Magento2商業版實用功能教學 – Page Hierarchy

Magento官方每隔固定時間皆會釋出版本更新,保障系統品質同時也提供新功能,修復系統Bug並且提供更為強大的電子商務功能。而Magento2 分為商業版以及開源版,商業版使用者往往能夠更早享用官方釋出的新功能,這次要介紹的是商業版新釋出功能 – Page Hierarchy!
Page Hierarchy概述
Page Hierarchy可以將Magento後台建制的CMS靜態頁面建立上下子母層關係,使得使用者於前台瀏覽CMS靜態頁面時,可利用麵包屑返回上一層,提供更加便利的網站體驗。
除了頁面上下層級關係之外,Page Hierarchy還提供了頁面索引以及頁碼功能,針對靜態頁面提供了更多網站與使用者的互動性,CMS靜態頁面不再只是文案搭配圖片的呈現方式,增進了更多頁面彈性!
建立Page Hierarchy

- 後台管理者登入後台後,點擊左側選單 CONTENT -> Hierarchy。
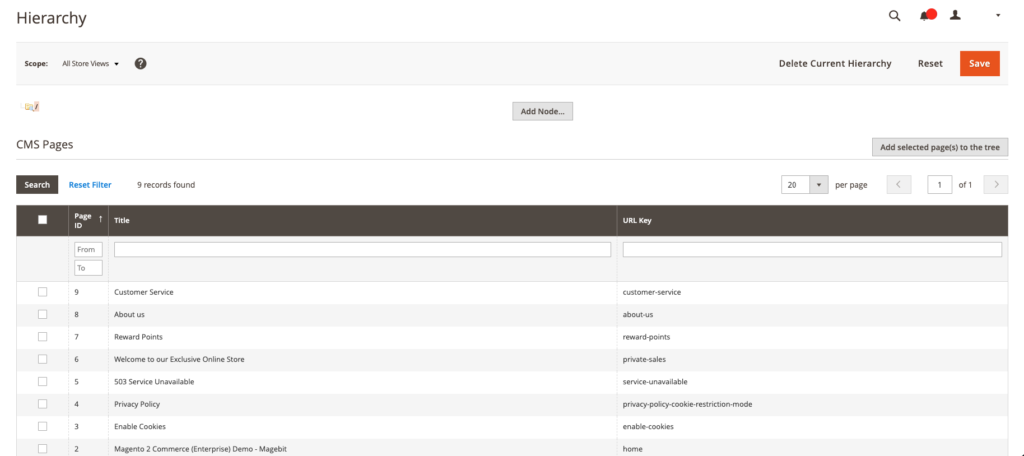
- 進入Hierarchy管理頁面,可以於此頁面檢視所有已存在CMS Page。
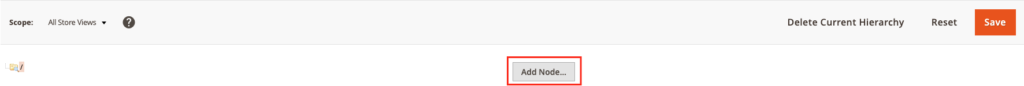
- 點擊Add Node…,新增頁面母Node層級。

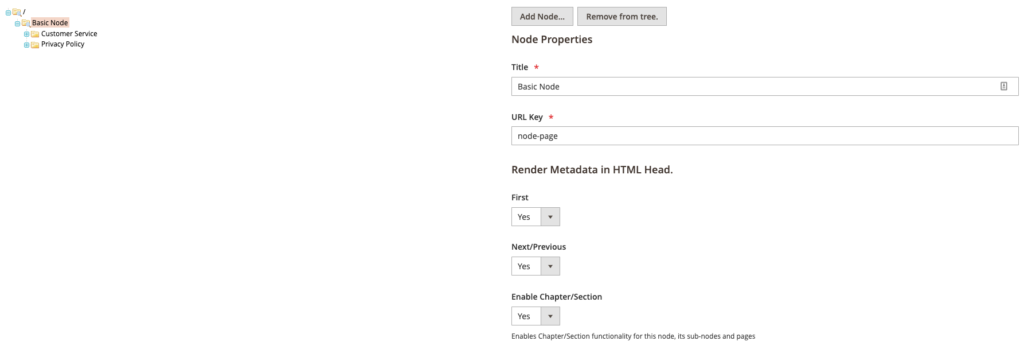
- 在右側展開的區塊當中,編輯此Node資料。
- 上方三個按鈕主要決定本次的操作目的,分為以下
- Add Node…:新增一個Node。
- Cancel:取消本次操作。
- Add to tree.:新增至樹狀關係。
- Page Properties區塊輸入此Node基本資料。

