如何應用Google Analytics,得知是否需要製作響應式設計網站?
Google Analytics可以詳細分析網站相關數據,幫助管理者進行決策,以及了解網站的優缺點。今天Astral Web要和大家介紹如何從Google Analytics中,得知使用者是透過何種裝置瀏覽網站。了解使用者使用的裝置,可以幫助商家決定是否有必要製作符合手機、平板電腦的響應式設計,並了解使用者在使用電腦、手機或平板電腦瀏覽網站時,可能會有什麼問題導致障礙,進而改善網站增加使用者經驗。
教學影片:
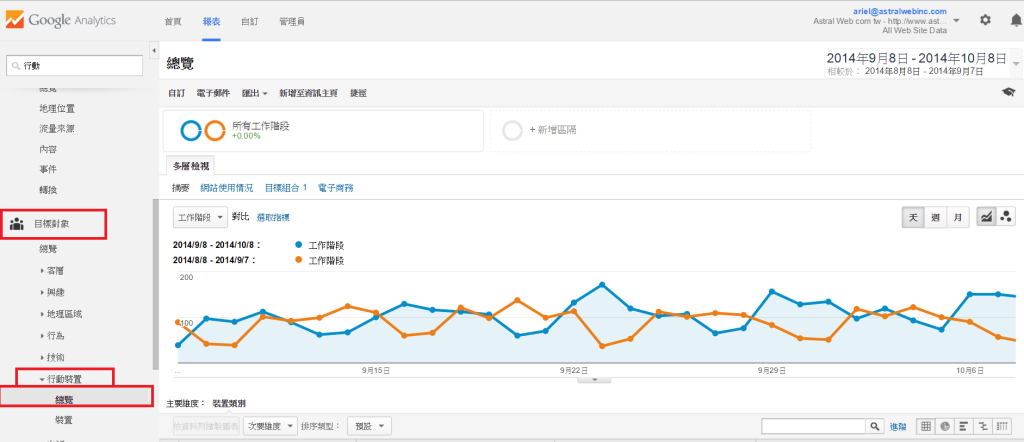
請先登入Google Analytics帳戶,接著點選左方選單的「目標對象」>「行動裝置」>「總覽」進入介面,會看到網站流量曲線圖。
通常我們在瀏覽網站流量時,會習慣比較時段,藉此了解網站人潮的變化。
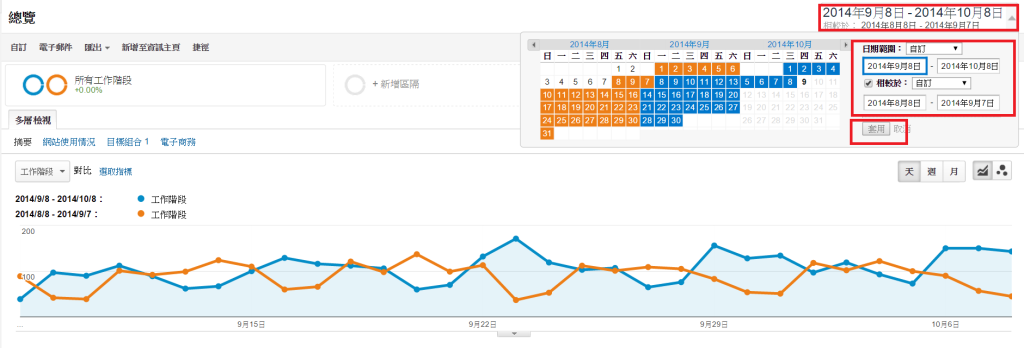
設定比較時段很簡單,請先點選右上角的時間,再點選日期範圍,選擇你要的時段,在此我們以自訂作示範。接著只要勾選「相較於」,即可看到比較範圍,以此次範例可看到九月和十月的日曆有顏色(橘黃色和藍色)加註,代表已經選取比較時段的範圍,再來點選套用就能進行比較。
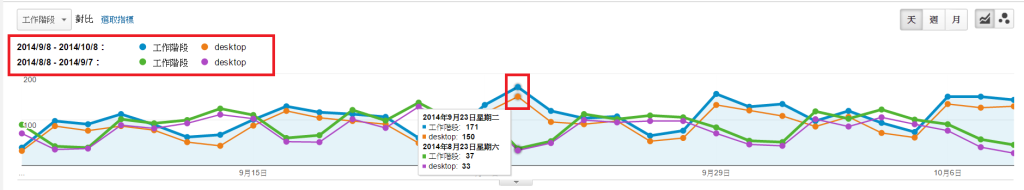
如同日期表上的顏色,九月為橘黃色,所以曲線圖就以橘黃色示意;而十月為藍色。
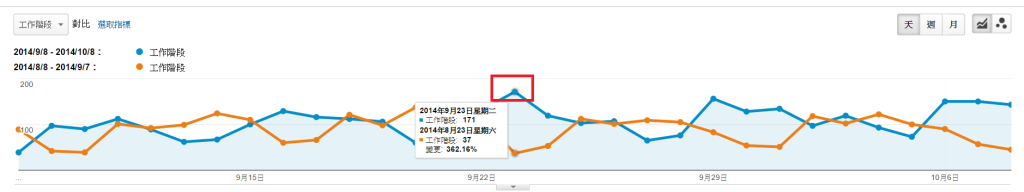
只要將滑鼠移至曲線圖的圓點,就會出現詳細資訊。
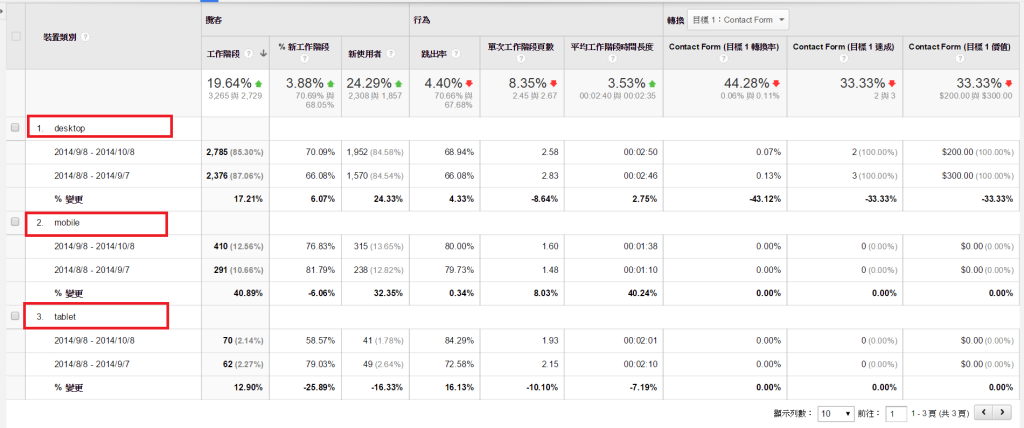
