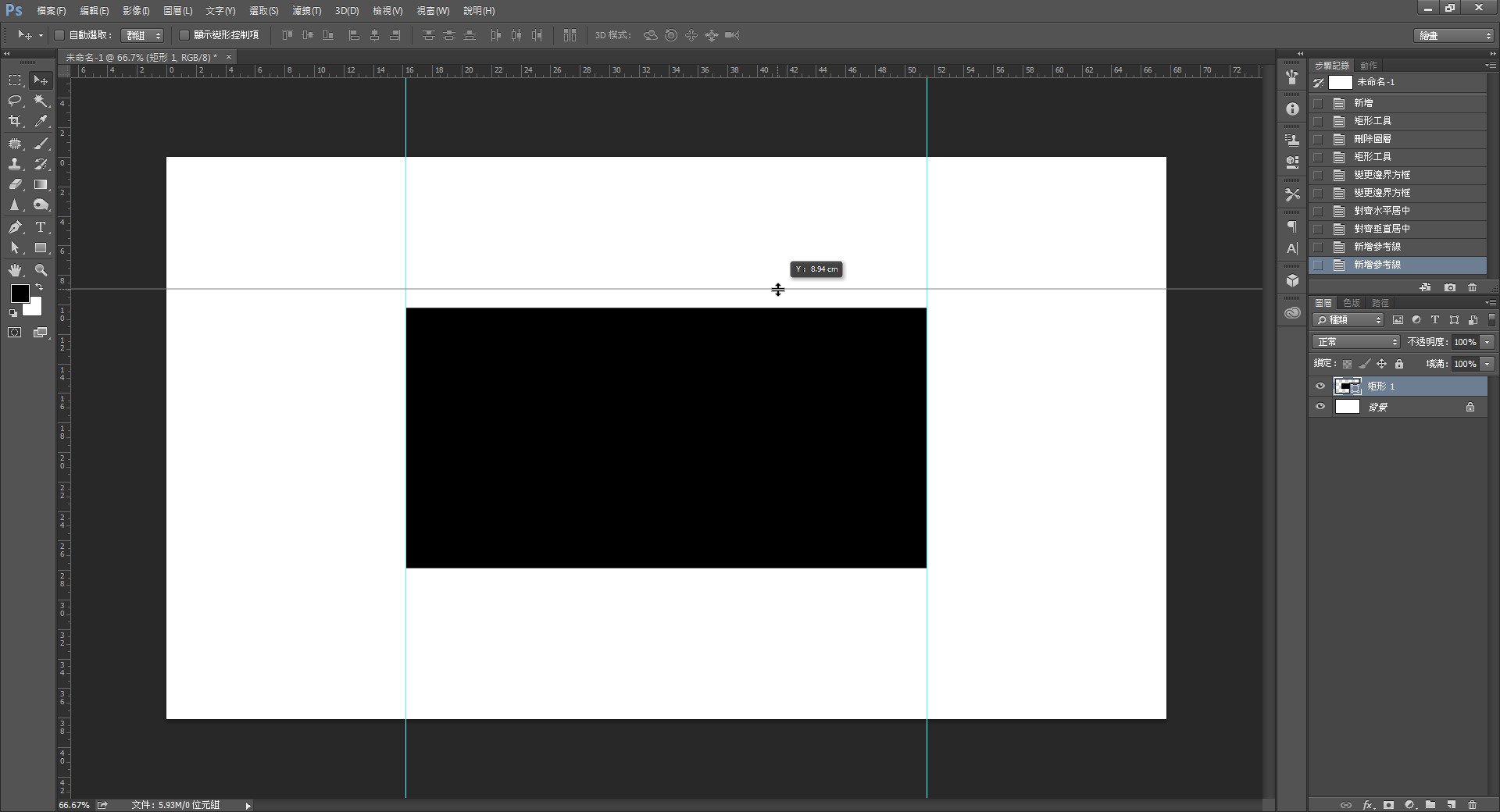
要產生水平的參考線,一樣點擊並拖曳上方的尺標即可。
13.
最後,如果不需要某一條參考線時,拖曳至旁邊就會消失;如要清除全部參考線可以點選 [檢視] > [清除參考線]。

以上就是參考線的教學分享,雖然很基本卻很受用喔;如果你還沒發現這個功能,快點來試試吧!
想了解更多PhotoShop使用技巧嗎?
請參考我們的教學導覽:
更多Photoshop相關文章請看: Photoshop教學導覽
















Comments (2)
想請問板主,我載繪畫出圓框矩形時,「內容」跑出的都變成遮色片,改變的是濃度及羽化選項,
請問要怎麼用才能用出及時形狀屬性欄
您好,請先確認你的版本是Photoshop CC才有屬性調整的功能。
屬性數值必須是在Photoshop CC中拉出的矩形、圓形等才有支援,如果有對矩形做過變形、開啟舊版檔案中的矩形等等的話,是不會顯示矩形數值的喔。