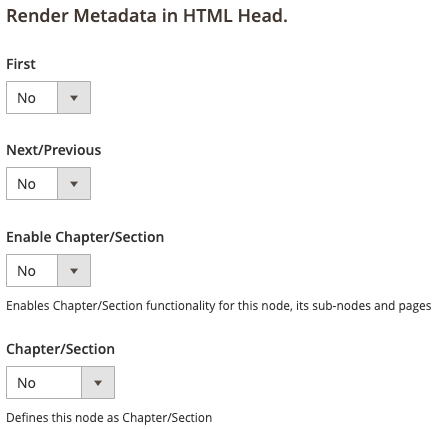
- Render Metadata in HTML Head區塊輸入此頁面於HTML Head的結構化資料。

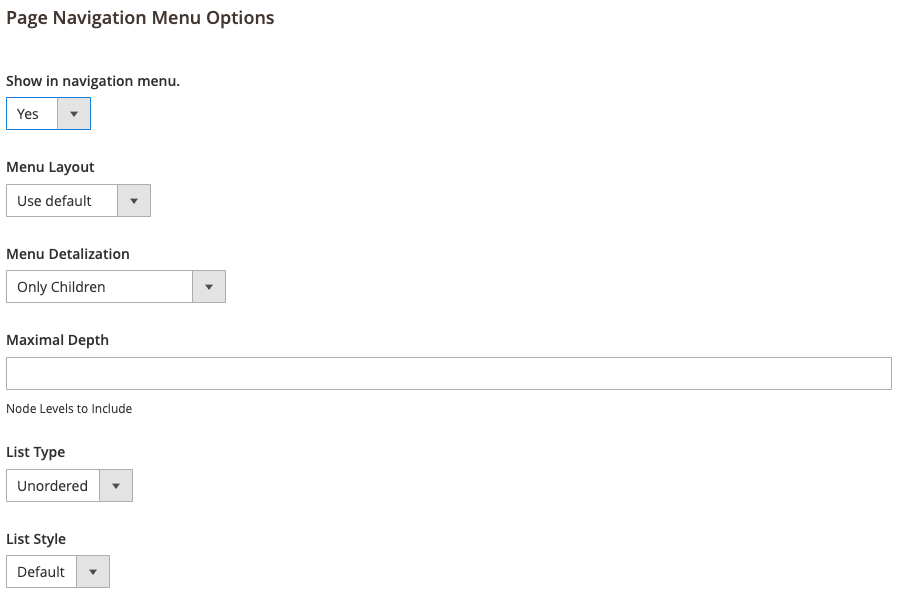
- Page Navigation Menu Options區塊可選擇此頁面Navigation選單樣式,Page Navigation Men會像是書本的目錄般呈現於前台,供使用者在瀏覽頁面時能狗快速前往其他頁面
- Show in navigation menu選擇是否啟用Navigation。
- Menu Layout選擇此選單呈現於前台頁面的樣式。
- Menu Detalization選擇選單欲呈現的範疇,是只包含自身的子選單亦或是同層級的其餘頁面。
- Maximal Depth輸入該選單最大的層數。
- List Type選擇排列形式,Unordered則選單不會有編號;ordered則選單會有編號排序。
- List Style會根據List Type選擇的形式變動,此處選擇該選單排序圖示。

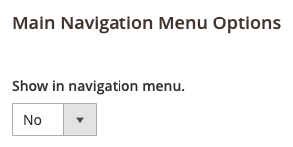
- Main Navigation Menu Options編輯此Node主選單選項
- Show in navigation menu選擇此Node是否顯示於主選單中。

- Show in navigation menu選擇此Node是否顯示於主選單中。
- 編輯完畢後記得至最上方選擇本次操作的目的,來完成本次操作。
- 完成操作後即可發現新增完畢的Node以資料夾的形式呈現於Hierarchy管理頁面,本次操作以Basic Node示意。