接著往下看會看到以下選項:
1. Desktop 電腦 2. mobile 手機 3. tablet 平板電腦
這些選項代表使用者是使用何種裝置來瀏覽網站,例如電腦或手機。
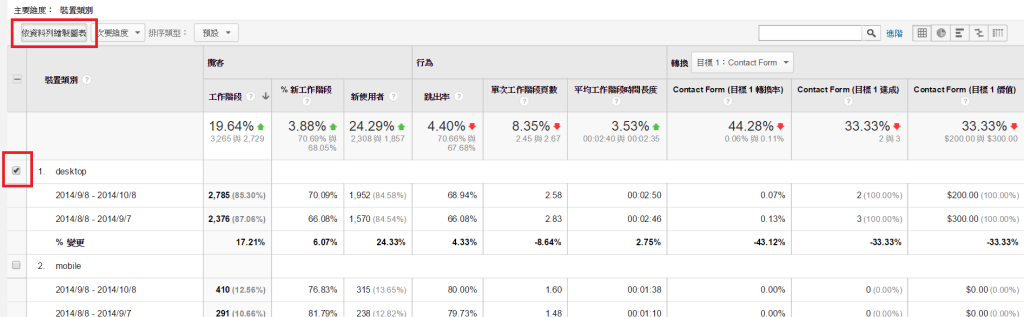
如果今天想知道有多少人用電腦(Desktop)瀏覽網站,有個簡易的瀏覽方式,只要勾選Desktop(電腦)後,在正上方選擇「依資料列繪製圖表」。
使用電腦瀏覽網站的數據,就會顯示於上方的曲線圖;一樣將滑鼠停留在圓點,就會出現詳細資訊。
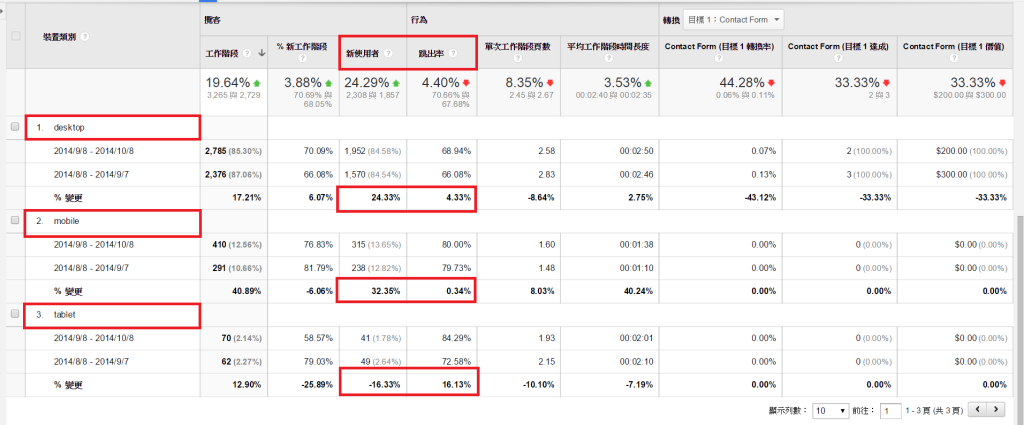
在每個選項旁,都會有Google Analytics提供的相關數據,例如新使用者、跳出率等;這些數據可以幫助你分析網站,決策下一步。
舉例而言,如果你發現有很多人使用手機、平板電腦瀏覽你的網站,何不把握行動商機,加強行動版的網頁?如果還沒使用響應式設計,是否要考慮改版?
除此之外,還可比較時段進行追蹤。
假設A購物網站為了抓住行動消費者,決定製作響應式設計,但要如何知道響應式設計是否有幫網站獲得更多流量、達成轉換呢?此時就可以去檢視使用手機、平板電腦的人數,比較改版前後的時間,流量是否有增加、跳出率是否有下降等。
當然,這些數據的應用層面廣泛,不侷限於上述的例子。商家可根據需求自行檢測判斷,了解網站優缺點,讓經營網站更順手!
Astral Web長期使用Google Analytics進行分析,幫助客戶提升轉換率;我們擁有專業程式背景,可讓應用分析更進一步、追蹤成效更有效率!若有相關需求,歡迎聯絡我們!
Astral Web編寫製作














我要留言