Magento2 / 前端開發 | 如何使用Slick js 自訂商品輪播器

之前我們分享過如何使用view.xml去調整商品輪播(Product Carousel)每次滾動的商品數量,但是這個作法需要修改程式碼,並且影響到的是全站使用page builder建立出來的商品輪播(Product Carousel)。如果您需要多組不同滾動數量的商品輪播(Product Carousel)又或者是無法修改程式碼,那麼我們今天要介紹的自訂商品輪播(Product Carousel)的方法就會非常適合您。今天介紹的這個方法、不僅可以直接使用後台完成,也可以針對不同的商品輪播(Product Carousel)給予不同的設定。
從這篇文章你會知道:
- 如何使用Slick js 在Magento2後台自訂商品輪播器
延伸閱讀:
slick js簡介
在開始設定之前、我們先簡單介紹一下slick js。slick js 是一套簡單好用的 jQuery外掛,一般常用的基本功能都已經完備,不僅支援響應式變化,也支援手指滑動的動作,可以使用手指滑動來換頁。最重要的是Magento2 Page Builder已經把slick js包含進去了,我們可以直接使用、不需要再額外上傳任何檔案,這樣子才能符合我們前面所講的,"不修改程式碼,直接在後台完成"的大前題。關於slick js的使用,您可以參考我們的影片如何使用slick js建立簡單的slider,也可以參考官網:https://kenwheeler.github.io/slick/。
這篇文章我們會使用到的是官網所提供的Responsive Display這個範例:
$('.responsive').slick({
dots: true,
infinite: false,
speed: 300,
slidesToShow: 4,
slidesToScroll: 4,
responsive: [
{
breakpoint: 1024,
settings: {
slidesToShow: 3,
slidesToScroll: 3,
infinite: true,
dots: true
}
},
{
breakpoint: 600,
settings: {
slidesToShow: 2,
slidesToScroll: 2
}
},
{
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
// You can unslick at a given breakpoint now by adding:
// settings: "unslick"
// instead of a settings object
]
});
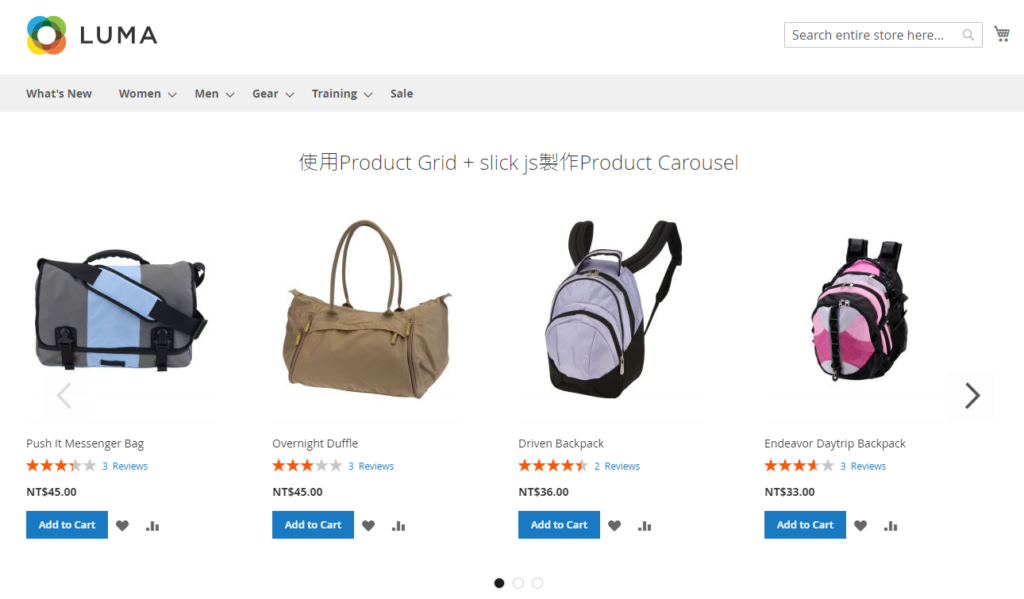
待會兒我們會使用這個範例,做一些小修改來完成我們的商品輪播。
Step 1: 建立Product Grid
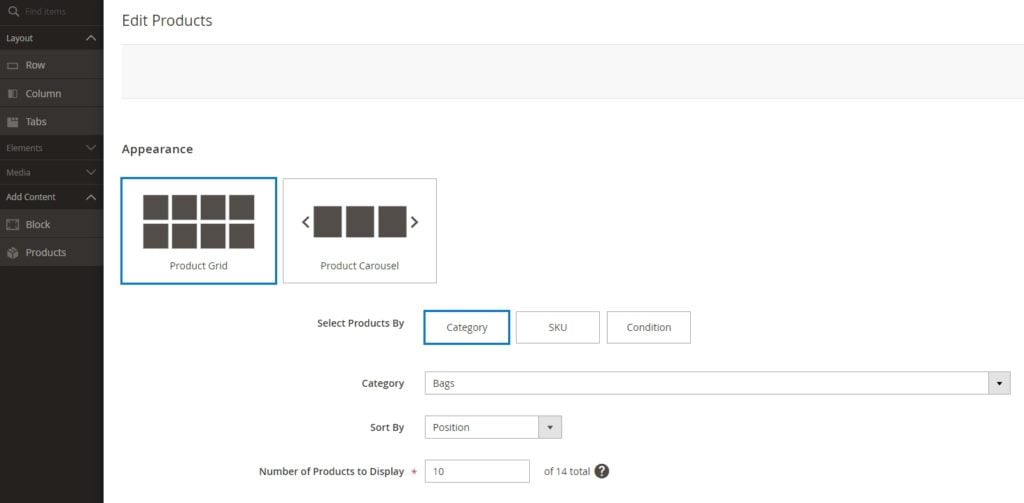
我們可以使用 Page Builder > Add Content > Products 先把我們需要的商品拉出來。建立的時候請選擇 Product Grid模式。