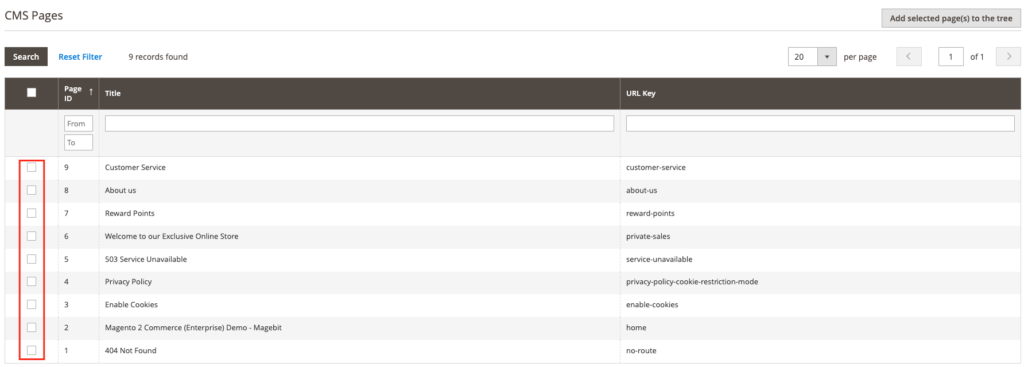
- 新增完母Node後即可於下方CMS Pages列表中,根據各頁面的title以及url將欲加入Hierarchy tree的CMS靜態頁面利用勾選checkbox的方式,選取指定頁面後點擊右上角Add selected page(s) to the tree加入Hierarchy tree。

- 加入完畢後即可發現Hierarchy資料夾增長,可利用拖曳資料夾的方式調整各頁面的層級關係。
- 完成初步Hierarchy建置後,點擊頁面右上角
 按鈕,儲存本次操作。
按鈕,儲存本次操作。
編輯Hierarchy
- 後台管理者登入後台後,點擊左側選單 CONTENT -> Hierarchy。
- 進入Hierarchy管理頁面,可以於此頁面檢視所有已存在的Hierarchy。
- 點擊任何欲編輯Hierarchy,即可根據先前的設定再次編輯。

- 完成Hierarchy編輯後,點擊頁面右上角
 按鈕,儲存本次操作。
按鈕,儲存本次操作。
前台檢視

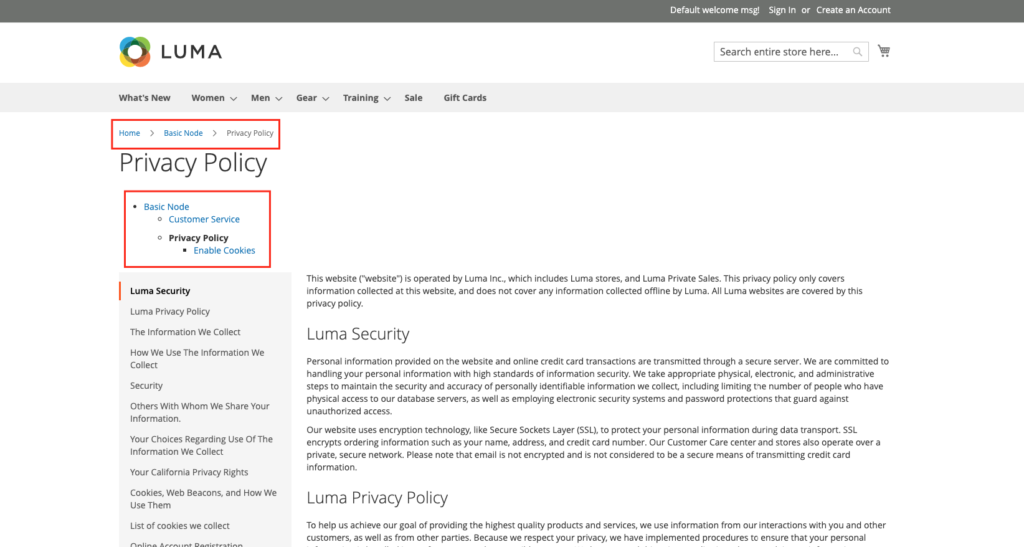
完成設置後的Hierarchy,即可於前台CMS靜態頁面中發現,根據當前的Hierarchy設置,顯示於前端頁面中,供使用者瀏覽並且使用。
Hierarchy功能推出後麵包屑將不再是Magento分類頁的特權,在後台設置下CMS靜態頁面也將享有更加便利的頁面體驗!
以上就是本篇的分享囉!喜歡歐斯瑞文章的讀者們,千萬別忘了追蹤我們的Facebook粉絲團及IG,就不會錯過有關歐斯瑞的最新消息與文章分享喔!也記得訂閱我們電子報,有任何問題歡迎隨時聯繫我們呦!
想學習更多Magento設定嗎?請見:Magento教學導覽







我要留言