React JS:如何讓React dev tools支援本機網站

React DevTools 是React js的除錯工具,可以用來觀察React APP在網頁面執行的一些資訊,利如組件之間的相互關係。不論是Chrome或者是Firefox 都有React DevTools的擴充工能。在預設的情況下,React DevTools是不支援本機網站的,這篇文章要分享如何安裝React DevTools並支援本機網站。底下我們以Chrome為例來做分享。
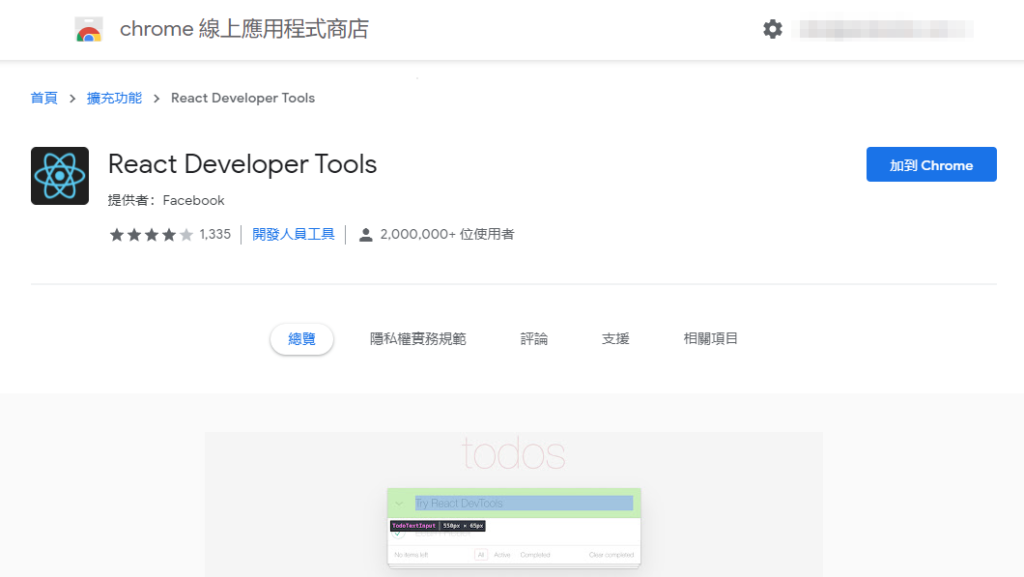
安裝React DevTools
直接連線到https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi, 按右上角的"加到CHROME",並且啟用擴充功能就可以了

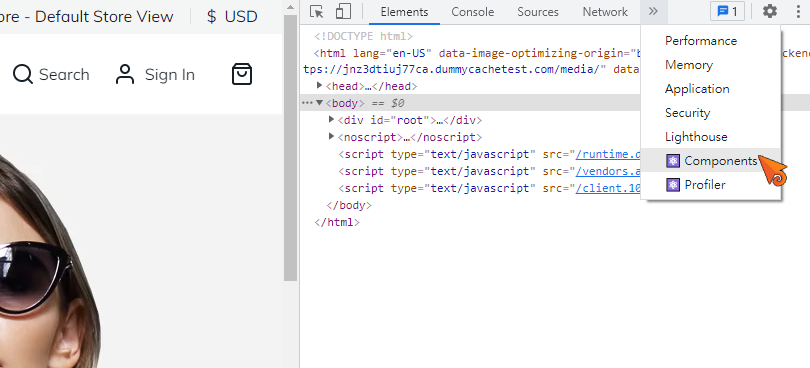
使用React DevTools
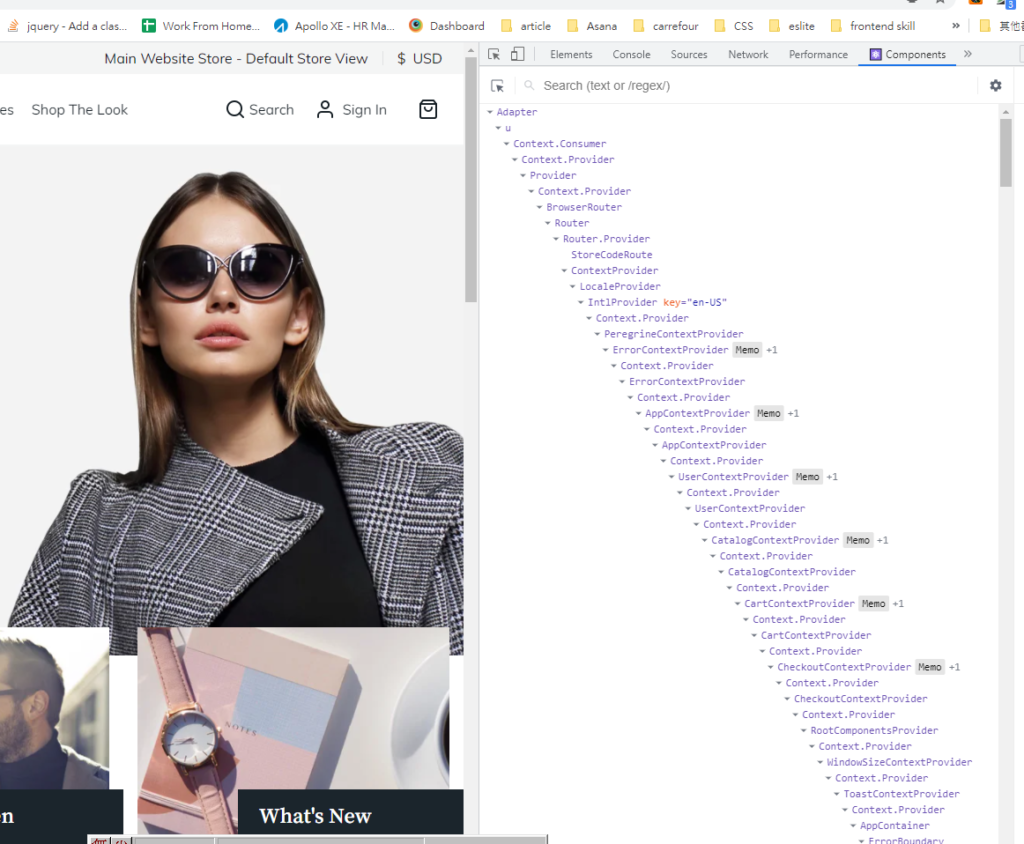
使用Chrome拜訪React網站時,可以透過開發人員工具右上角的下拉選單開啟React DevTools


在預設的情況下,React DevTools是不支援本機網站的,開啟工具面板時,你只能看到一片空白。這時候,您可以試著打開擴充功能的面板,將" 允許存取檔案網址"設定開啟。若是還不行的話、就直接使用命令行安裝DevTools。
以Win10為例,開啟命令提示字元視窗,直接輸入指令安裝就可以了
npm install -g react-devtools
做完這些動作,你就可以開始測試本機的React網站囉!
有了實例的分享,是不是對於如何安裝React DevTools更清楚了呢?喜歡歐斯瑞文章的讀者們,想了解更多知識嗎?記得追蹤歐斯瑞Facebook粉絲團及IG,也可以訂閱電子報,就不會錯過任何一篇新知分享囉!若有問題歡迎隨時與我們聯繫。







我要留言