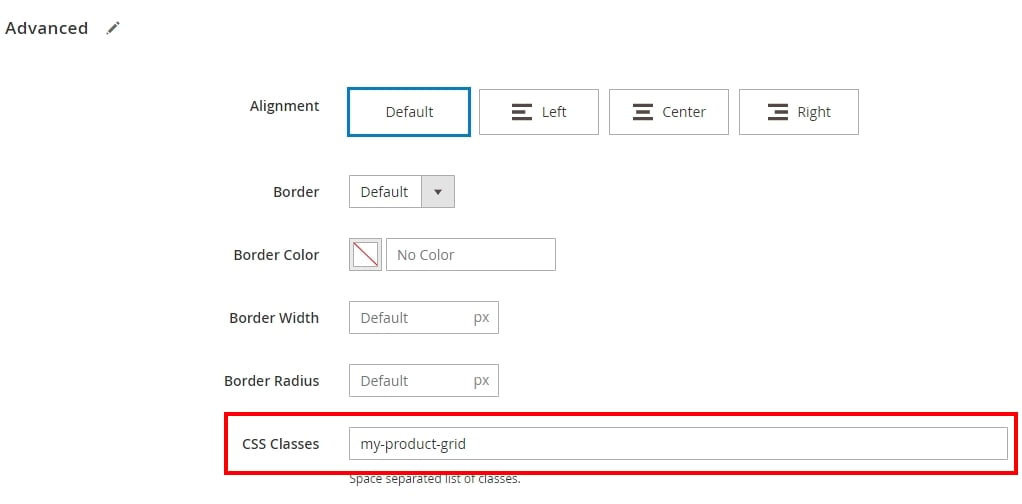
並且記得 CSS Classes 裡、輸入一組自訂的樣式名稱。文章中的範例我們要填入"my-product-grid"

Step 2: 設定slick js
使用 Page Builder > Elements > HTML Code 設定slick js
<script type="text/javascript">
require(['jquery', 'slick'], function($) {
$(function() {
var _slider = $('.my-product-grid').find('.product-items.widget-product-grid');
_slider.slick({
dots: true,
infinite: false,
speed: 300,
slidesToShow: 4,
slidesToScroll: 4,
responsive: [
{
breakpoint: 1024,
settings: {
slidesToShow: 3,
slidesToScroll: 3,
infinite: true,
dots: true
}
},
{
breakpoint: 600,
settings: {
slidesToShow: 2,
slidesToScroll: 2
}
},
{
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
]
});
});
});
</script>
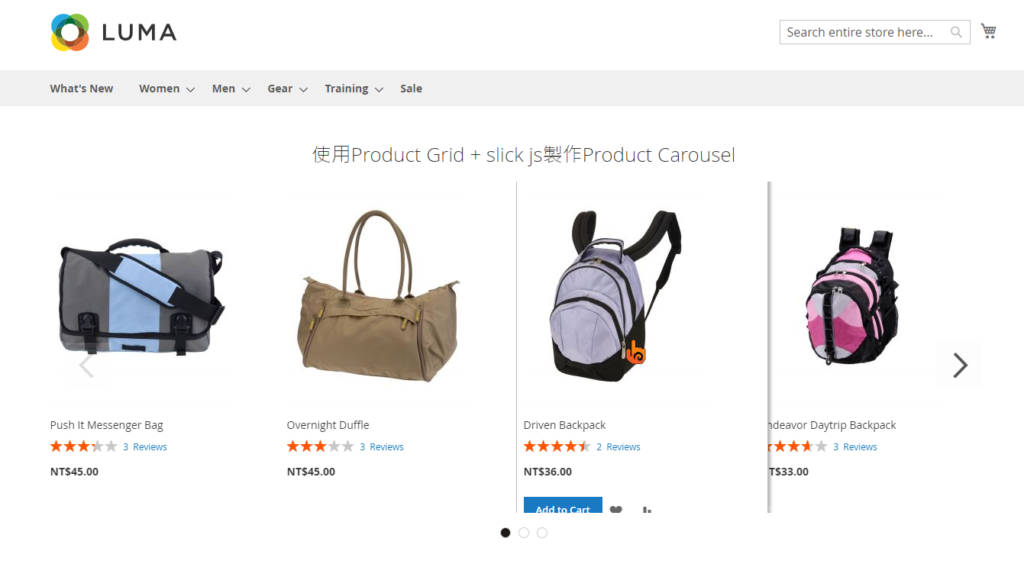
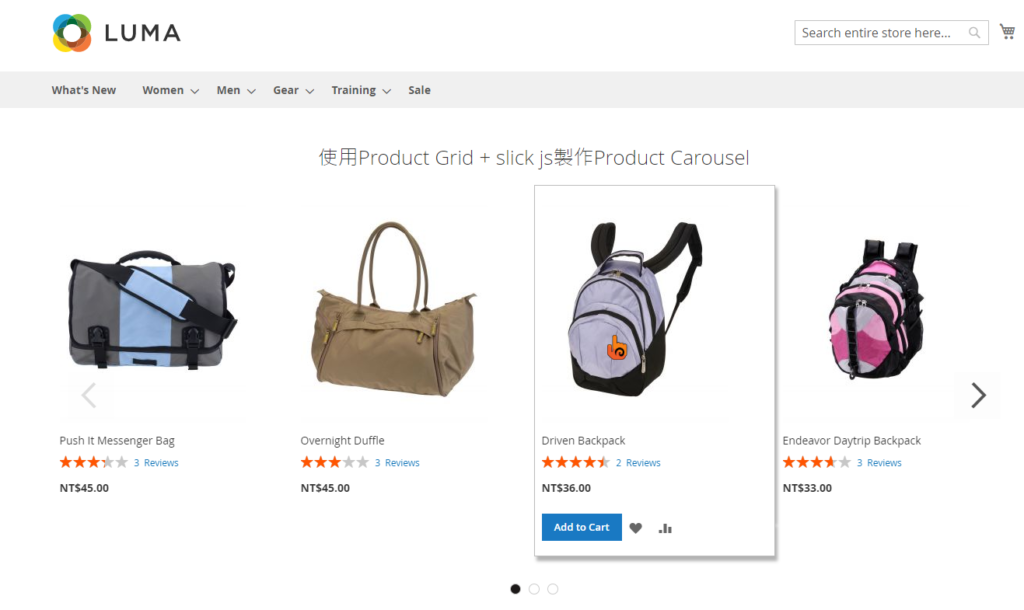
加上上面的設定後、商品輪播的雛形已經具備了。但是當滑鼠滑入的時候、我們會發現奇怪的地方

這是因為我們使用了商品網格(Product Grid)來設定商品、因此還是會套用商品網格(Product Grid)的樣式。而原生的商品網格(Product Grid)在滑鼠滑過時會出現邊框、陰影、加入購物車、加入願望清單、加入商品比較等,但是在商品輪播設定好之後、滑入之後會出現的效果被切斷了,因此我們必須調整CSS樣式。
Step 3: 調整CSS樣式
調整CSS樣式有2種作法,第一種是保留滑入的效果、所以我們要增加商品周圍的空間、來讓滑入效果可以完整顯示。使用 Page Builder > Elements > HTML Code 來設定CSS樣式
<style type="text/css">
@media all and (min-width: 640px) {
.my-product-grid .block.widget .products-grid .product-item {
padding: 10px 10px 50px;
}
}
</style>

第二種調整方式是取消滑入的效果
<style type="text/css">
.my-product-grid .block.widget .products-grid .product-item-info {
position: static;
margin: 0;
border: none;
box-shadow: none;
padding: 0;
}
.my-product-grid .block.widget .products-grid .product-item-inner {
position: static;
margin: 0 !important;
border: none;
box-shadow: none !important;
display: block !important;
clip: auto;
height: auto;
overflow: visible;
width: auto;
padding: 0;
}
</style>

你可以視您的需求、選擇您喜歡的調整方式。以上就是我們分享的透過Magento2後台使用slick js自訂商品輪播的方法。
〖參考資料來源〗:







我要留言